本帖主要是介绍使用PasteSpider部署一个项目的过程,不一定会把所有问题都概括在内,但是至少是一个项目部署的完整流程和说明!
我们以PasteCode的网站作为一个项目为例子,绑定的域名为https://www.pastecode.cn/,项目包含了api端和web端,实际还有manage端的,只不过我把她和web合并了,一个文件夹的事情。
按照我的项目实际情况,路由情况如下
| 路径 | 服务 | 说明 |
| /page/ | web | 前端页面 |
| /upload/ | upload | 上传路径 |
| /lib/ | web | 前端资料库 |
| /static/ | web | 前端静态资源 |
| / | api | 后端接口 |
立项目
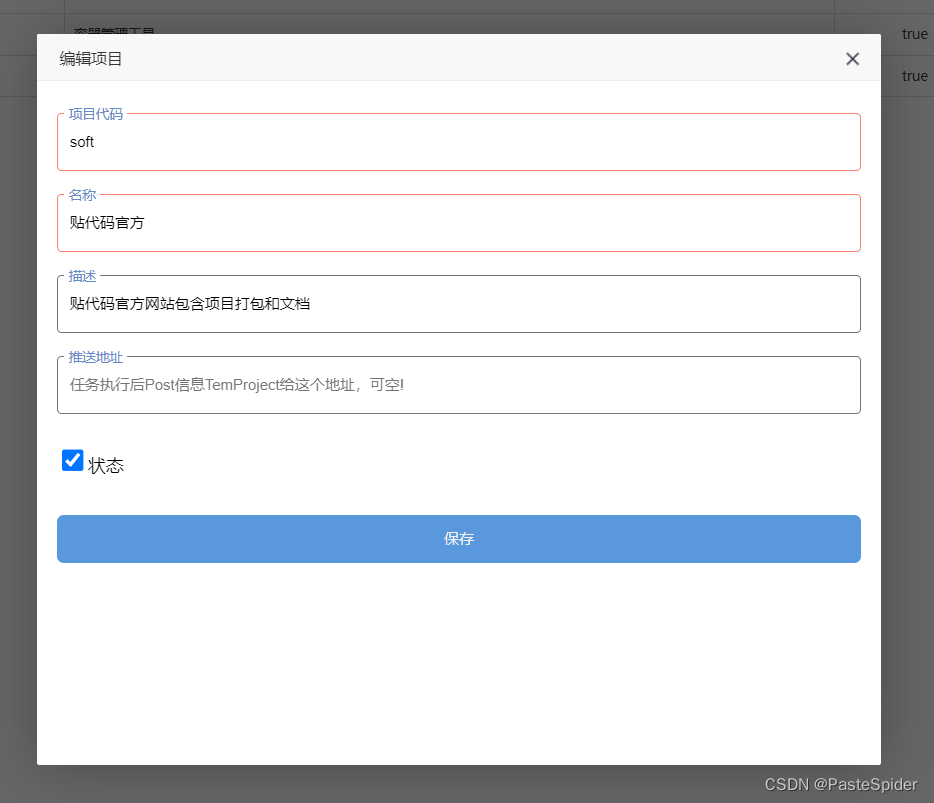
在菜单 “项目信息”-“项目列表”-新增,如下:

如何划定你要部署的系统需要划分几个项目?一整个完整的系统,你需要用几个域名,用几个就创建几个项目,在本文中只要一个域名即可,所以我只要创建一个项目。
立服务
基于上方的路由信息,我只要拆分2个服务,一个是api,一个是web,至于uplaod那个只是使用目录映射即可,也就是docker/podman的-v命令。
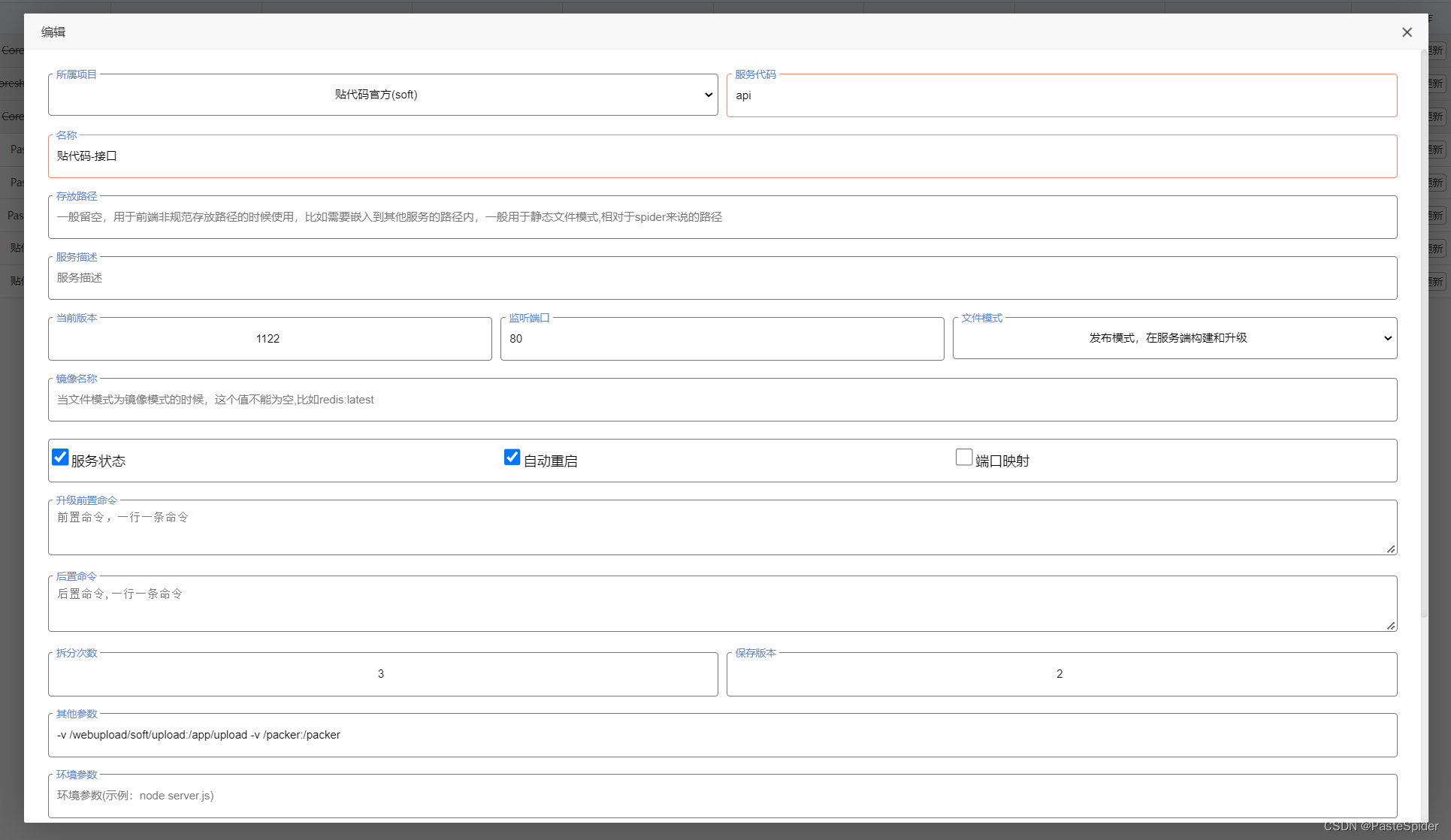
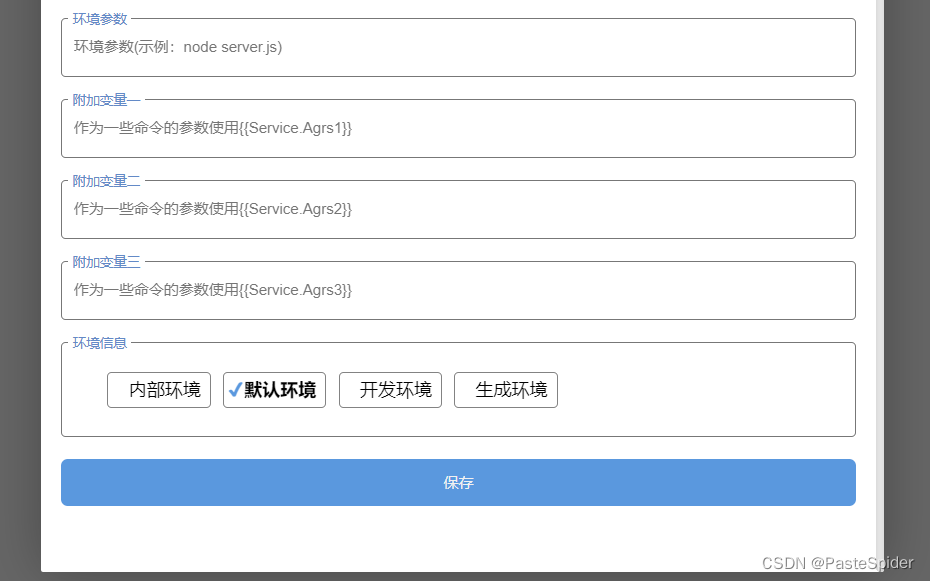
在菜单“项目信息”-“服务列表”,新增如下填写:

注意上图中的红色框的必填项目部分和,文件模式(由于API,我采用的是开发者电脑发布到文件夹后,然后使用文件同步器上传到服务器,然后在服务器构建成镜像包),在其他参数中我写入-v /webupload/soft/upload:/app/upload 这是由于我把上传目录映射出来了。这个按照自己的要求去实现。
由于我采用的是动态的upstream,也就是这个api服务每次发布后,更新对应的路由配置信息,所以我没有勾选端口映射。如果你这个服务要给其他服务器路由,则需要勾选端口映射。
至于最后面的环境信息,由于我只是一个人编写,也没啥必要测试的,所以只勾选了一个默认环境.

