文章目录
- 调试 DOM 元素的 border
- 通用的网页样式
调试 DOM 元素的 border
显示所有DOM元素的border,方便调试网页元素的相对布局。
* {
outline: auto;
}
如何用javascript设置某个网页的style(复制以下代码到浏览器控制台执行即可)?
// wuyujin1997
var styleString = "* { outline: auto; }"; // 要添加的CSS值
var styleValue = document.createTextNode(styleString); // 创建文本值
var styleNode = document.createElement("style"); // 创建DOM节点
styleNode.appendChild(styleValue); // 把文本值设置/嵌套到DOM节点中
document.head.appendChild(styleNode); // 把准备好的 <style> 节点添加到 document.head 节点的子节点列表中
关于如何用 javascript 原生 API 对 DOM 元素进行增删改查,可见 HTML DOM CRUD API
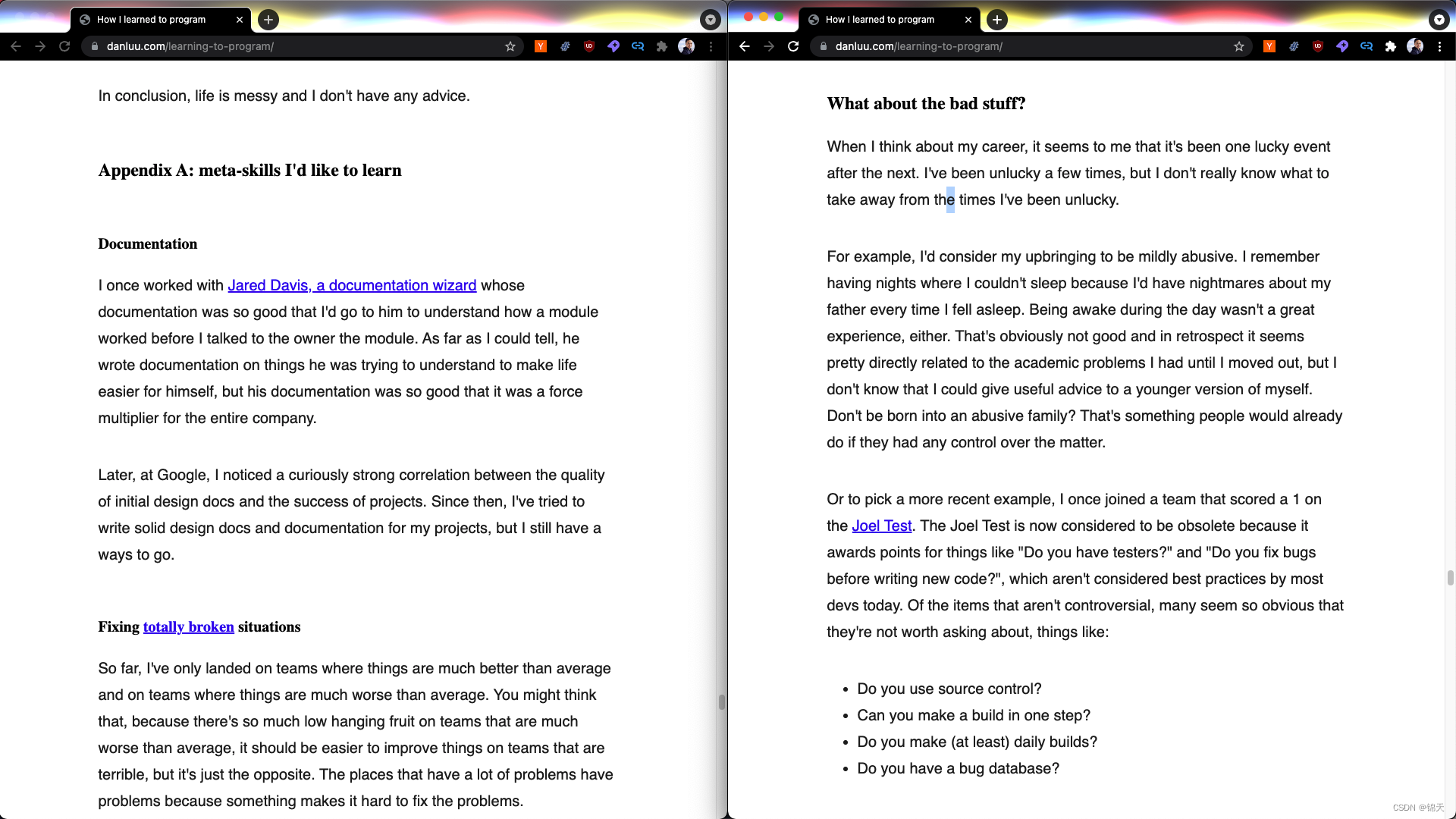
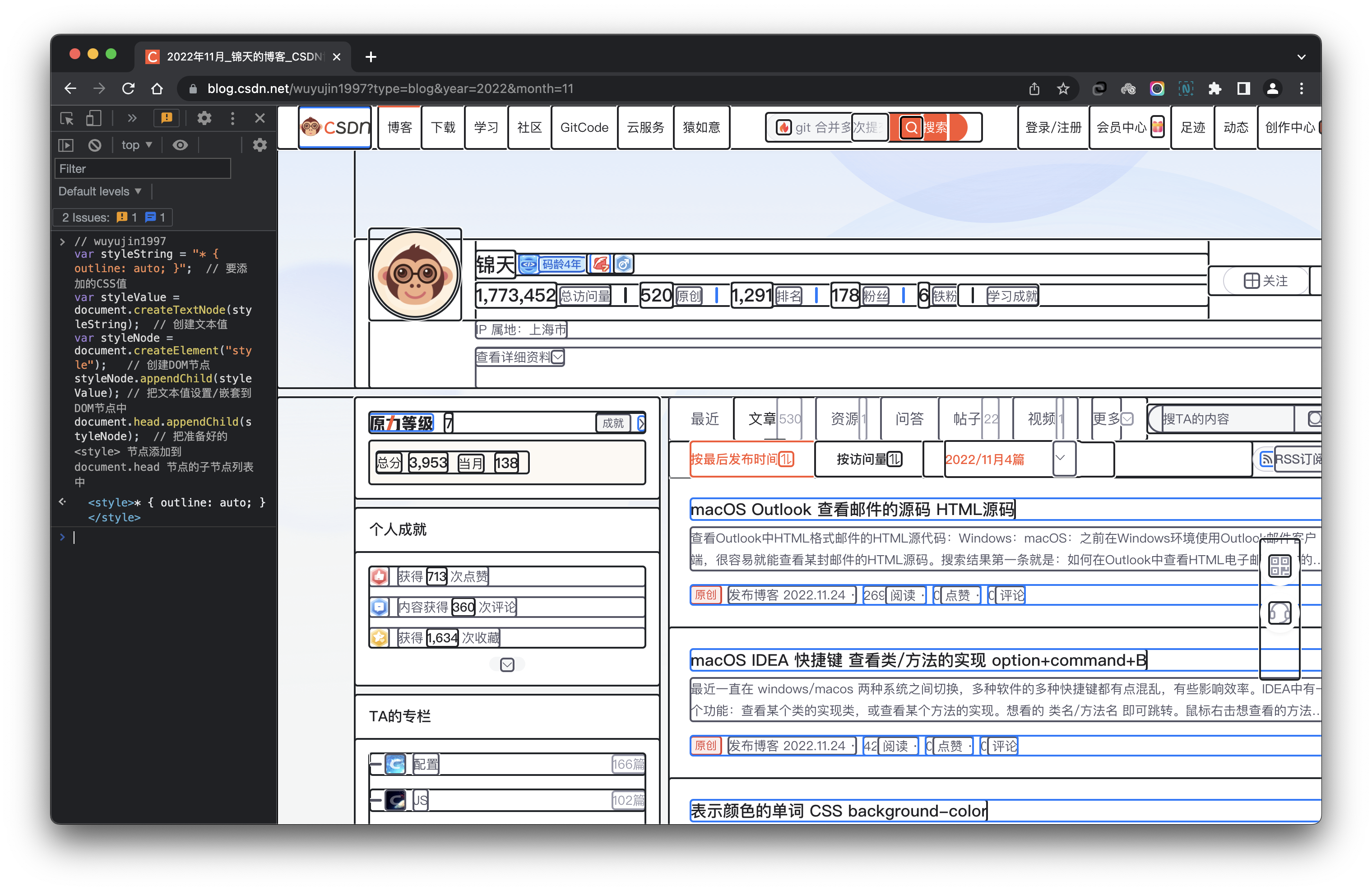
