© 2018 sparanoid
© 2018-2023 Conmajia
第一部分援引自《中文文案排版指北》
研究显示,打字的时候不喜欢在中文和英文之间加空格的人,感情路都走得很辛苦,有七成的比例会在 34 岁的时候跟自己不爱的人结婚,而其余三成的人最后只能把遗产留给自己的猫。毕竟爱情跟书写都需要适时地留白。 ——V2EX
第一部分
中文和拉丁文(或其他文字及数字)之间要不要加空格,我猜很多人从来都没考虑过这个问题。他们一边信奉“细节决定成败”的鸡汤,一边“从来不在意这些细节”。
科技类文章通常在中文之间混杂较多的外文词汇或字母,例如“Unity 从入门到精通”、“关于 http 和 https 之间的区别”、“我有学过 українська мова,所以 русский язык 我可以稍微看得懂。”等等。在阅读网页文字的时候,由于汉字均为全角字符,而外文——尤其是英文——字母多为半角字符,因此容易造成视觉粘连. 对比下面两个例子:
演示 1
在LeanCloud上,数据存储是围绕AVObject进行的。每个AVObject都包含了与JSON兼容的key-value对应的数据。数据是schema-free的,你不需要在每个AVObject上提前指定存在哪些键,只要直接设定对应的key-value即可。
演示 2
在 LeanCloud 上,数据存储是围绕 AVObject 进行的。每个 AVObject 都包含了与 JSON 兼容的 key-value 对应的数据。数据是 schema-free 的,你不需要在每个 AVObject 上提前指定存在哪些键,只要直接设定对应的 key-value 即可。
你可以先花 1 分钟仔细阅读上面两个例子,然后再给出自己的判断。
中文和英文(及数字)之间的起到的是分词的作用,也有部分 kerning 的作用,所以对于专有名词,例如“歼20”、“豆瓣FM”这种混合词就不能分开,但是“歼20 战斗机”、“豆瓣FM 软件”是可以分开的。
正是因为间距直接影响了文字阅读的视觉效果,所以在网页上,中英文之间常常添加空格来进行调整。但这属于阅读呈现样式的问题,并没有强制性的规范,更多的只是建议。W3C 曾在 2015 年提出过一个《中英文混排建议规范》。据说汉字委员会也在对此进行讨论,未见下文。
然而手工添加空格,相当于在代码里硬编码文字说明,这是和“样式-内容分离”原则背道而驰的。但是,就目前的浏览器渲染方式来说,没有人会他妈关心你写的文章阅读起来体验是怎样的。所以手工添加空格更多的是作者本人为了提升阅读体验的折衷。
第二部分
目前,就网页或计算机软件而言,单一内容来源者倾向于添加空格以提升显示效果,例如大公司的网页或文档。而不添加空格的通常是论坛、博客或百科类网站,因为这些网站内容由多人提供,无法形成有效规范。
正面案例
微软
微软(Microsoft)一直是坚定的空格支持者。下面的图分别是 Windows 98 安装界面、MSDN 文档和 Microsoft Word 编辑界面。请注意观察中英文之间的间隔。在网页上,使用空格分隔;而 Word 中是由软件自动分隔的,不需要手动添加。

图 1 Windows 98 安装界面
 图 2 MSDN .NET Core 网页版文档
图 2 MSDN .NET Core 网页版文档
 图 3 Microsoft Word 2016 工作区
图 3 Microsoft Word 2016 工作区
LaTeX \LaTeX LATEX 排版系统
这是科技文献排版系统的事实标准,它的 CJK 宏包支持完美的中英文分词。
苹果电脑公司
苹果一向以高水准的设计感著称,它的中文官方网站所有中英文字之间均添加了空格,参考图 4 和图 5.

图 4 Apple 中国官网 2018 年首页广告

图 5 Apple 中国官网文章
国际商用机器公司中国网站
IBM 的中国官方网站绝大多数网页内容中英文间也添加了空格,参考图 6.

图 6 IBM Hadoop 产品页面
电脑报
图 7 是电脑报 2014 年 5 月 5 日的一篇文章,可以看到中英文间添加了空格.

图 7 电脑报文章
反面案例
亚马逊
亚马逊中国的页面相当任性,空格添加与否完全视工程师的个人喜好,可能前端工程师很想草死老板的马吧🤔️
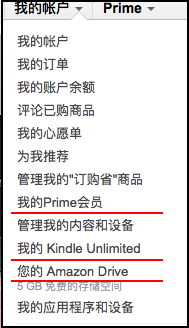
如图 8 展示的个人帐户菜单,“我的Prime会员”、“我的 Kindle Unlimited”和“您的 Amazon Drive”三个菜单项不管从空格的应用还是从遣词手法,风格迥异,很难说它们出自同一个工程师之手。可能他们要在老板的马后面排队🤣
 图 8 亚马逊中国网站“我的帐户”菜单
图 8 亚马逊中国网站“我的帐户”菜单
百度百科、维基百科
百科类网站特点在于共同编辑。在享受集体智慧的同时,也无法要求实现统一的阅读效果。
技术博客
技术博客的主要用户群体码农。这个群体的特点是很少在意措辞,讨厌写文章,不擅长交流——不管是口头还是书面。因此,码农在写文章的时候,完全不考虑读者的感受,只管自己瞎几把写。打开博客首页,99.9999% 的文章没有在中英文间添加空格。
造成这种情况的原因
简单来说,就如这段引文所讲。
毕竟不算大众需求
只有部分国家的人需要
这些国家的普通用户恐怕大部分都不在意这些空格
现有的解决方案
CSS
正如我前面说的,将中英文分开,本质上是内容呈现样式的问题,和内容本身是无关的。遗憾的是,尽管 CSS 3、CSS 4 标准均有 text-autospace 的相关内容,然而在目前的技术和现实环境下,只有微软的 Internet Explorer 支持 -ms-text-autospace 特性,可以为中英文间自动添加空格(微软在文字处理方面一直领先业界)。
浏览器插件
在多数浏览器均不支持的情况下,一般使用 js 插件或者其他语言写成的插件完成。比如 text-autospace.js、为什么你们就是不能加个空格呢?(Chrome/FireFox 插件)等。