上载API发布文件
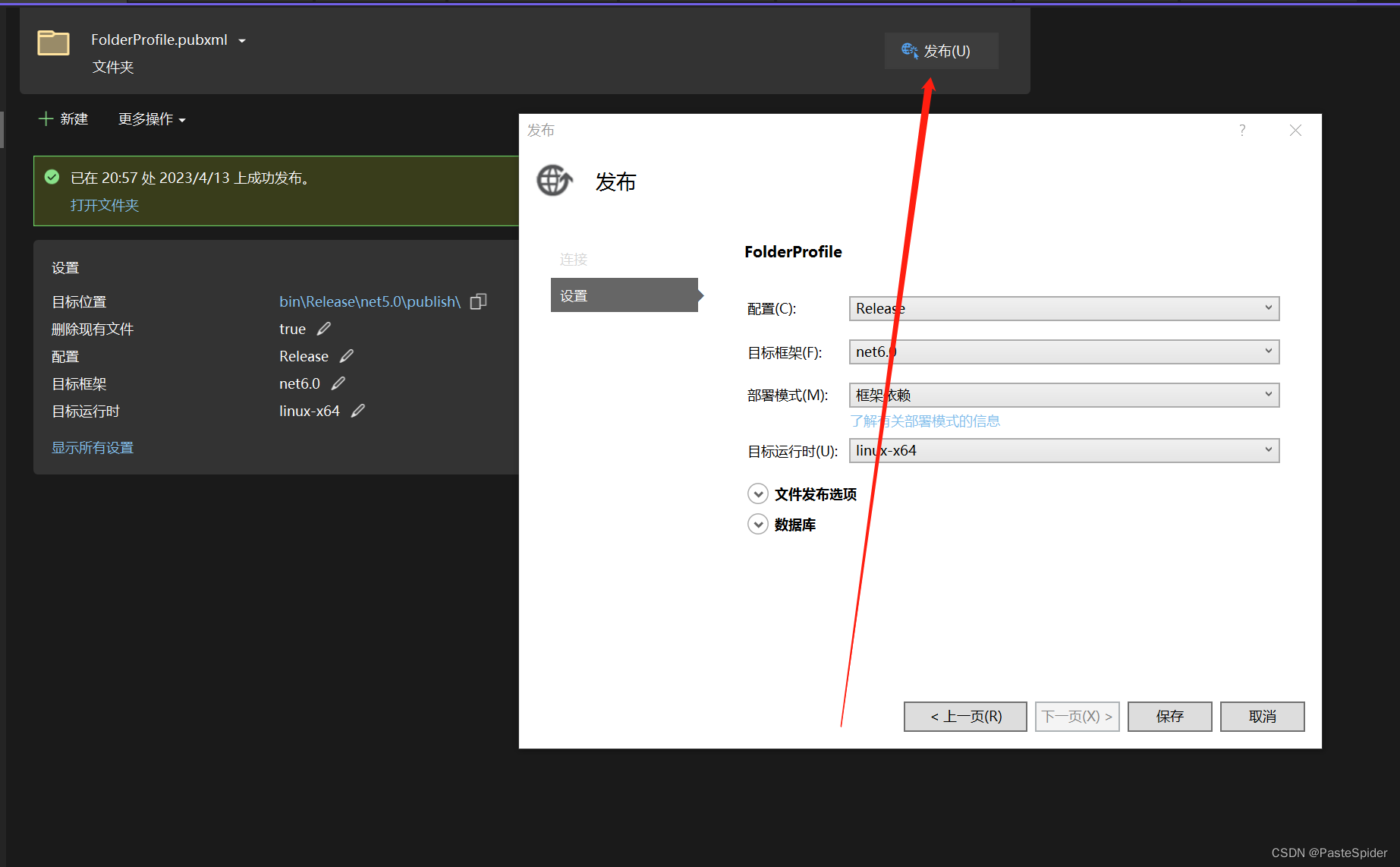
打开VS,右键项目解决方案,我的如下图配置:

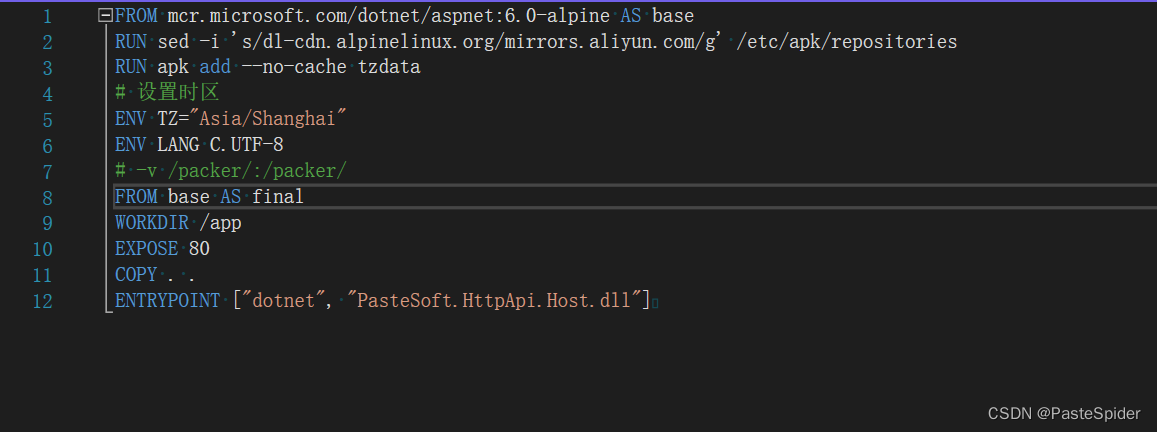
发布后,打开目标位置的文件夹(这里标记为api服务的发布文件夹),要检查文件夹是否有Dockerfile文件,我的Dockerfile如下

