⭐作者介绍:大二本科网络工程专业在读,持续学习Java,努力输出优质文章
⭐作者主页:@逐梦苍穹
⭐所属专栏:Java Web
⭐如果觉得文章写的不错,欢迎点个关注一键三连😉有写的不好的地方也欢迎指正,一同进步😁
VUE
- 1、download vue.js
- 2、简介
- 3、软件架构模式
- 3.1、MVC
- 3.2、MVVM
- 3.3、MVVM和MVC区别
- 4、VUE指令
- 4.1、v-bind&v-model
- 4.2、v-on
- 4.3、条件判断
- 4.4、v-for
- 5、生命周期
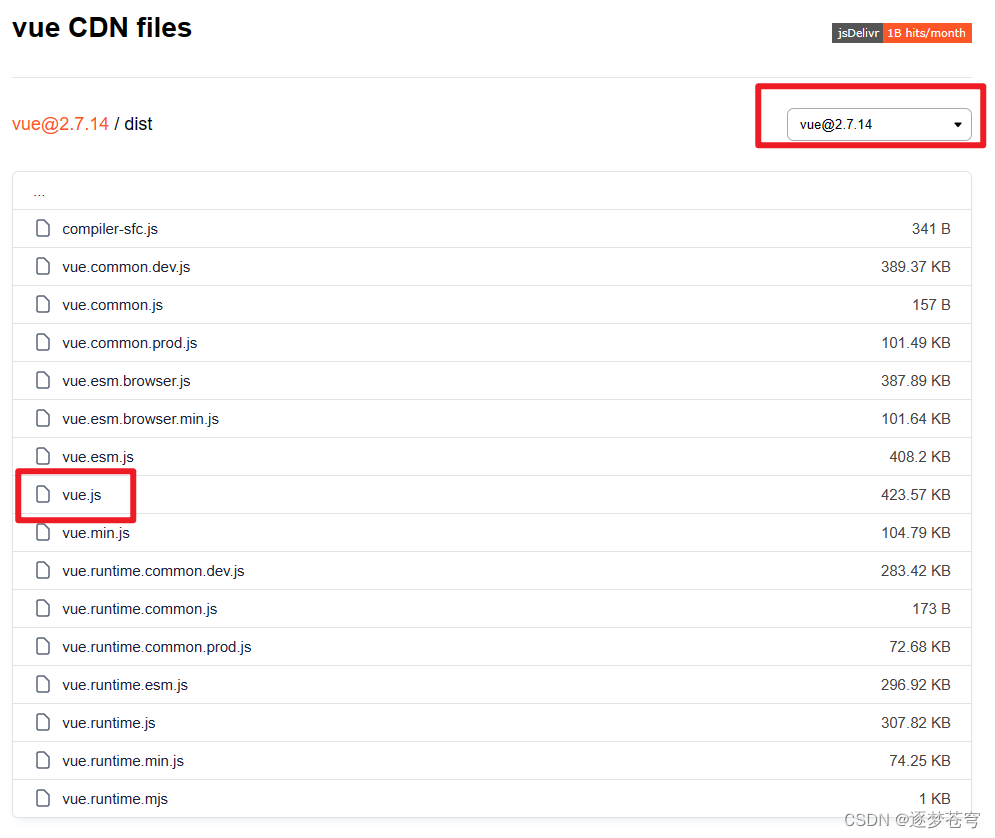
1、download vue.js
下载链接:vue.js

