什么是CSS Grid?
● CSS Grid 是一组用于构建二维布局的 CSS 属性
● CSS Grid 背后的主要思想是我们将容器元素划分为行和列,这些行和列可以填充是子元素。
● 在两段式语境中,CSS网格允许我们写出更少的嵌套HTML和更容易阅读的CSS
● CSS Grid并不是要取代flexbox!相反,它们可以完美地配合。需要一个一维布局?请使用flexbox。需要一个 二维布局,使用CSS Grid
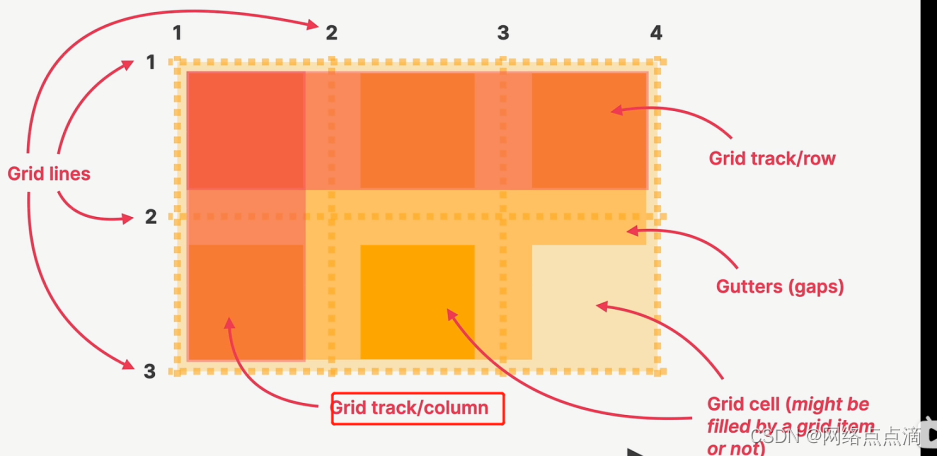
基本的CSS Grid术语
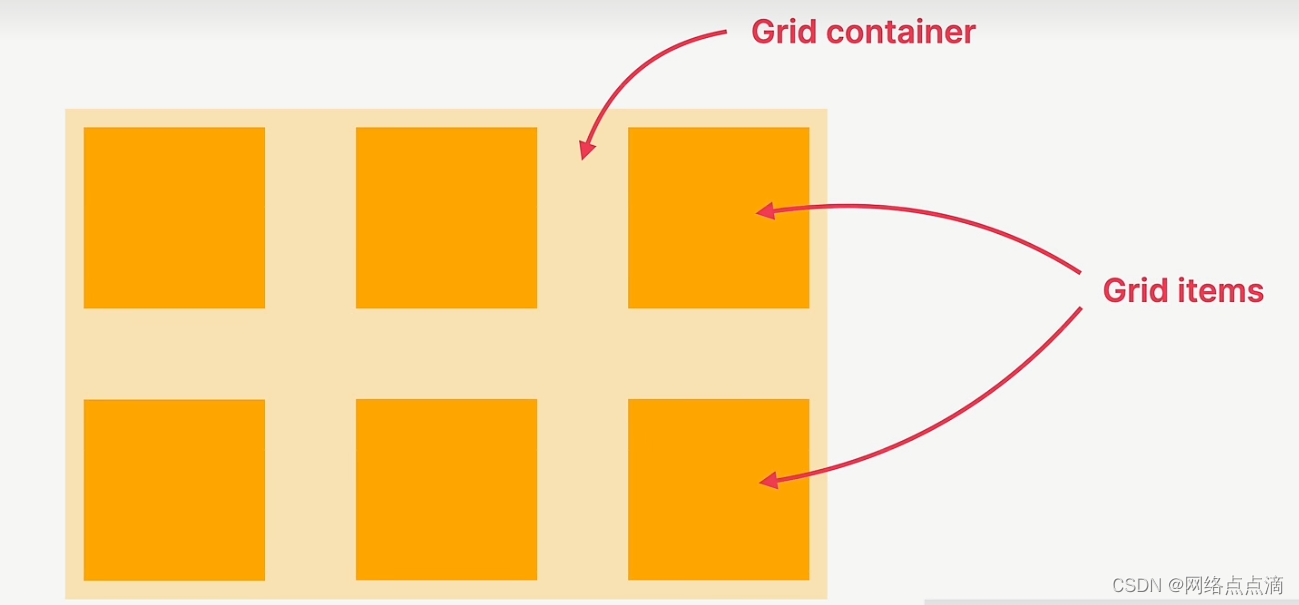
创建网格容器
display: grid;