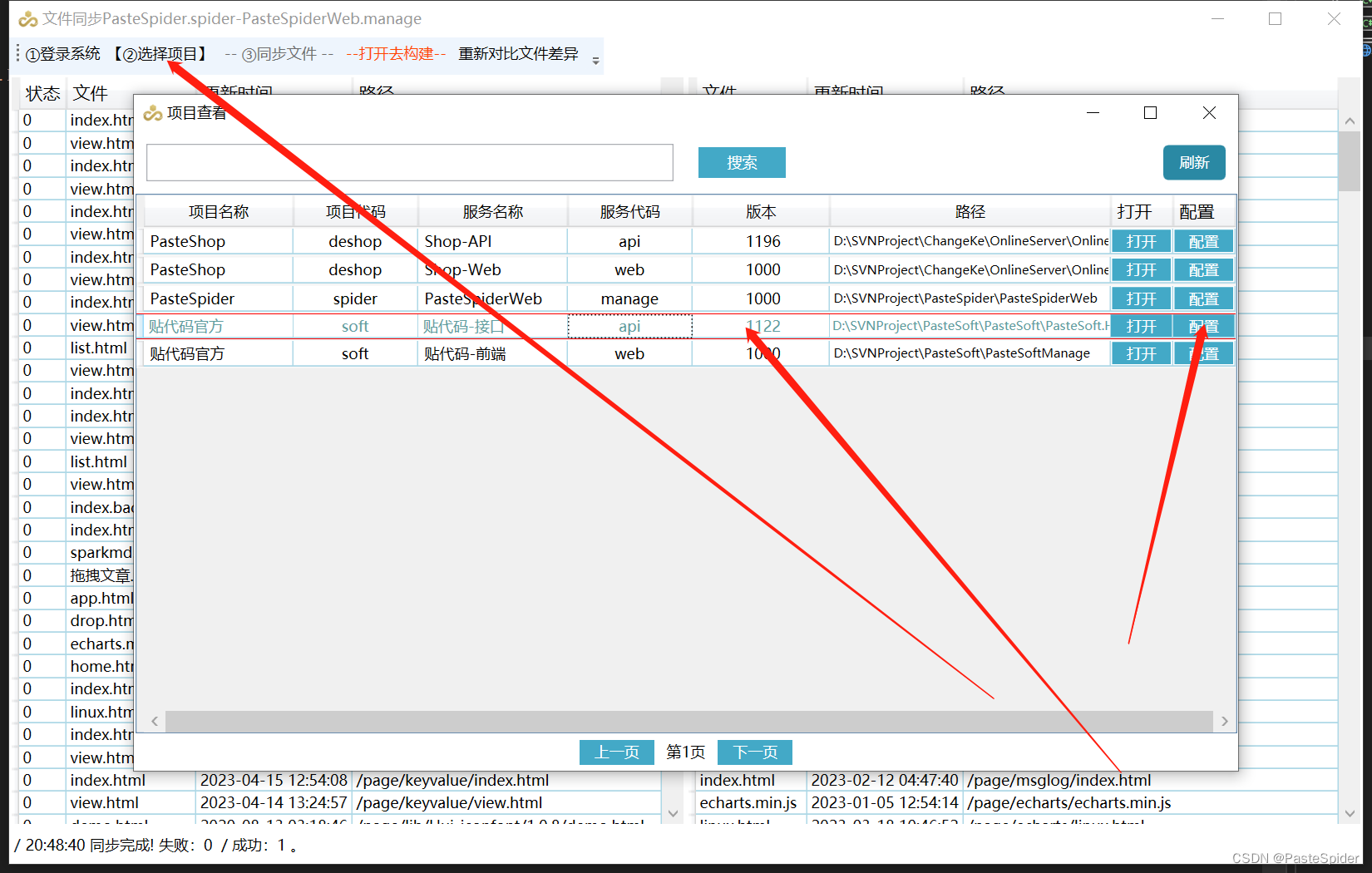
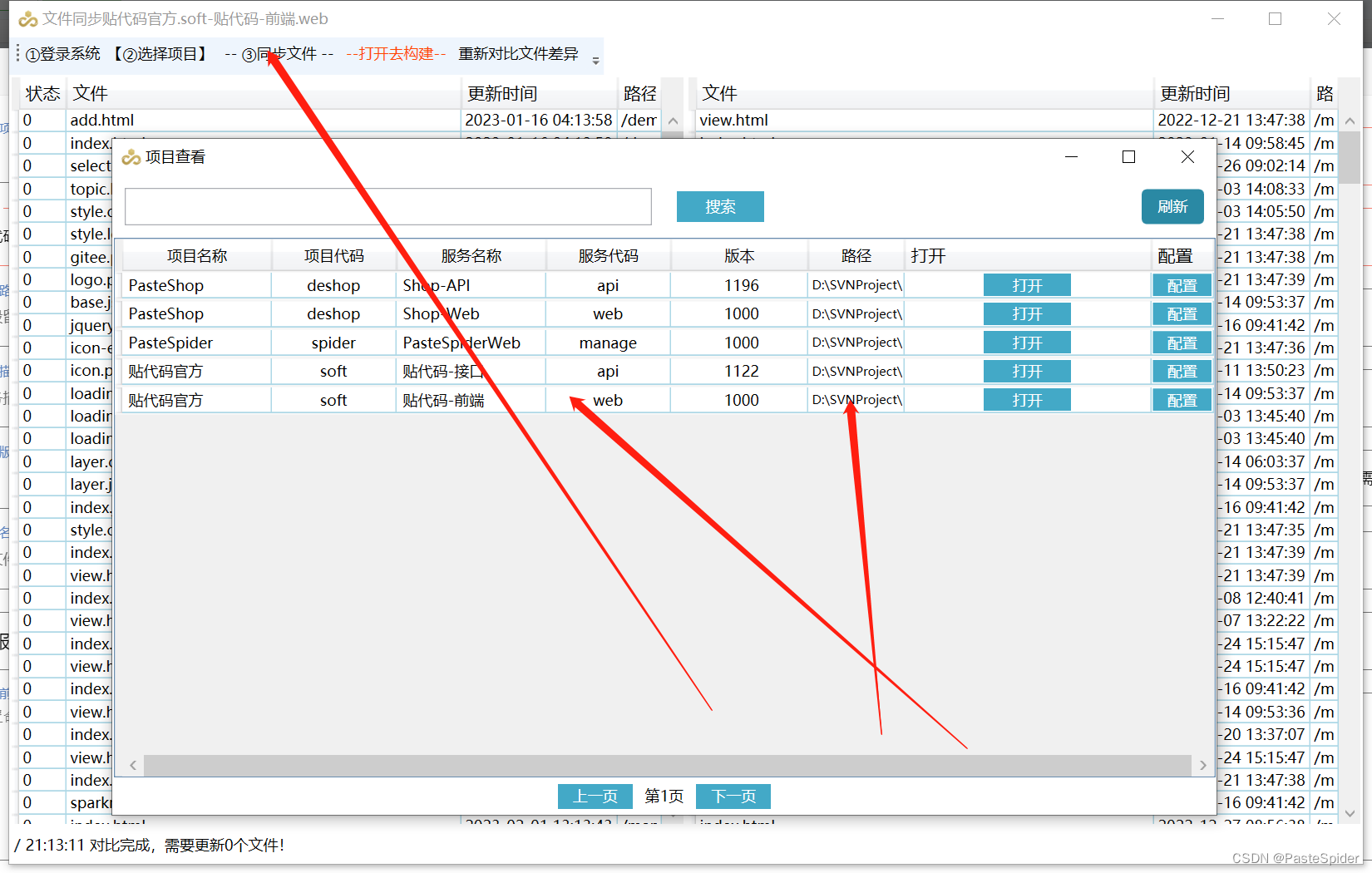