2、简介
Vue是一个流行的JavaScript前端框架,用于构建用户界面。它由尤雨溪(Evan You)创建,于2014年首次发布。Vue主要用于构建单页面应用程序(SPA)和动态用户界面。 Vue是一个渐进式框架,它允许您根据需要逐步采用其功能。
Vue有以下几个主要特点:
- 响应式数据绑定:Vue通过将数据与DOM绑定,使得数据的变化可以实时反映到界面上。
- 组件化开发:Vue将UI拆分成独立组件,每个组件可以具有自己的模板、样式和行为,可以实现组件的复用和管理。
- 虚拟DOM:Vue使用虚拟DOM技术来最小化DOM操作,提高应用程序的性能。
- 模板语法:Vue使用类似HTML的模板语法,使得开发人员可以轻松地编写代码。
- 生态系统:Vue拥有一个强大的生态系统,包括大量的插件和库,可以方便地与其他工具和框架集成。
Vue可以与其他JavaScript库和框架一起使用,例如React、Angular和jQuery等。Vue社区活跃,有大量的文档和教程,适合不同水平的开发人员使用。
简单来说,vue就是一套免除原生JavaScript中的DOM操作的前端框架
3、软件架构模式
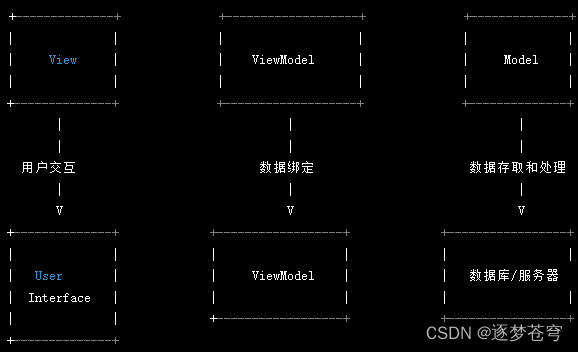
3.1、MVC
MVC是Model-View-Controller的缩写,是一种软件架构模式,用于将应用程序分为三个部分:数据模型(Model)、用户界面(View)和控制器(Controller),以实现应用程序的分离和模块化。
MVC模式的基本思想是将应用程序分为三个部分,每个部分各自负责不同的任务:
- Model:表示应用程序的数据模型,用于保存数据和执行数据操作。Model通常是通过Web服务或本地存储与数据源交互。
- View:表示应用程序的用户界面,用于显示数据和处理用户输入。View通常是由HTML、CSS和JavaScript组成。
- Controller:表示控制器,它负责处理用户输入并更新Model和View。Controller从View中接收用户输入,并根据输入的内容更新Model中对应的数据。同时,Controller也会更新View中的数据,以使用户界面保持同步。
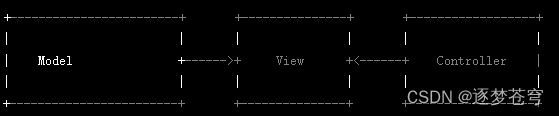
基本流程图:

在MVC模式中,Model和View是相互独立的,它们不直接通信。而Controller则是Model和View之间的桥梁,负责处理用户输入和数据更新,并将数据更新传递给View。

3.2、MVVM
MVVM是Model-View-ViewModel的缩写,全称为“模型-视图-视图模型”,是一种软件架构模式,用于将用户界面(UI)逻辑和业务逻辑分离。
MVVM的核心思想是将UI逻辑和视图数据绑定在一起,通过ViewModel(视图模型)来实现数据的双向绑定。
MVVM由以下三个部分组成:
- Model:表示应用程序的数据模型,用于保存数据和执行数据操作。Model通常是通过Web服务或本地存储与数据源交互。
- View:表示应用程序的用户界面,用于显示数据和处理用户输入。View通常是由HTML、CSS和JavaScript组成。
- ViewModel:表示视图模型,它是View和Model之间的桥梁。ViewModel将View的数据和事件绑定到Model中,并在View和Model之间进行数据的双向绑定。
MVVM模式的优点包括:
- 提高了代码的可读性和可维护性。
- 降低了代码的耦合度,使得不同部分的代码可以更加独立地开发和测试。
- 加速了应用程序的开发和迭代,因为开发人员只需要专注于自己擅长的部分。
- 支持代码的重用,因为ViewModel可以被多个View共享。
在MVVM架构中,View和ViewModel之间是通过数据绑定来实现通信的。当View中的数据发生变化时,ViewModel会自动更新Model中对应的数据,反之亦然。
这种数据的双向绑定可以使开发者更加高效地开发和维护应用程序。
MVVM模式在现代Web开发中广泛使用,特别是在前端框架如Vue、Angular和React等中得到了广泛应用。通过使用MVVM,可以更好地组织代码,提高代码的可重用性、可维护性和可扩展性,从而加速应用程序的开发和迭代。
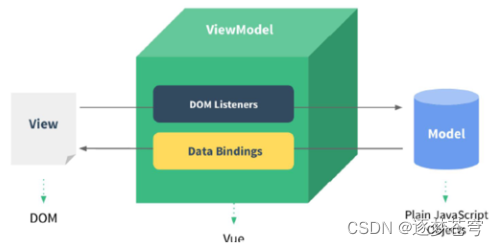
3.3、MVVM和MVC区别
MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。
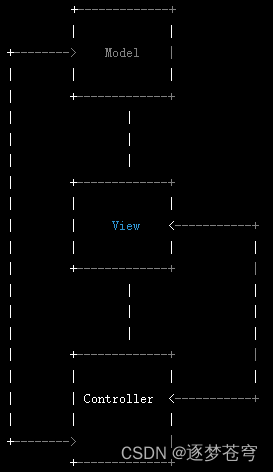
MVVM思想的组件图解:


4、VUE指令
以下是常见的Vue.js指令的列表,包括指令名称、作用、用法和示例:

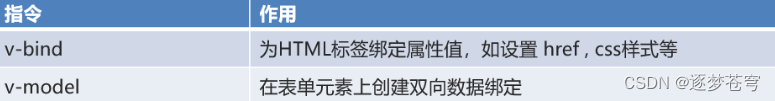
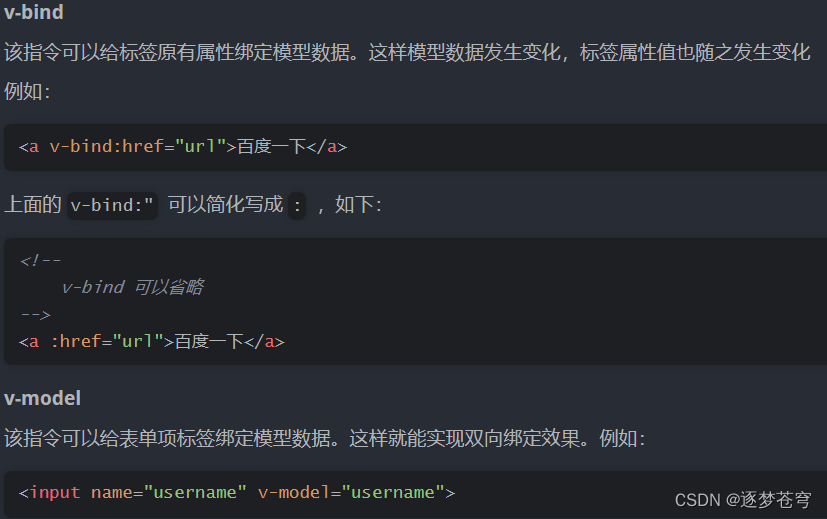
4.1、v-bind&v-model


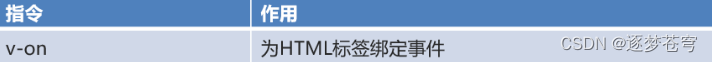
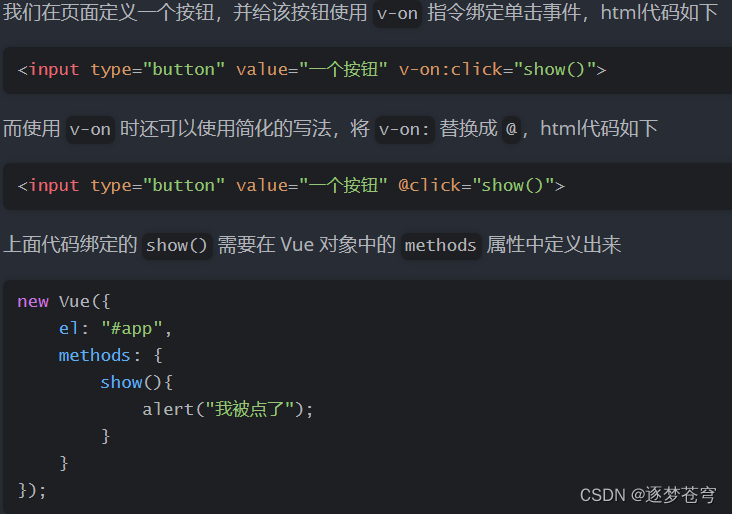
4.2、v-on


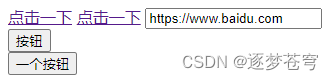
实现效果:

v-on: 后面的事件名称是之前原生事件属性名去掉on 例如:
1. 单击事件 : 事件属性名是 onclick,而在vue中使用是 v-on:click
2. 失去焦点事件:事件属性名是 onblur,而在vue中使用时 v-on:blur
v-bind&v-model&v-on完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击一下</a>
<a :href="url">点击一下</a>
<input v-model="url">
<br>
<input type="button" value="按钮" v-on:click="show()"><br>
<input type="button" value="一个按钮" @click="show()">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
username:"",
url:"https://www.baidu.com"
}
},methods:{
show(){
alert("被点击")
}
}
});
</script>
</body>
</html>
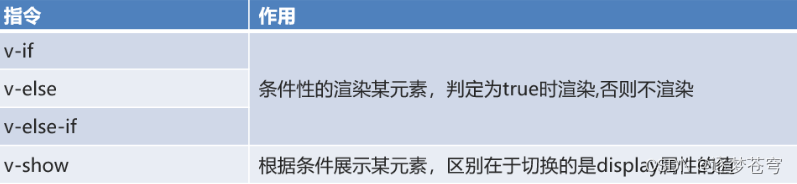
4.3、条件判断


