功能需求
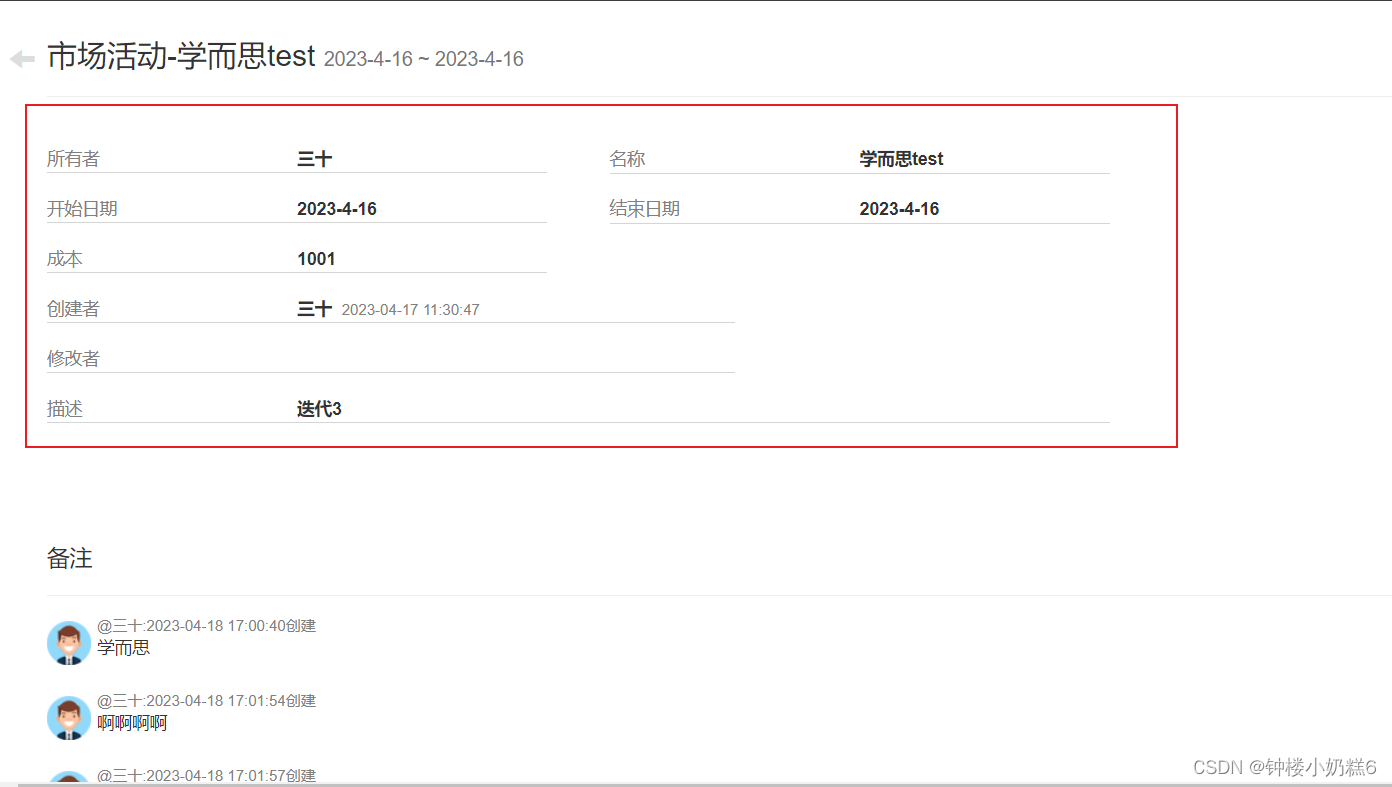
点击市场活动名称链接,跳转到明细页面,查看市场活动明细
-市场活动的基本信息
-市场活动下所有的备注信息

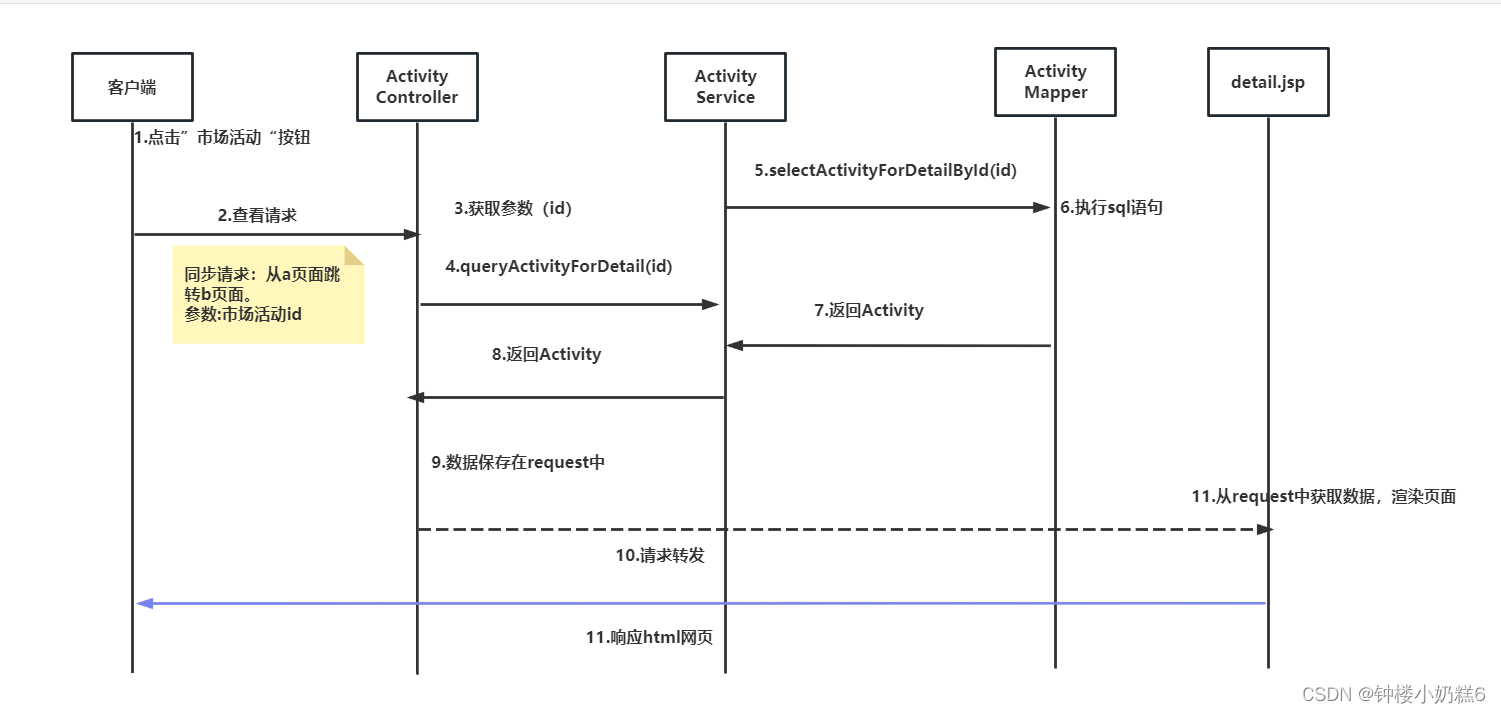
功能分析

流程图

代码实现
一、ActivityMapper
1.ActivityMapper接口
/**
* 点击名称,查看市场详细
*/
Activity selectActivityForDetailById(String id);2.ActivityMapper映射文件,根据市场活动id查询Activity
<select id="selectActivityForDetailById" resultMap="BaseResultMap">
select a.id,
u1.name as owner,
a.name,
a.start_date,
a.end_date,
a.cost,
a.description,
a.create_time,
u2.name as create_by,
a.edit_time,
u3.name as edit_by
from tbl_activity a
join tbl_user u1 on a.owner = u1.id
join tbl_user u2 on a.create_by = u2.id
left join tbl_user u3 on a.edit_by = u3.id
where a.id = #{id}
</select>二、ActivityService
/**
* 点击名称,查看市场详细
*/
Activity queryActivityForDetail(String id); @Override
public Activity queryActivityForDetail(String id) {
return activityMapper.selectActivityForDetailById(id);
}三、ActivityController
@RequestMapping("/workbench/activity/ActivityDetail.do")
public String ActivityDetail(String id,HttpServletRequest request){
// 调用activityService获取市场活动详细
Activity activity = activityService.queryActivityForDetail(id);
// 调用activityRemarkService,获取评论信息
List<ActivityRemark> activityRemarksList = activityRemarkService.queryActivityRemarkByActId(id);
// 保存在请求域
request.setAttribute("activity",activity);
request.setAttribute("activityRemarksList",activityRemarksList);
