1 为什么需要定位
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。

- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
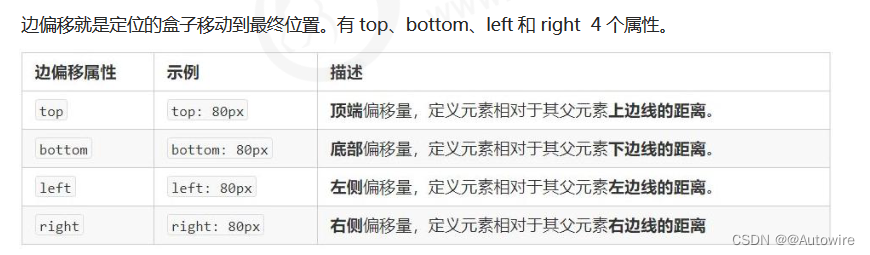
定位 = 定位模式 + 边偏移 。
- 定位模式用于指定一个元素在文档中的定位方式。
- 边偏移则决定了该元素的最终位置。


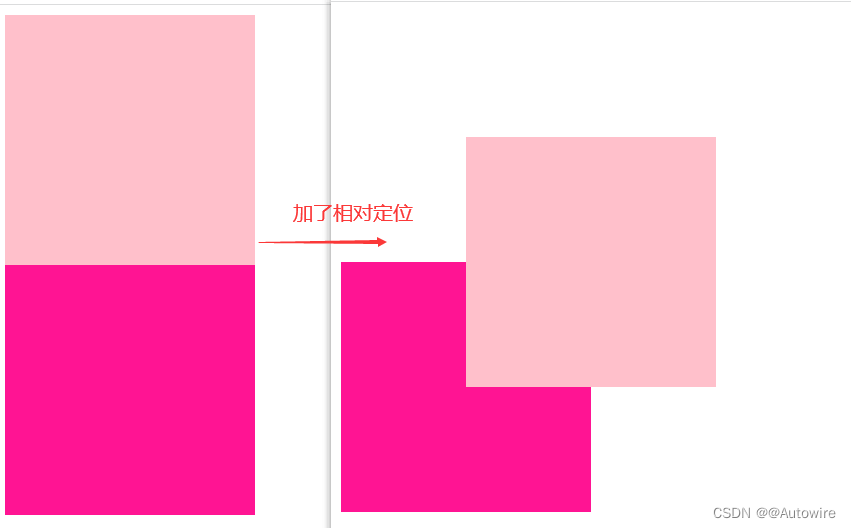
3 相对定位 relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
选择器 { position: relative; }
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
- 因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>相对定位</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
4 绝对定位 absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
选择器 { position: absolute; }
绝对定位的特点:(务必记住)
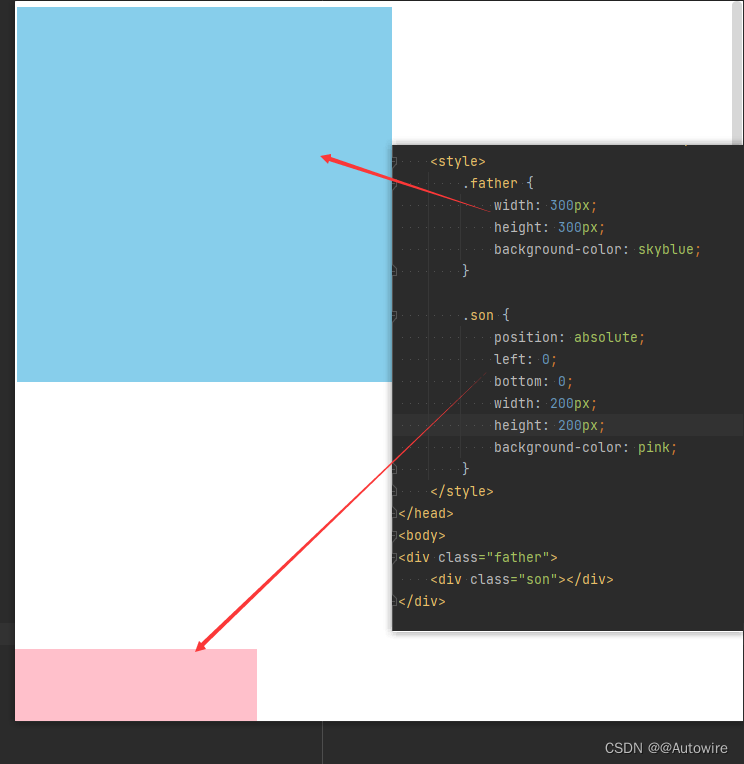
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
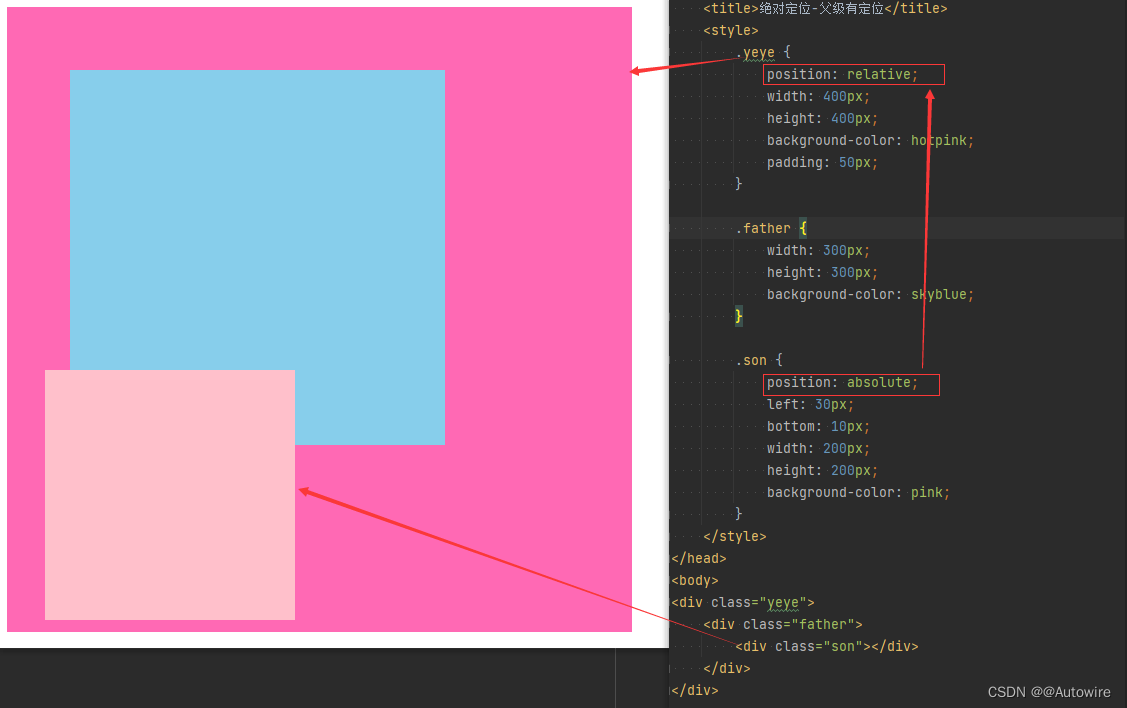
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
- 所以绝对定位是脱离标准流的。
4.1 绝对定位-无父亲或者父亲无定位

4.2 绝对定位-父级有定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位-父级有定位</title>
<style>
.yeye {
position: relative;
width: 400px;
height: 400px;
background-color: hotpink;
padding: 50px;
}
.father {
width: 300px;
height: 300px;
background-color: skyblue;
}
.son {
position: absolute;
left: 30px;
bottom: 10px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
5 子绝父相的由来
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位。当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
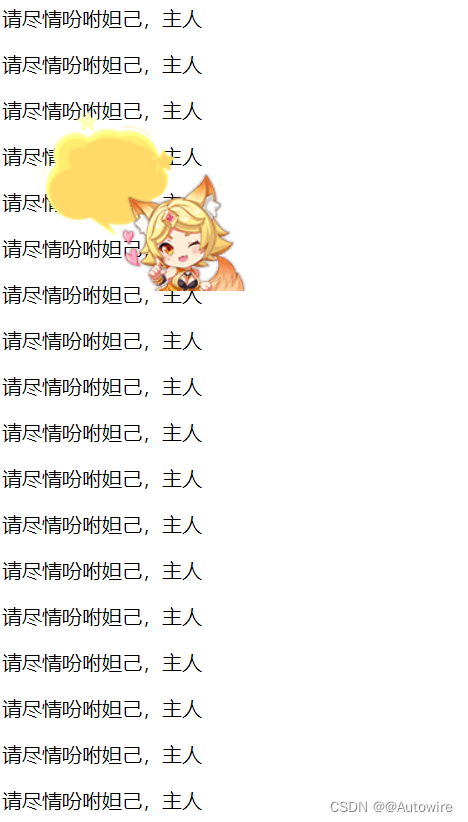
6 固定定位 fixed (重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
选择器 { position: fixed; }
固定定位的特点:(务必记住)
- 以浏览器的可视窗口为参照点移动元素。跟父元素没有任何关系;不随滚动条滚动。
- 固定定位不在占有原先的位置。固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>固定定位</title>
<style>
.dj {
position: fixed;
top: 100px;
left: 40px;
}
</style>
</head>
<body>
<div class="dj">
<img src="./image/pvp.png" alt="">
</div>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
<p>请尽情吩咐妲己,主人</p>
</body>
</html>
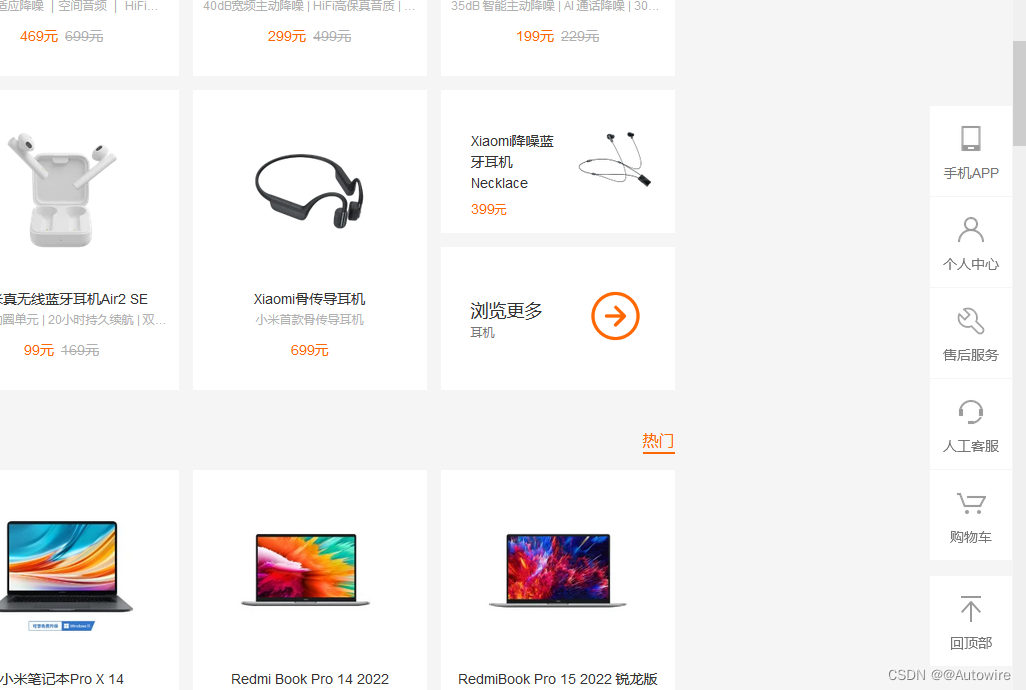
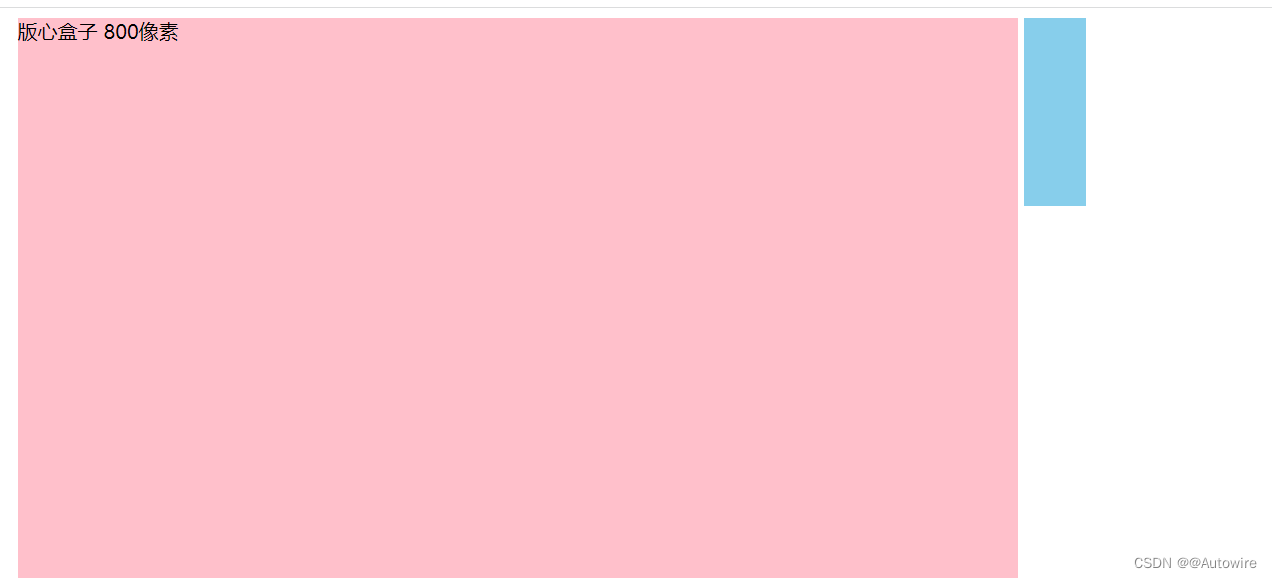
6.1 固定定位小技巧: 固定在版心右侧位置。
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走版心宽度的一半位置。就可以让固定定位的盒子贴着版心右侧对齐了。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>固定定位小技巧-固定到版心右侧</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixed"></div>
<div class="w">版心盒子 800像素</div>
</body>
</html>
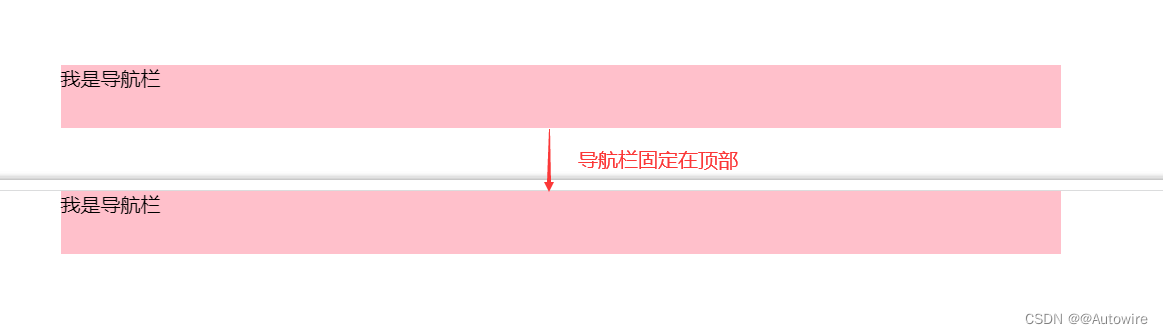
7 粘性定位 sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合。
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
- 跟页面滚动搭配使用。 兼容性较差,IE 不支持

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>粘性定位</title>
<style>
body {
height: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
</html>
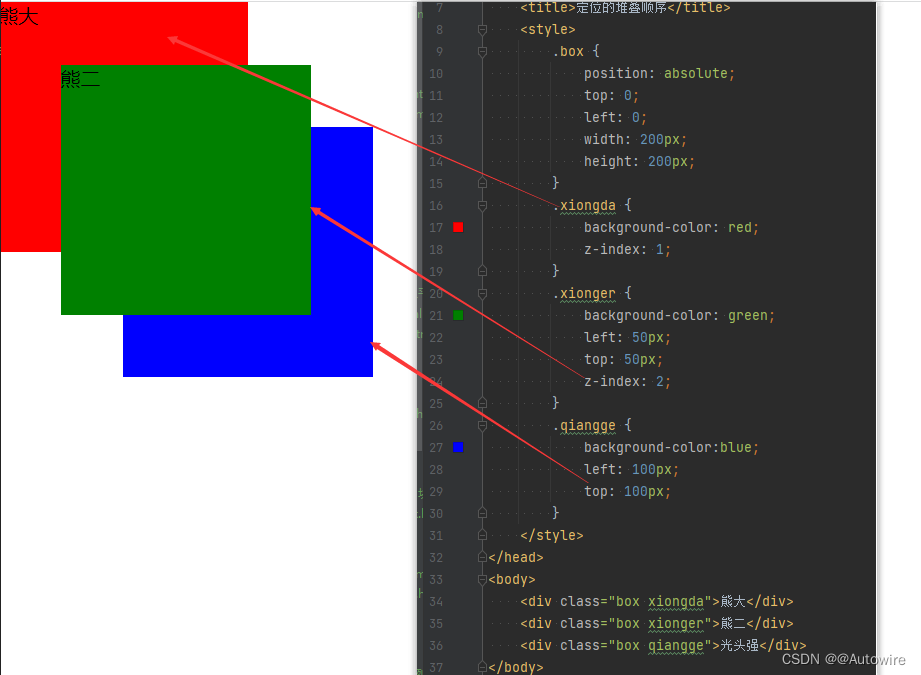
8 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
选择器 { z-index: 1; }
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定位的堆叠顺序</title>
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
left: 50px;
top: 50px;
z-index: 2;
}
.qiangge {
background-color:blue;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
</html>
9 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
- left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
- margin-left: -100px;:让盒子向左移动自身宽度的一半。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位水平垂直居中</title>
<style>
.box {
position: absolute;
/* 1. left 走 50% 父容器宽度的一半 */
left: 50%;
/* 2. margin 负值 往左边走 自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
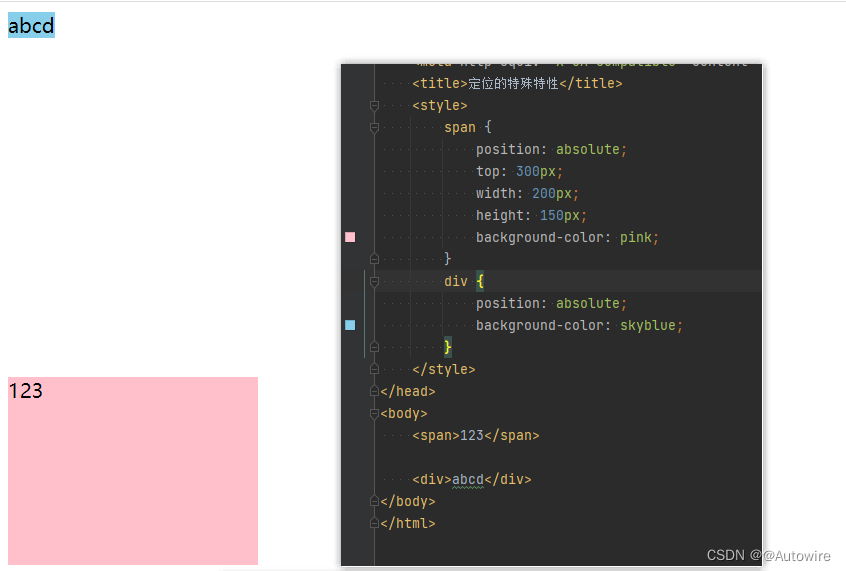
10 定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。

11 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
12 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)。但是绝对定位(固定定位) 会压住下面标准流所有的内容。浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的,文字会围绕浮动元素。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动产生原来的目的是做文字环绕效果</title>
<style>
img {
float: left;
}
</style>
</head>
<body>
1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。 1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。 1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》
<img src="./image/img.jpg" alt="">
