一、设置.py文件模版
有时候我们想新建.py文件的时候,让这个文件里面默认有一些内容,比如utf-8编码修改,我们应该怎么在PyCharm中设置呢?
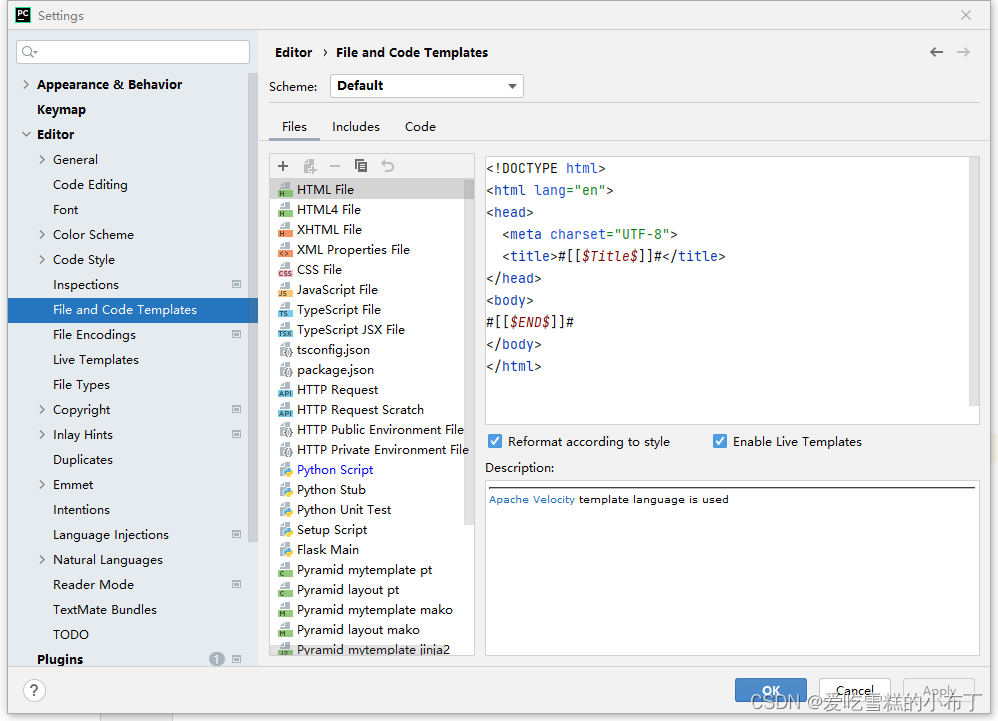
依次点击 File -> Settings -> Editor -> File and Code Template,进入如下界面:

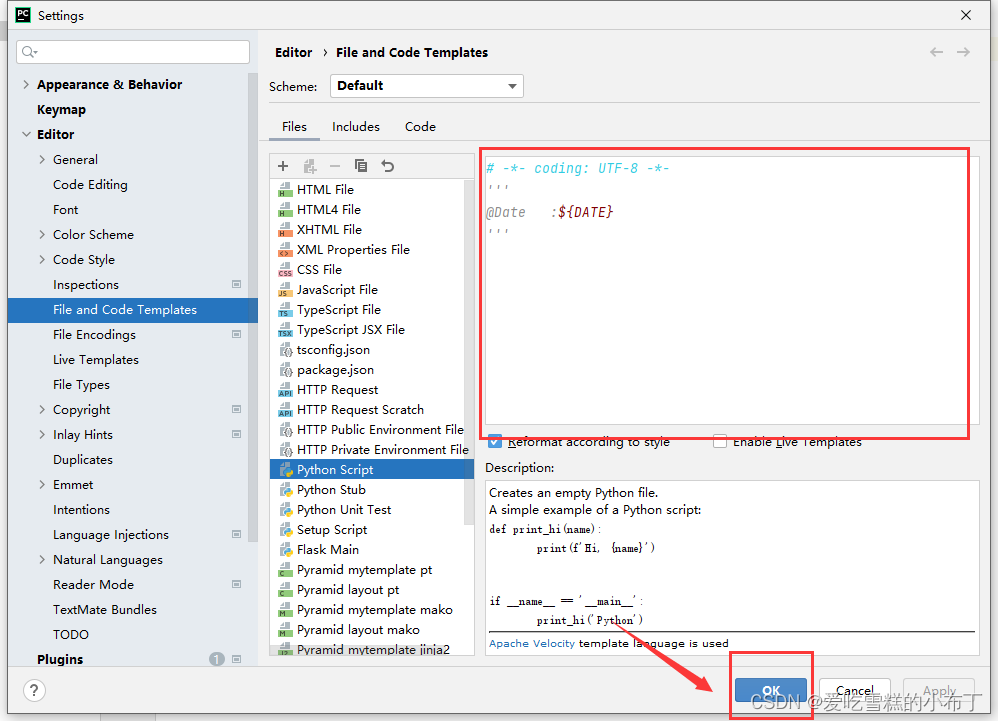
我们点击Python Script,进入如下界面:

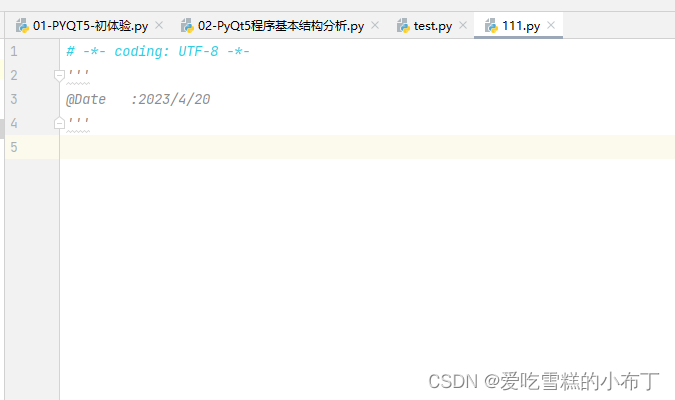
在红色框框起来的文本框里面填写我们想要的内容,点击ok就行了。以后我们新建.py文件,就会有我们默认设置的内容!!效果如下:

模板参数示例:
可根据自己的需要进行定制化,预定义的变量要扩展为格式为$ {<variable_name>}的相应值,有如下选项:
$ {PROJECT_NAME} # 当前项目名
$ {NAME} #当前文件名
$ {PRODUCT_NAME} #当前集成开发环境
$ {USER}#当前用户的登录名
$ {DATE}#当前系统日期
$ {TIME}#当前系统时间
