与使用关键帧相比,Ae 的表达式 Expression也用于控制属性值。
只不过使用表达式能简化操作,大大提高工作效率,使复杂动画的制作变得更加轻松。
◆ ◆ ◆
表达式语法基础
表达式基于标准的 JavaScript 语言。
如果熟悉脚本语言编程,在 Ae 中使用表达式会更加容易。
不过,不会 Javascript 语言也能使用表达式。
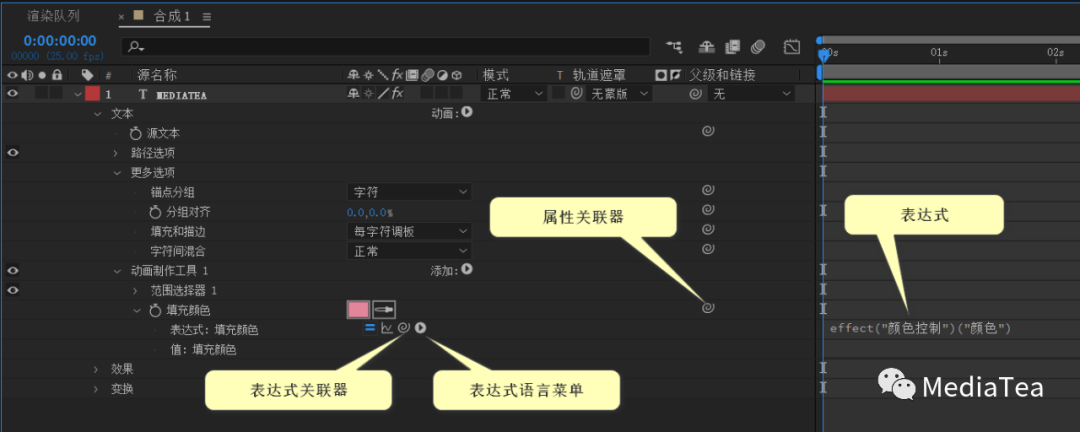
比如,通过属性关联器 Property pick whip或表达式关联器 Expression pick whip就可以轻松指定属性值或参数,或者使用表达式语言菜单 Expression language menu来引用对象、方法或属性,而无需手动输入代码。

但是,了解一些基础的脚本语言语法知识还是很有必要的。
表达式是由数值、运算符、变量、对象、关键词及注释等构成。
请参阅:
《Ae:表达式语法基础》
另外,还需注意几点表达式的书写规范。
1、表达式是由一条或多条语句构成。
一条语句即是一个动作 Action,以分号“ ; ”结束,用来调用或生成数据。
当只有一条语句或是最后一条语句时,分号可以省略。
整体而言,表达式从上至下顺序执行,最后一条语句通常是最后执行的动作。
2、表达式语言是区分大小写 Case sensitive的。
比如 wiggle(2,100) 是正确的表达式,而 wigglE(2,100) 则是错误的。
3、表达式语法是忽略空格和换行的。
空格和换行只为了阅读方便。当然,字符串中的空格除外。
◆ ◆ ◆
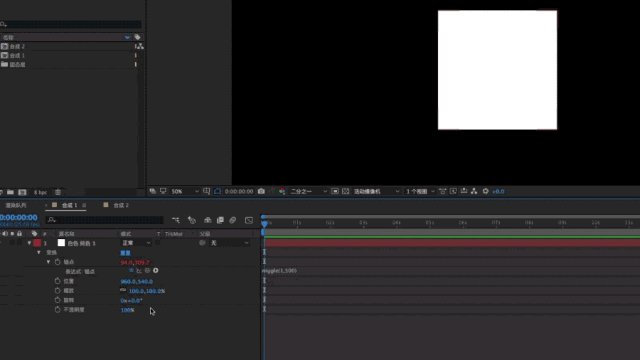
添加表达式
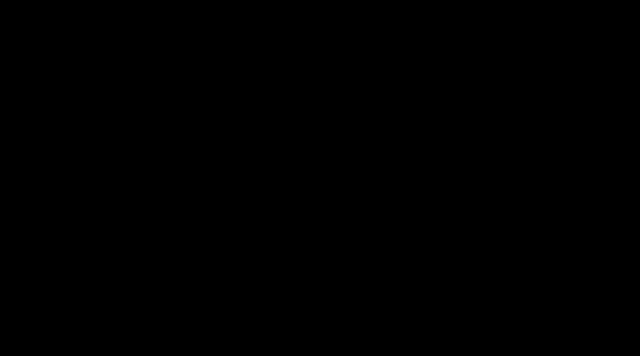
Ae 表达式可用在所有左侧有“码表”的属性上,比如,位置、旋转、缩放等可编辑关键帧的属性。
Ae菜单:动画/添加表达式
Add Expression
快捷键:Shift + Alt + =
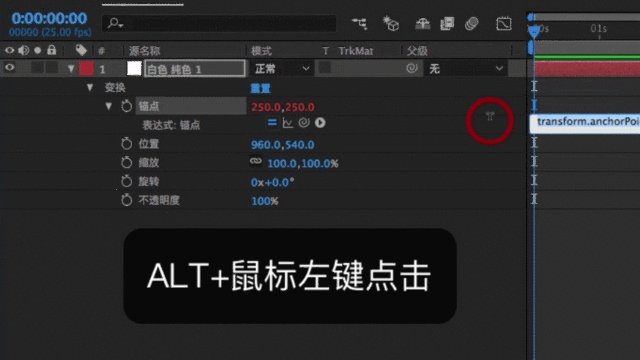
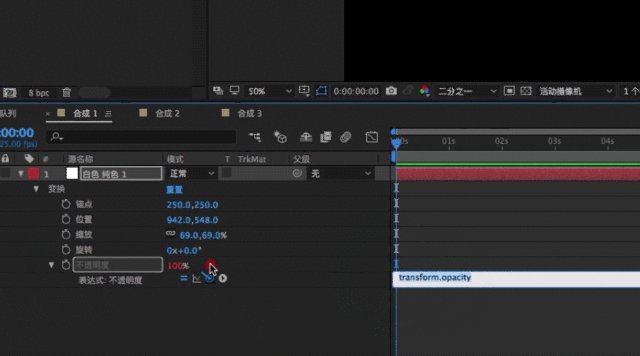
或者,按住 Alt 键在时间轴面板或效果控件面板中点击属性名左侧的“码表”按钮。