,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。 1993年,在古装片《战神传说》中扮演一个武功超群的渔民;同年,主演动作喜剧片《至尊三十六计之偷天换日》,在片中饰演赌术高明的千门高手钱文迪;此外,他还主演了爱情片《天长地久》,在片中塑造了一个风流不羁的江湖浪子形象。 1994年,刘德华投资并主演了剧情片《天与地》,在片中饰演面对恶势力却毫不退缩的禁毒专员张一鹏。1995年,主演赛车励志片《烈火战车》,在片中饰演叛逆、倔强的阿祖,并凭借该片获得第15届香港电影金像奖最佳男主角提名;同年在动作片《大冒险家》中演绎了立仁从小时候父母双亡到长大后进入泰国空军的故事。 1996年,主演黑帮题材的电影《新上海滩》,在片中饰演对冯程程痴情一片的丁力。1997年,担任剧情片《香港制造》的制作人;同年,主演爱情片《天若有情之烽火佳人》,在片中饰演家世显赫的空军少尉刘天伟;12月,与梁家辉联袂主演警匪动作片《黑金》,在片中饰演精明干练、嫉恶如仇的调查局机动组组长方国辉。1998年,主演动作片《龙在江湖》,饰演重义气的黑帮成员韦吉祥;同年,出演喜剧片《赌侠1999》;此外,他还担任剧情片《去年烟花特别多》的制作人。
</body>
</html>
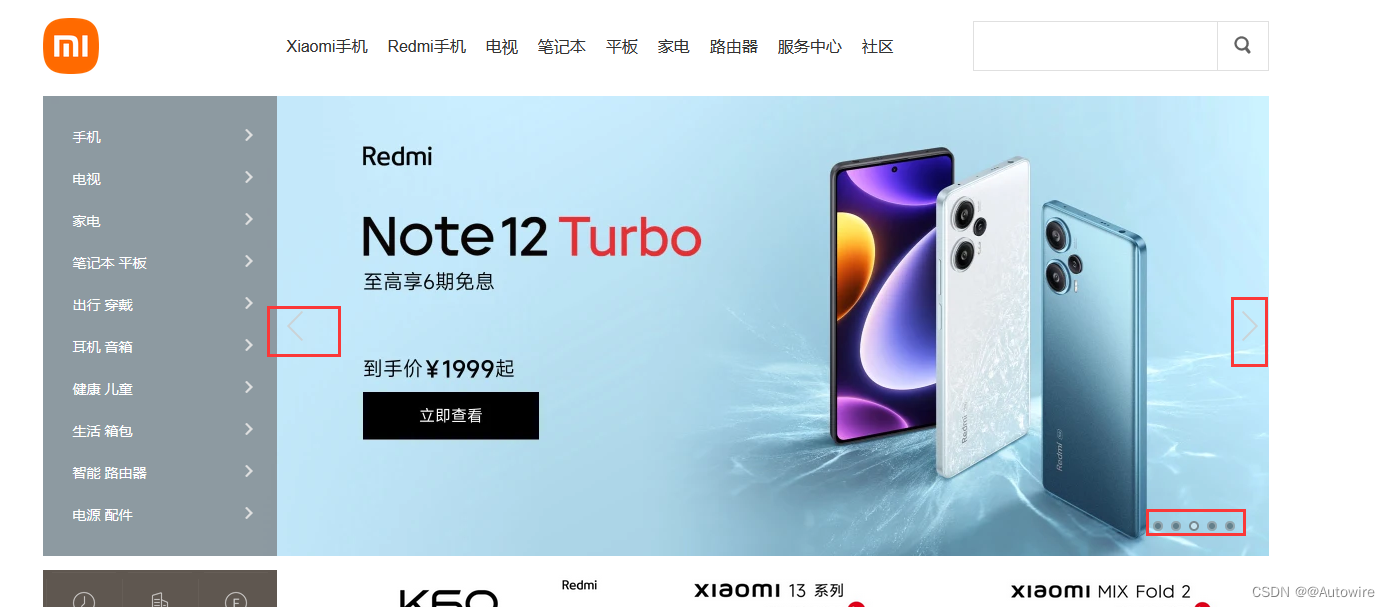
13 案例:淘宝焦点图布局


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>淘宝轮播图做法</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.tb-promo {
position: relative;
width: 520px;
height: 280px;
background-color: pink;
margin: 100px auto;
}
.tb-promo img {
width: 520px;
height: 280px;
}
/* 并集选择器可以集体声明相同的样式 */
.prev,
.next {
position: absolute;
/* 绝对定位的盒子垂直居中 */
top: 50%;
margin-top: -15px;
/* 加了绝对定位的盒子可以直接设置高度和宽度 */
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
color: #fff;
text-decoration: none;
}
.prev {
left: 0;
/* border-radius: 15px; */
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
/* 如果一个盒子既有left属性也有right属性,则默认会执行 left属性 同理 top bottom 会执行 top */
right: 0;
/* border-radius: 15px; */
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 50%;
margin-left: -35px;
width: 70px;
height: 13px;
/* background-color: pink; */
background: rgba(255,255,255, .3);
border-radius: 7px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
background-color: #fff;
border-radius: 50%;
margin: 3px;
}
/* 不要忘记选择器权重的问题 */
.promo-nav .selected {
background-color: #ff5000;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="./image/tb.jpg" alt="">
<!-- 左侧按钮箭头 -->
<a href="#" class="prev"> < </a>
<!-- 右侧按钮箭头 -->
<a href="#" class="next"> > </a>
<!-- 小圆点 -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
- 标准流 可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
- 浮动 可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
- 定位 定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就
用定位布局。