Vue项目中关于全局css的处理
- 步骤一:定义声明全局CSS的样式文件(common.scss)
- 步骤二:挂载到全局
- 封装一:对common.scss拆分
- 封装二:新建index.scss,对elementPlus或者element-ui样式进行覆盖
- 封装三:variable.scss
我们在写CSS的时候,会遇到大量相同的属性(比如:margin-top:10px)这种属性
几乎每个vue页面都有。这个时候,我们可以把css挂载到全局上,供所有vue页面使用,同时也方便修改。
步骤一:定义声明全局CSS的样式文件(common.scss)
// 关于声明全局的CSS:
1 我们可以直接定义我们需要的。比如margin-top:10px
2 我们可以引用第三方定义好的样式(element-ui或者elementPlus)
例如:
// 1.我们自己对margin的定义
$base-margin-5: 5px;
$base-margin-10: 10px;
$base-margin-15: 15px;
$base-margin-20: 20px;
$base-margin-20: 25px;
// 2. 引用第三方的CSS
$base-color-primary: var(--el-color-primary);
$base-color-primary-light1: var(--el-color-primary-light-1);
$base-border-color: var(--el-border-color);
步骤二:挂载到全局
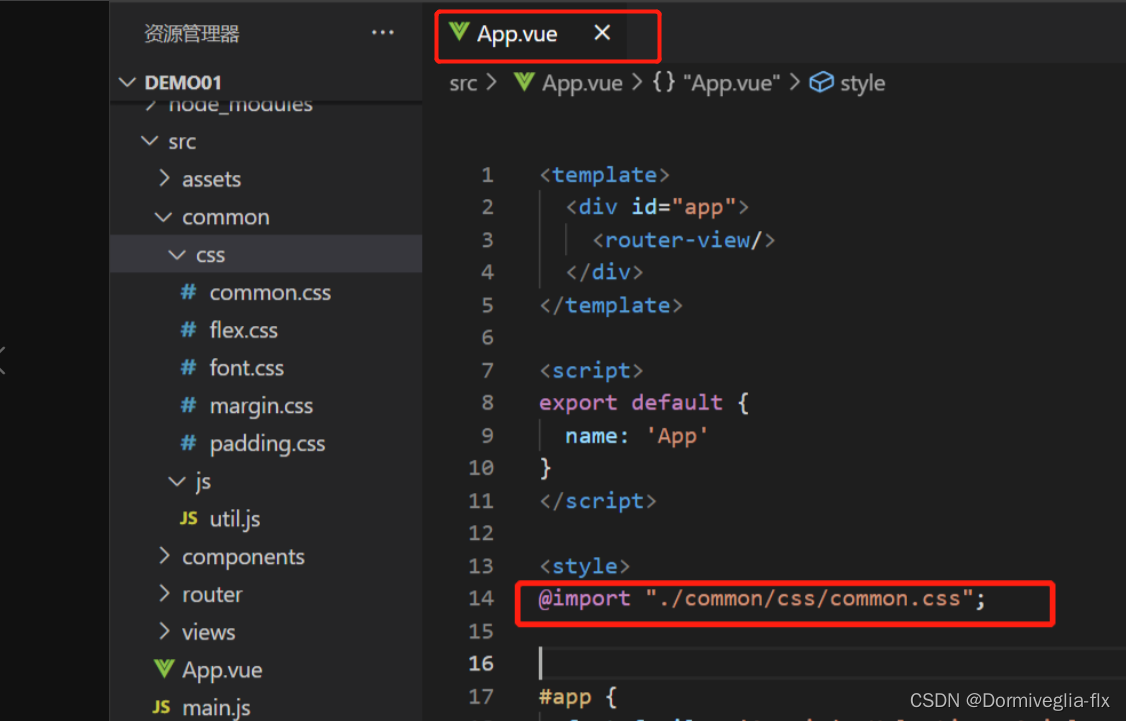
- 在App.vue的style标签内引入

