问题
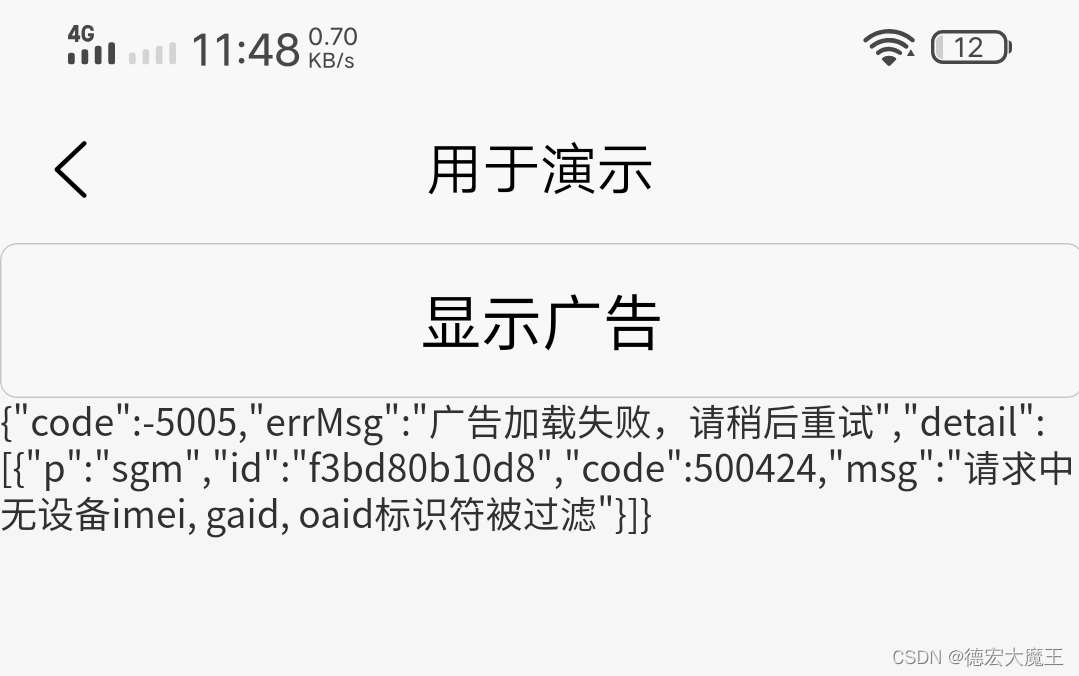
最近打算将开发的uniapp应用对接uni-ad广告中去,在对接sigmob的时候出现了以下问题:①错误码==-5005==,查询了以下官方文档,发现是说我频繁调用,可是并没有,我是在真机上测试的没成功就没在弄了,于是我等了一天,还是同样的问题②后面我通过以下方法调试整改后出现了新的报错500422,这个就比较明确提示我没有获取到imei,网上搜寻了很多东西没有找到解决办法,于是记录一下自己踩坑的经历!
5005的解决办法
官方的文档:

如果确实过了一段时间,还是出现如此,请考虑下面的方法进行整改:
- 去后台重新申请adpid(有种可能说法是:创建时间太长,失效了)
- 更换设备(最好就是真机)
- 广告没有填充,尤其是激励视频较为常见(sigmob是小众联盟可能存在问题,官方建议开通多个渠道)
- 请求过于频繁,可过段时间再试
- 当天请求次数已达广告商最大上限,明天再试
- 设备太旧
- 终端用户在刷广告,比如使用了云手机或手机墙
- 配置了 bidding 分层,无法满足条件的也会抛出此错误
- 更换演示代码,演示实例代码请用这个(不排除其他原因,博主是这样弄的,下方更换自己的adpid)
<template>
<view class="content">
<ad-rewarded-video :adpid="adpids" :loadnext="true" v-slot:default="{loading, error}" @load="onadload" @close="onadclose" @error="onaderror">
<button :disabled="loading" :loading="loading">显示广告</button>
<view v-if="error">{{error}}</view>
</ad-rewarded-video>
</view>
</template>
<script>
export default {
data() {
return {
adpids: ["1507000611", "1507000611", "1507000611", "1507000611"]
}
},
methods: {
onadload(e) {
console.log('广告数据加载成功');
},
onadclose(e) {
const detail = e.detail
// 用户点击了【关闭广告】按钮
if (detail && detail.isEnded) {
// 正常播放结束
console.log("onadclose " + detail.isEnded);
} else {
// 播放中途退出
console.log("onadclose " + detail.isEnded);
}
},
onaderror(e) {
// 广告加载失败
console.log("onaderror: ", e.detail);
}
}
}
</script>
- 检查sigmob sdk代码配置
打开 manifest.json文件,点击 “源码视图”,uni-app 在 app-plus->distribute->sdkConfigs 下添加如下内容
{
"app-plus": {
"distribute": {
"sdkConfigs": {
"ad" : {
"sigmob" : {}
}
}
}
}
}
我的

