安装及初步使用
1.CMD全局安装
npm install -g typescript
2.检查是否安装成功
tsc -V
如报错tsc 不是内部或外部命令,也不是可运行的程序或批处理文件[可参考](https://www.cnblogs.com/sanyekui/p/13157918.html)
3.在vscode中新建ts文件01_ts.ts
let str:string='zd';//冒号代表给变量指定类型
console.log(str)
4.新建页面index.html,引入ts文件
<script src="./01_ts.ts"></script>
点开页面会报错,因为浏览器不支持ts语法,所以要转换成js文件
5.ts转js文件
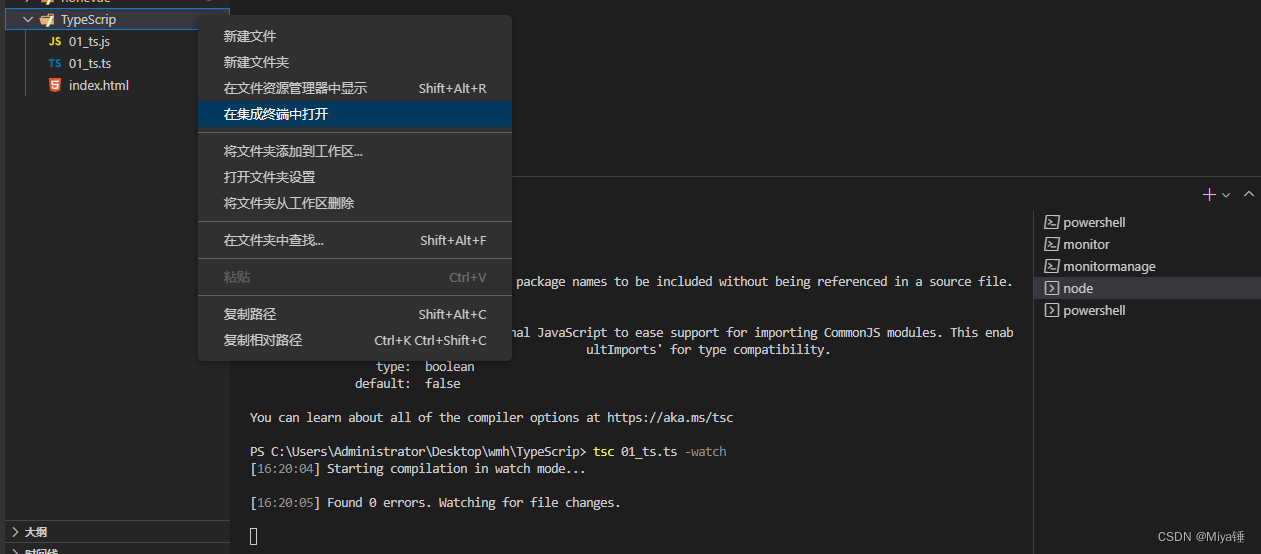
文件夹在终端打开后在终端输入 tsc 01_ts.ts -watch(注意01_ts.ts是文件名)监听这个ts文件变化转换成js,随后会生成一个同名js文件,在页面script中引入同名js文件即可
 6.vscode中自动编译ts代码 意思是自动生成js文件
6.vscode中自动编译ts代码 意思是自动生成js文件
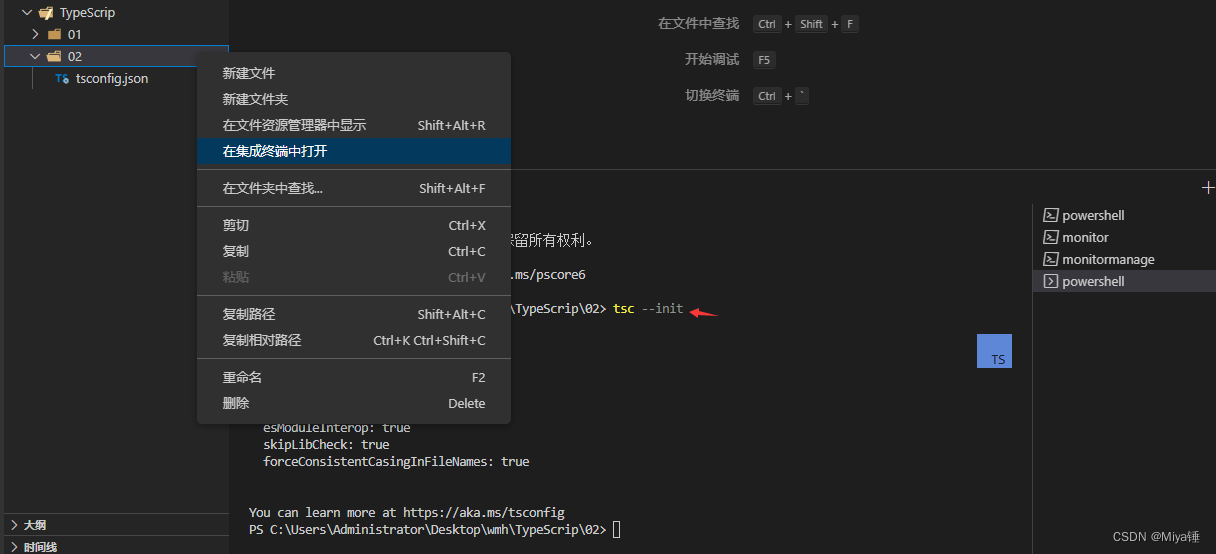
选择文件夹在终端打开并输入tsc --init生成一个json文件
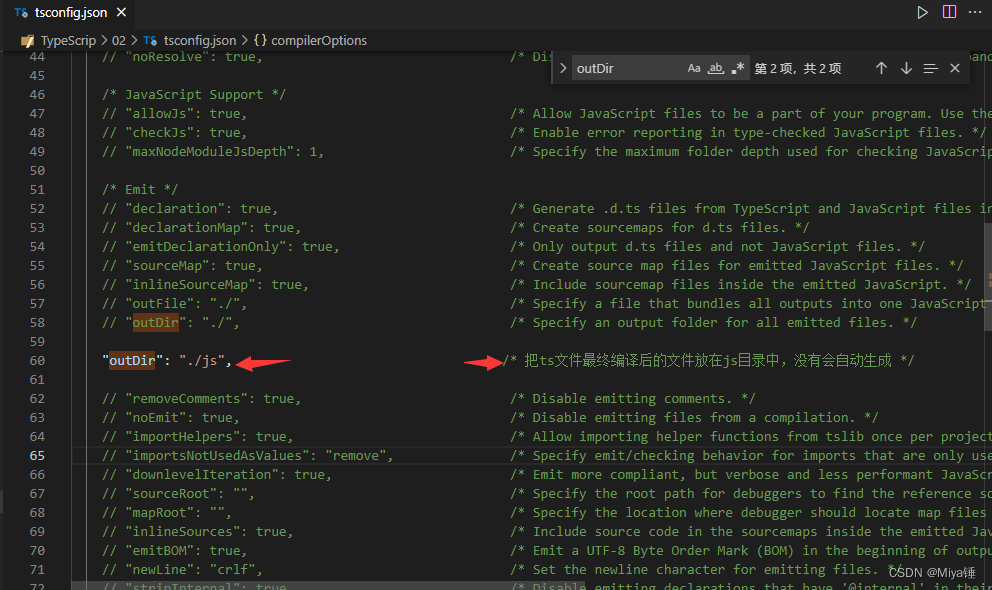
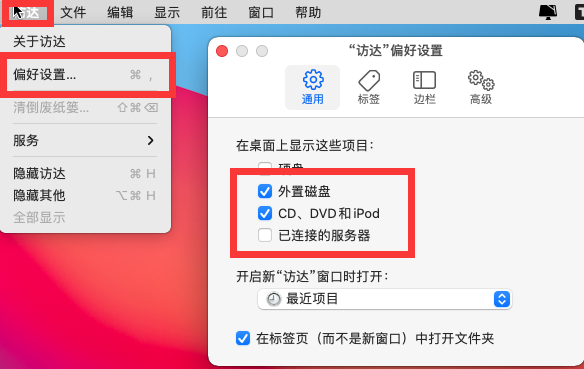
 需要在json文件中设置如下图
需要在json文件中设置如下图
 然后点击终端->运行任务->显示所有任务->监视你文件夹下的tsconfig-json
然后点击终端->运行任务->显示所有任务->监视你文件夹下的tsconfig-json
新建一个.ts文件,就会自动生成js文件夹及其下边自动编译的js文件,html直接就可以在script中引入js文件了

类型注解
类型注解就是给变量、参数等指定类型。
function greeter (person: string) {
return 'Hello, ' + person
}
let user = 'Yee'
let n:Number=123
console.log(greeter(user))
接口
接口简单理解为一种约束
// 1.定义一个接口
interface My{
first:string //姓氏
last:string //名字
}
//2.定义一个函数用来 输出姓名
function WriteName(person:My){//给传入的person形参指定了My接口,所以传进来的形参必须符合My的规范比如变量名和类型
