目录
一.创建基本的项目结构:
二. 项目搭建规范:
集成editorconfig配置:
使用prettier工具:
使用ESLint检测 :
项目目录结构划分:
CSS样式的重置:
全家桶 – 路由配置:
全家桶 – 状态管理:
网络请求封装axios:
区分 development和production 环境:
Element-Plus集成:
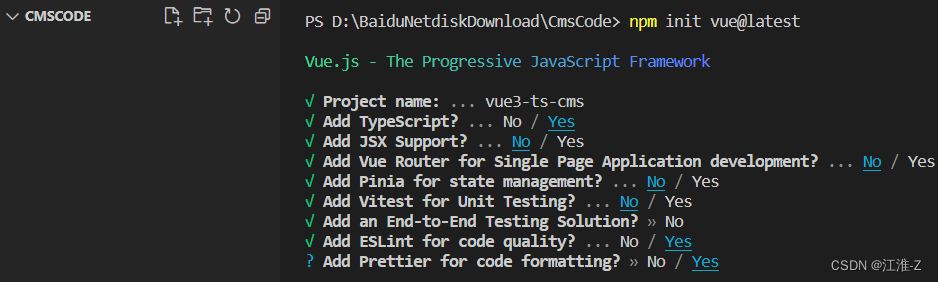
一.创建基本的项目结构:
Vue Router和Pinia我们后续项目手动添加

进入目录,npm install 安装项目所需依赖包

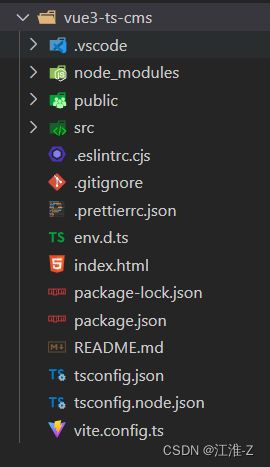
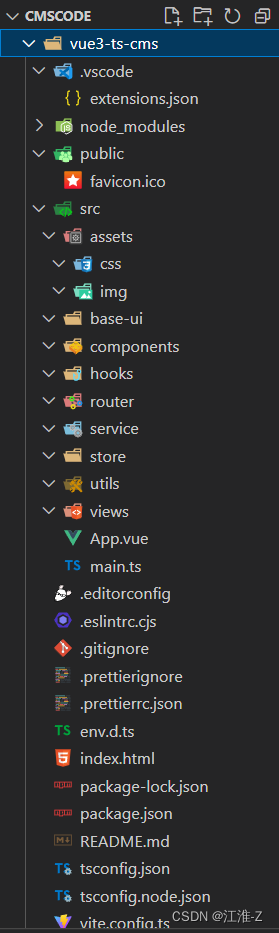
目录结构如下

试运行初始化项目,项目初始化成功

二. 项目搭建规范:
集成editorconfig配置:
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
新建.editorconfig文件,写入以下代码,并下载对应插件


# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行尾的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = false使用prettier工具:
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
1.安装prettier (在创建vue项目时候已经添加)
npm install prettier -D
2.配置.prettierrc文件
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}-
useTabs:使用tab缩进还是空格缩进,选择false;
-
tabWidth:tab是空格的情况下,是几个空格,选择2个;
-
printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
-
singleQuote:使用单引号还是双引号,选择true,使用单引号;
-
trailingComma:在多行输入的尾逗号是否添加,设置为
none,比如对象类型的最后一个属性后面是否加一个,; -
semi:语句末尾是否要加分号,默认值true,选择false表示不加;
3.创建.prettierignore忽略文件 (也可不创建)
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*4.VSCode需要安装prettier的插件