return "workbench/activity/detail";
}四、前端
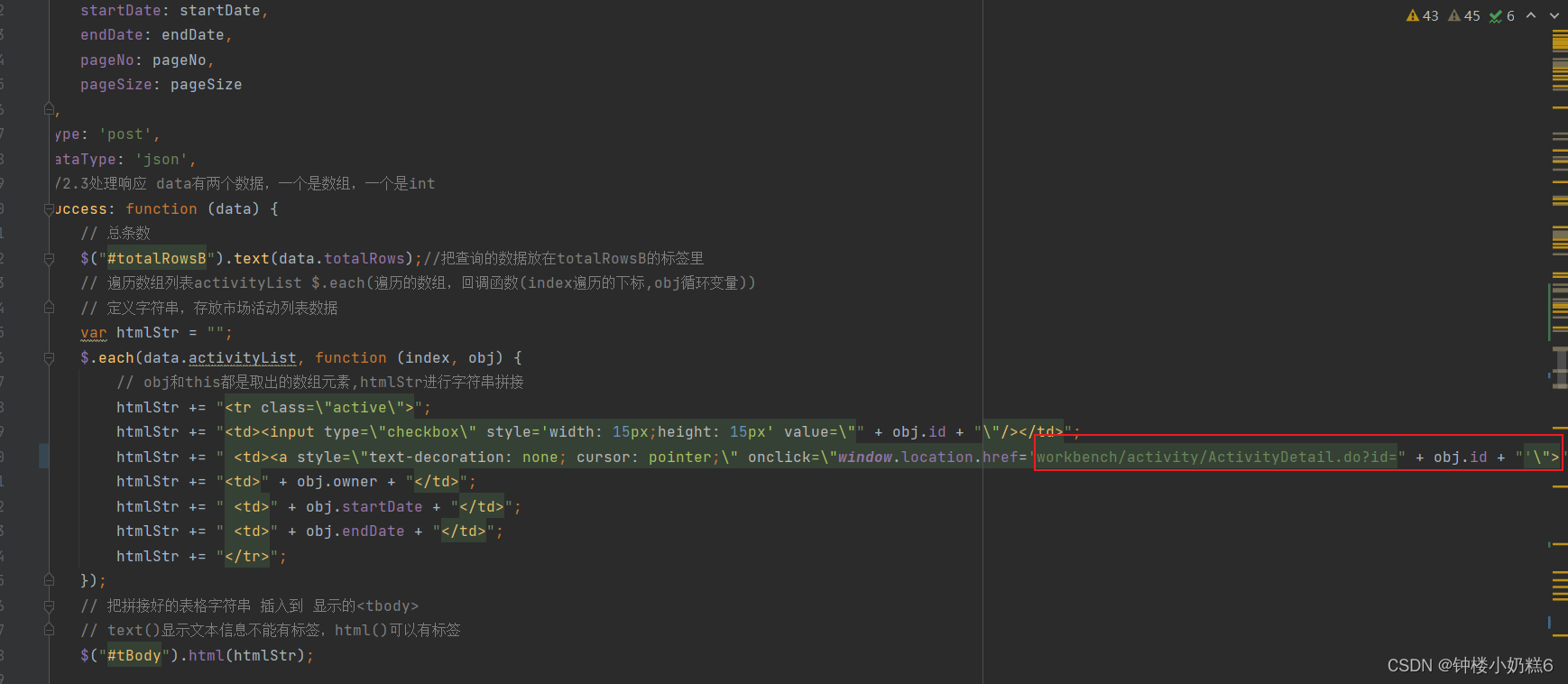
1.index.jsp,给活动名称添加单击事件,参数是id

2.detail.jsp,
①详细信息
通过${域名称.属性}
如${activity.id}等价于${requestScope.get("activity").id}
<div style="position: relative; top: -70px;">
<div style="position: relative; left: 40px; height: 30px;">
<div style="width: 300px; color: gray;">所有者</div>
<div style="width: 300px;position: relative; left: 200px; top: -20px;">
<b>${requestScope.get("activity").owner}</b></div>
<div style="width: 300px;position: relative; left: 450px; top: -40px; color: gray;">名称</div>
<div style="width: 300px;position: relative; left: 650px; top: -60px;">
<b>${requestScope.get("activity").name}</b></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px;"></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px; left: 450px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 10px;">
<div style="width: 300px; color: gray;">开始日期</div>
<div style="width: 300px;position: relative; left: 200px; top: -20px;">
<b>${requestScope.get("activity").startDate}</b></div>
<div style="width: 300px;position: relative; left: 450px; top: -40px; color: gray;">结束日期</div>
<div style="width: 300px;position: relative; left: 650px; top: -60px;">
<b>${requestScope.get("activity").endDate}</b></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px;"></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px; left: 450px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 20px;">
<div style="width: 300px; color: gray;">成本</div>
<div style="width: 300px;position: relative; left: 200px; top: -20px;">
<b>${requestScope.get("activity").cost}</b></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 30px;">
<div style="width: 300px; color: gray;">创建者</div>
<div style="width: 500px;position: relative; left: 200px; top: -20px;">
<b>${requestScope.get("activity").createBy} </b><small
style="font-size: 10px; color: gray;">${requestScope.get("activity").createTime}</small></div>
<div style="height: 1px; width: 550px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 40px;">
<div style="width: 300px; color: gray;">修改者</div>
<div style="width: 500px;position: relative; left: 200px; top: -20px;"><b>${requestScope.get("activity").editBy} </b><small
style="font-size: 10px; color: gray;">${requestScope.get("activity").editTime}</small></div>
<div style="height: 1px; width: 550px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 50px;">
<div style="width: 300px; color: gray;">描述</div>
<div style="width: 630px;position: relative; left: 200px; top: -20px;">
<b>
${requestScope.get("activity").description}
</b>
</div>
<div style="height: 1px; width: 850px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
</div>