画界面时会遇到很多界面上的布局,虽然很简单,但是每次做起来不熟练,总结一下一些日常的
一.实现界面上的两个空间对称布局
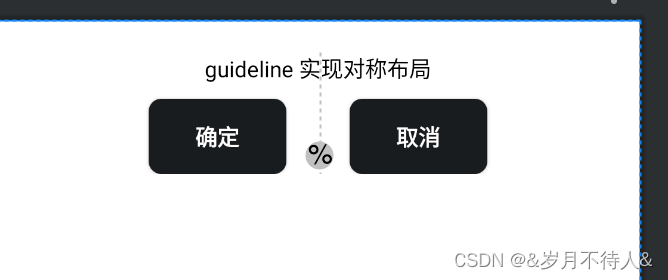
方法一、用约束布局的guideLine.适用于两个控件不确定宽高,且约束条件较多
Guideline是只能用在ConstraintLayout布局里面的一个工具类,用于辅助布局,类似为辅助线,可以设置android:orientation属性来确定是横向的还是纵向的。重要属性:
layout_constraintGuide_begin,指定左侧或顶部的固定距离,如10dp,在距离左侧或者顶部10dp的位置会出现一条辅助线layout_constraintGuide_end,指定右侧或底部的固定距离,如50dp,在距离右侧或底部50dp的位置会出现一条辅助线layout_constraintGuide_percent,指定在父控件中的宽度或高度的百分比,如0.5,表示距离垂直或者水平居中。

<androidx.constraintlayout.widget.ConstraintLayout
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textColor="@color/black"
android:text="guideline 实现对称布局"/>
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
android:layout_marginTop="30dp"
android:layout_marginEnd="20dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toStartOf="@id/guide_line_1"
android:textColor="@color/white"
android:background="@drawable/rgb1a1c1f_r8"
android:textStyle="bold"
android:paddingHorizontal="20dp"/>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guide_line_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5"/>
<androidx.appcompat.widget.AppCompatButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消"
android:layout_marginTop="30dp"
android:background="@drawable/rgb1a1c1f_r8"
android:layout_marginStart="20dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toEndOf="@id/guide_line_1"
android:textColor="@color/white"
android:textStyle="bold"
android:paddingHorizontal="20dp"/>
</androidx.constraintlayout.widget.ConstraintLayout>
方法二:线性布局,都知道线性布局要么水平要么垂直,当要求其子控件均匀排列,或者按一定比例占据父容器的宽高时,可用到其weight属性
这是实现左右对称
<LinearLayout
android:paddingHorizontal="20dp"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ll_1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/cl_1"
android:orientation="horizontal">
<androidx.appcompat.widget.AppCompatButton
android:background="@drawable/rgb1a1c1f_r8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="20dp"
android:text="@string/video"
android:layout_weight="1"/>
<androidx.appcompat.widget.AppCompatButton
android:background="@drawable/rgb1a1c1f_r8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:text="游戏"
android:layout_weight="1"/>
</LinearLayout>
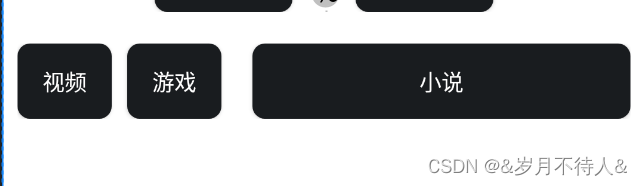
这是实现weight比例:

<LinearLayout
android:paddingHorizontal="10dp"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ll_1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/cl_1"
android:orientation="horizontal">
<androidx.appcompat.widget.AppCompatButton
android:background="@drawable/rgb1a1c1f_r8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:text="@string/video"
android:layout_weight="1"/>
<androidx.appcompat.widget.AppCompatButton
android:background="@drawable/rgb1a1c1f_r8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:text="游戏"
android:layout_weight="1"/>
<androidx.appcompat.widget.AppCompatButton
android:background="@drawable/rgb1a1c1f_r8"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="小说"
android:layout_weight="4"/>
</LinearLayout>
很基础的知识,做个人总结用。