1、简介
1.1、 com.android.support库下
compile 'com.android.support:design:26.0.0'

1.2、material库下
com.google.android.material.floatingactionbutton.FloatingActionButton 库下
implementation 'com.google.android.material:material:1.1.0'

官方地址: FloatingActionButton | Android Developers
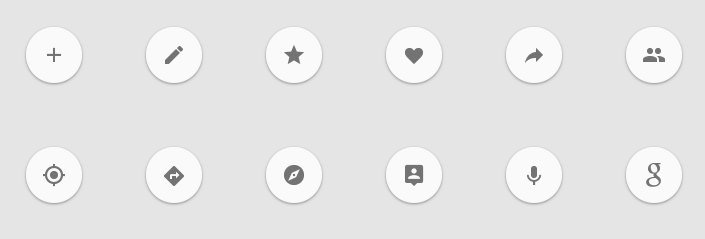
1.3、 哪些操作推荐使用FloatingActionButton
如: 添加,收藏,编辑,分享,导航等,如下图:

2、属性介绍
XML 属性 | ||
|---|---|---|
| android:src | 中心显示的图标 | |
| app:layout_anchor | 设置FAB的锚点,即以哪个控件为参照设置位置 | |
| app:layout_anchorGravity | FAB相对于锚点的位置 | |
| app:backgroundTint | FAB按钮边框颜色 | |
| app:borderWidth | FAB按钮边框大小 | |
| android:backgroundTint | 是里面背景颜色 | |
| android:tint | 是里面图标背景 | |
| FloatingActionButton_elevation | app:elevation | 阴影的高度 |
| FloatingActionButton_ensureMinTouchTargetSize | ||
| FloatingActionButton_fabCustomSize | ||
| FloatingActionButton_fabSize | app:fabSize | 按钮大小,normal (56dp) mini(40dp) |
| FloatingActionButton_hideMotionSpec | ||
| FloatingActionButton_hoveredFocusedTranslationZ | ||
| FloatingActionButton_maxImageSize | ||
| FloatingActionButton_pressedTranslationZ | app:pressedTranslationZ | 点击按钮时,按钮边缘阴影的宽度,通常设置比elevation的数值大! |
| FloatingActionButton_rippleColor | app:rippleColor | 按压水波纹颜色 |
| FloatingActionButton_showMotionSpec | ||
| FloatingActionButton_useCompatPadding | ||
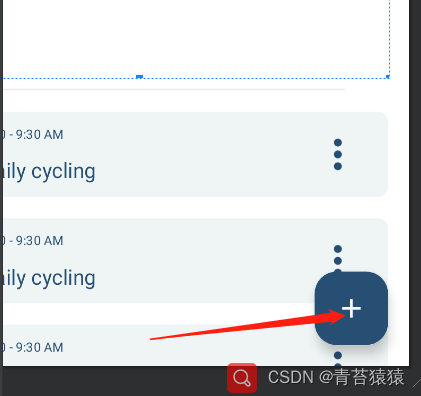
3、使用例子
FloatingActionButton基本使用及踩坑记录_gaolhjy的博客-CSDN博客_floatingactionbutton
4、闭坑问题
4.1、 图标颜色无法改变
4.1.1、 复现场景
xml中引入图标后,默认是黑色或其他颜色,无法修改自己想要的颜色。
比如我们期望 白色的 中心图标,但是常常是 黑色或者其他颜色的中心图标


4.1.2、 其中一种方式colorOnSecondary
网上博客大多数说的是 theme中 colorOnSecondary的颜色决定了图标的颜色。
【Android】使用FloatingActionButton过程中底图颜色始终为黑色_victor-维克特的博客-CSDN博客_android floatingactionbutton 颜色
FloatingActionButton图标颜色更改不了_github_39465103的博客-CSDN博客
这位楼主直接让大家不要用某类主题,哈哈,这是头痛医脚
FloatingActionButton图标颜色无法修改 - 简书
上面的方法也不是万能,主要原因还是取决于 你是用的什么theme,并非所有主题都是通过 colorOnSecondary的颜色决定的。
4.1.3、 另一种方式android:tint
直接设置该属性,效果立竿见影
android:tint="@color/red_btn_bg_color" 是里面图片背景








![[附源码]SSM计算机毕业设计闲置物品交易管理系统JAVA](https://img-blog.csdnimg.cn/47ef026d4b4d46e8b87ede6a764f958b.png)