web-view是什么
- web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面(nvue 使用需要手动指定宽高)。
- 点击这里直达官网文档
- 点击这里下载我的代码demo
- 本文最下面还有一些常见或者奇怪问题解决方案哦~
为什么使用这种方式搞页面?有什么好处呢?
- 之前开发好的H5页面,不想重新开发,想要直接放进项目用
- 页面热更新,不需要重新打包
- 复杂需求使用H5比较方便,比如复杂的echarts等不想要使用uniapp搞
- 其他好处等你 O(∩_∩)O 发掘哦~
如何使用web-view,并互相传递数据?
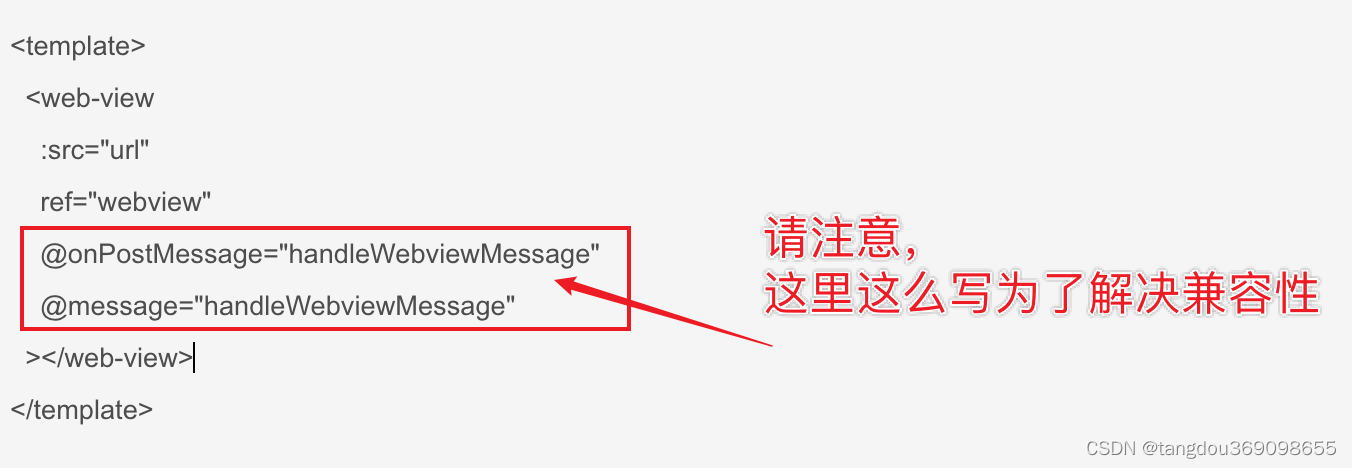
在uni-app vue页面使用web-view发送消息给H5(注意观察下面postMessage函数)
<template>
<web-view
:src="url"
ref="webview"
@onPostMessage="handleWebviewMessage"
@message="handleWebviewMessage"
></web-view>
</template>
<script setup lang="ts">
import { ref } from "vue";
import { onLoad, onBackPress } from "@dcloudio/uni-app";
import { systemInfo } from "../../utils/system";
const { uniPlatform, platform } = systemInfo();
const url = ref("https://www.baidu.com/");
// 先接受到h5页面发来的data,再给H5发送数据的逻辑
const pages = getCurrentPages();
const vw = ref(null);
const postMessage = () => {
vw.value = pages[pages.length - 1].$getAppWebview().children()[0];
const userData = { TOKEN: "AAAAAA" };
vw.value.evalJS(`receiveData(${JSON.stringify(userData)})`);
};
let postNumber = 0;
const handleWebviewMessage = (data) => {
console.log("接收到消息:" + JSON.stringify(data));
if (postNumber === 0) {
postMessage();
postNumber++;
}
};
// 下面的代码选择性使用
// 作为组件传参使用
// onLoad((options) => {
// console.log("web-view::", options);
// url.value = decodeURIComponent(options.url);
// });
// 解决返回按钮功能不兼容问题
// onBackPress(() => {
// if (uniPlatform === "app" && platform === "android") return false;
// uni.redirectTo({
// url: "/pages/home/index",
// });
// return true;
// });
</script>
utils/system.ts
const systemInfo = function () {
let systemInfomations = uni.getSystemInfoSync(); // 设备系统信息
let scaleFactor = 750 / systemInfomations.windowWidth; // 机型适配比例系数
let windowHeight = systemInfomations.windowHeight * scaleFactor; // 当前机型-屏幕高度
let windowWidth = systemInfomations.windowWidth * scaleFactor; // 当前机型-屏幕宽度
let statusBarHeight = systemInfomations.statusBarHeight * scaleFactor; // 状态栏高度
let platform = systemInfomations.platform; // 运行平台
const uniPlatform = systemInfomations.uniPlatform; // 运行环境
return {
scaleFactor,
windowHeight,
windowWidth,
statusBarHeight,
platform,
uniPlatform
};
};
export { systemInfo };
nvue获取webview窗口的方式是与普通vue获取webview的方式不一样,下面自己选择性写哦

