androidstudio虚拟机运行react-native项目踩坑指南
- 安装JDK
- 安装android studio
- 配置环境变量
- 新建虚拟机
- 新建RN项目
- 运行项目
本文详细的记录了照react-native官网文档运行项目踩到的所有坑,诚然,官网只介绍了每一步,最后确实是可以正常运行项目,但是并没有涉及到每一步会出现的问题。此篇文章就每一步可能出现的问题做进一步展开。
安装JDK
本文章的主要顺序依旧和官网保持一致,第一步下载JDK。贴出下载地址,可以用迅雷直接复制下载。
链接: JDK11下载地址
下载后安装,博主安装在了D盘下,最后效果图为

安装android studio
第二步依旧延续第一步的风格,直接贴出下载链接
链接: android studio下载地址
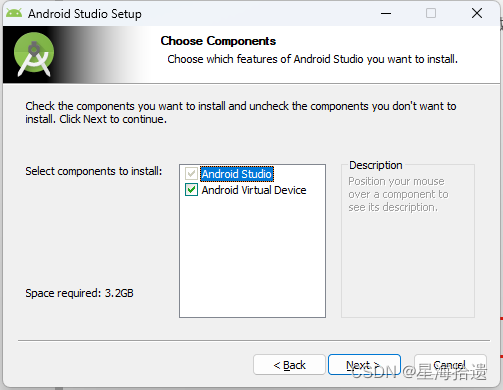
下载之后直接安装,注意在这一步的时候勾上这两个选项

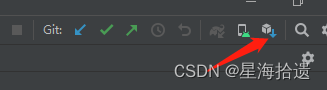
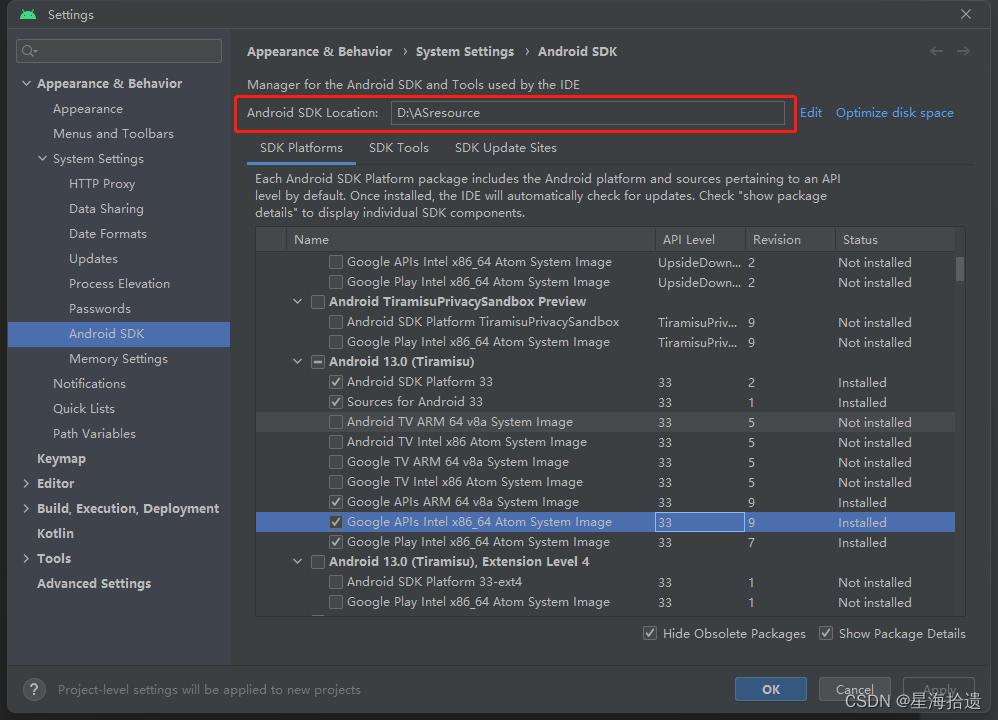
同样放在D盘下面。下载之后直接打开,在欢迎界面的configure中或者主界面右上角找到这个小图标
打开SDK-manager,确保下载如下几个SDK包

配置环境变量
依次执行如下操作
右键此电脑 —> 属性 —> 高级系统设置 —> 环境变量
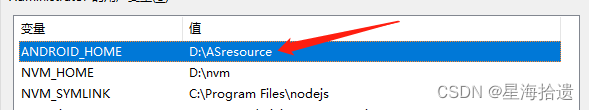
点击新建一个环境变量(用户变量和系统变量均可)

需要注意的是这个环境变量的值就是上一张图片红框框出来的位置。
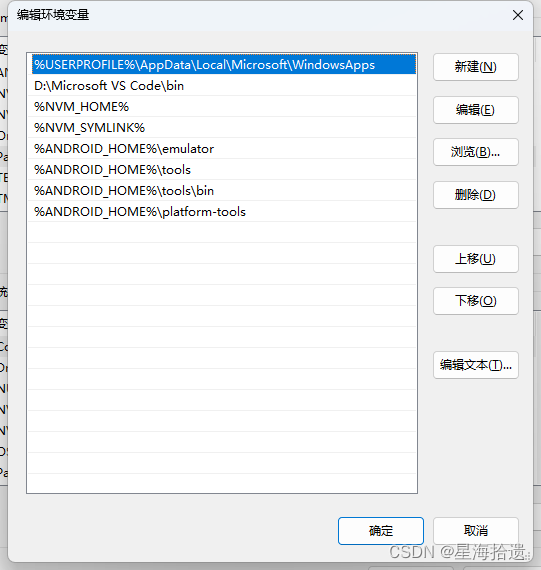
第二步配置path
在用户变量或者系统变量中找到一个path的变量点开,加上如下四个变量名保存。
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin

新建虚拟机
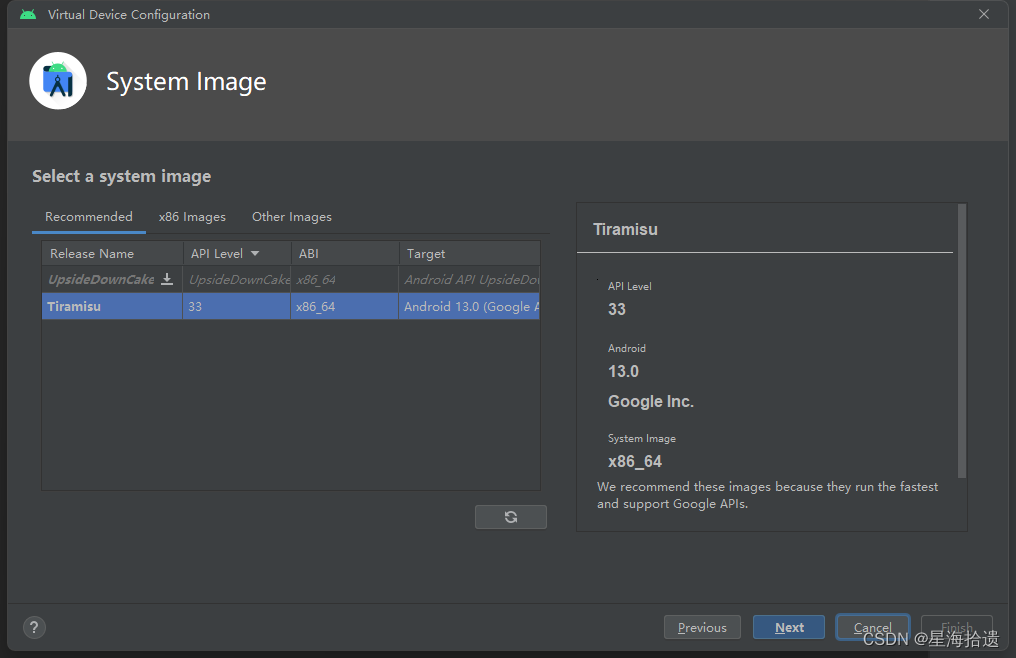
在android右上方点击device-manager图标来新建虚拟机,随便选取一个设备点击next,然后选择我们提前下载好的镜像

finished之后直接打开虚拟机
新建RN项目
在桌面新建一个项目文件夹,如project。然后通过cmd移动到这个文件夹。
win+Q打开搜索栏输入cmd,右键以管理员运行。
第二步 打开新建的文件夹 复制url路径

