如下,对于一个多层嵌套的数据结构:例如
要做的就是删除所有value为空,数组为空,对象为空的字段
const querys = {
name: '测试',
httpMethod: '',
httpHeaders: [
{
key: 'Accept',
value: 'test',
},
],
restParams: [
{
key: '',
value: '',
},
],
body: {
bodyType: '',
formDataList: [
{
contentType: '',
key: '',
value: '',
},
],
},
microtask: {
bodyType: 'javascript',
formDataList: [
{
key: '2',
value: '4',
},
],
},
};
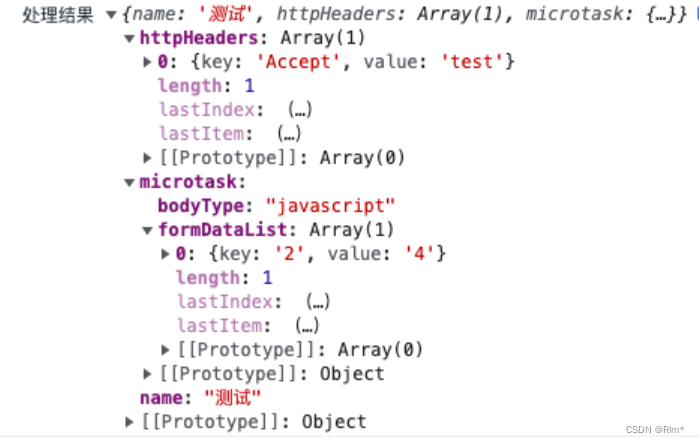
通过处理,希望得到 以下结构:

{
name: '测试',
httpHeaders: [
{
key: 'Accept',
value: 'test',
},
],
microtask: {
bodyType: 'javascript',
formDataList: [
{
key: '2',
value: '4',
},
],
},
}
第一:过滤各种空数据的字段,比如,string、null、undefined、[]、{}
使用这个方法:(注意调用两遍)
export const delEmptyQueryNodes = (obj = {}) => {
Object.keys(obj).forEach((key) => {
let value = obj[key];
value && typeof value === 'object' && delEmptyQueryNodes(value);
(value === '' || value === null || value === undefined || value.length === 0 || Object.keys(value).length === 0) && delete obj[key];
});
return obj;
};
调用方法:(res就是过滤之后你要的数据)
let res = delEmptyQueryNodes(delEmptyQueryNodes(params));
第二:删除对象中值为空或null或undefined的所有属性(简单方法)
1、首先写一个方法判断当前值为空
function isEmpty(obj) {
if (typeof obj === 'undefined' || obj === null || obj === '') return true;
return false
}
2、删除对象中值为空的所有属性
var formData = {
a: "duo",
b: 0,
c: undefined,
d: null,
e: null
}
function preProcessData(formData) {
Object.keys(formData).forEach(item=>{
if(this.isEmpty(formData[item])) {
delete formData[item];
}
})
return formData;
}
第三:ES6-使用js删除对象中带有null和undefined值的数据
const requestParams= {
current: 1,
pageSize:10,
username: '',
usercode: null
}
// 希望得到以下数据
const requestParams= {
current: 1,
pageSize:10,
}
let newParams = Object.keys(requestParams)
.filter((key) => requestParams[key] !== null && requestParams[key] !== undefined && requestParams[key] !== '')
.reduce((acc, key) => ({ ...acc, [key]: requestParams[key] }), {});
console.log(newParams)
代码的原理是通过Object.keys遍历对象中的key值,通过filter方法筛选出值不为null和undefined以及为空的数据。这个方法中最灵魂的地方在于用到了reduce高阶函数,reduce返回值的第二个参数传入{}初始值,通过reduce内部循环,将符合条件的数组中的属性和属性值添加到对象中去,最终返回出一个我们想要的不带空值的对象。