vue3-pdf-app 插件
可自定义设置以下属性:
-
pdf地址(src),类型:string,必传,默认 ''
-
预览容器宽度(width),类型:number | string,默认 '100%'
-
预览容器高度(height),类型:number | string,默认 '100vh'
-
预览主题(theme),类型:string,默认 'dark',可选 dark | light
-
覆盖pdf文件名(fileName),类型:string,默认 ''
插件 dark 和 light 主题均支持自定义覆盖各个部分颜色变量,从而定制主题!
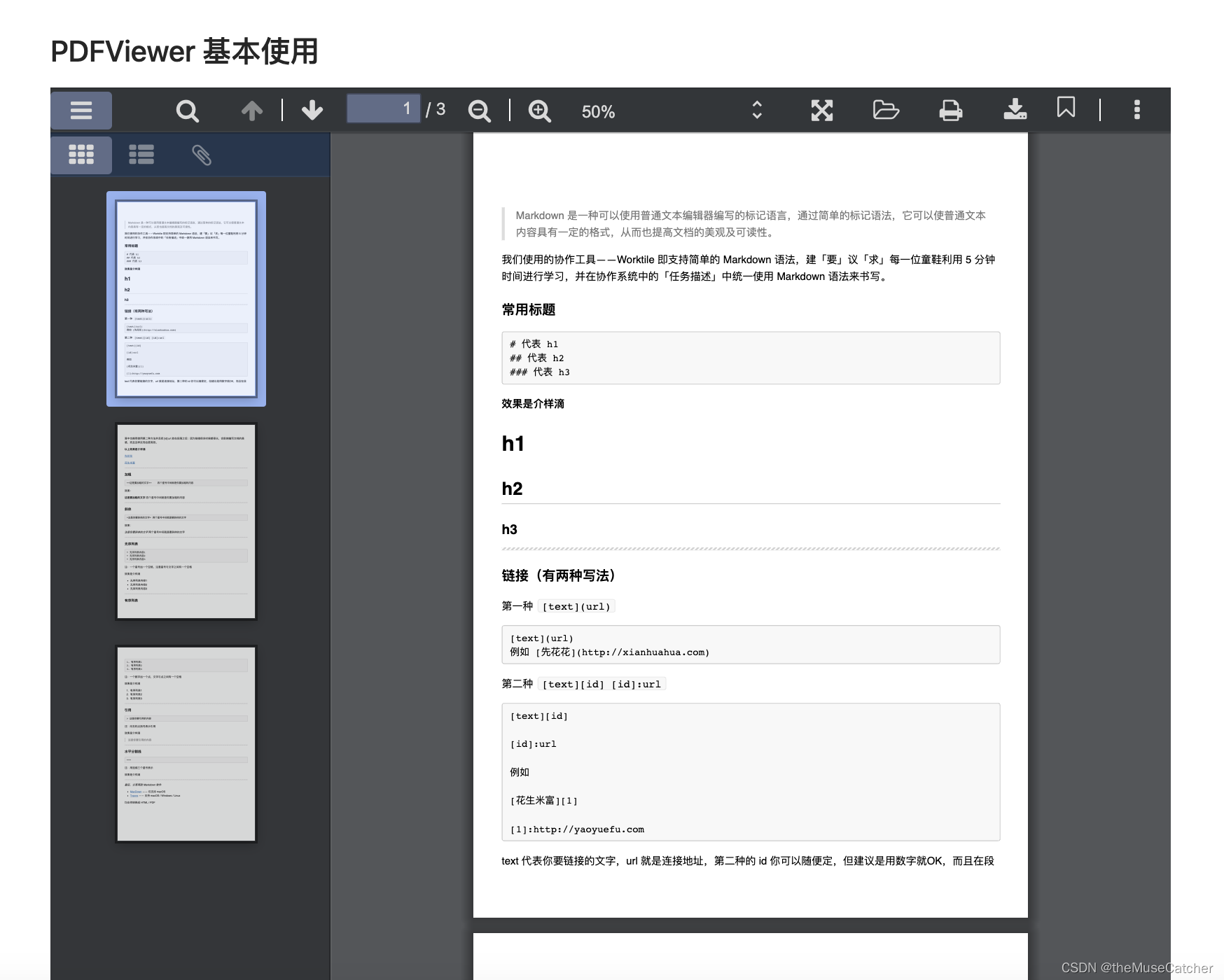
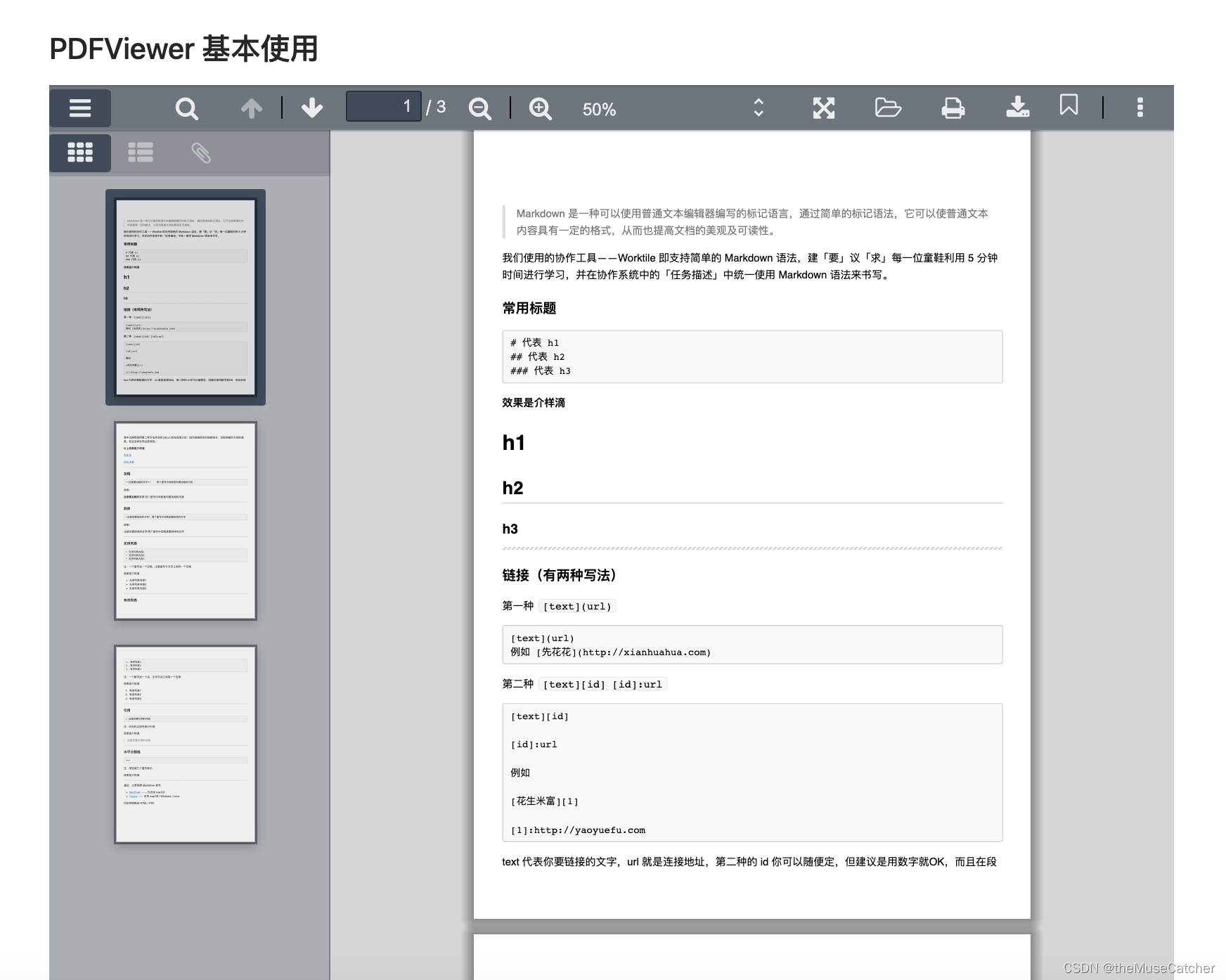
效果如下图:
theme: dark

theme: light

①安装插件:yarn add vue3-pdf-app
②创建PDF预览组件PDFViewer.vue:
<script setup lang="ts">
import { computed } from 'vue'
import PdfApp from 'vue3-pdf-app'
import 'vue3-pdf-app/dist/icons/main.css'
interface Props {
src: string // pdf地址
width?: string|number // 预览容器宽度
height?: string|number // 预览容器高度
theme?: string // 预览主题 可选 dark | light
fileName?: string // 覆盖pdf文件名
}
const props = withDefaults(defineProps<Props>(), {
src: '',
width: '100%',
height: '100vh',
theme: 'dark',
fileName: ''
})
const viewerWidth = computed(() => {
if (typeof props.width === 'number') {
return props.width + 'px'
} else {
return props.width
}
})
const viewerHeight = computed(() => {
if (typeof props.height === 'number') {
return props.height + 'px'
} else {
return props.height
}
})
</script>
<template>
<link rel="resource" type="application/l10n" href="../assets/files/viewer.properties">
<PdfApp
:theme="theme"
:style="`width: ${viewerWidth}; height: ${viewerHeight};`"
:pdf="src"
:fileName="fileName"
v-bind="$attrs"></PdfApp>
</template>
<style lang="less" scoped>
// 定制化主题色
.pdf-app.dark {
--pdf-app-background-color: rgb(83, 86, 89);
