linux 安装神州通用数据库 V7.0
- 操作系统、数据库
- 1、官方下载链接
- 2、windows客户端下载链接
- 3、官方安装手册
- 4、安装前准备
- 3.1、创建安装用户
- 3.2、以root 用户修改神通数据库安装包的所有者为shentong 用户
- 3.3、以root 用户创建神通数据库主目录并修改所有者为shentong 用户
- 3.4、以root 用户临时修改init.d 目录权限
- 3.5、使用shentong用户登录
- 4、安装
- 4.1、切换到shentong用户
- 4.2、选择语言 输入1 回车
- 4.2、选择安装目录
- 4.3、设置密码
- 4.4、选择是否注册HA服务
- 4.5、选择JRE版本
- 4.6、快捷方式选项
- 4.7、是否创建数据库
- 4.8、输入数据库名称
- 4.9、选择数据库编码
- 4.10、其他数据库配置
- 5、设置
- 5.1、以root 用户将神通数据库相关服务设置为自动启动
- 5.2、以root 用户收回init.d 目录权限,并修改服务脚本权限
- 5.3、以root 用户设置神通数据库所需其它权限
- 5.4、设置完毕,使用shentong 或者root 用户都可以用服务方式启动神通数据库后台和代理程序
- 6、使用神通数据库
- 6.1、启动停止数据库实例
- 6.2、命令行工具登录数据库
- 7、卸载数据库
- 7.1、启动卸载程序
- 8、windows客户端管理工具
- 8.1、安装
- 8.2、帮助文档
- 8.3、启动参数配置工具
操作系统、数据库
操作系统:debian 10
数据库:神州通用数据库 V7.0
1、官方下载链接
http://www.shentongdata.com/index.php/download/list-27

2、windows客户端下载链接
http://www.shentongdata.com/index.php/download/list-27

3、官方安装手册
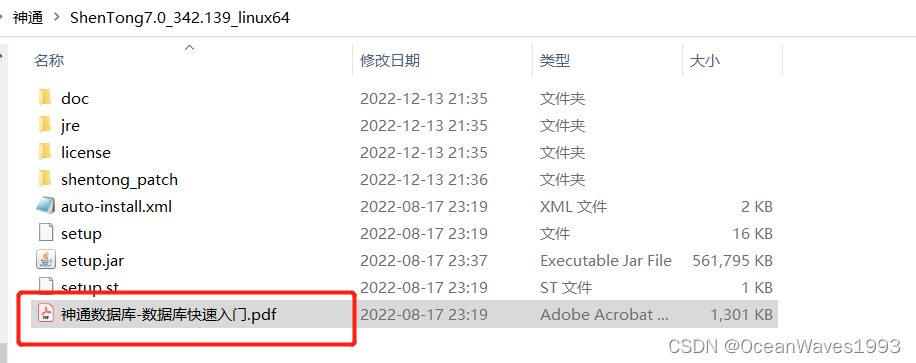
解压Linux安装包,在根目录下 :神通数据库-数据库快速入门.pdf

4、安装前准备
3.1、创建安装用户
以root用户创建shentong用户
useradd shentong -s /bin/bash -m
3.2、以root 用户修改神通数据库安装包的所有者为shentong 用户
解压安装包到/home/shentong目录下
unzip ShenTong7.0_342.139_linux64.zip -d /home/shentong/
修改所有者为shentong 用户
chown -R shentong:shentong /home/shentong/ShenTong7.0_342.139_linux64/
3.3、以root 用户创建神通数据库主目录并修改所有者为shentong 用户
mkdir -p /home/shentong/shentong
chown -R shentong:shentong /home/shentong/shentong/
chmod -R 755 /home/shentong/shentong/
Note: 如果数据文件、日志文件等数据库相关文件不使用默认路径存放,还需要参考上述命令创建相关目
录并修改权限。
3.4、以root 用户临时修改init.d 目录权限
chown -R -H shentong /etc/init.d
3.5、使用shentong用户登录
(建议直接登录,而非VNC 等远程方式),并安装神通数据库到/home/shentong/shentong/目录
su - shentong
注意事项:
- 安装实例时勾选“注册为服务”
- 快捷方式存放目录可设置到/home/shentong/desktop/
- 神通数据库主目录/home/shentong/shentong/ 请根据实际需要填写
- 如果数据文件、日志文件等数据库相关文件不使用默认路径存放,请根据实际需要填写,并且需要在此步骤之前参考步骤3 命令创建相
4、安装
4.1、切换到shentong用户
su - shentong
进入安装程序所在目录
cd /home/shentong/ShenTong7.0_342.139_linux64/
执行安装程序
chmod +x setup
./setup
4.2、选择语言 输入1 回车

按1 继续

按1 继续

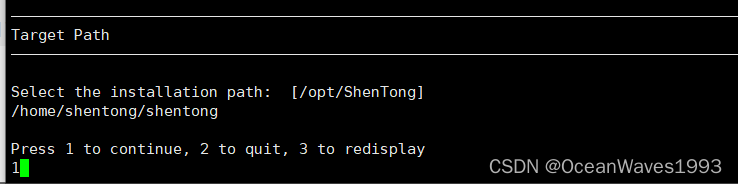
4.2、选择安装目录
输入安装目录的绝对路径

按1继续

输入Y 继续

输入1 继续

4.3、设置密码
输入0 继续

输入1 继续

4.4、选择是否注册HA服务
输入1 继续

输入1 继续

4.5、选择JRE版本
输入0继续

输入1继续

4.6、快捷方式选项
输入Y 继续 输入Y 继续

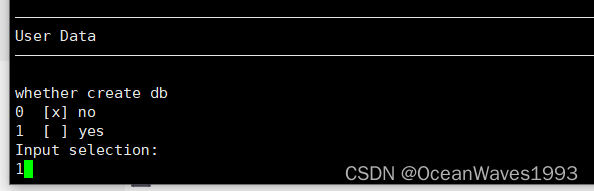
4.7、是否创建数据库
输入1继续

4.8、输入数据库名称
OSRDB 继续

4.9、选择数据库编码
输入utf8 继续

4.10、其他数据库配置
不输入 直接回车 继续

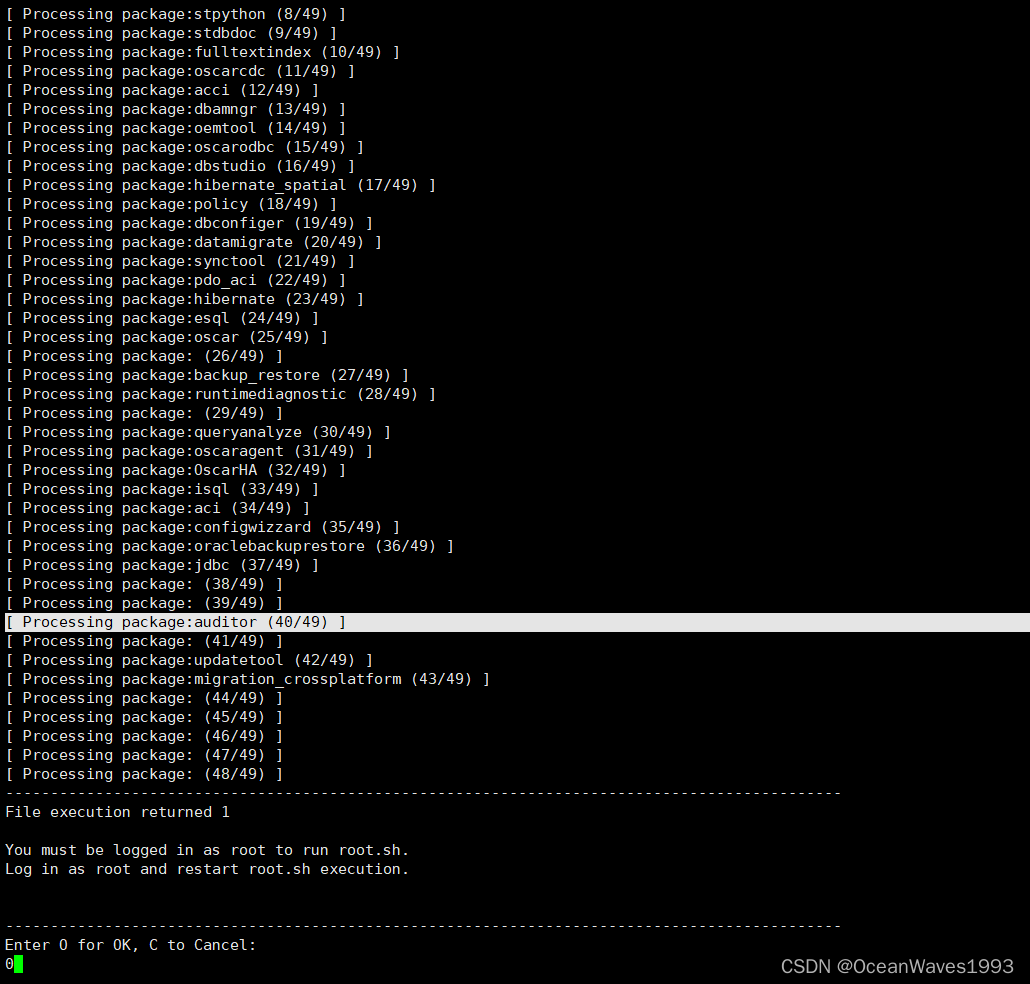
输入1 继续 会开始安装过程 等待即可



输入C 回车 等待安装完成

5、设置
5.1、以root 用户将神通数据库相关服务设置为自动启动
切换到root用户
su -
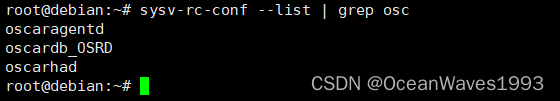
默认数据库服务设置没有自启动

设置为自启动


设置数据库后台服务自启动
#oscardb_OSRDBd 是库名为OSRDB 的数据库后台服务,请根据实际创建数据库名填写
sysv-rc-conf oscardb_OSRDBd on

init.d脚本

systemd服务

5.2、以root 用户收回init.d 目录权限,并修改服务脚本权限
chown -R -H root /etc/init.d
chown st_user:st_user /etc/init.d/oscar*
chmod 755 /etc/init.d/oscar*
5.3、以root 用户设置神通数据库所需其它权限
#/home/shentong/shentong 为神通数据库主目录,请根据实际需要填写
cd /home/shentong/shentong/bin
chmod +x oscar.sh
./oscar.sh shentong

5.4、设置完毕,使用shentong 或者root 用户都可以用服务方式启动神通数据库后台和代理程序

6、使用神通数据库
6.1、启动停止数据库实例
在终端窗口中输入以下命令启动数据库:
/etc/init.d/oscardb_< 数据库实例名>d start
在终端窗口中输入以下命令停止数据库:
/etc/init.d/oscardb_< 数据库实例名>d stop
Note: “数据库实例名”为创建数据库时的库名称,如库名称为OSRDB,则启动数据库的命令为:
/etc/init.d/oscardb_OSRDBd start
6.2、命令行工具登录数据库
进入安装目录下的bin目录
cd /home/shentong/shentong/bin
./isql -h localhost -p 2003 -d osrdb sysdba

退出数据库连接 exit

查看可连接的数据库
./isql -l

查看命令帮助
./isql --help

7、卸载数据库
当确认不再使用已安装的神通数据库管理系统产品或安装其它版本时,请通过以下方法卸载。
7.1、启动卸载程序
神通数据库管理系统提供了以下方式启动卸载程序:
执行已安装的神通数据库管理系统快捷文件夹中的“卸载安装”项。
直接执行神通数据库管理系统安装目录下bin 文件夹内的uninstall-db.sh可执行文件。
8、windows客户端管理工具
8.1、安装
解压安装包:ShenTong7.0.8_342.139_win64.zip
双击setup.exe


选择自定义安装

安装组件选择客户端和帮助,其他组件如按需安装,驱动程序是供是开发程序用来操作数据库。

JRE 1.8 和服务端保持一致

快捷方式自定义名称


点击安装,等待安装完成


8.2、帮助文档
在安装根目录下doc文件夹

8.3、启动参数配置工具


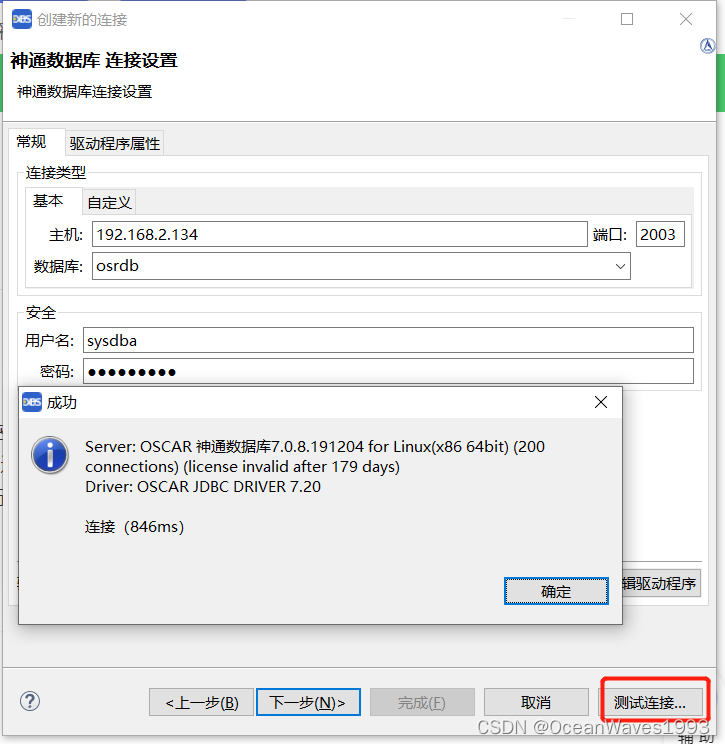
测试连接

选择不自动提交SQL语句,点完成

查询表数据

启用sql 补全

sql补全效果