🔺🔺v-show和v-if的区别:
v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为none ,这样就达到了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
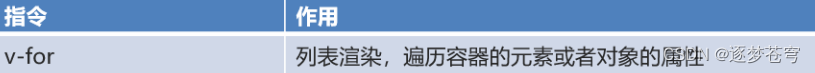
4.4、v-for

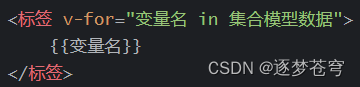
vue的for指令和Java一样是用来遍历的,格式如下:

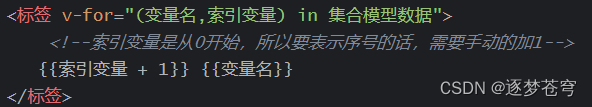
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:

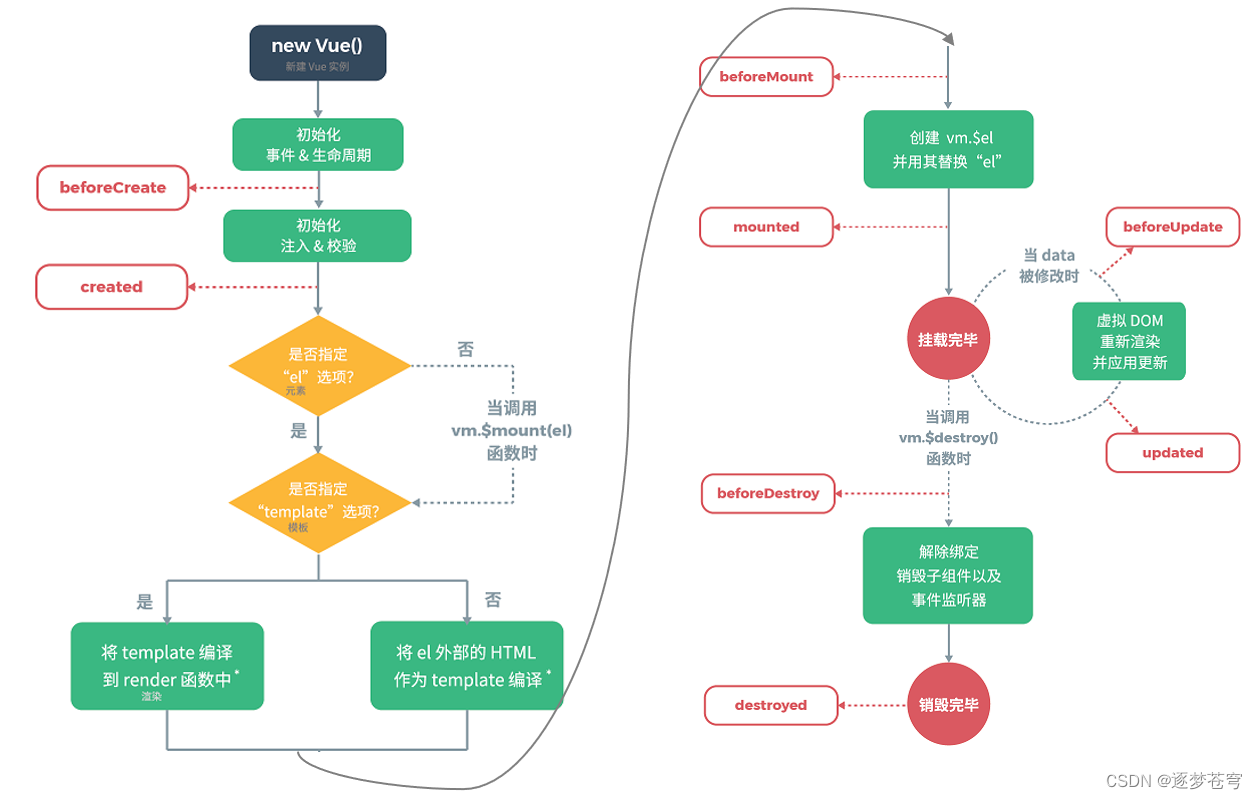
5、生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数:

钩子方法只需要重点关注mounted即可
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后会在该方法中发送异步请求,加载数据。