断点调试
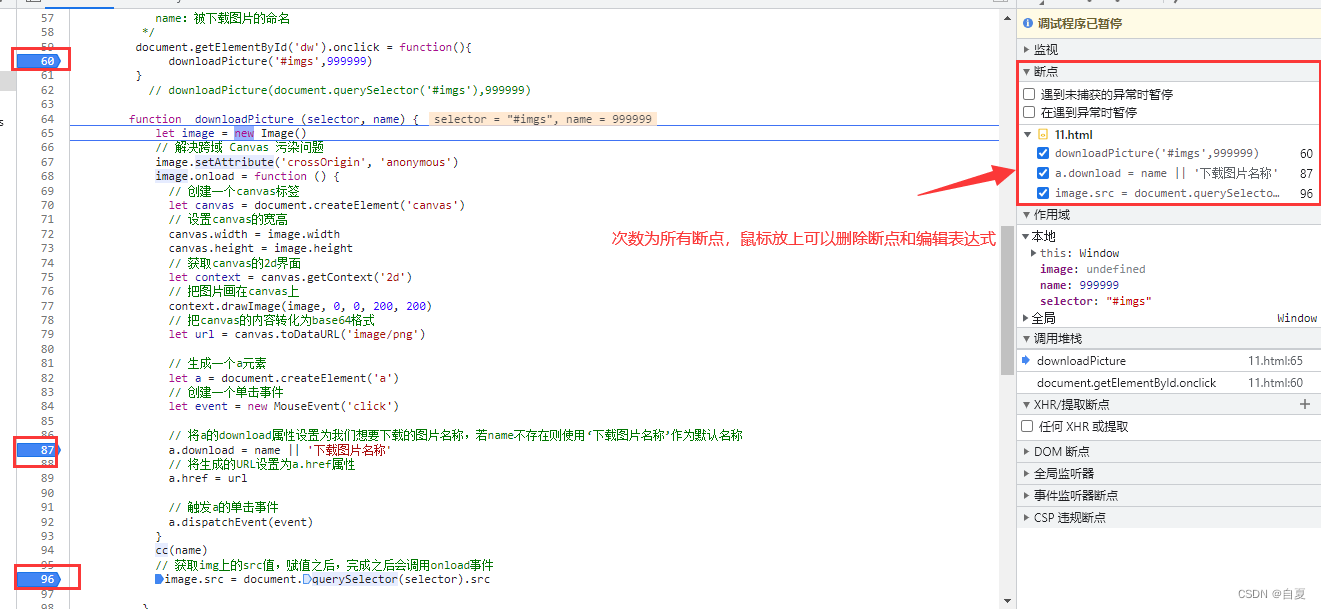
断点调试面板

功能按钮介绍

描述:继续执行脚本 或者叫(逐过程执行)
快捷键 (F8)或者是(Ctrl+\)
作用:打断点了的地方(比如有是三个断点地方)就会 第一个断点处执行了,点击这个图标或者快捷键 就会到底二个断点处,以此类推

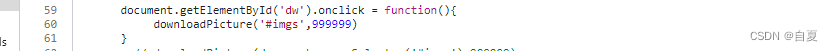
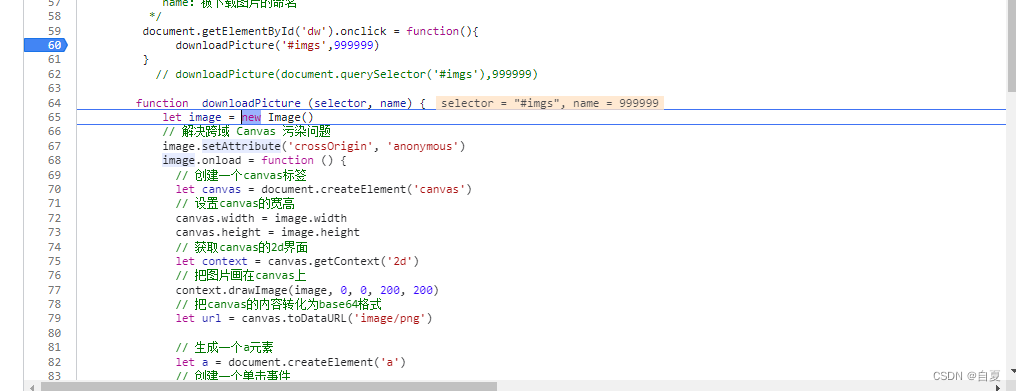
上图代码为给一个元素绑定点击事件,因为事件只有浏览器中才执行,当代码执行到59行时,由于DOM是浏览器支持的所有这里会跳到其他JS文件中执行,这里的执行代码过多,我看可以点击  这个按钮来跳过其他文件执行的JS代码,从而回到我们打断点处的代码上
这个按钮来跳过其他文件执行的JS代码,从而回到我们打断点处的代码上
其他场景用法,在一个方法调用多个js文件时,涉及到的js代码比较长,则会使用到这个按钮。这个按钮是表示跳到下一个打断点的地方 如果进入JQuery等JS框架的代码中。解决办法是点击它 来跳过其他文件代码执行过程
来跳过其他文件代码执行过程

