文章目录
- 关系
- 介绍
- Blob
- File
- FileReader
- 二进制数组
- ArrayBuffer对象
- URL.createObjectURL
- base64
- 转化
- file转base64
- blob转base64
- base64转blob
- baes64转file
- blob转file
- blob转ArrayBuffer
- file转ArrayBuffer
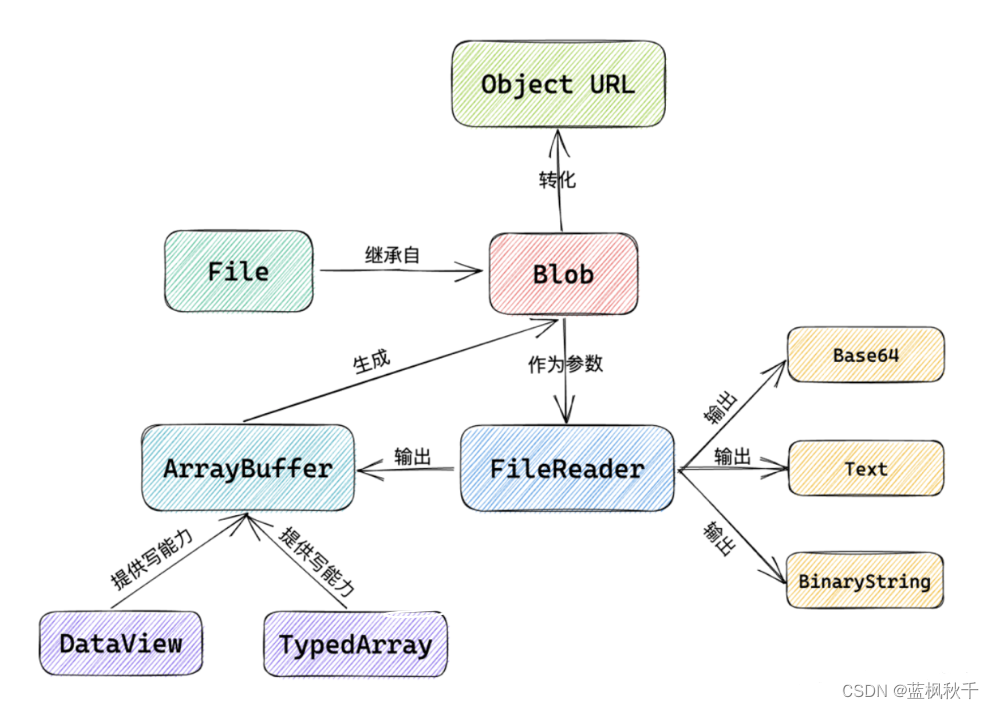
关系

介绍
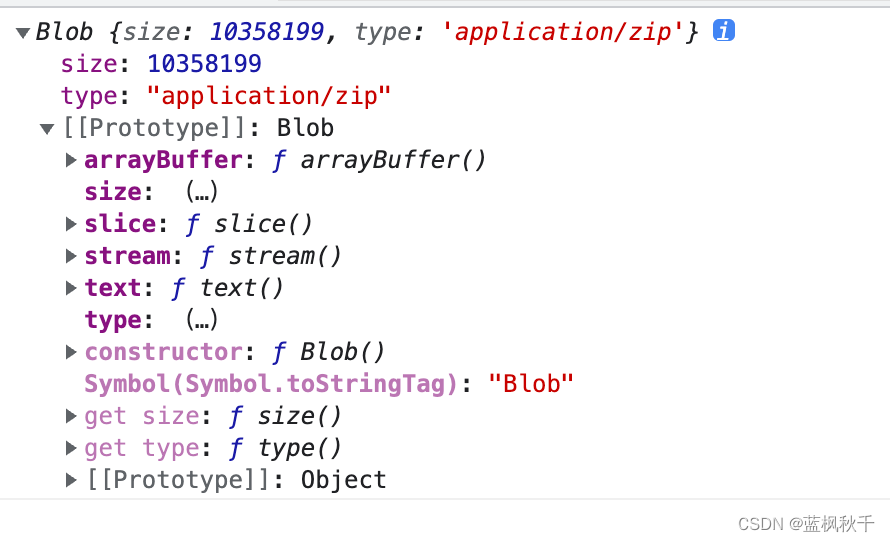
Blob

-
介绍
- 是一个不可变、原始数据的类文件对象
- 本质上是js的对象
- size:包含的数据大小(字节)
- type:包含的数据的
MIME类型
- 里面存储的是二进制数据
- 可以使用
FileReader来读取blob中的内容
-
创建
// 语法 const blob = new Blob(array, options); // 示例 const blob = new Blob([JSON.stringify(debug, null, 2)], {type : 'application/json'}); const myBlob = new Blob([1,2,3],{type:'text/plain'}); console.log(myBlob);//Blob {size: 3, type: "text/plain"} console.log(myBlob.size);//3 console.log(myBlob.type);//'text/plain'
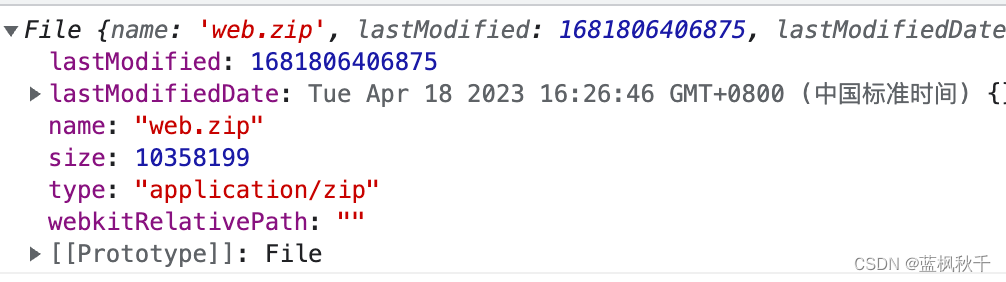
File

-
介绍
File对象是特殊的Blob- 实例化有3个参数:
new File(array, name, options) - 一般通过上传获取File对象
- 通过
input type=file选择文件,返回fileList对象 - 拖拽文件生成
DataTransfer对象
- 通过
-
创建
const file = new File([file], file.name, {type: file.type}); // input上传 <input type="file" id="file"> <script> let obj = document.querySelector('#file') obj.addEventListener('change', (event) => { console.log(event.target.files[0]); }) </script> // 拖拽 <div class="drop" style="background-color: pink; height: 50px;"></div> <script> let obj = document.querySelector('.drop') obj.ondragover = e => {e.preventDefault()} obj.ondrop = e => { e.preventDefault() console.log(e.dataTransfer.files); } </script>
FileReader
是js的内置方法,帮助实现读取File/Blob的对象内容
readAsArrayBuffer(file) 异步按字节读取文件内容,完成之后,result属性中保存被读文件的ArrayBuffer数据对象。
readAsBinaryString(file): 异步按字节读取文件内容,结果为文件的二进制串
readAsDataURL(file) 异步读取文件内容,结果用data:url的字符串形式表示。
readAsText(file) 异步按字符读取文件内容,result中包含的是字符串。
onabort 当读取操作被中止时调用
onerror 当读取操作发生错误时调用
onload 当读取操作成功完成时调用
onloadend 当读取操作完成时调用,不管是成功还是失败
onloadstart 当读取操作将要开始之前调用
