欢迎使用 Visual Studio Code 2023 年3月版。此版本有许多更新,其中一些主要亮点包括:
-
无障碍改进:新的悬停、通知和 Sticky Scroll 快捷键
-
复制 GitHub 深度链接:在编辑器内创建永久链接和 HEAD 链接
-
笔记本保存格式:自动在保存时格式化笔记本单元格
-
TS/JS 切换语句自动完成:快速填写 TypeScript/JavaScript switch 语句
-
Python 移动符号重构:将 Python 符号移动到现有或新文件中
-
远程隧道更新:重用现有隧道,并快速从远程过渡到桌面端
-
Ruby 文档:了解 VS Code 对 Ruby 语言的支持情况
-
预览-扩展 GitHub Copilot 集成:新的行内聊天和完整 AI 聊天视图
可访问性
▍终端可访问缓冲区改进
终端可访问缓冲区通过“Terminal: Focus Accessible Buffer”(Shift+Tab)为屏幕阅读器用户提供对终端内容的访问,现在动态更新并保持活动状态,直到使用 Escape 或 Tab 结束会话。
当在具有 shell 集成的终端中聚焦可访问缓冲区时,“Terminal: Navigate Accessible Buffer”(Ctrl+Shift+O)使得可以像编辑器中使用“Go to Symbol in Editor...”一样导航到终端命令。
▍悬停控制导航
现在可以将焦点放在悬停控件上,并使用向上、向下、Home、End、Page Up 和 Page Down 键水平和垂直滚动。将键盘快捷方式定位到悬停控件(Ctrl+K Ctrl+I),与用于显示主光标位置处的悬停相同。
▍接受通知的主要操作
为了接受通知的主要操作,用户以往需要导航到通知中心。Notifications:Accept Notification Primary Action (Ctrl + Shift + A)运行主要操作而不离开当前上下文。
▍Sticky Scroll 导航
现在可以将焦点放在 Sticky Scroll 行上,并使用向上和向下键进行导航。您可以使用 Enter 键转到所选行。要聚焦于 Sticky Scroll,请从 Command Palette 运行 Focus Sticky Scroll。通过 View:Toggle Stick Scroll 命令启用 Sticky Scroll UI。
从编辑器边栏复制 GitHub 深度链接
在 GitHub 存储库中工作时,您现在可以从编辑器侧栏复制编辑器行或范围的深度链接。在 VS Code Desktop 中,要能够从编辑器侧栏创建 GitHub 永久链接和 HEAD 链接,您需要安装 GitHub Pull Requests and Issues 扩展。在 vscode.dev 中,默认提供了 GitHub 存储库的深层链接。