描述:继跳过下一个函数调用 (逐过程执行)
快捷键 (F10)或者是(Ctrl+')

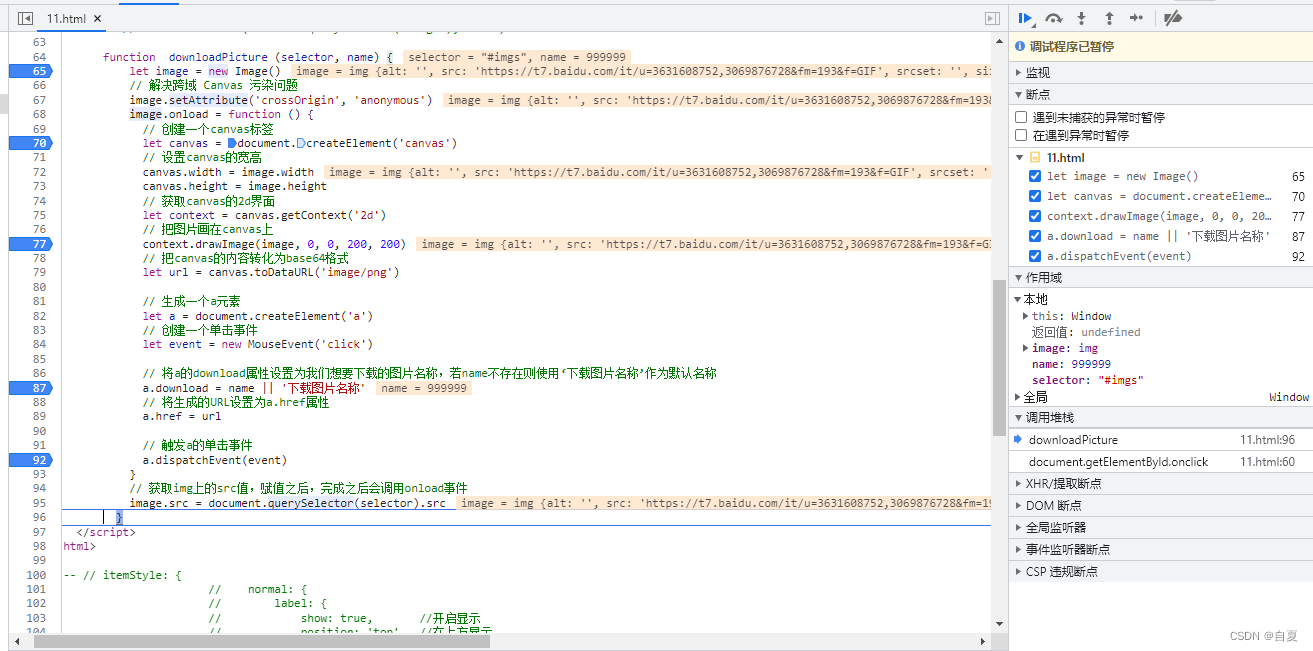
这里的执行顺序为 65到68再到95行,在执行 执行 image.onload 函数中的代码进行逐行执行

描述:进入下个函数调用
快捷键 (F11)或者(Ctrl+;)
会进入断点处函数一行一行执行

上图在 onclick 中断点了 downloadPicture 函数调用,点击  会从64行开始一行一行执行到 68 行停止,然后直接执行68行函数
会从64行开始一行一行执行到 68 行停止,然后直接执行68行函数

描述:跳出当前函数
快捷键 (Shift+F11)或者(Ctrl+Shift+;)
每一个函数依次支持不会进入函数体

描述:单步调试(一行一行执行)
快捷键 (F9)
断点之间一行一行执行(包括DOM)

描述:停用断点
快捷键 (Ctrl+F8)
点击(变成蓝色)暂停所有断点,变成灰色恢复所有断点