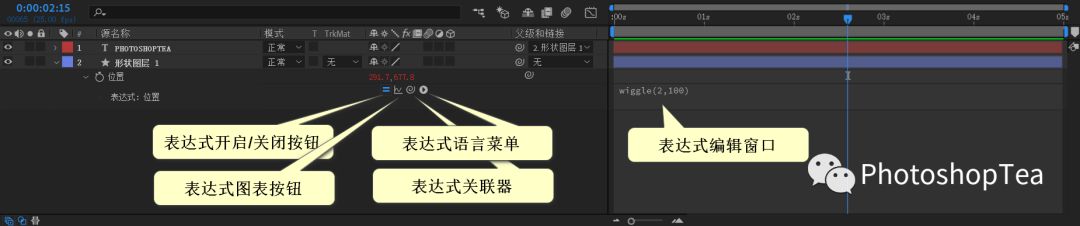
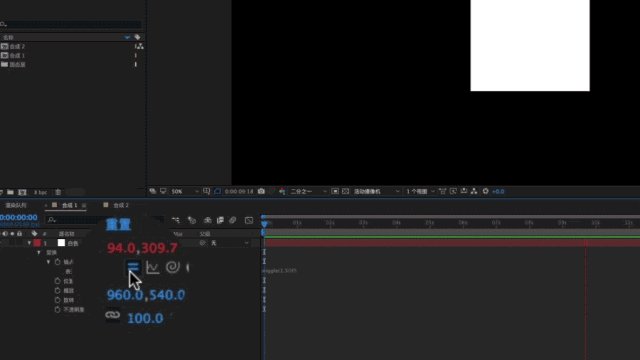
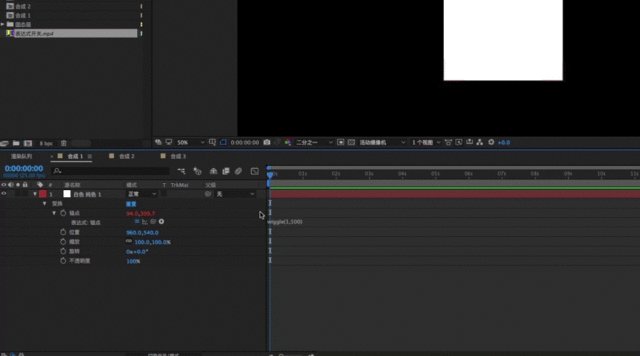
表达式相关工具按钮
表达式相关工具按钮从左往右依次是:表达式开关、表达式图表、表达式关联器以及表达式语言菜单,如下图所示。