onprogress 在读取数据过程中周期性调用
二进制数组
ArrayBuffer对象、TypedArray视图和DataView视图是 JavaScript 操作二进制数据的一个接口- 它们都是
以数组的语法处理二进制数据,所以统称为二进制数组 - 二进制数组并不是真正的数组,而是
类似数组的对象
它由三类对象组成
-
ArrayBuffer对象代表内存之中的一段二进制数据,可以通过“视图”进行操作。“视图”部署了数组接口,这意味着,可以用数组的方法操作内存。
-
TypedArray视图共包括 9 种类型的视图,比如Uint8Array(无符号 8 位整数)数组视图, Int16Array(16 位整数)数组视图, Float32Array(32 位浮点数)数组视图等等。
-
DataView视图可以自定义复合格式的视图,比如第一个字节是 Uint8(无符号 8 位整数)、第二、三个字节是 Int16(16 位整数)、第四个字节开始是 Float32(32 位浮点数)等等,此外还可以自定义字节序。
ArrayBuffer对象
ArrayBuffer不是能直接读取所存储的内容,需要借助TypedArray对象或DataView对象来读写
URL.createObjectURL
- 会根据传入的参数创建一个指向该参数对象的URL
- 这个URL的生命周期存在于他被创建的这个文档里
- 一般涌来在浏览器中预览图片、音频、视频等二进制数据,无需上传至服务器
用法
<!DOCTYPE html>
<html>
<head>
<title>Upload Image</title>
</head>
<body>
<input type="file" name="imgFile" id="imgFile" onchange="changeFile()" />
<br />
<img id="previewImg" src="" alt="Preview Image" />
<script>
function changeFile() {
const imgFile = document.getElementById('imgFile').files[0]; // 接口需要的参数 file类型的图片
console.log(imgFile.size);
if (imgFile.size > 1024 * 1024 * 2) return alert('不允许超过 2 M');
const typeArr = ['image/png', 'image/jpeg', 'image/git', 'image/jpg'];
if (!typeArr.includes(imgFile.type)) return alert('只支持jpg,png,jpeg,gif格式');
// 生成预览图片地址:通过js将文件信息在本地电脑内存中变成一个预览地址临时拿去使用显示
const imgUrl = URL.createObjectURL(imgFile);
console.log(imgUrl); // blob:null/a0972036-a4b0-4821-9a0e-b2003797cb3d
document.getElementById('previewImg').src = imgUrl;
}
</script>
</body>
</html>
base64

-
介绍
- 是一个基于64个可打印字符来表示二进制数据的表示方法
- 应用于需要通过被设计为
文本数据的媒介进行上传储存和传输二进制数据,从而编码
-
转化方法(js)
atob():解码btoa():编码
-
实际应用场景
-
将canvas转为base64编码格式图片
const canvas = document.getElementById('canvas'); const ctx = canvas.getContext("2d"); const dataUrl = canvas.toDataURL(); -
将图片、文件等转化为base64进行传输或存储
-
转化
file转base64
export const FileToBase64 = (file) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = (e) => {