--pdf-sidebar-content-color: rgb(51, 54, 57);
--pdf-toolbar-sidebar-color: #24364e;
--pdf-toolbar-color: rgb(50, 54, 57);
--pdf-loading-bar-color: #606c88;
--pdf-loading-bar-secondary-color: @themeColor;
--pdf-find-results-count-color: #d9d9d9;
--pdf-find-results-count-font-color: #525252;
--pdf-find-message-font-color: #a6b7d0;
--pdf-not-found-color: #f66;
--pdf-split-toolbar-button-separator-color: #fff;
--pdf-toolbar-font-color: #d9d9d9;
--pdf-button-hover-font-color: @themeColor;
--pdf-button-toggled-color: #606c88;
--pdf-horizontal-toolbar-separator-color: #fff;
--pdf-input-color: #606c88;
--pdf-input-font-color: #d9d9d9;
--pdf-find-input-placeholder-font-color: @themeColor;
--pdf-thumbnail-selection-ring-color: hsla(0,0%,100%,.15);
--pdf-thumbnail-selection-ring-selected-color: rgb(147, 179, 242);
--pdf-error-wrapper-color: #f55;
--pdf-error-more-info-color: #d9d9d9;
--pdf-error-more-info-font-color: #000;
--pdf-overlay-container-color: rgba(0,0,0,.2);
--pdf-overlay-container-dialog-color: #24364e;
--pdf-overlay-container-dialog-font-color: #d9d9d9;
--pdf-overlay-container-dialog-separator-color: #fff;
--pdf-dialog-button-font-color: #d9d9d9;
--pdf-dialog-button-color: #606c88;
}
/* for light theme */
.pdf-app.light {
--pdf-app-background-color: hsla(208,7%,46%,.3);
--pdf-sidebar-content-color: hsla(208,7%,46%,.4);
--pdf-toolbar-sidebar-color: hsla(208,7%,46%,.7);
--pdf-toolbar-color: #6c757d;
--pdf-loading-bar-color: #3f4b5b;
--pdf-loading-bar-secondary-color: #666;
--pdf-find-results-count-color: #3f4b5b;