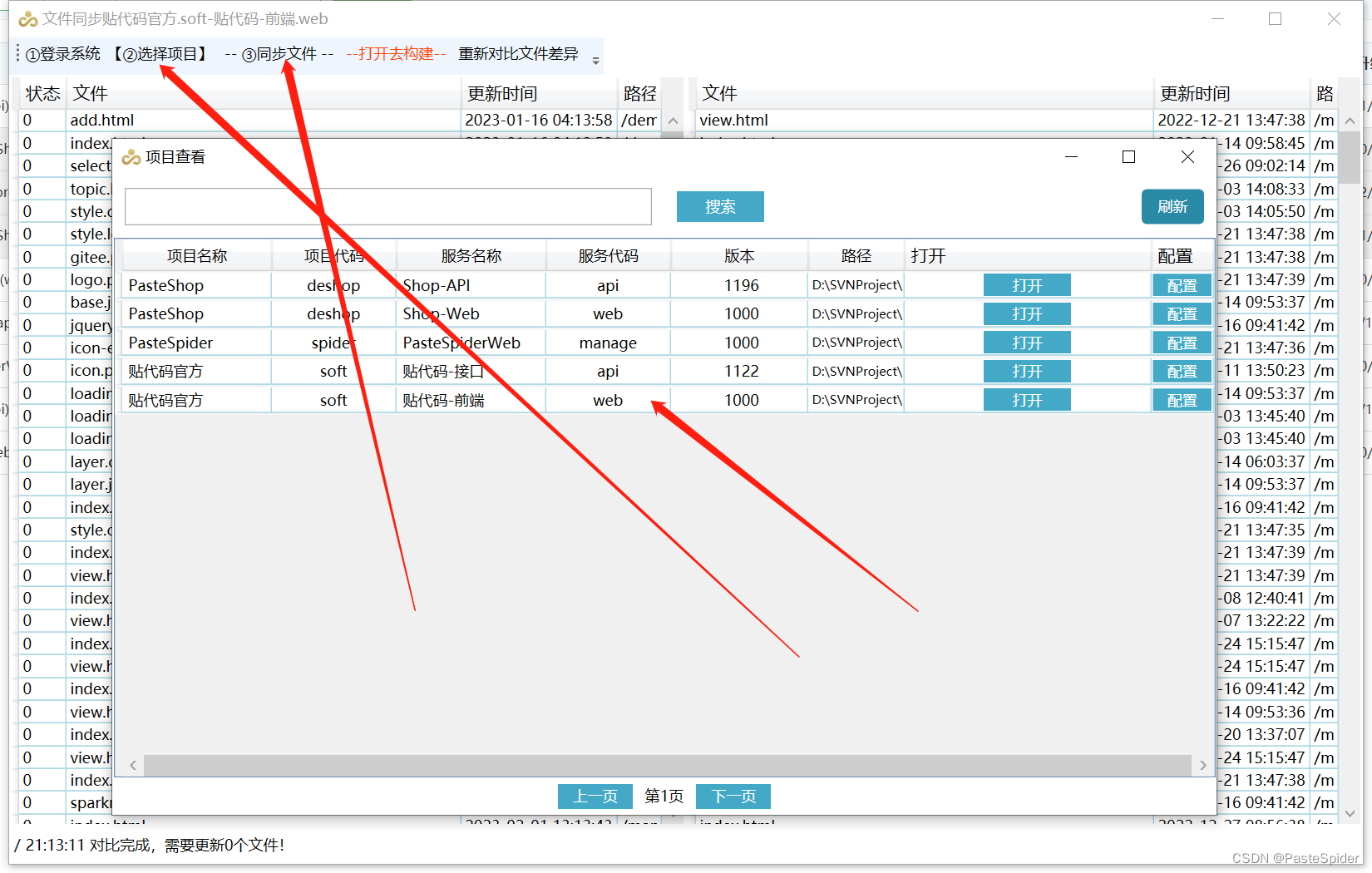
