文章目录
- 前言
- elementui是怎么做表单验证?
- 步骤
- 一、 表单验证校验代码?
- 二、el-button提交验证代码
- 2.validate方法深入了解
- 1. 有参数
- 2. 无参数
- 总结
前言

在项目开发中,我们经常会遇到表单保存的功能,在表单保存前,常常需要做表单必填项的校验,校验通过以后才去发请求保存表单数据。这篇文章主要就是带大家了解一下如何使用elementui做表单验证
elementui是怎么做表单验证?
步骤
el-form表单官网地址
根据文档说明,model为表单的数据对象,el-form通过model绑定数据。
reles为表单验证规则对象,其中字段名要与model中的字段名一一对应
el-form-item 容器,通过 label 绑定标签,prop属性设置为需要验证的字段名
表单组件通过 v-model 绑定 model 中的数据
方法:
1.在表单中加rules属性,然后在data里写校验规则。
2.内部添加规则
3.自定义函数校验
官网方法代码
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>

我们没有按规则填入,然后做个表单提示,类似于下图
在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。

一、 表单验证校验代码?
1.给el-form绑定一个属性值,属性值是一个对象
demo文件
2.给表单域绑定验证属性
3.rules属性添加验证规则
<template>
<div>
<h1>element表单验证</h1>
<el-form :model="people" :rules="PeopleRules" label-width="100px" >
<!-- 1.给el-form绑定一个属性值,属性值是一个对象 -->
<!-- 3.rules属性添加验证规则 -->
<el-form-item label="姓名" prop="name">
<!-- 2.给表单域绑定验证属性 -->
<!-- el-form-item表单域 prop验证name属性 -->
<el-input v-model="people.name" ></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<!-- el-form-item表单域 prop验证sex属性 -->
<el-select v-model="people.sex" >
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default{
data(){
return{
people:{
name:'',
sex:""
},
PeopleRules:{
// 4.验证规则
name:[
// 姓名验证
{
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
required:true,message:'请输入姓名',trigger:'blur'
},
{
//第二条规则 min最小长度,max最大长度
min:2, max:10,message:'姓名不能要在 2-10个字符区间',trigger:'blur'
}
],
sex:[
// 性别验证
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
{ required:true ,message:'必须选择一个性别',trigger:'blur'}
]
}
}
}
}
</script>
<style scoped>
</style>
效果

二、el-button提交验证代码
在提交的之前,先验证表单,是否填写内容,符合规则,如果不符合阻止提交
1.首先给el-form绑定ref实例
2.el-from=>validate 对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise
3.resetFields对整个表单进行重置,将所有字段值重置为初始值并移除校验结果
<template>
<div>
<h1>element表单验证</h1>
<el-form ref="people" :model="people" :rules="PeopleRules" label-width="100px" >
<!-- 1.给el-form绑定一个属性值,属性值是一个对象 -->
<!-- rules属性添加验证规则 -->
<el-form-item label="姓名" prop="name">
<!-- 2.给表单域绑定验证属性 -->
<!-- el-form-item表单域 prop验证name属性 -->
<el-input v-model="people.name" ></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<!-- el-form-item表单域 prop验证sex属性 -->
<el-select v-model="people.sex" >
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="性别" prop="sex">
<!-- 提交做验证 -->
<el-button type="primary" @click="createPeople">提交</el-button>
<el-button type="primary" @click="$refs.people.resetFields()">重置</el-button>
<!-- 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果 -->
</el-form-item>
</el-form>
</div>
</template>
<script>
export default{
data(){
return{
people:{
name:'',
sex:""
},
PeopleRules:{
// 4.验证规则
name:[
// 姓名验证
{
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
required:true,message:'请输入姓名',trigger:'blur'
},
{
//第二条规则 min最小长度,max最大长度
min:2, max:10,message:'姓名不能要在 2-10个字符区间',trigger:'change'
}
],
sex:[
// 性别验证
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
{ required:true ,message:'必须选择一个性别',trigger:'blur'}
]
}
}
},
methods:{
createPeople(){
// createPeople提交按钮事件
this.$refs.people.validate((valid,err)=>{
// validate对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise
// Function(callback: Function(boolean, object))
// 第一个参数valid验证成功返回true 否则false
console.log(valid)
if(!valid){
//!valid 验证失败
this.$message.error('人员信息填写有误,请检查');
return
}
// 在这里写提交表单的代码(把用户填写的信息,通过axios传给服务器端)
})
}
}
}
</script>
<style scoped>
</style>
valid打印
表单验证不通过