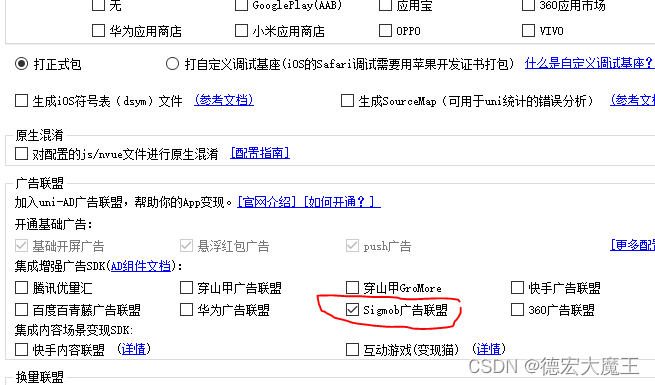
- 打包时勾选

经过上面的整改后,如果成功了教程结束,如果错误码变成了500422,继续往下

500422解决办法(经过测试只需要getDeviceInfo这个方法即可)
在报错信息中,我看到了缺少imei字样,于是只需要获取imei即可,在做了大量的测试后(因为安卓版本迭代快新机型和旧机型获取imei有出入)
于是我在程序首页中加入以下代码/pages/index/index.vue
// 获取匿名设备标识符
getOAID(){
plus.device.getOAID({
success:function(e){
console.log('getOAID success: '+JSON.stringify(e));
},
fail:function(e){
console.log('getOAID failed: '+JSON.stringify(e));
},
});
},
// 获取设备信息
getDeviceInfo(){
plus.device.getInfo({
success:function(e){
console.log('getDeviceInfo success: '+JSON.stringify(e));
},
fail:function(e){
console.log('getDeviceInfo failed: '+JSON.stringify(e));
}
});
},
// 申请权限
requestLocation(){
plus.android.requestPermissions(['android.permission.READ_PHONE_STATE'], function(e){
if(e.deniedAlways.length>0){ //权限被永久拒绝
// 弹出提示框解释为何需要定位权限,引导用户打开设置页面开启
console.log('Always Denied!!! '+e.deniedAlways.toString());
}
if(e.deniedPresent.length>0){ //权限被临时拒绝
// 弹出提示框解释为何需要定位权限,可再次调用plus.android.requestPermissions申请权限
console.log('Present Denied!!! '+e.deniedPresent.toString());
}
if(e.granted.length>0){ //权限被允许
//调用依赖获取定位权限的代码
console.log('Granted!!! '+e.granted.toString());
}
}, function(e){
console.log('Request Permissions error:'+JSON.stringify(e));
});
},
在onLoad中完成调用
onLoad(){
let that=this;
that.getDeviceInfo();
that.getOAID();
that.requestLocation();
}
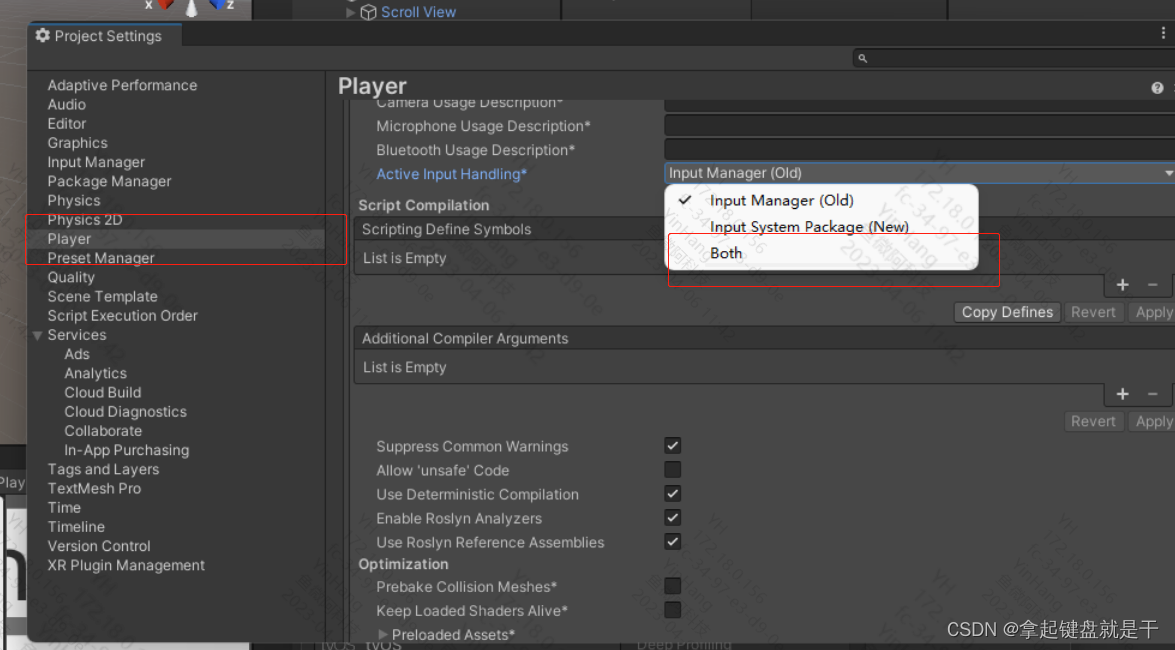
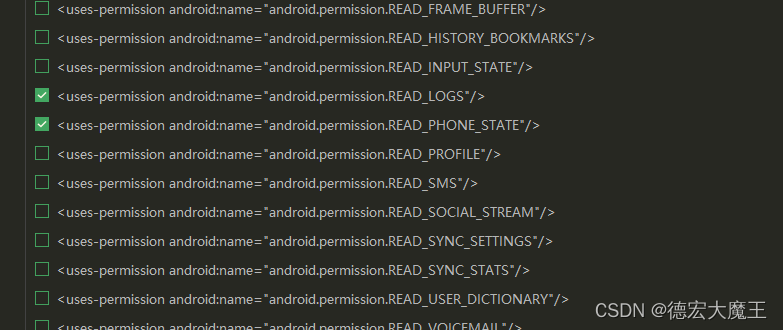
并在manifest.json->app权限配置->勾选’android.permission.READ_PHONE_STATE’

打包后测试通过,首次运行,调用了权限,视频加载成功,如下图

博主强迫症犯了,经过测试发现只需要调用这个方法即可:
that.getDeviceInfo();
上面的可以注释掉,权限可以不用管开着即可
完结撒花!!!🌼