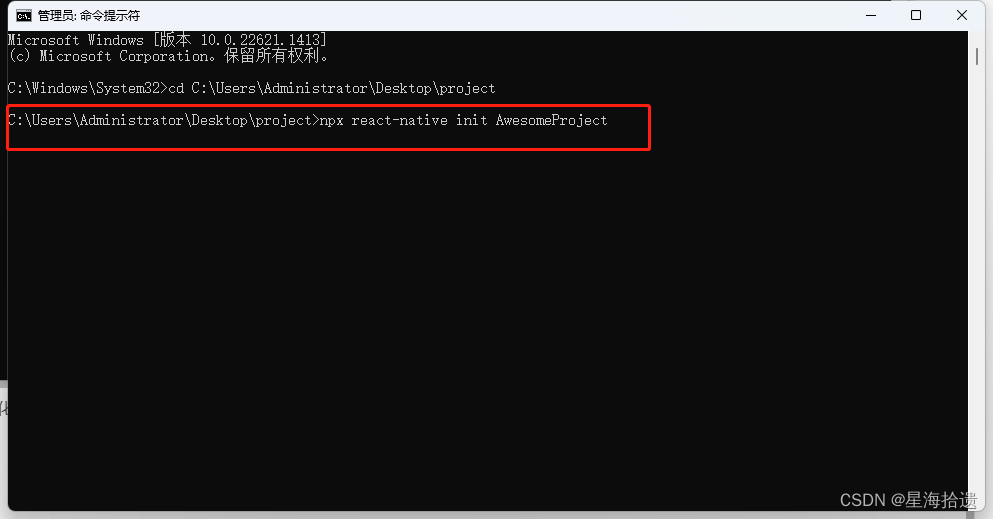
第三步 命令行输入
cd + 此路径

最后初始化RN项目。

执行完成 项目初始化完毕。
运行项目
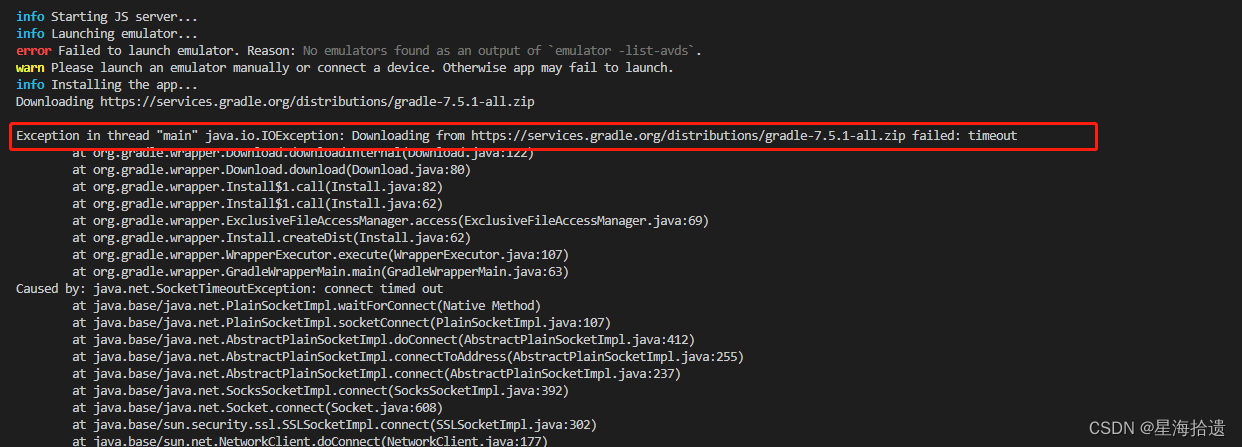
使用vscode打开新建好的项目,使用npm run android命令运行项目马上会出现一个坑。(如图)

很明显,gradle下载超时。
第一步,本地下载gradle,链接: gradle地址。
第二步 修改android引用的gradle地址为本地地址。
找到android—> gradle —> wrapper —> gradle-wrapper.properties文件 修改distributionUrl属性。
distributionUrl=file\:///D:/gradle/gradle-7.5.1-all.zip
相对应的 我们要把下载好的文件放到D盘对应的位置。
最后再次运行项目。ps.第一次运行会十分漫长,请耐心等待。
耐心等待运行完成之后就会有神奇的事情发生