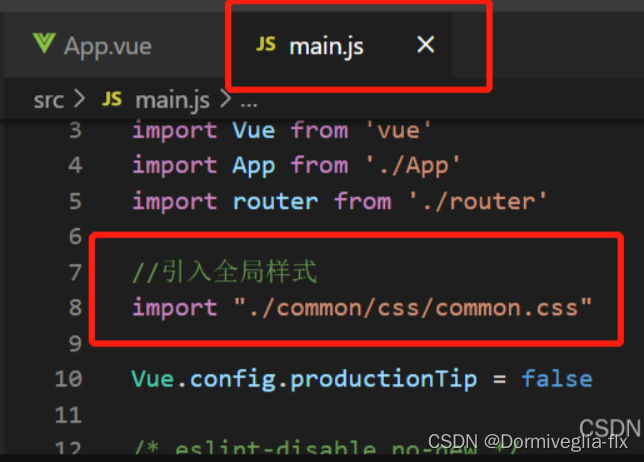
- 在main.js中引入

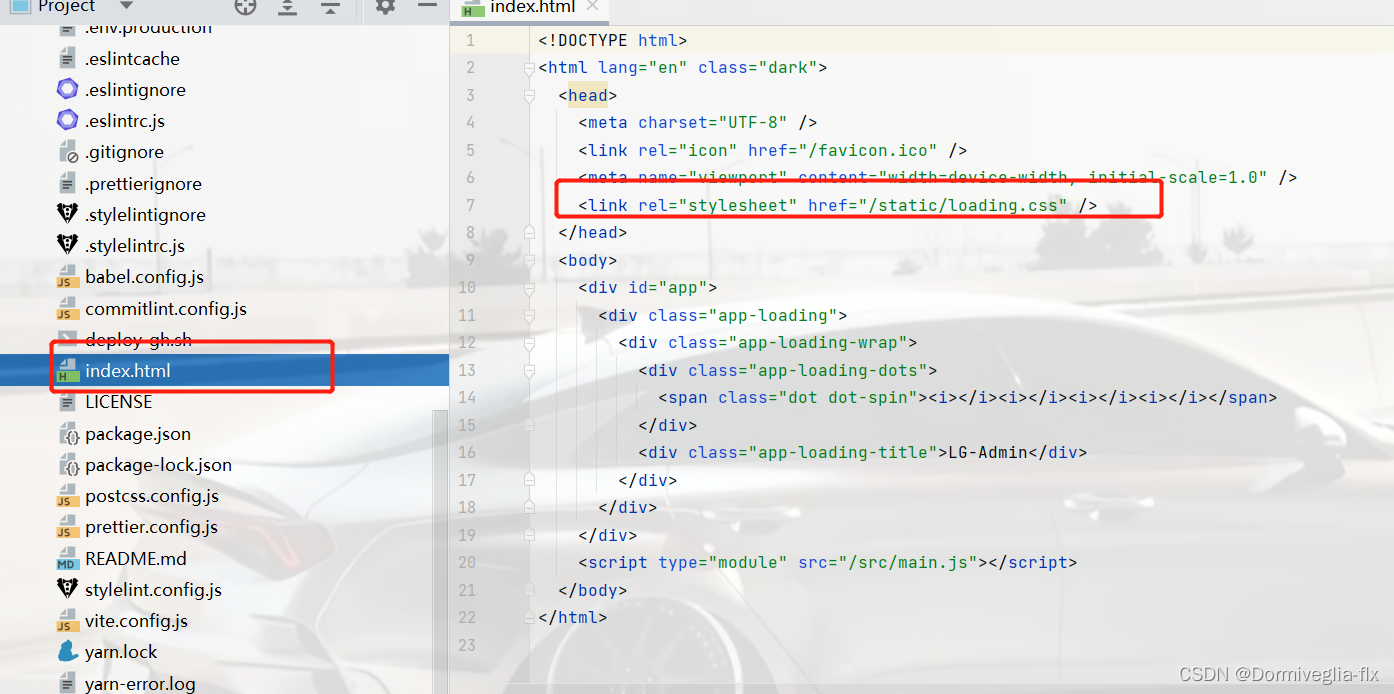
- 在index.html 中引入

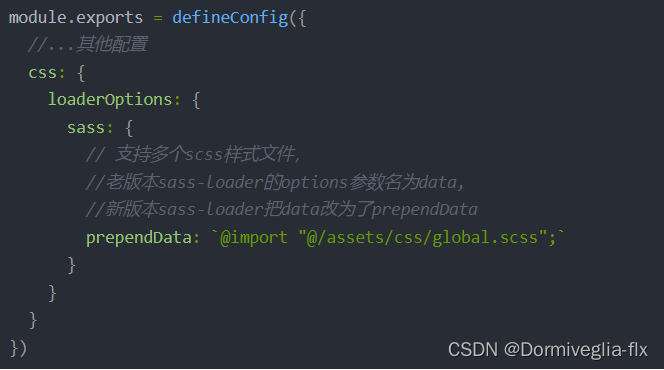
4. 在vue.comfig.js中引入

封装一:对common.scss拆分
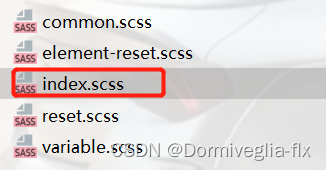
拆分的结果可以分为以下几类:
新建index.scss作为所有css文件的入口文件

