【Unity入门】物体的运动
大家好,我是Lampard~~
欢迎来到Unity入门系列博客,所学知识来自B站阿发老师~感谢

(一)用脚本驱动物体移动
(1)制作一台运动的小车
回顾上一篇文章,我们已经可以用脚本获取挂载对象的信息,并且在update方法中,令物体动起来了。这篇博客我们制作一台小车,用上上节课的脚本看看小车能不能跑起来

首先我们把之前挂载Audio控件的小车重新创建出来,然后把它的Position和Rotation的值归0.可以发现当前的车头方向正是我们的Z轴方向
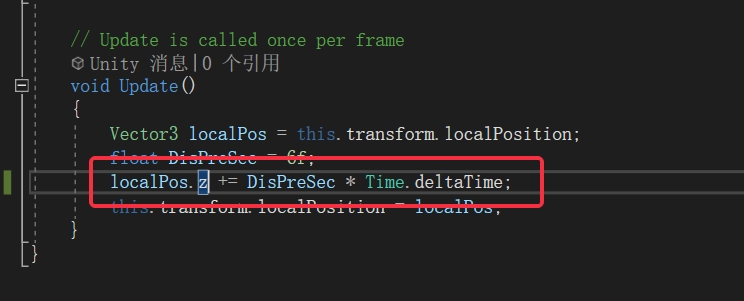
因此我们把上一节课脚本里,每一帧对X的改动修改成对Z的改动,更符合小车朝车头开的印象

然后把脚本拖动至小车对象上就可以了,运行看看:

(2)transform.Translate
之前的脚本是通过创建一个Vector3的值然后重新赋值给transform.localPosition,但其实有一个Translate方法可以帮我们完成这个任务,只需要传入需要变化的位置信息就可以了
以下是Translate方法的定义:
transform.Translate是Unity引擎中Transform组件的一个方法,用于平移物体。该方法接受一个三维向量作为参数,表示需要平移的距离和方向。平移距离和方向的单位是世界坐标系中的单位
因此我们的代码可以改成这样:
void Update()
{
Vector3 localPos = this.transform.localPosition;
float DisPreSec = 6f;
//localPos.z += DisPreSec * Time.deltaTime;
//this.transform.localPosition = localPos;
this.transform.Translate(0, 0, DisPreSec * Time.deltaTime);
}(二)改变运动的朝向
(1)朝着红旗前进
假设这台小车车有一个移动的目标,我们需要朝着红旗对象前进,驶向终点那要如何做呢?
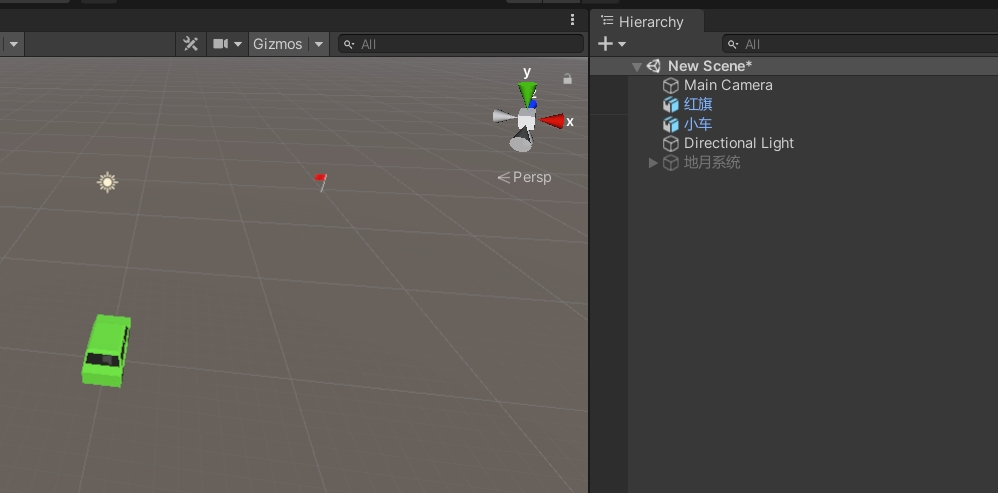
首先创建一个红旗对象,然后随便放置一个位置

(2)获取红旗物体
然后为了能使小车的车头朝向红旗,我们需要获取到红旗的位置。在获取红旗位置之前,我们就需要在脚本中先获取到红旗这个对象
怎么做呢?可以通过GameObject.Find这个静态方法来寻得红旗
GameObject.Find是Unity引擎中的一个方法,用于查找场景中指定名称的游戏物体。该方法接受一个字符串作为参数,表示需要查找的游戏物体的名称,返回一个代表该游戏物体的GameObject对象
而用法也很简单,直接把目标的名字传入就可以了
GameObject flag = GameObject.Find("红旗");(3)transform.LookAt
获取到红旗这个对象,下一步我们就可以调整车头方向了。当然我们可以通过手动计算出两个物体当前的便宜角度,但阿发老师直接给我们提供了一个更好用的接口:transform.LookAt
transform.LookAt是Unity引擎Transform组件中的一个方法,用于使物体朝向指定的目标位置。该方法接受一个三维向量作为参数,表示需要朝向的目标位置
只需要调用这个方法,就把车头位置朝向红旗了
void Update()
{
GameObject flag = GameObject.Find("红旗");
this.transform.LookAt(flag.transform);
Vector3 localPos = this.transform.localPosition;
float DisPreSec = 6f;
this.transform.Translate(0, 0, DisPreSec * Time.deltaTime);
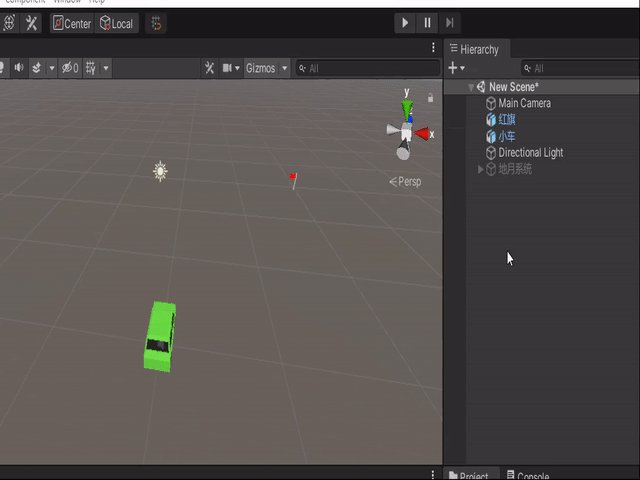
}看看效果:

(4)代码优化
首先,每一秒是update60次,我们不需要每一次都让车头lookAt红旗,我们只需要执行一次就可以了,因此我们可以把红旗对象定义为脚本全局变量,这样只需要在start方法中lookAt一次就行了

然后就是,小车驶向红旗之后,直接就碾了过去,好像也不太科学。我们可以让小车在红旗跟前就停下,操作很简单只需要判断当前的距离足够近,若是就不用移动就可以了,加上一个if判断
void Update()
{
float distance = Vector3.Distance(this.transform.position, flag.transform.position);
if (distance > 3f) {
Vector3 localPos = this.transform.localPosition;
float DisPreSec = 6f;
this.transform.Translate(0, 0, DisPreSec * Time.deltaTime);
}
}看看效果:

好啦今天就到这里,感谢阅读!!!
点赞,关注!!!