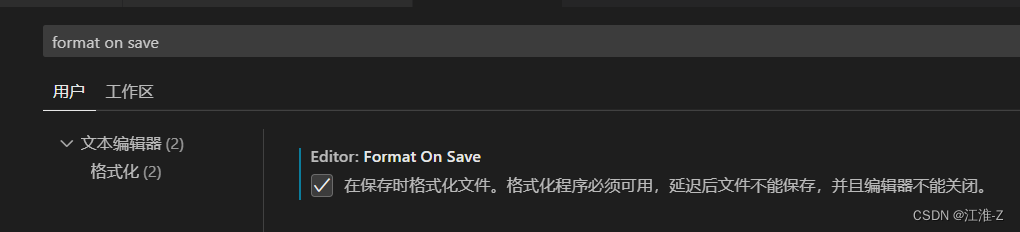
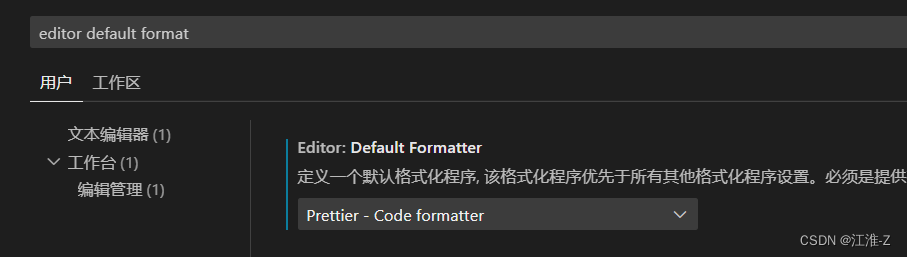
5.VsCode中的配置


6.测试prettier是否生效
* 测试一:在代码中保存代码;
* 测试二:配置一次性修改的命令;
在package.json中配置一个scripts: "prettier": "prettier --write "
使用ESLint检测 :
1.在前面创建项目的时候,我们就选择了ESLint,所以Vue会默认帮助我们配置需要的ESLint环境。
2.VSCode需要安装ESLint插件:

3.解决eslint和prettier冲突的问题:
安装插件:(vue在创建项目时,如果选择prettier,那么这两个插件会自动安装)
npm install eslint-plugin-prettier eslint-config-prettier -D
在这个文件中添加prettier插件:
![]()
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-typescript',
'@vue/eslint-config-prettier/skip-formatting',
'plugin:prettier/recommended'
],
parserOptions: {
ecmaVersion: 'latest'
}
}
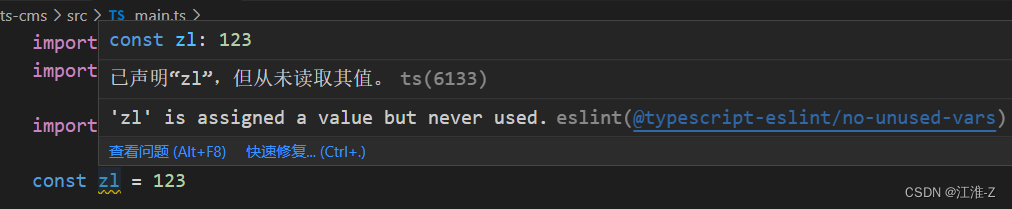
如果不想要一些警告提示,如命名未使用的提示,可以如下操作,继续在上面文件添加规则

/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-typescript',
'@vue/eslint-config-prettier/skip-formatting',
'plugin:prettier/recommended'
],
parserOptions: {
ecmaVersion: 'latest'
},
rules: {
'@typescript-eslint/no-unused-vars': 'off'
}
}
4.测试ESLint
项目目录结构划分:
前置准备:删除components文件内的初始化的组件, 删除assets内置的初始化资源。重置App.vue和main.ts文件

CSS样式的重置:

 并在main.ts导入
并在main.ts导入
下载less,创建以下文件

 并在main.ts中导入
并在main.ts中导入
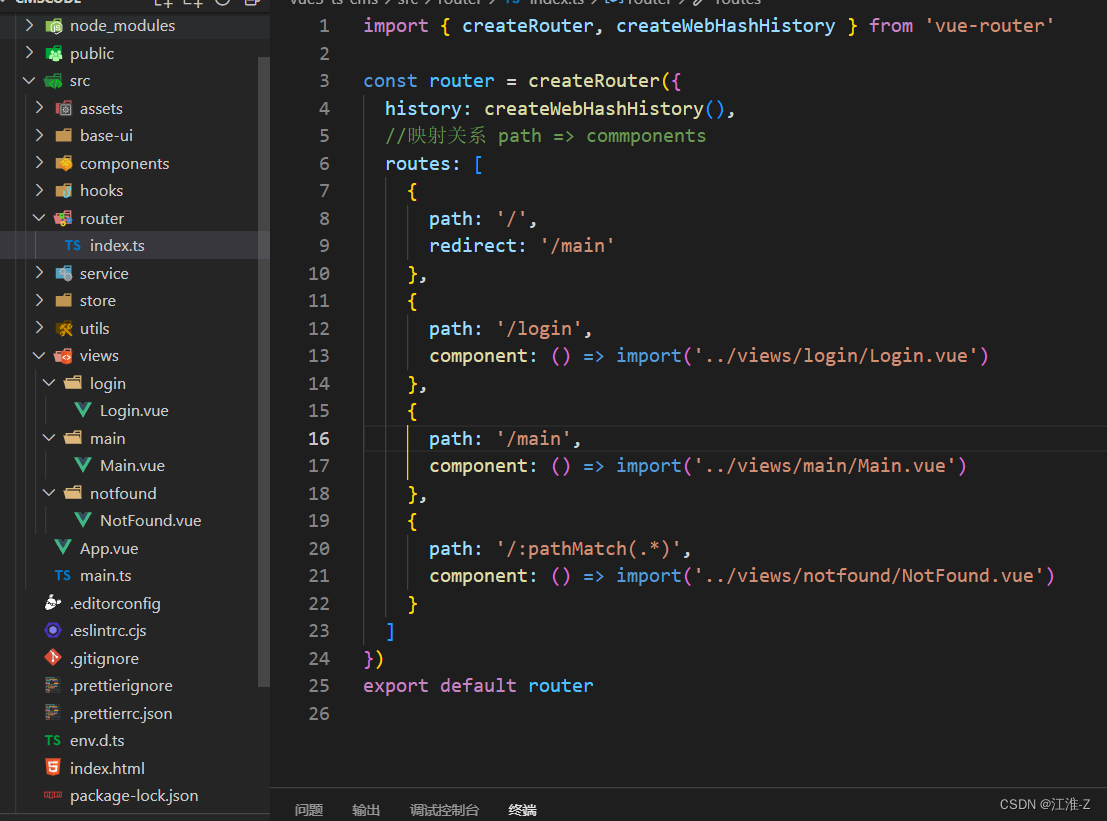
全家桶 – 路由配置:


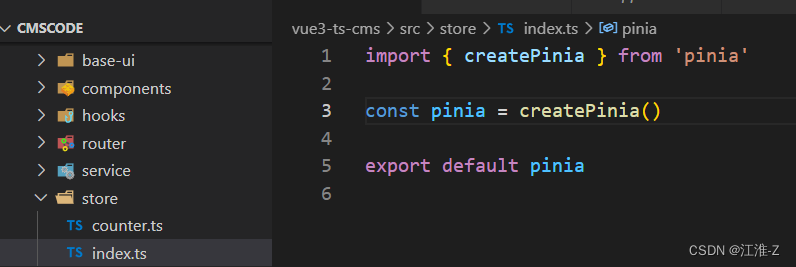
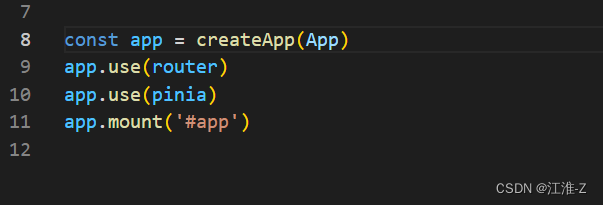
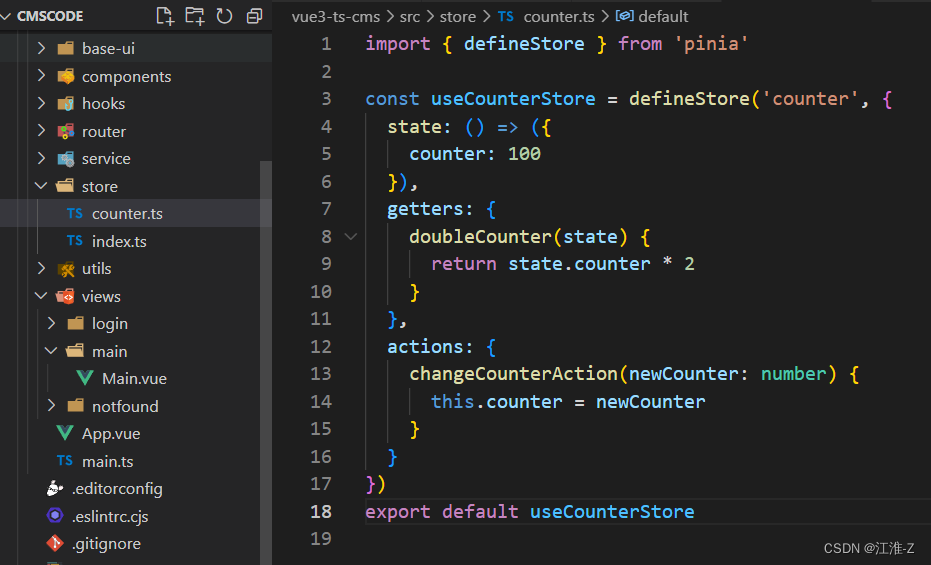
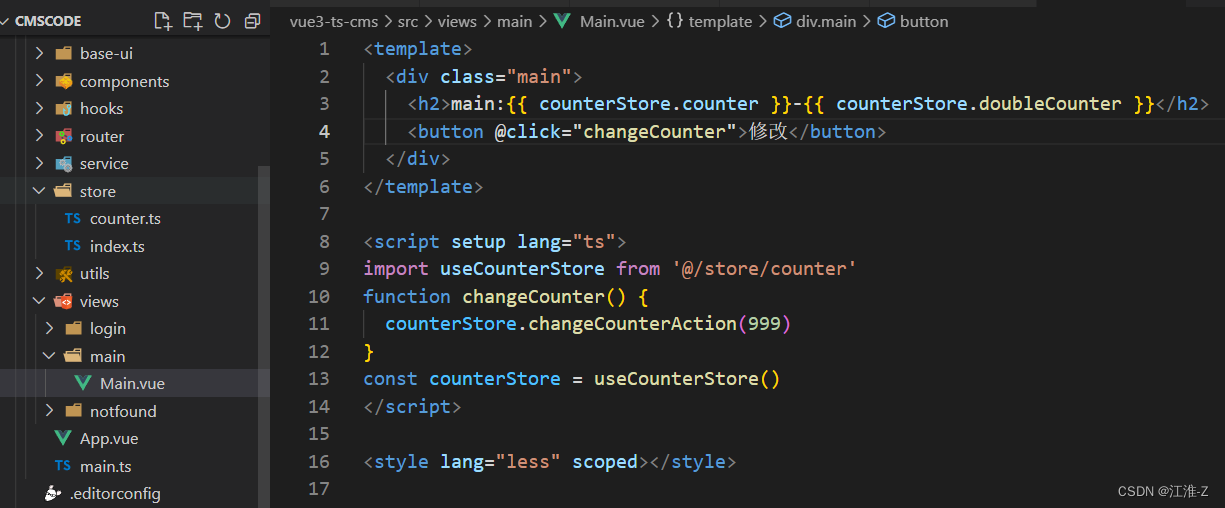
全家桶 – 状态管理:




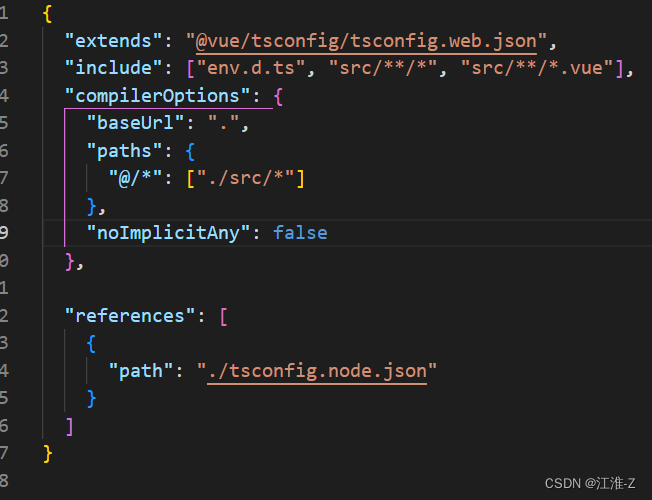
配置下tsconfig.json,noImplicitAny允许隐式的any类型