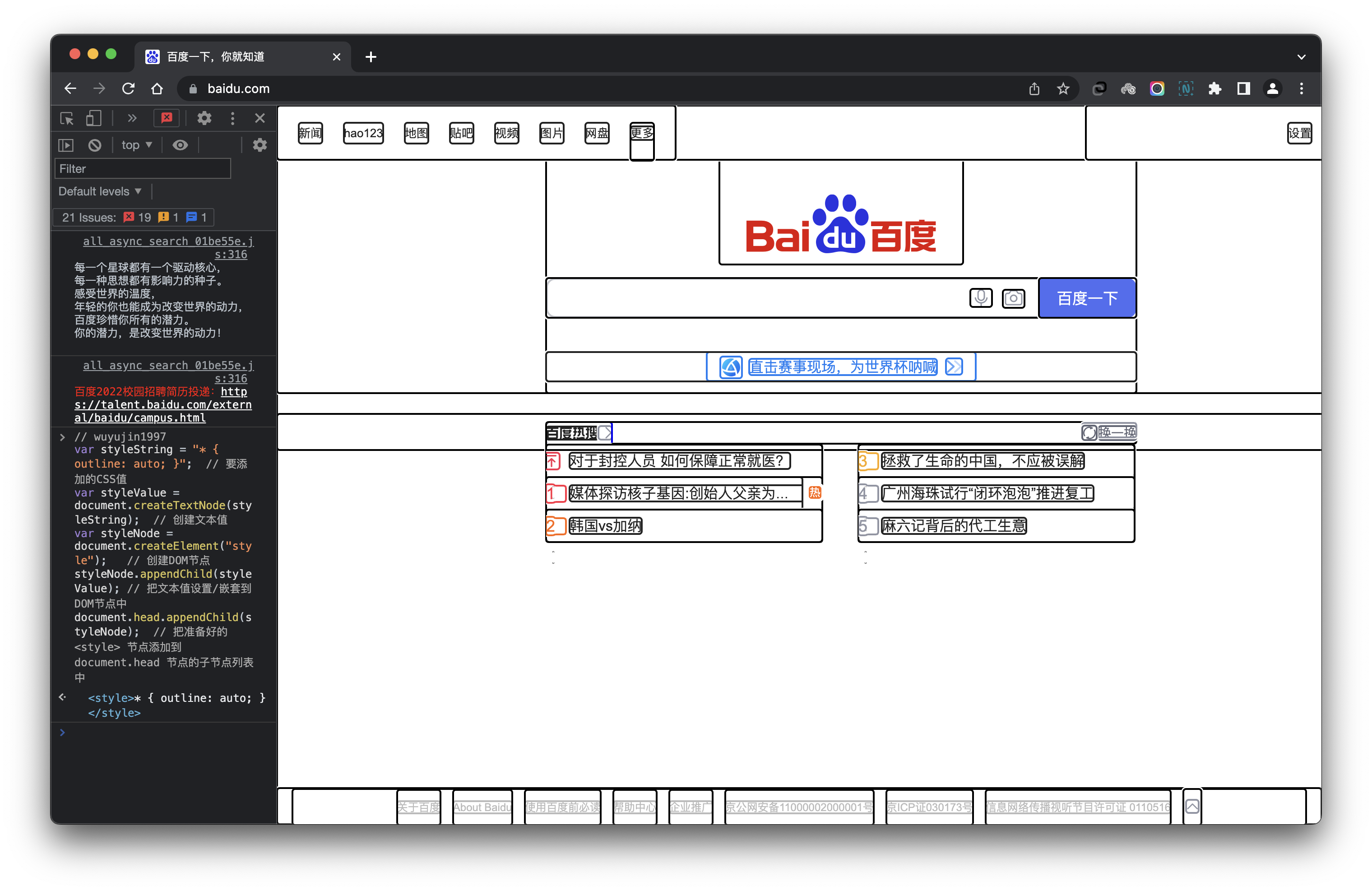
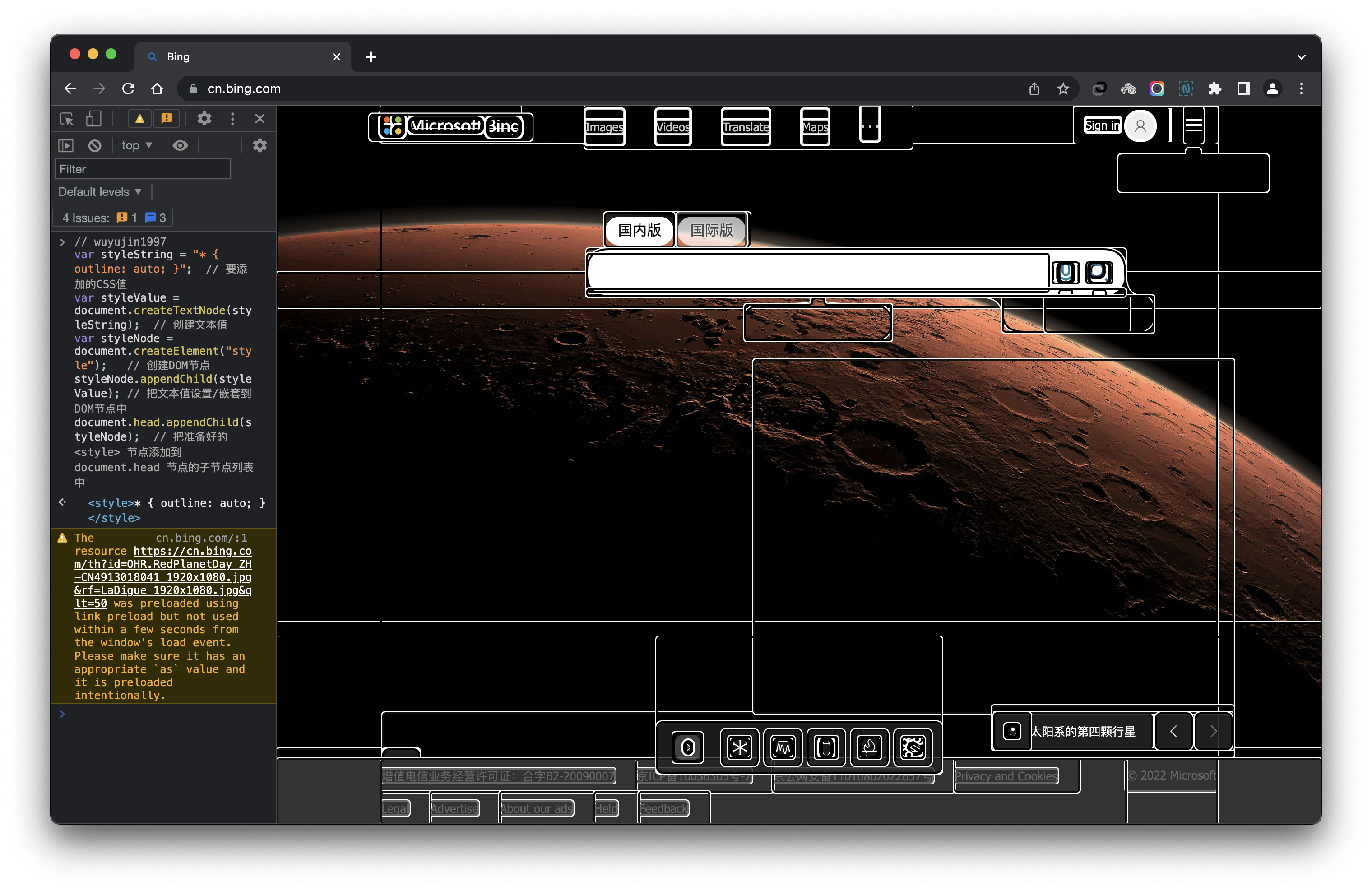
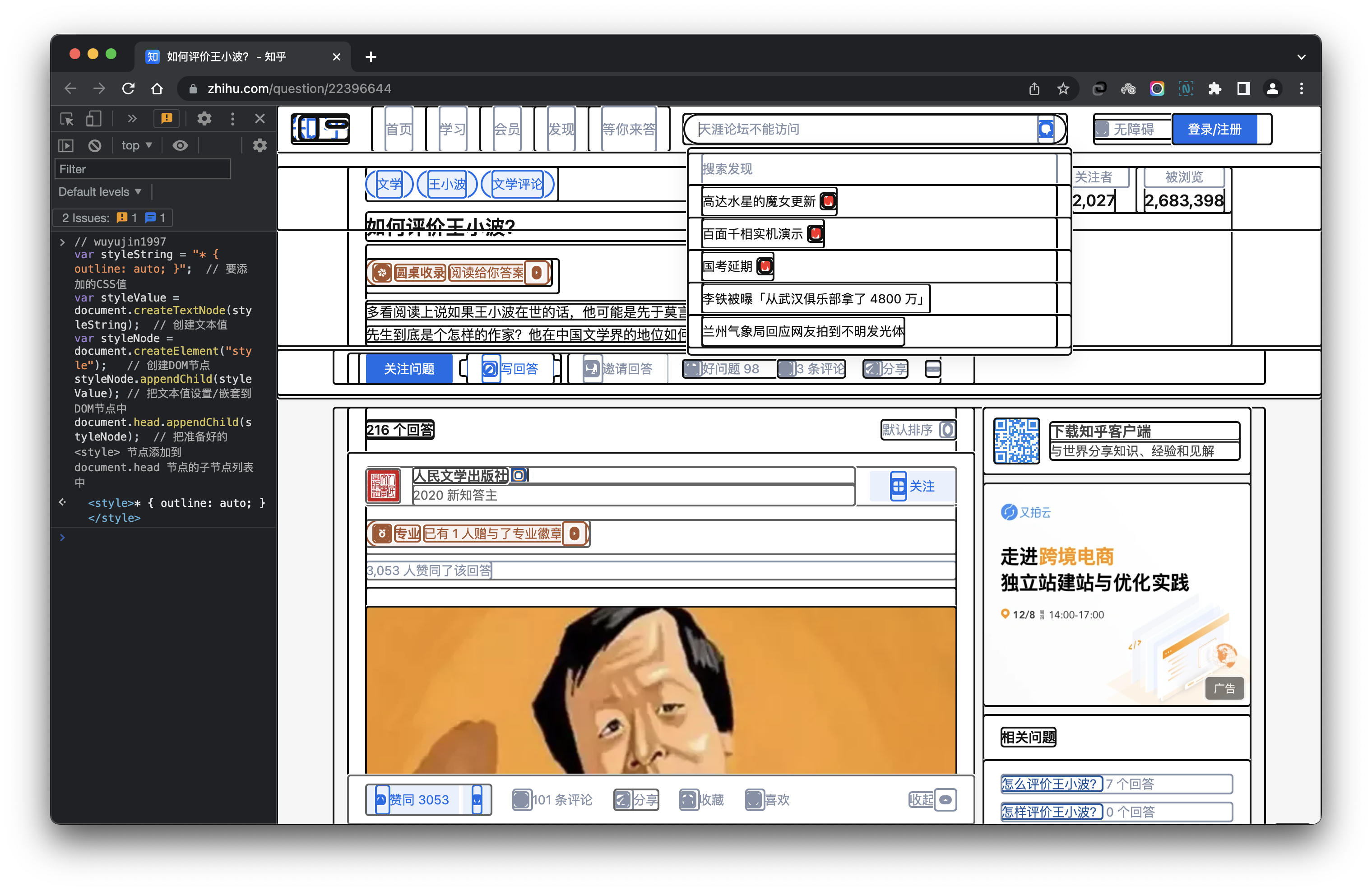
网页效果:
CSDN:

百度:
 bing:
bing:

知乎:

通用的网页样式
From: 100 bytes of css to look great nearly everywhere
html {
max-width: 70ch;
padding: 3em 1em;
margin: auto;
line-height: 1.75;
font-size: 1.25em;
}
h1,h2,h3,h4,h5,h6 {
margin: 3em 0 1em;
}
p,ul,ol {
margin-bottom: 2em;
color: #1d1d1d;
font-family: sans-serif;
}
对比效果图: