组件可以理解为页面的拼图块,一个完整的页面是由若干个组件拼成的
在vue中规定,组件的后缀名为vue,每一个vue文件中应该包含三个大标签
- template 组件的模板结构,可以理解为html
- script 组件的JS,控制组件要执行什么动作的
- style 组件的样式
目录
1 vue文件高亮插件
2 创建一个简单的组件
3 加入JS
4 加入CSS
1 vue文件高亮插件

安装之前所有内容都是白色的

安装之后颜色由所区分

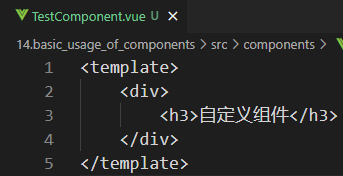
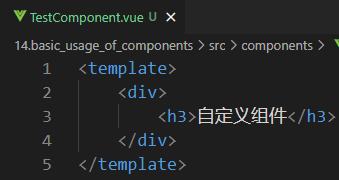
2 创建一个简单的组件
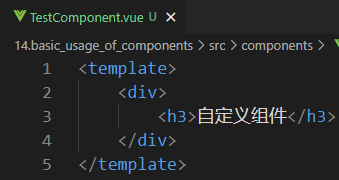
在components中创建一个名为TestComponent的vue文件
- 在默认的语法规范中,组件必须由多个单词组成,如果不使用驼峰命名法的话,就需要用 - 进行连接


- 组件的template中只能包含一个 直接子元素,如果你在div的同级再给一个元素会报错
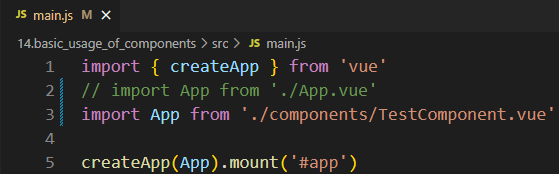
我们这里直接用 自定义组件 替换掉 根组件


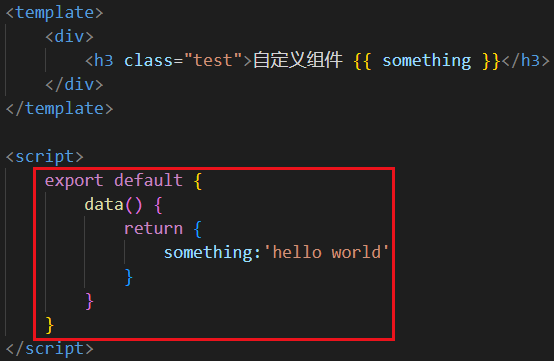
3 加入JS
在写JS的时候必须写 export default {} ,所有的JS内容都在大括号中写,写法与我们之前在html写的方法相同


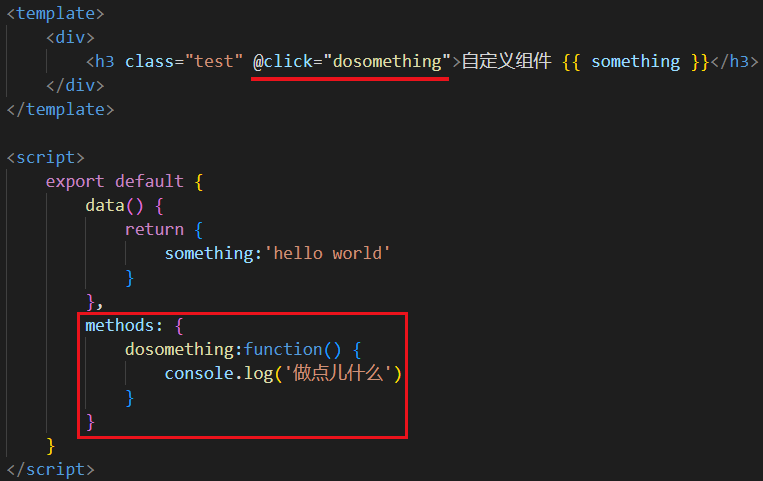
我们再做一个点击的例子

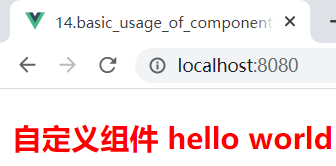
点击h3一次

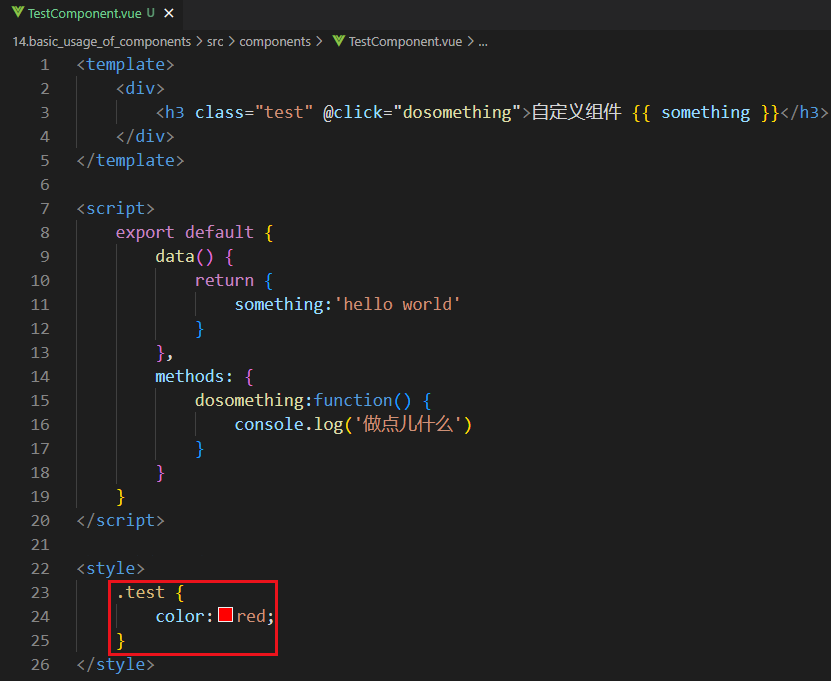
4 加入CSS
style就是样式,我们不能直接给标签样式,比如 h3 {},我们一般会给一个类


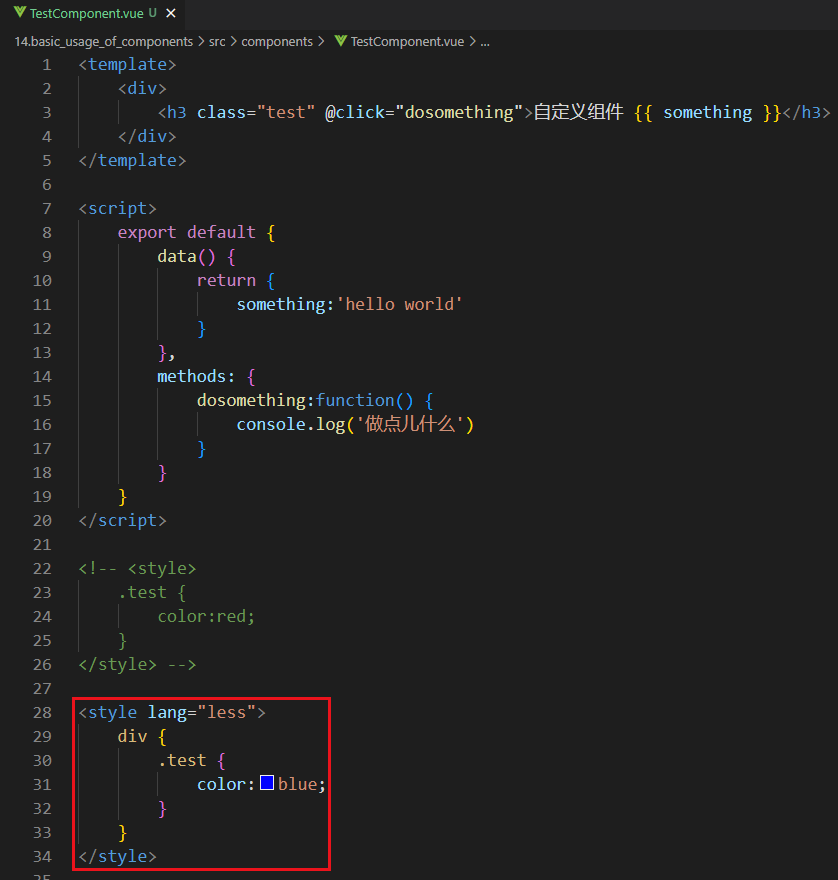
如果你想用less应该这样写

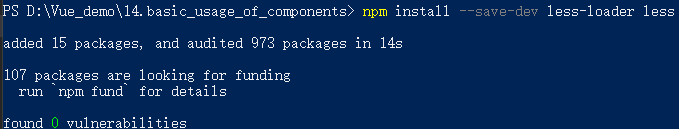
使用默认的vue3是不支持less的,如果没有自定义配置的话你需要安装一下

安装之后不需要做任何配置就可以直接使用了

css的所有语法都能在less中使用,所以在style中自然也可以写css的内容,有时候我们可以在外面写好less,然后自己转成css,之后粘贴进来,这样就避免动项目的环境了