表达式开关
Enable Expression
用于启用或者禁用表达式。

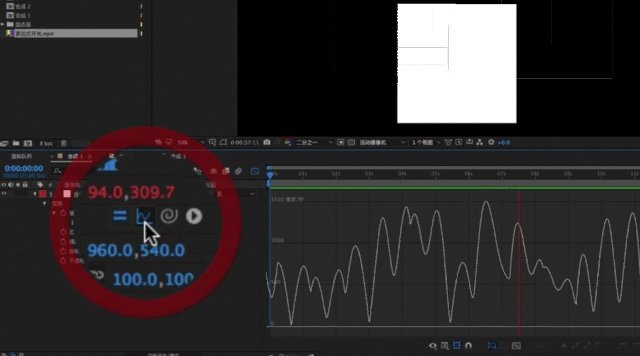
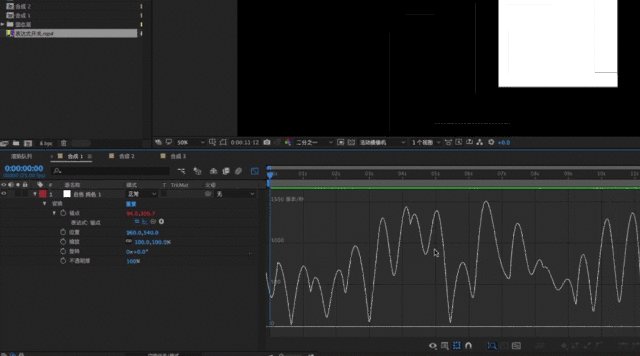
表达式图表
Show Post-Expression Graph
用于查看应用表达式之后数据(速度和值)变化图表。

提示:
需打开图表编辑器开关。
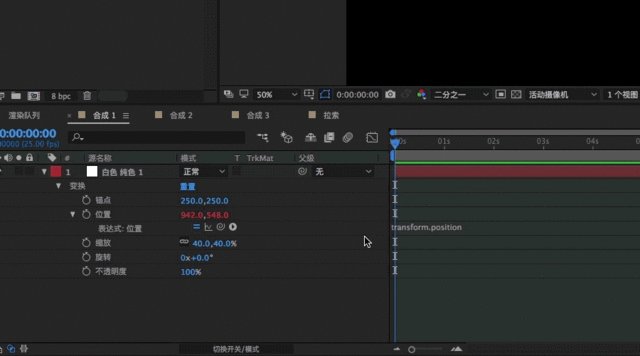
表达式关联器
Expression pick whip
可在不同图层不同属性之间建立链接。

说明:
当需要一个属性值去控制另一个属性值时,可以通过拉线的方式快速得到对象的代码并获得效果。
当然,这个不局限于图层的属性,还可以使用效果里边的属性,甚至另一个合成里的某个图层的属性去控制,也可以使用多个属性值叠加计算去控制。
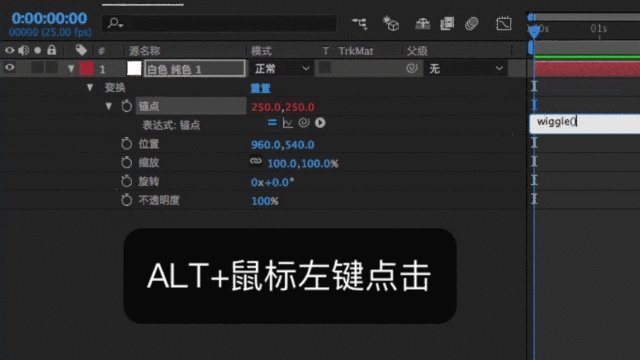
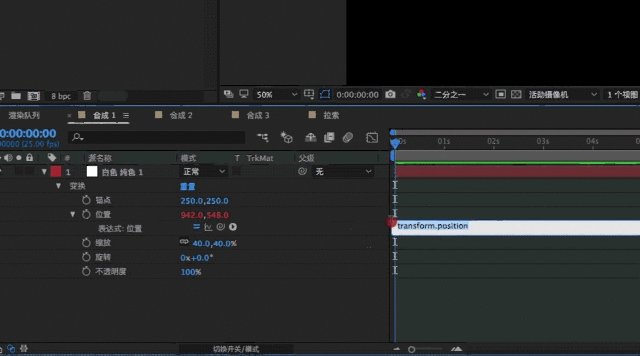
表达式语言菜单
Expression language menu
用于调用 Ae 内置表达式命令。