--pdf-find-results-count-font-color: hsla(0,0%,100%,.87);
--pdf-find-message-font-color: hsla(0,0%,100%,.87);
--pdf-not-found-color: brown;
--pdf-split-toolbar-button-separator-color: #000;
--pdf-toolbar-font-color: hsla(0,0%,100%,.87);
--pdf-button-hover-font-color: #666;
--pdf-button-toggled-color: #3f4b5b;
--pdf-horizontal-toolbar-separator-color: #000;
--pdf-input-color: #3f4b5b;
--pdf-input-font-color: #d9d9d9;
--pdf-find-input-placeholder-font-color: #666;
--pdf-thumbnail-selection-ring-color: hsla(208,7%,46%,.7);
--pdf-thumbnail-selection-ring-selected-color: #3f4b5b;
--pdf-error-wrapper-color: #f55;
--pdf-error-more-info-color: #d9d9d9;
--pdf-error-more-info-font-color: #000;
--pdf-overlay-container-color: hsla(208,7%,46%,.7);
--pdf-overlay-container-dialog-color: #6c757d;
--pdf-overlay-container-dialog-font-color: #d9d9d9;
--pdf-overlay-container-dialog-separator-color: #000;
--pdf-dialog-button-font-color: #d9d9d9;
--pdf-dialog-button-color: #3f4b5b;
}
</style>
③在要使用的页面引入:
<script setup lang="ts">
// import PDFSrc from '@/assets/files/Markdown.pdf'
const PDFSrc = new URL('@/assets/files/Markdown.pdf', import.meta.url).href
</script>
<template>
<div>
<h1>vue3-pdf-app 参考文档</h1>
<ul class="m-list">
<li>
<a class="u-file" href="https://www.npmjs.com/package/vue3-pdf-app" target="_blank">vue3-pdf-app</a>
</li>
</ul>
<h2 class="mt30 mb10">PDFViewer 基本使用</h2>
<PDFViewer
:width="800"
:height="800"
theme="dark"
:src="PDFSrc" />
</div>
</template>
<style lang="less" scoped>
</style>