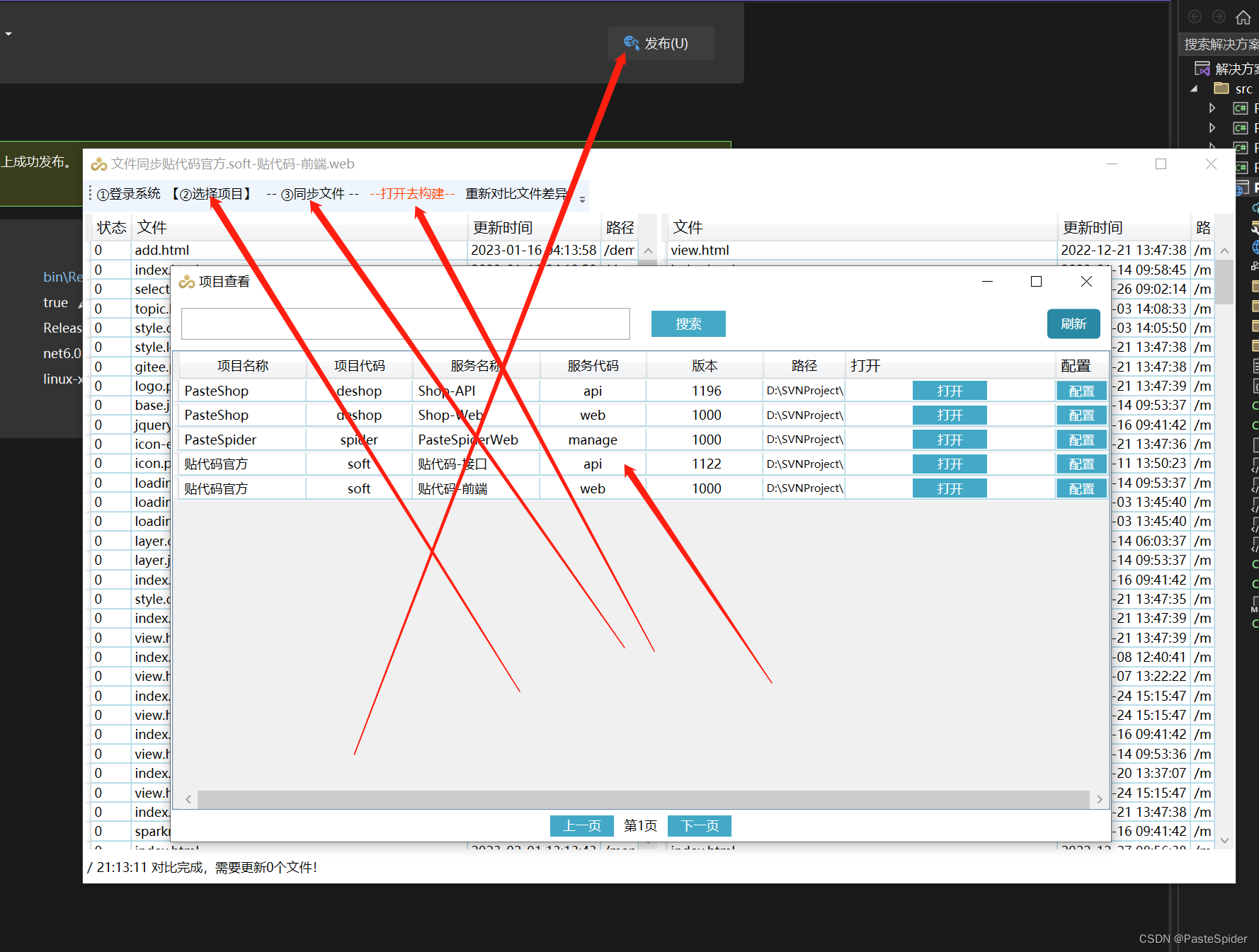
打开SpiderSyncFile同步软件,

