在开发中我们很少直接去接触babel,但是babel对于前端开发来说,目前是不可缺少的一部分:
- 开发中,我们想要使用ES6+的语法,想要使用TypeScript,开发React项目,它们都是离不开Babel的;
-
Babel对于我们理解代码从编写到线上的转变过程直观重要;
-
Babel是一个工具链,主要用于旧浏览器或者缓解中将ECMAScript 2015+代码转换为向后兼容版本的JavaScript;包括:语法转换、源代码转换、Polyfill实现目标缓解缺少的功能等;

1. Babel命令行使用
babel本身可以作为一个独立的工具(和postcss一样),不和webpack等构建工具配置来单独使用。
在命令行尝试使用babel,需要安装如下库:
- @babel/core:babel的核心代码,必须安装;
-
@babel/cli:可以让我们在命令行使用babel;
npm install @babel/cli @babel/core
使用babel来处理我们的源代码:
- src:是源文件的目录;
-
--out-dir:指定要输出的文件夹dist;
npx babel src --out-dir dist2. 关于Babel插件的使用
比如我们需要转换箭头函数,那么我们就可以使用箭头函数转换相关的插件:
npm install @babel/plugin-transform-arrow-functions -D
npx babel src --out-dir dist --plugins=@babel/plugin-transform-arrow-functions
关于const、let的转换需要用到另一个插件:
需要使用 plugin-transform-block-scoping 来完成这样的功能;
npm install @babel/plugin-transform-block-scoping -D
npx babel src --out-dir dist --plugins=@babel/plugin-transform-block-scoping,@babel/plugin-transform-arrow-functions
3. Babel的预设
如果要转换的内容过多,一个个设置是比较麻烦的,我们可以使用预设(preset):
安装@babel/preset-env预设:
npm install @babel/preset-env -D
执行如下命令:
npx babel src --out-dir dist --presets=@babel/preset-env
上面是关于单独使用babel来转换js代码的使用方式及一些转换插件
4. Babel的底层原理
babel做到将我们的一段代码(ES6、TypeScript、React)转成另外一段代码(ES5)的原理
其实可以将babel看成就是一个编译器。
Babel编译器的作用就是将我们的源代码,转换成浏览器可以直接识别的另外一段源代码;
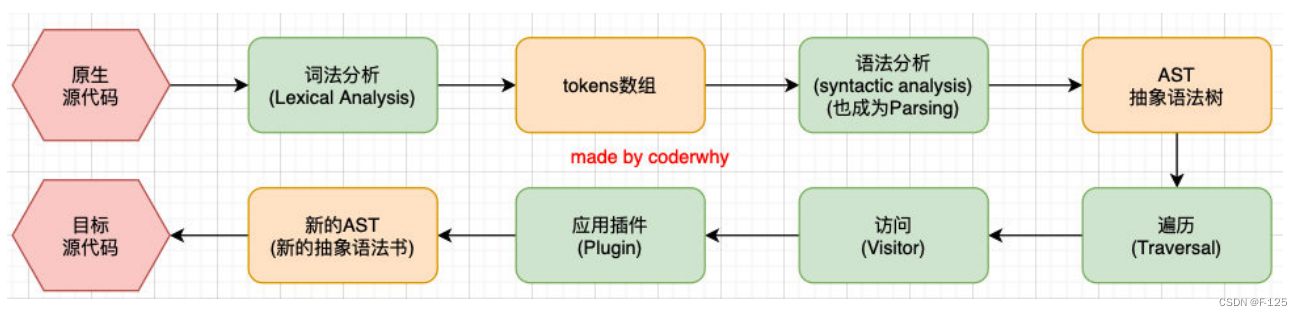
babel工作的整个过程简单记录:
- 解析阶段
- 转换阶段
- 生成阶段

具体每一步流程大概可以分为:

以上只是是我在学习coderwhy老师的webpack课程中对Babel的简单理解和记录,想要了解更多关于webpack的配置分析及原理,可以去看coderwhy老师的课程。