笔记本保存格式
您现在可以为笔记本启用保存时的格式设置。这将在保存时对整个笔记本进行格式设置。您可以通过将 notebook.formatOnSave.enabled 设置为 true 来启用此功能。
TS/JS 切换语句自动完成
VS Code 现在可以帮助 JavaScript 或 TypeScript 中的文字类型生成 Switch 语句:
在 switch 语句内部输入 case 并接受建议来为该类型的所有值自动插入 cases。请注意,这仅适用于被切换的值是联合或字面类型时才有效。
Python 移动符号重构
现在,有了新的“将符号移动到代码操作”,您可以更方便地使用 Pylance 重构 Python 代码。选择 Python 文件中的一个符号,然后单击出现的灯泡(Ctrl + .)。您可以将该符号移动到现有文件或新文件中。如果位置是新文件,则会创建一个与您的符号同名的 Python 文件。所有适用的导入引用都会自动更新为符号移动。
远程开发
远程开发扩展允许您使用 Dev Container、SSH 或远程隧道,或 Windows Subsystem for Linux (WSL) 作为全功能的开发环境。
Dev Container 允许您将容器用作全功能的开发环境。Dev Container 规范寻求通过常见的开发设置、工具和配置来丰富现有格式,同时仍提供简化的未编排单个容器选项。
新的编程语言主题
VS Code 中的 Ruby:使用 Ruby LSP 扩展了解 Ruby 语言支持(片段、linting、调试)。
Polyglot Notebooks:Polyglot Notebooks 扩展支持 C#、PowerShell、JavaScript 等的多语言编程。
预览-扩展 GitHub Copilot 集成
你可以使用 VS Code 中的 Copilot 扩展来生成代码,从它生成的代码中学习,甚至配置你的编辑器。

我们很高兴地宣布 Copilot 更深入地集成到 VS Code 中的预览。通过使用 GitHub Copilot Nightly 扩展和 VS Code Insiders 构建,您将能够尝试新功能,例如:
-
内联建议:当您在代码中工作时,Copilot 的建议会内联显示
-
聊天视图:在 GitHub Copilot 聊天视图中询问任何任务或问题以获取帮助
-
内联聊天:编写代码时与 Copilot 进行交流,在文件中内联显示
*注意:要访问聊天视图和内联聊天,您需要注册 GitHub Copilot 聊天候补名单。
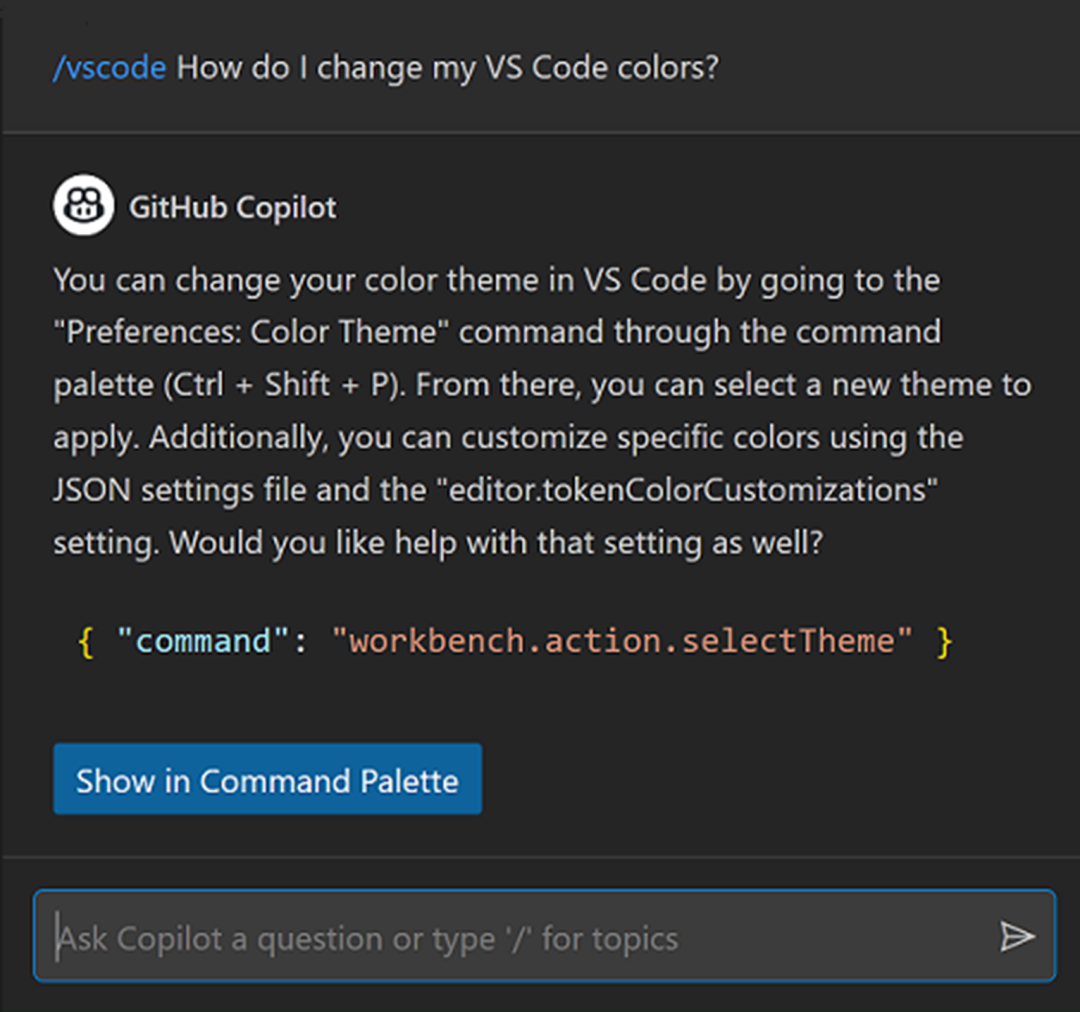
您可以要求 Copilot 查找错误、解释棘手的代码、创建测试,甚至询问有关 VS Code 的问题。

点我前往原博客~