表单验证通过

提交按钮验证效果

重置按钮效果
重置前

点击重置按钮

2.validate方法深入了解
validate对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise
1. 有参数
Function(callback: Function(boolean, object))
<template>
<div>
<h1>element表单验证</h1>
<el-form ref="people" :model="people" :rules="PeopleRules" label-width="100px" >
<!-- 1.给el-form绑定一个属性值,属性值是一个对象 -->
<!-- rules属性添加验证规则 -->
<el-form-item label="姓名" prop="name">
<!-- 2.给表单域绑定验证属性 -->
<!-- el-form-item表单域 prop验证name属性 -->
<el-input v-model="people.name" ></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<!-- el-form-item表单域 prop验证sex属性 -->
<el-select v-model="people.sex" >
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="性别" prop="sex">
<!-- 提交做验证 -->
<el-button type="primary" @click="createPeople">提交</el-button>
<el-button type="primary" @click="$refs.people.resetFields()">重置</el-button>
<!-- 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果 -->
</el-form-item>
</el-form>
</div>
</template>
<script>
export default{
data(){
return{
people:{
name:'',
sex:""
},
PeopleRules:{
// 4.验证规则
name:[
// 姓名验证
{
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
required:true,message:'请输入姓名',trigger:'blur'
},
{
//第二条规则 min最小长度,max最大长度
min:2, max:10,message:'姓名不能要在 2-10个字符区间',trigger:'change'
}
],
sex:[
// 性别验证
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
{ required:true ,message:'必须选择一个性别',trigger:'blur'}
]
}
}
},
methods:{
createPeople(){
// createPeople提交按钮事件
this.$refs.people.validate((valid,err)=>{
// validate对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise
// Function(callback: Function(boolean, object))
// 第一个参数valid验证成功返回true 否则false
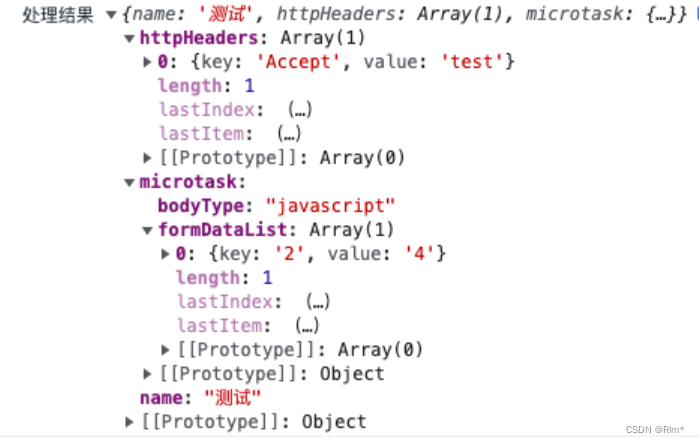
console.log('validate第一个参数',valid)
console.log('validate第二个参数',err)
if(!valid){
//!valid 验证失败
this.$message.error('人员信息填写有误,请检查');
return
}
// 在这里写提交表单的代码(把用户填写的信息,通过axios传给服务器端)
})
}
}
}
</script>
<style scoped>
</style>

2. 无参数
validate若不传入回调函数,则会返回一个 promise
this.$refs.people.validate().then(()=>{
console.log('验证成功回调')
}).catch(
(err)=>{
// err错误对象
console.log(err)
console.log("验证失败回调")
}
)
完整代码
<template>
<div>
<h1>element表单验证</h1>
<el-form ref="people" :model="people" :rules="PeopleRules" label-width="100px" >
<!-- 1.给el-form绑定一个属性值,属性值是一个对象 -->
<!-- rules属性添加验证规则 -->
<el-form-item label="姓名" prop="name">
<!-- 2.给表单域绑定验证属性 -->
<!-- el-form-item表单域 prop验证name属性 -->
<el-input v-model="people.name" ></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<!-- el-form-item表单域 prop验证sex属性 -->
<el-select v-model="people.sex" >
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="性别" prop="sex">
<!-- 提交做验证 -->
<el-button type="primary" @click="createPeople">提交</el-button>
<el-button type="primary" @click="$refs.people.resetFields()">重置</el-button>
<!-- 对整个表单进行重置,将所有字段值重置为初始值并移除校验结果 -->
</el-form-item>
</el-form>
</div>
</template>
<script>
export default{
data(){
return{
people:{
name:'',
sex:""
},
PeopleRules:{
// 4.验证规则
name:[
// 姓名验证
{
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
required:true,message:'请输入姓名',trigger:'blur'
},
{
//第二条规则 min最小长度,max最大长度
min:2, max:10,message:'姓名不能要在 2-10个字符区间',trigger:'change'
}
],
sex:[
// 性别验证
// 第一条规则 required:true必填的 message 不符合规则提示消息 trigger触发方式
{ required:true ,message:'必须选择一个性别',trigger:'blur'}
]
}
}
},
methods:{
createPeople(){
this.$refs.people.validate().then(()=>{
console.log('验证成功回调')
}).catch(
(err)=>{
// err错误对象
console.log(err)
console.log("验证失败回调")
}
)
}
}
}
</script>
<style scoped>
</style>
效果
验证失败

验证成功

总结
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见