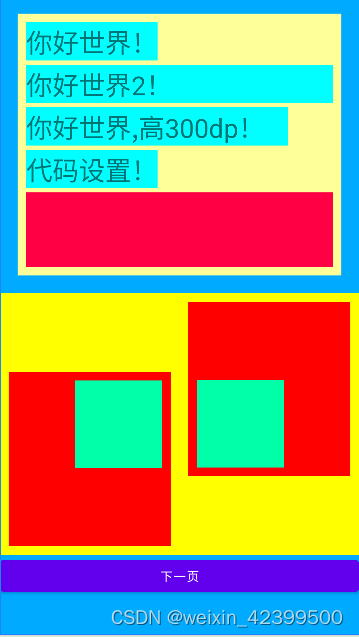
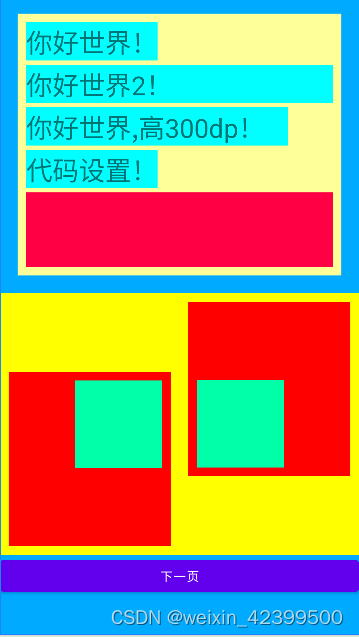
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00aaff"
android:orientation="vertical"
tools:context=".MainActivity2">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_margin="20dp"
android:background="#ffff99"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ffff"
android:text="你好世界!"
android:textSize="30sp"></TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="#00ffff"
android:text="你好世界2!"
android:textSize="30sp"></TextView>
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="#00ffff"
android:text="你好世界,高300dp!"
android:textSize="30sp"></TextView>
<TextView
android:id="@+id/text_view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:background="#00ffff"
android:text="代码设置!"
android:textSize="30sp"></TextView>
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:background="#ff0044"></View>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#ffff00"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="200dp"
android:background="#ff0000"
android:layout_margin="10dp"
android:padding="10dp"
android:layout_gravity="bottom"
android:gravity="right">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffaa"
>
</View>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="200dp"
android:background="#ff0000"
android:layout_margin="10dp"
android:padding="10dp"
android:layout_gravity="top"
android:gravity="bottom">
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffaa">
</View>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下一页">
</Button>
</LinearLayout>