H5端怎么发送数据给uniapp呢?
- 方案1:通过evalJS(这个有个注意事项,比如要如何保证一定能传递过去,避免出现没有成功的情况,可以参考下面问题6的答案)
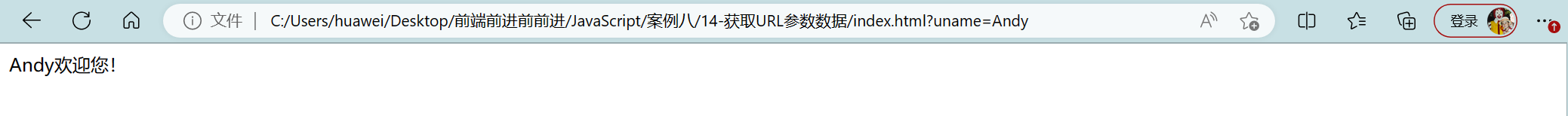
- 方案2:通过 url 传参
H5页面代码:index.html
先去下载这个uni.webview.js文件放入你H5项目里面:
最新版地址:https://gitee.com/dcloud/uni-app/raw/dev/dist/uni.webview.1.5.4.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h2 onclick="jumpTo()">我是\(^o^)/~模拟的登录页,现在没有登陆成功哦</h2>
<h2>如果我收到信息,下面会出现粉色的字哦~</h2>
<h2 id="receiveData" style="color: pink;"></h2>
</body>
<script type="text/javascript" src="./uni.webview.1.5.4.js"></script>
<script type="text/javascript">
function receiveData(msg) {
document.getElementById('receiveData').innerText='下面是我收到的信息内容:'+JSON.stringify(msg)
// localStorage.setItem() // 在这里可以拿到传递过来的数据,写入localStorage,然后其他逻辑
}
document.addEventListener("UniAppJSBridgeReady", function () {
uni.postMessage({
data: {
action: "autoLogin",
},
});
uni.getEnv(function (res) { console.log("当前环境:" + JSON.stringify(res)); });})
</script>
</html>
常见问题点
- web-view 加载 uni-app H5,内部跳转冲突如何解决?
使用 uni.webView.navigateTo - web-view 的页面怎么和应用内的页面交互?
调用 uni 相关的 API,就可以实现页面切换及发送消息。参考:在 web-view 加载的 HTML 中调用 uni 的 API - web-view 加载的 HTML 中,是否可以调用原生?
加载的 HTML 中是有 5+ 环境的,在 plusready 后调用即可。参考:一个简单实用的 plusready 方法添加链接描述 - uniapp嵌套webview页面,返回按钮跳转问题,以及解决uniapp 使用安卓手机在webview点击返回按钮后可以正常返回,但是ios手机需要点击按钮2次,返回两次的问题(假如你跳转到H5的webview后因某些原因需要定制化左上角的返回按钮,可以参考下面的做法)
// webview页面代码
import { onBackPress } from '@dcloudio/uni-app';
import { systemInfo } from '@/utils/system'; // 下面放这个代码
const { uniPlatform, platform } = systemInfo();
onBackPress(() => {
if (uniPlatform === 'app' && platform === 'android') return false; // 如果你没有遇到返回的兼容问题,就可以去掉这一行代码
uni.redirectTo({
url: '/pages/home/index'
});
return true;
});
-
uniapp嵌套webview页面,接收数据onPostMessage写了不管用怎么办?或者@message写了不管用怎么办?原因:nvue获取webview窗口的方式是与普通vue获取webview的方式不一样,你可以这两个选择性写

-
uniapp通过webview的evalJS传递数据给H5,有的时候传递不成功的情况如何解决?
可以先让H5加载完毕后,告诉uniapp,然后我们再调用函数传递给H5,可以参考我上面的代码,也可以直接下载本文最上面的我仓库的代码进行测试,如果路过的小伙伴有其他更好的办法,欢迎留言哦~~ -
待补充其他问题,欢迎小伙伴提出其他问题,我会不断更新本文档哦
注意事项
- 小程序仅支持加载网络网页,不支持本地html
- 补充说明:app-vue下web-view组件不支持自定义样式,而v-show的本质是改变组件的样式。即组件支持v-if而不是支持v-show。
- 小程序端 web-view 组件一定有原生导航栏,下面一定是全屏的 web-view 组件,navigationStyle: custom 对 web-view 组件无效。
- App 端使用 uni.web-view.js 的最低版为 uni.webview.1.5.4.js
- App 平台同时支持网络网页和本地网页,但本地网页及相关资源(js、css等文件)必须放在 uni-app 项目根目录->hybrid->html 文件夹下或者 static 目录下,如下为一个加载本地网页的uni-app项目文件目录示例:
- nvue web-view 必须指定样式宽高
- App 网页向应用 postMessage 为实时消息
- app-nvue web-view 默认没有大小,可以通过样式设置大小,如果想充满整个窗口,设置 flex: 1 即可,标题栏不会自动显示 web-view 页面中的 title。如果想充满整个窗口且想要显示标题推荐使用 vue 页面的 web-view(默认充满屏幕不可控制大小), 想自定义 web-view 大小使用 nvue web-view
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢



















![[Netty源码] ByteBuf相关问题 (十)](https://img-blog.csdnimg.cn/66961cf9dedf4caaa1f95334da4ddf7a.png)