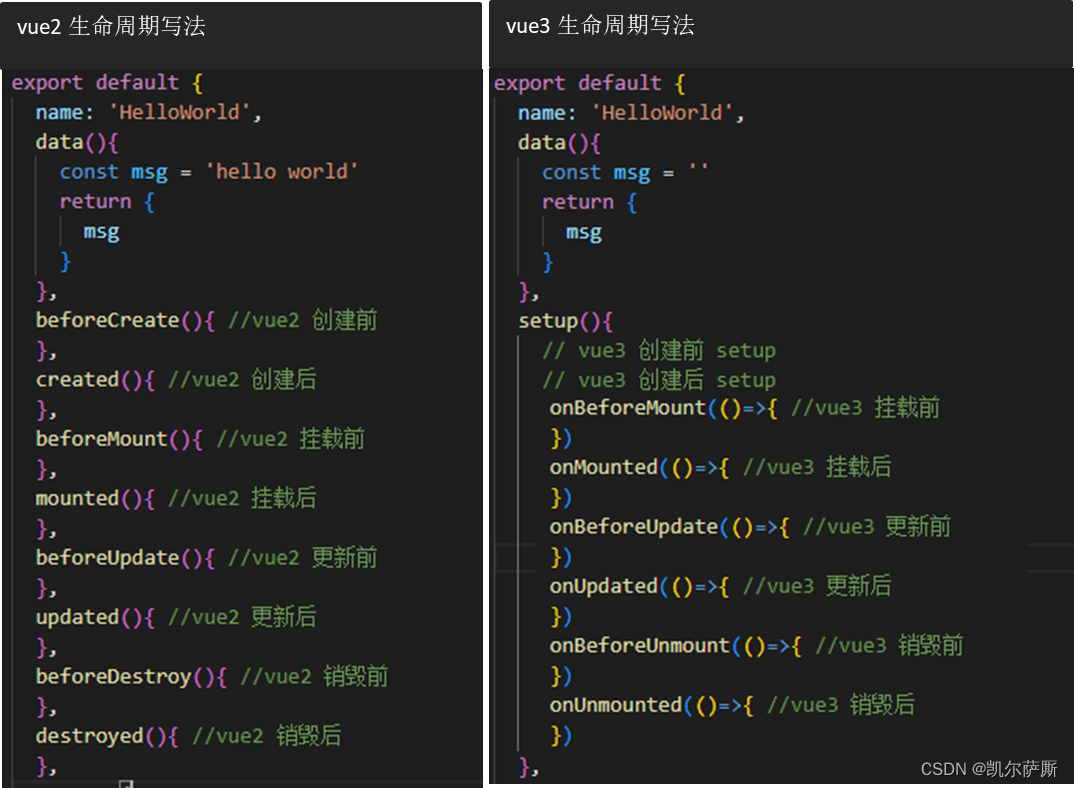
1. 生命周期写法(vue2与vue3比对)
创建前:vue3 setup, vue2 beforeCreate //组件创建前执行的函数
创建后:vue3 setup, vue2 created //组件创建后执行的函数
挂载前:vue3 onBeforeMount, vue2 beforeMount //挂载数据前执行的函数
挂载后:vue3 onMounted, vue2 mounted //挂载数据后执行的函数
更新前:vue3 onBeforeUpdate, vue2 beforeUpdate //绑定的数据更新前执行
更新后:vue3 onUpdated, vue2 updated //绑定的数据更新后执行
销毁前:vue3 onBeforeUnmount, vue2 beforeDestroy //组件销毁前执行
销毁后:vue3 onUnmounted, vue2 destroyed //组件销毁后执行

注释:beforeCreate 函数无法读取data的数据(因为还没创建)
注释:created 函数可以读取data数据,无法读取页面的数据(因为创建了,还没挂载)
注释:mounted 函数可以读取挂载的页面数据。
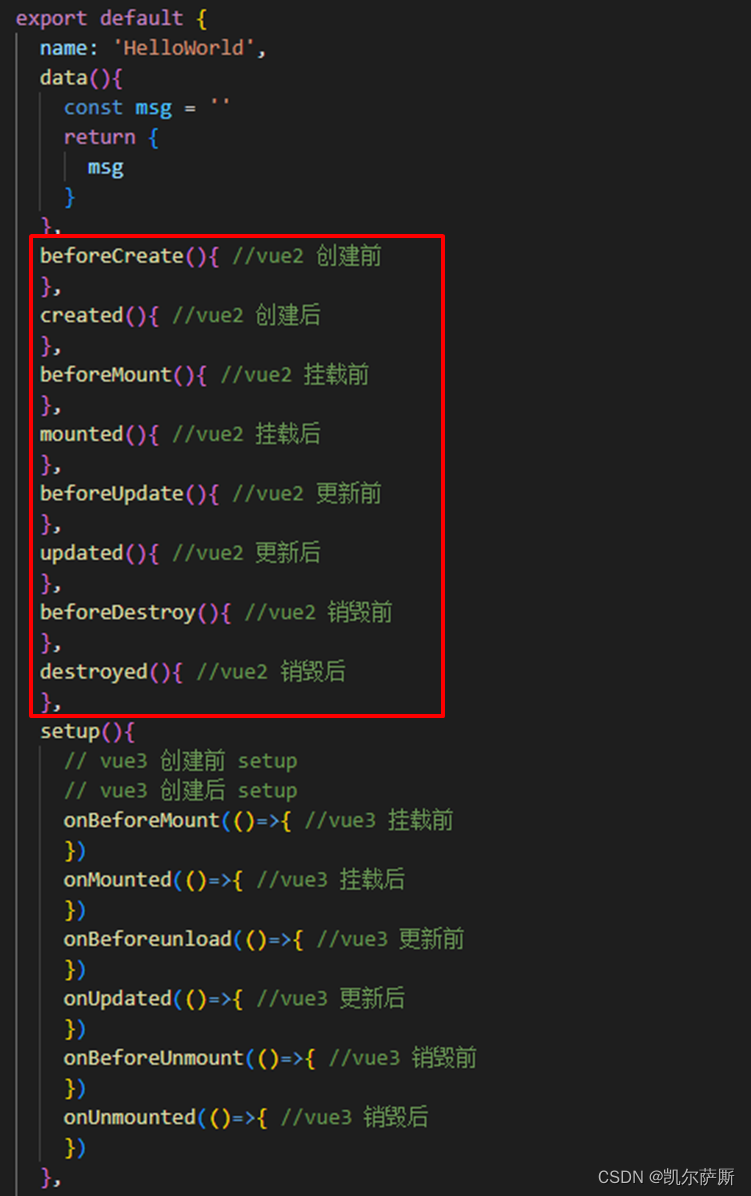
2. vue3支持vue2的写法
vue3函数优先级高于vue2函数

注释:vue3不支持vue2的销毁(beforeDestroy, 和 destroyed)写法