测试使用:

网络请求封装axios:

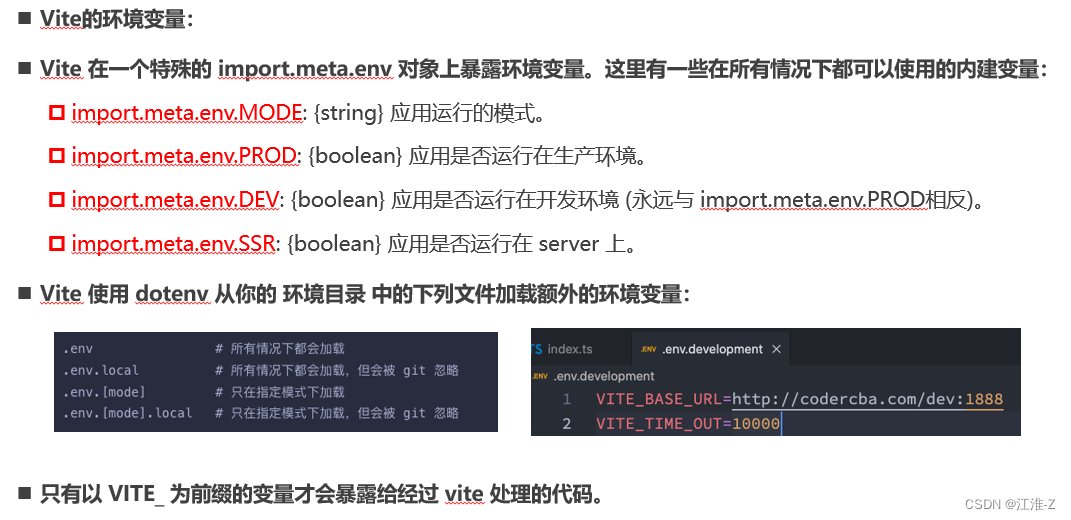
区分 development和production 环境:


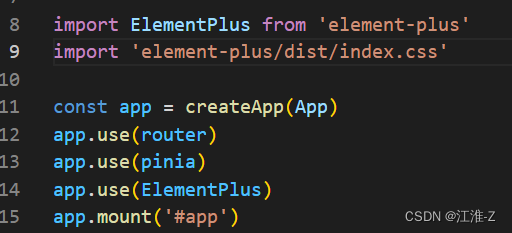
Element-Plus集成:
安装 | Element Plusa Vue 3 based component library for designers and developers

全局注册:

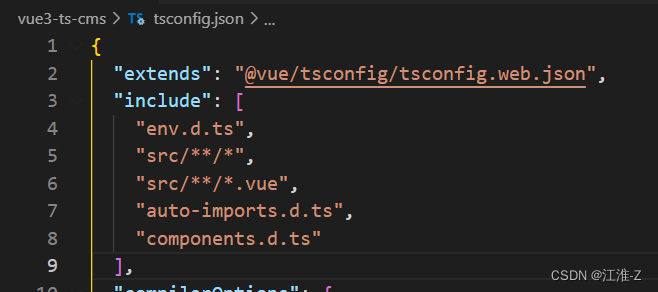
如果您使用 Volar,请在 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型。
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/global"]
}
}按需导入:
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import然后把下列代码插入到你的 Vite 或 Webpack 的配置文件中
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})













![[Android+JetPack] (Java实现) Retrofit2+RxJava3+Paging3+RecyclerView 实现加载网络数据例子 记录](https://img-blog.csdnimg.cn/e849499cc16041d0a5758084fcf8ae43.png)





![[ 云原生 | Docker ] 构建高可用性的 SQL Server:Docker 容器下的主从同步实现指南](https://img-blog.csdnimg.cn/4637cc49c79d40529632189bd72c3e90.png)