表达式语言菜单里面包含了所有我们书写表达式需要用到的关键词和函数。
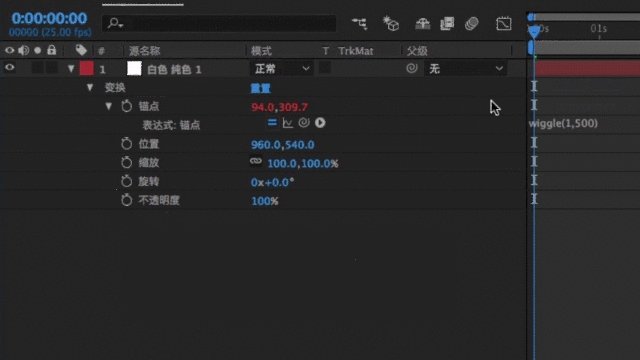
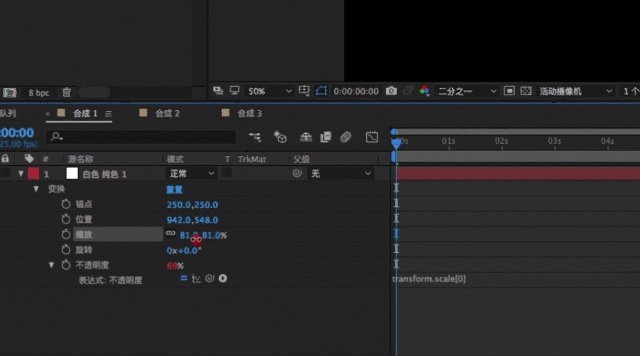
比如,wiggle(freq, amp) 摆动函数,第一个参数 freq 指的每秒摆动的次数,第二个参数 amp 指的是属性值摆动的幅度。
了解一些常用的变量和函数是编写表达式的第一步。
请参阅:
《Ae:表达式应用基础》
提示:
要熟练编写表达式,需要学习 JavaScript 编程。
有关 JavaScript 的知识,请访问:
https://www.w3school.com.cn/js/index.asp
◆ ◆ ◆
表达式其它相关操作
表达式转换为关键帧
Ae菜单:动画/关键帧辅助/将表达式转换为关键帧
Convert Expression to Keyframes
动画预设
Ae 菜单:动画/保存动画预设
Save Animation Preset
Ae 菜单:动画/将动画预设应用于...
Apply Animation Preset
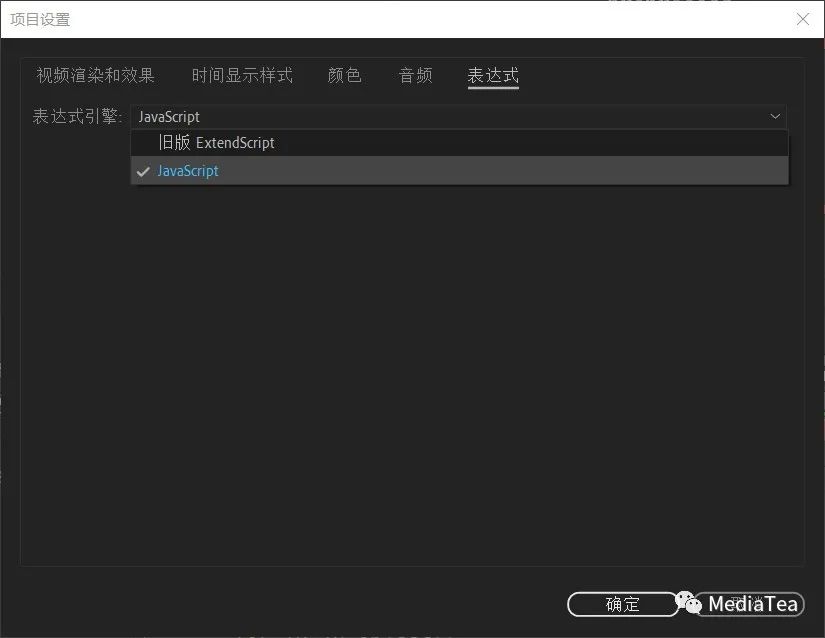
表达式引擎
Ae 内置了两种表达式引擎。
当使用一些 Ae 脚本或者模板不正常时,可尝试设置一下不同的表达式引擎。
Ae菜单:文件/项目设置
Project Settings
快捷键:Ctrl + Alt + Shift + K

在表达式求值时,使用 JavaScript 引擎,渲染期间的表达式求值性能比旧版 ExtendScript 引擎快 5 倍。

“点赞有美意,赞赏是鼓励”