$ {YEAR} #当年
$ {MONTH}#当月
$ {DAY} #当天
$ {HOUR} #当前小时
$ {MINUTE} #当前分钟
$ {SECOND} #当前秒
$ {MONTH_NAME_SHORT}#月份名称的前三个字母
$ {MONTH_NAME_FULL}# 一个月的全名
二、设置活动模版(代码自动补全)
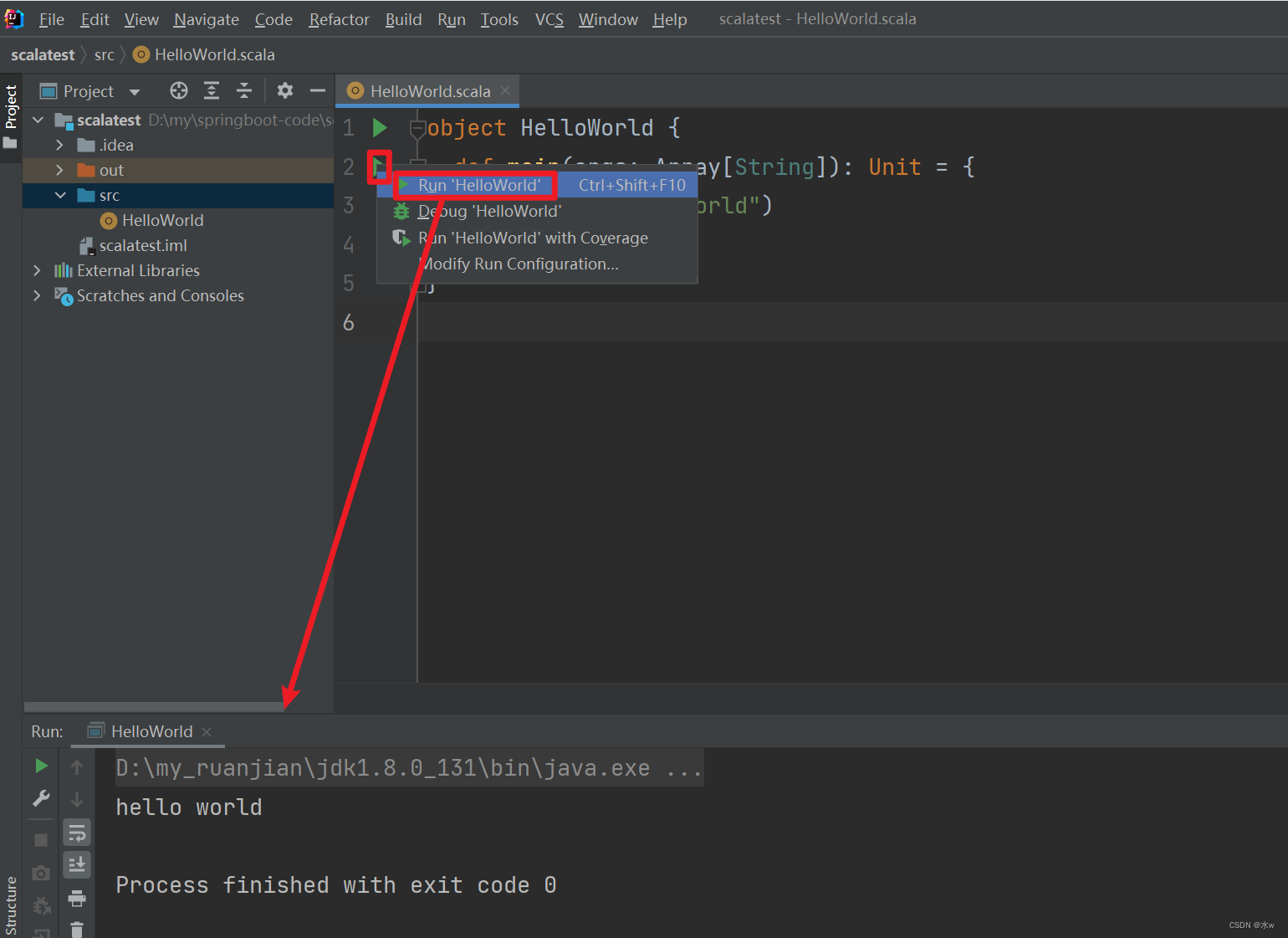
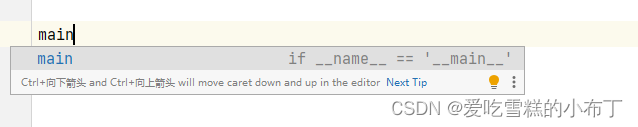
什么是代码自动补全,当我们在.py文件中打出 main 的时候,会有一个代码补全提示,如图:

当我们按下回车键,使用该代码补全的话,就会出现自动补全的代码,并且光标的位置出现在main函数体中,方便帮我们编写代码。非常方便快捷,该功能一般用在需要经常使用的代码上。
我们在这里称 main 为提示词,弹出的代码补全提示框后面的为描述,光标的位置为待填写位置。
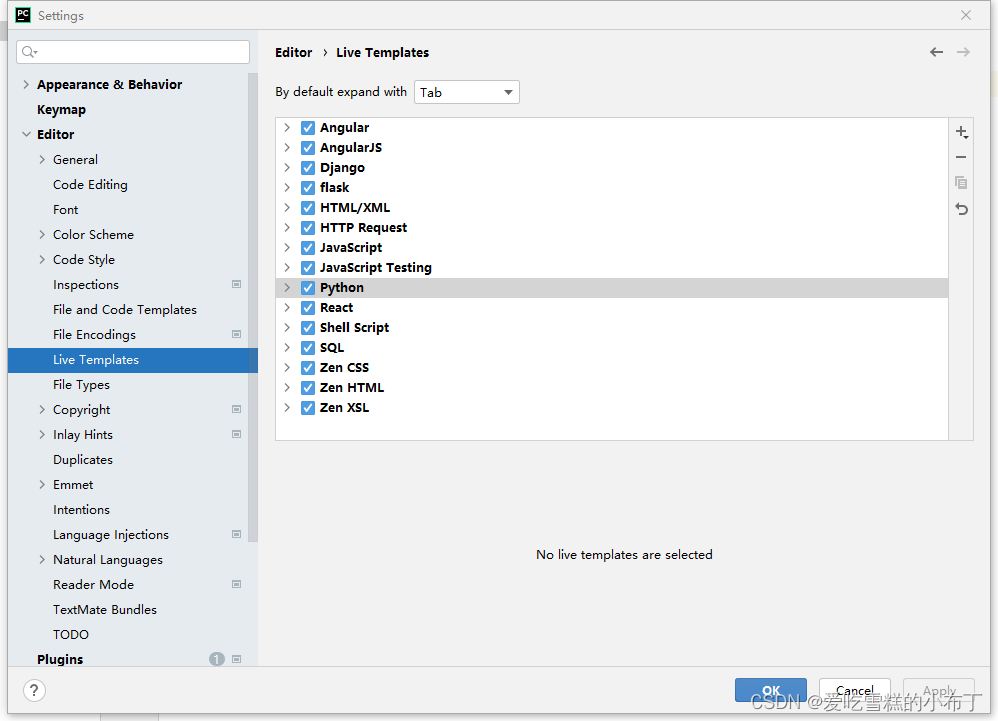
依次点击 File -> Settings -> Editor -> Live Template,进入如下界面:

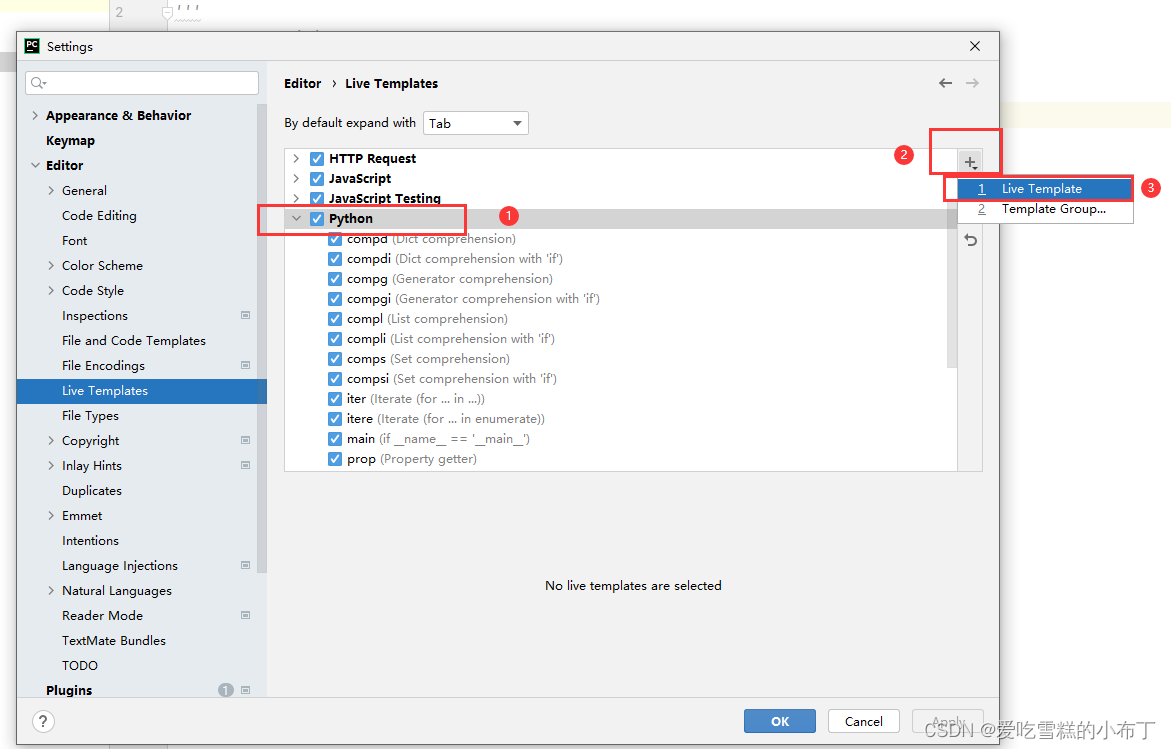
选中Python选项,点击右侧的加号,点击Live Template:

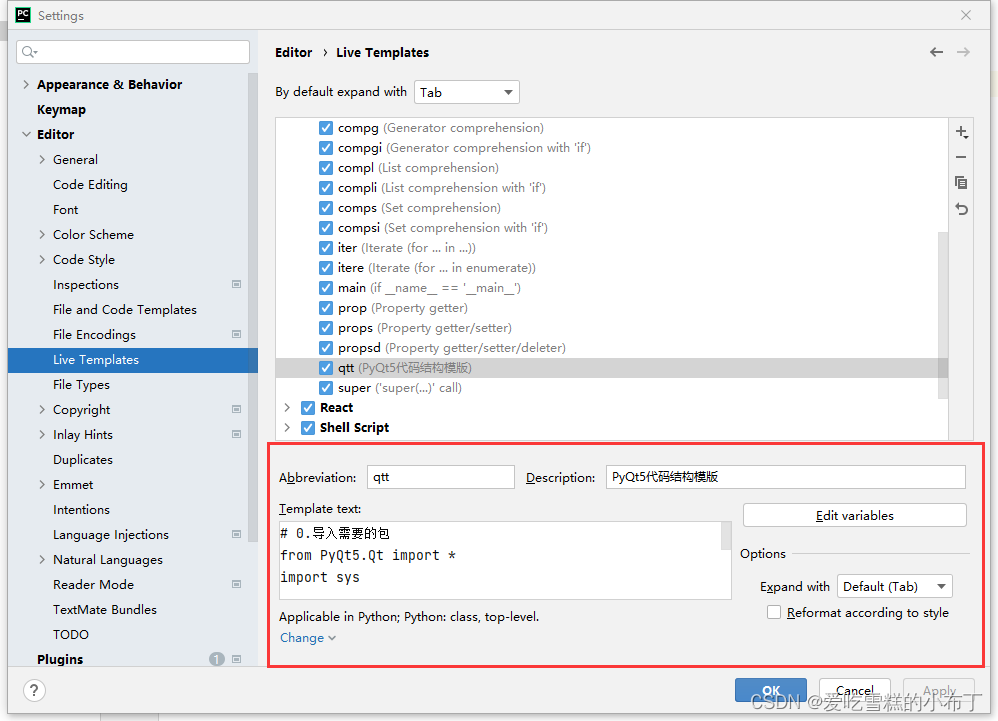
进入如下界面,我用红色框框起来的位置就是设置代码补全的区域:

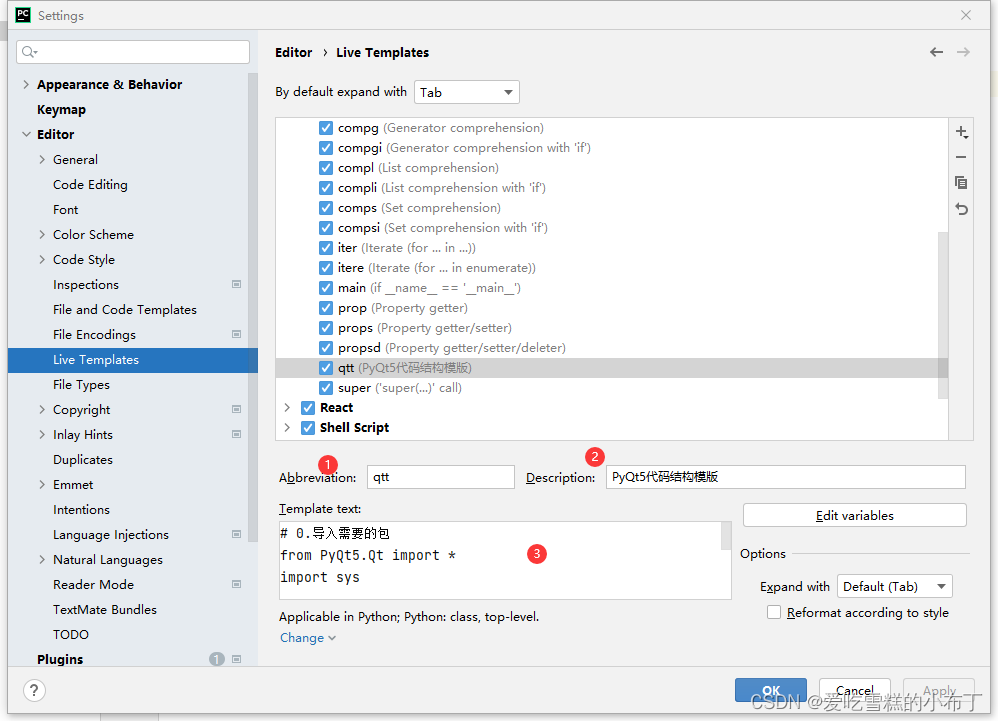
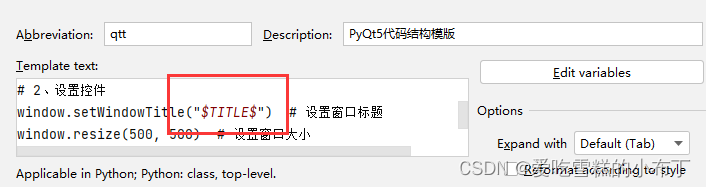
其中,1 是设置代码提示词,2是设置代码补全描述,3是需要补全的代码:

如果我们需要设置光标位置的话,要在Template text中设置,在需要设置光标的地方插入 $TITLE$ 即可,如图:

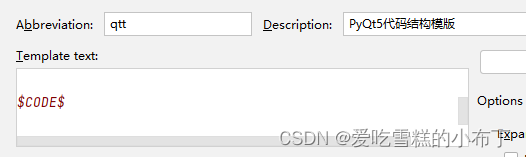
如果我们填写完光标位置的代码,点击回车想跳到下一个位置的话,就在下一个位置的地插入 $CODE$ 即可,如图:

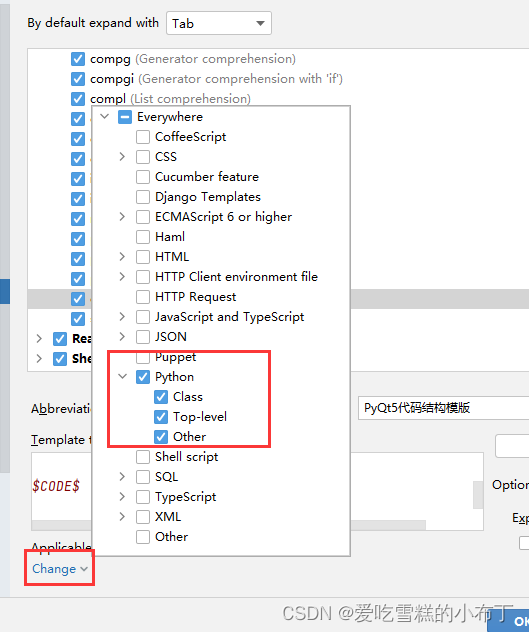
设置完代码补全模版后,还要选择该某班应用于什么地方,点击 Change,选择Python,表示这个模版应用于python中,如图:

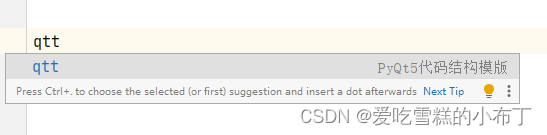
现在我们就可以在python代码中使用我们设置的代码补全模版了!!!效果如图:


光标会跳到我们设置的位置,我们点击回车之后,光标就会跳到下一个我们设置的位置!!!