common.scss文件放的是对html、div等约束的样式element-reset.scss文件放的是对element-ui样式的修改(修改el-menu等样式)reset.scss文件放的是 normalize.cssvariable.scss文件放的是上面说的那些公共的样式
封装二:新建index.scss,对elementPlus或者element-ui样式进行覆盖
// 比如:覆盖elementPlus的主题背景
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': (
'base': #990066,
)
)
);
@use "element-plus/theme-chalk/src/message.scss" as *;
@use "element-plus/theme-chalk/src/message-box.scss" as *;
封装三:variable.scss
<style>
/**
* 全局主题变量配置
*/
// 框架默认主题色
$base-color-primary: var(--el-color-primary);
// hover基础样式
$base-hover-color: #f5f5f5;
// 中间内容背景
$base-content-bg-color: #f1f2f5;
// 标题颜色
$base-title-color: #fff;
// width
$base-width: 100%;
$base-tab-width_active: 70px;
$base-select-width-small: 120px;
$base-drawer-width: 320px;
$base-logo-width: 240px;
// 菜单栏收起宽度
$base-unfold-width: 60px;
// 菜单栏宽度
$base-menu-width: 240px;
// 头像宽度
$base-avatar-widht: 40px;
// height
$base-height: 100%;
// 主题配置底部高度
$base-drawer-footer-height: 60px;
// 二级菜单标题高度
$sub-menu__title-height: 50px;
// logo 高度
$base-logo-height: 55px;
// 头像下拉框高度
$base-avatar-dropdown-height: 50px;
// 头像高度
$base-avatar-height: 40px;
// 底部copyright高度
$footer-copyright-height: 55px;
// 内容最低高度
$app-main-min-height: calc(100vh - 140px);
// 边框配置
$base-border-width-mini: 1px;
$base-border-width-small: 3px;
$base-border-width-default: 5px;
$base-border-width-big: 10px;
$base-border-radius: 2px;
$base-border-radius-circle: 50%;
$base-border-none: none;
// 字体大小配置
$base-font-size-small: 12px;
$base-font-size-default: 14px;
$base-font-size-big: 16px;
$base-font-size-bigger: 18px;
$base-font-size-max: 22px;
$base-border-color: #dcdfe6;
// icon配置
$base-icon-width-default: 14px;
$base-icon-width-small: 12px;
$base-icon-width-big: 16px;
$base-icon-width-bigger: 18px;
$base-icon-width-max: 22px;
$base-icon-width-super-max: 34px;
$base-icon-height-super-max: 50px;
// 字体颜色
$base-font-color: #606266;
$base-color-6: #666666;
$base-color-3: #333333;
$base-color-blue: $base-color-primary;
$base-color-green: #91cc75;
$base-color-white: #fff;
$base-color-black: #000;
$base-color-yellow: #fac858;
$base-color-orange: #ff6700;
$base-color-red: #ee6666;
$base-color-gray: rgba(0, 0, 0, 0.65);
// paddiing
$base-main-padding: 20px 30px;
$base-content-padding: 15px 20px;
$base-padding: 20px;
$base-cell-item-padding: 8px 0;
$base-padding-20-10: 20px 10px;
$base-padding-10-20: 10px 20px;
$base-padding-5-15: 5px 15px;
$base-padding-10: 10px;
// margin
$base-margin-5: 5px;
$base-margin-10: 10px;
$base-margin-15: 15px;
$base-margin-20: 20px;
$base-margin-20: 25px;
//默认阴影
$base-box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08);
$base-tabs-bar-height: 55px;
$base-tag-item-height: 34px;
$base-nav-bar-height: 60px;
//默认动画
$base-transition: all 0.3s cubic-bezier(0.645, 0.045, 0.355, 1), border 0s,
background 0s, color 0s, font-size 0s;
//默认动画长
$base-transition-time: 0.3s;
$base-transition-time-4: 0.4s;
$base-color: #f45;
$green-color: #11d86c;
$color-red: red;
$color-green: green;
$color-blue: blue;
</style>