子元素为Grid items

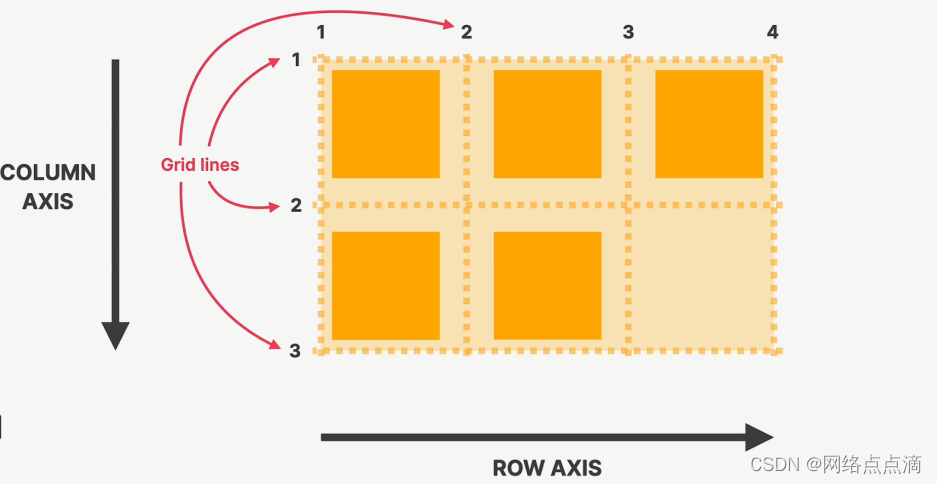
和flexbox类似,我们也有轴,行轴和列轴

二维布局,还有网格线概念

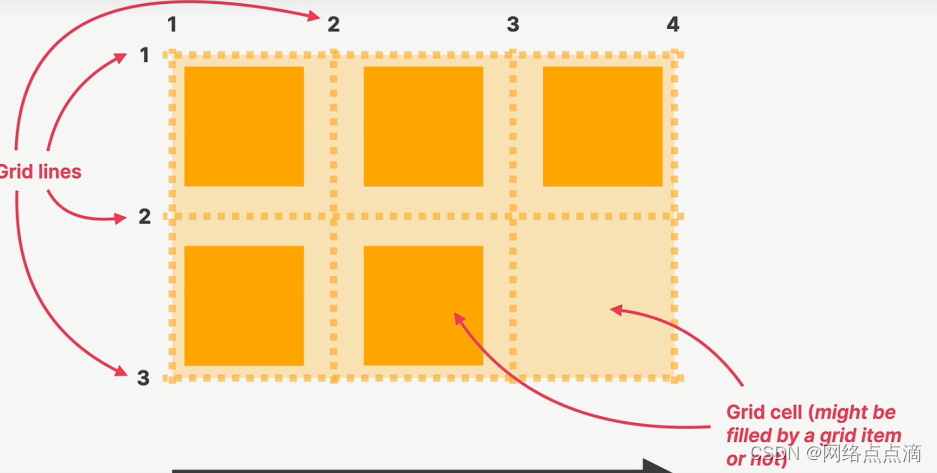
网格单元(可以被填满或者不被填满)

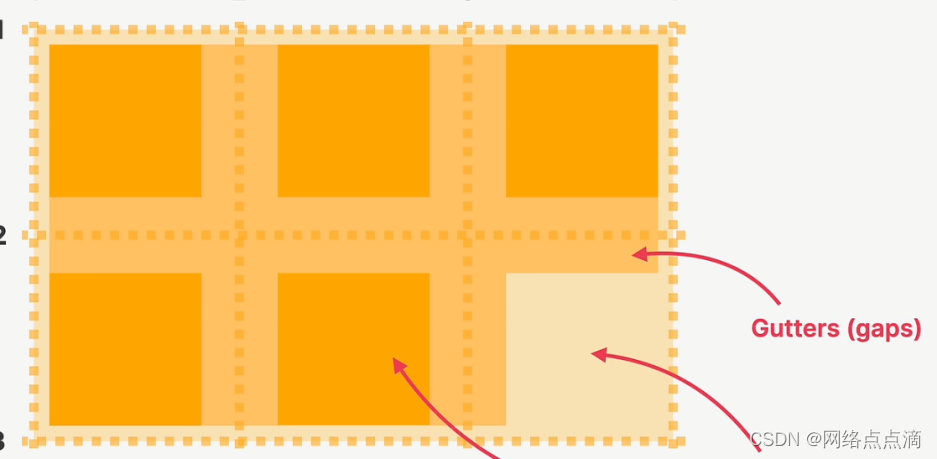
空隙

网格轨道

一行或者一列都称为网格轨道
网格容器属性
grid-template-rows: <track size>*
grid-template-columns: <track size>*
## 要建立网格的行和列轨道。每个轨道有一个长度单位。任何单位都可以使用,新的fr填补了未使用的空间
row-gap:0 | <length>
column-gap:0 | <length>
或者
gap:0 | <length>
##要在轨道之间建立空的空间
justify-items:stretch | start | center | end
align-items: stretch | start | center | end
##在行/列内对齐项目(水平/垂直)。
justify-content:start | start | center | end | ...
align-content: start | start | center | end | ...
##要把整个网格放在网格容器内。只适用于容器大于网格的情况
GRID ITEMS
grid-column: <start line> / <end line> | span <number>
grid-row: <start line> / <end line> | span <number>
##根据行号,将一个网格项目放置在一个特定的单元格中。 span关键字可用于将一个项目跨越多个单元格。
justify-self: stretch | start | center | end
align-self: stratch | start | center | end
##覆盖单个项目的justify-items / align-items








![[测试新人必看] 测试报告如何编写? 掌握这五十个测试报告模板](https://img-blog.csdnimg.cn/img_convert/0a7b3b17f82ee3d45c85b2f45f03a39b.png)