resolve(e.target.result);
};
reader.onerror = () => {
reject();
};
reader.readAsDataURL(file);
});
};
blob转base64
export const blobToBase64 = (blob) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = (e) => {
resolve(e.target.result);
};
reader.onerror = () => {
reject();
};
reader.readAsDataURL(blob);
});
};
base64转blob
export const base64ToBlob = (code) => {
const parts = code.split(";base64,");
const contentType = parts[0].split(":")[1];
const raw = window.atob(parts[1]);
const rawLength = raw.length;
const uInt8Array = new Uint8Array(rawLength);
for (let i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new Blob([uInt8Array], {
"type": contentType
});
};
baes64转file
export const base64ToFile = (code, fileName) => {
const parts = code.split(";base64,");
const contentType = parts[0].split(":")[1];
const fileExt = contentType.split("/")[1];
const raw = window.atob(parts[1]);
const rawLength = raw.length;
const uInt8Array = new Uint8Array(rawLength);
for (let i = 0; i < rawLength; ++i) {
uInt8Array[i] = raw.charCodeAt(i);
}
return new File([uInt8Array], `${ fileName }.${ fileExt }`, {
"type": contentType
});
};
blob转file
export const blobToArrayBuffer = (blob) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = (e) => {
resolve(e.target.result);
};
reader.onerror = () => {
reject();
};
reader.readAsArrayBuffer(blob);
});
};
blob转ArrayBuffer
export const blobToArrayBuffer = (blob) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = (e) => {
resolve(e.target.result);
};
reader.onerror = () => {
reject();
};
reader.readAsArrayBuffer(blob);
});
};
file转ArrayBuffer
export const fileToArrayBuffer = (file) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.onload = (e) => {
resolve(e.target.result);
};
reader.onerror = () => {
reject();
};
reader.readAsArrayBuffer(file);
});
};