return person.first+'_'+person.last
}
//3.-定义一个对象p1
let p1={
first:'张',
last:'三'
}
console.log(WriteName(p1)) //张_三
//4.-定义一个对象p2
let p2={
first:'张',
}
console.log(WriteName(p2)) //报错,因为缺少last,缺接口中任意一个都不行
//5.-定义一个对象p3
let p3={
first1111:'张',
last:'三'
}
console.log(WriteName(p3)) //报错,因为first1111与接口中不对应
类
//定义一个类
class Person { //不存在变量提升,必须先声明后使用
name:string //这是类里的公共属性
age:number
//constructor 方法是类的构造方法
//1.是一个默认方法,通过new命令创建该对象实例时,自动调用该方法
//2.this是实例对象
//3.一个类必须得有constructor方法,如果没有显示定义,会默认添加一个constructor
constructor(name:string, age:number) {
this.name = name;
this.age = age;
}
//类的方法,都在类的prototype上
say() {
return '我叫' + this.name + '今年' + this.age + '岁'
}
}
//实例化对象
let p2 = new Person('李四', 12);
console.log(p2.say())
类与接口的合用
class Person {
name:string
age:number
constructor(name:string, age:number) {
this.name = name;
this.age = age;
}
}
interface personJieKou{
name:string
age:number
}
function WritePerson(person:personJieKou){//代替了上边的say方法
return `类与接口合用:我${person.name}今年${person.age}岁`
}
let Jperson={
name:'赵武',
age:100
}
console.log(WritePerson(Jperson))










![py逆向-NSSCTF-[NISACTF 2022]ezpython](https://img-blog.csdnimg.cn/0670028634f0424d84e2dfc8ce24d46e.png)