如上图操作,先登陆后,打开选择项目,这个时候应该可以看到我上图中的红色那一行,点击配置输入上面说的(api服务的发布文件夹)的路径。然后双击这一行,软件会执行查良化对比。然后点击
“--同步文件--”。等待操作完成后,点击“打开去构建”,

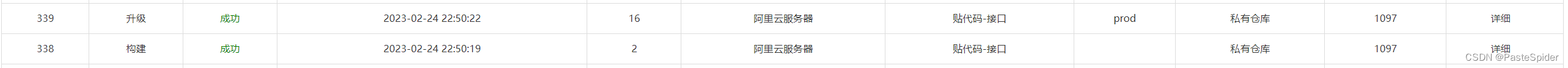
这个时候回到PasteSpider的第一个菜单中“运行记录”-“工作列表”,应该可以看到任务在运行了。

点击后面的详细,会看到这个任务的实际步骤和执行结果!
这个时候如果你到服务器上,执行docker/podman ps或者docker/podman images应该是可以看到运行的容器列表和镜像列表。
配置前端
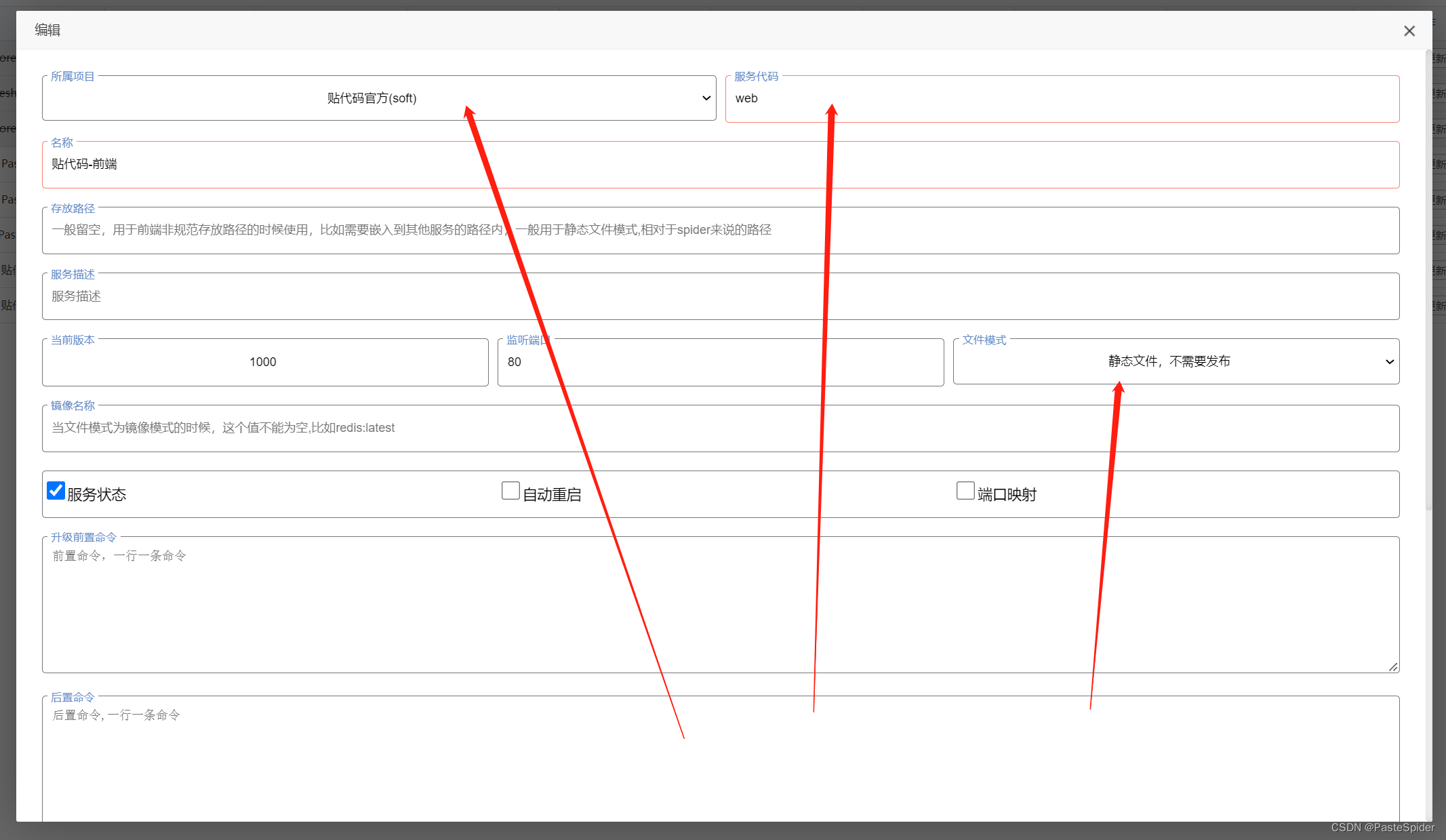
由上方的项目划分,我们还有一个服务需要配置,就是web服务,这个是静态的,所以有如下新建信息:

注意看上面的几个地方。
打开文件同步软件,项目中选择贴代码-web的部分,同理的,把你开发电脑的前端文件夹的路径写入到配置中,然后双击项目。

点击同步后等待文件上传完成即可,静态文件不需要构建!
路由配置
上面操作完成后,就确定了我们已经把贴代码的前端和接口都上传到服务器上了,甚至api的这个服务我们已经启动了容器了,这个时候我们需要配置下nginx的路由配置文件(PasteSpider的路由使用Nginx实现的,也就是所在服务器需要正确安装nginx)。
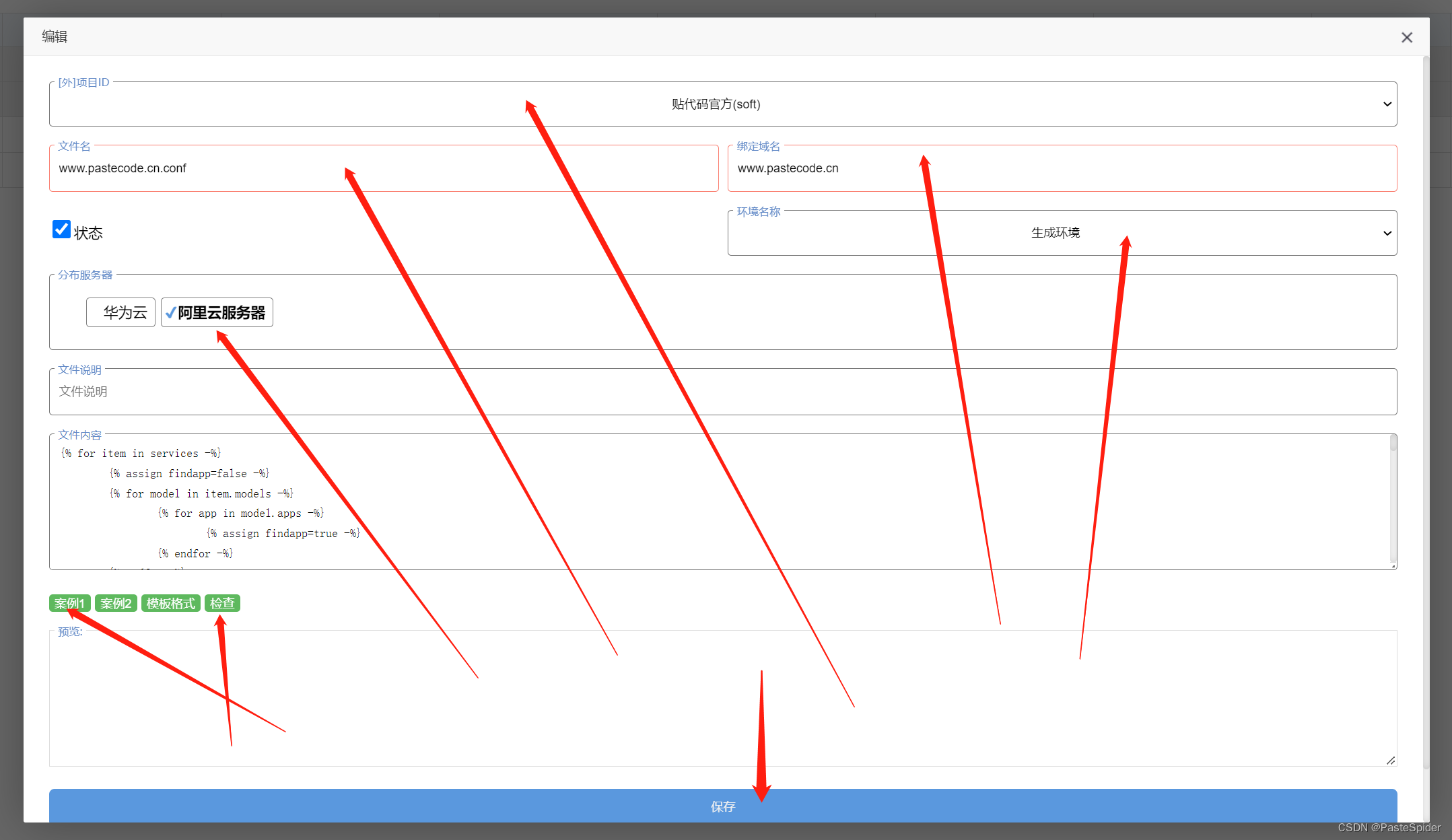
在菜单“项目信息”-“路由列表”,点击新增,如下图:

如上图,貌似除了文件说明没啥用,其他都是关键点,特别是文件内容(路由配置模板)。点击“检查”后查看生成的路由配置是否正确,正确的话保存。
以上操作后,理论上整个流程就完成了。需要启用,还需要再次构建一次api服务。
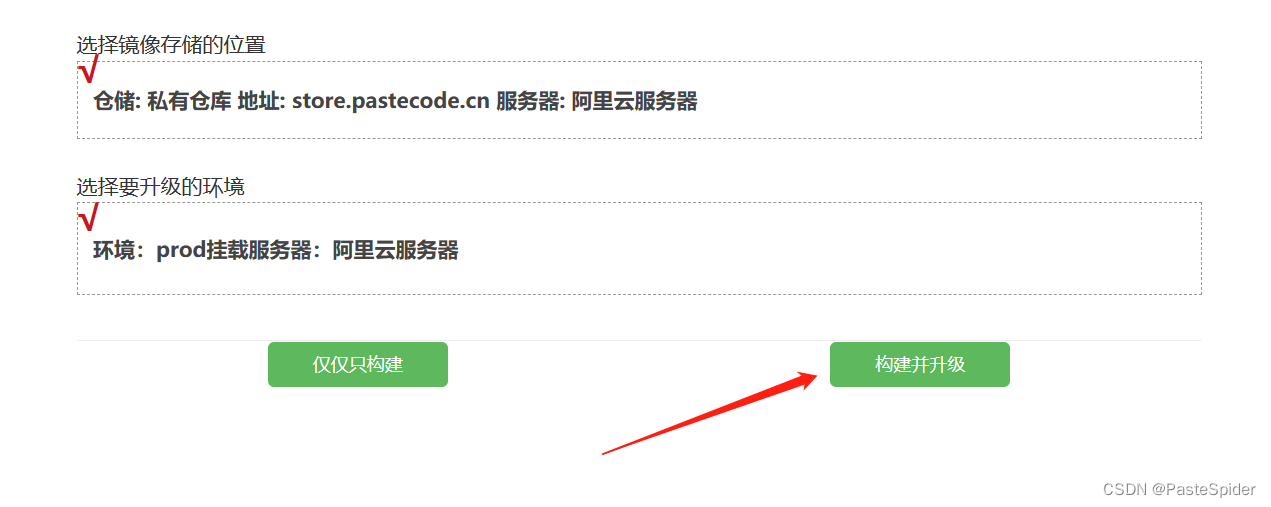
打开菜单“项目信息”-“项目环境”,找到

等待“工作列表”的任务完成后,你可以去配置的服务器上的nginx/文件夹下,看下是否生成了你配置的nginx的文件。
后续升级
后续,如果是前端文件,我们只需要打开同步软件执行以下操作即可

如果是API部分,比如我的贴代码的api服务,则如下:

以上就是使用PasteSpider部署一个项目的案例,如果说你要配置其他的,比如支持GIT/SVN的自动部署,不同环境的部署隔离,部署到不同服务器,部署多个容器等,可以查看https://www.pastecode.cn/ 了解更多内容!
也可以加入我们的QQ群了解更多内容!296245685










![[ 汇编语言 (一) ] —— 踩着硬件的鼓点,掌握计算机的精髓](https://img-blog.csdnimg.cn/92d3fd43ddee4119ac908369ddef192d.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA56eL5ZCN5bGx56CB5rCR,size_20,color_FFFFFF,t_70,g_se,x_16)




![[数据结构-C语言] 算法的时间复杂度](https://img-blog.csdnimg.cn/img_convert/3e341f2e3c11580b9ea68ca79d052356.png)