在开发 iOS 应用程序时,对齐内容可能是一个耗时的过程。如果应用程序有多个屏幕,则需要在不同的地方完成这件事,并可能导致看起来杂乱无章的视图。

作为一个始终致力于让我的代码看起来简单和流线型的人,实现目标所需的大量Spacer()元素常常让我恼火,这就是为什么当我发现扩展以及如何使用它们来简化我的视图时,它成为我的最佳实践。
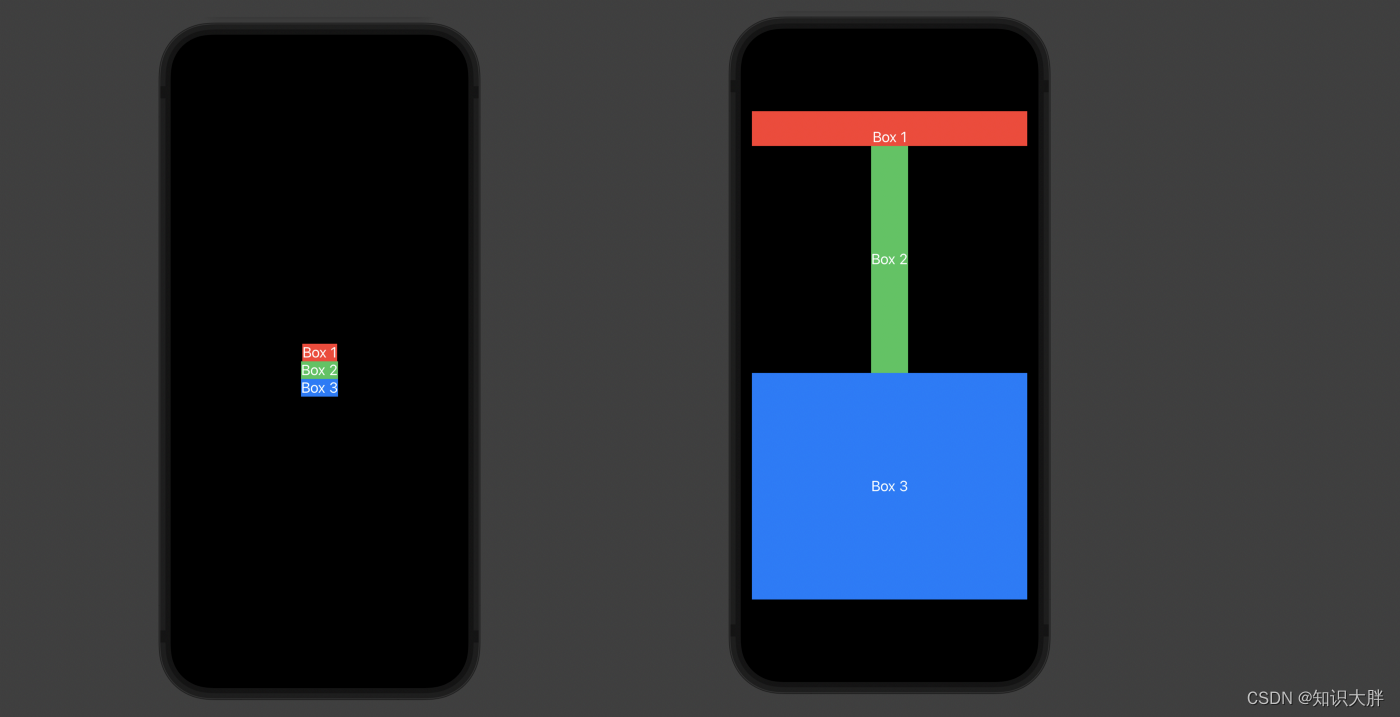
在这篇文章中,我们将了解如何制作扩展文件以及如何创建三个扩展以使对齐元素看起来毫不费力。
第 1 步:构建 Swift 视图扩展文件
SwiftUI 使您能够创建自己的方法,这些方法可以添加到现有对象上,这包括视图模型。
要设置扩展文件.swift,请在您的活动项目中创建一个新文件。为清楚起见,我总是调用我的文件扩展名,但无论您选择什么都不会影响结果。
在该文件中,确保在使用以下语法定义 View 的扩展之前同时导入 Foundation 和 SwiftUI 模块:
import Foundation
import SwiftUI
extension View {
//View extensions will be added here
}
在这个文件中,我们可以创建各种函数来在调用时修改视图。可能性是无限的,但在这篇文章中,我们将研究如何居中、垂直或两种方式对齐内容。
这是通过声明一个函数并将其命名为您希望调用修饰符的任何名称来完成的。此名称应该清楚,以便阅读您的代码的任何人都能理解该行的作用。然后在函数体内定义对齐选项&#

![[美国访问学者J1]签证的材料准备](https://img-blog.csdnimg.cn/f2acfe7e22034b488c3fadf372a1eede.jpeg)