整体架构
-
Frontend: MeterSphere 的前端工程, 基于 Vue.js 进行开发。
-
Backend: MeterSphere 的后端工程, 基于 Spring Boot 进行开发, 为 MeterSphere 的功能主体。
-
Chrome Plugin: 浏览器插件, 录制 Web 访问请求生成 JMeter 脚本并导入到 MeterSphere 中用于接口测试及性能测试。
-
Jenkins Plugin: Jenkins 插件,在 Jenkins 中安装该插件后可将 Jenkins 任务中添加 MeterSphere 构建环节,用户在该构建环节中配置 MeterSphere 平台的认证信息后,可选择指定项目下的接口/性能测试进行触发执行。
-
Node Controller: 为性能测试提供独立节点类型的测试资源池, 接收来自系统的性能测试任务, 动态的启动 JMeter容器完成性能测试。
-
MySQL: MeterSphere 项目的主要数据均存储在 MySQL。
-
Redis: MeterSphere 项目登录用户的Session存储在 Redis。
-
Kafka: 接收 JMeter 产生的接口测试或者性能测试的结果数据。
-
Prometheus: 收集压力机及被测系统的监控数据。
-
Data Streaming: 从 Kafka 中获取接口测试或者性能测试结果数据进行处理后存入 MySQL 数据库。
-
Docker Engine: 为 Node Controller 提供 JMeter 容器运行环境。
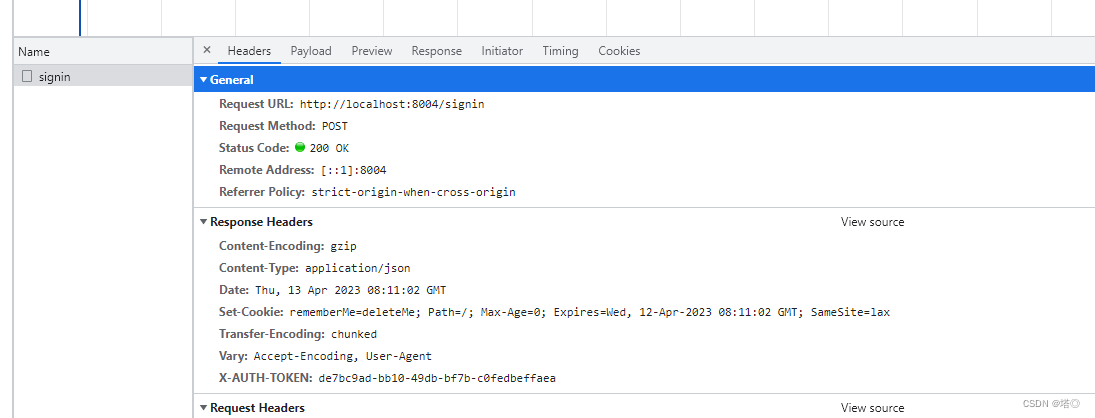
一:登录逻辑


(4种登录方式)

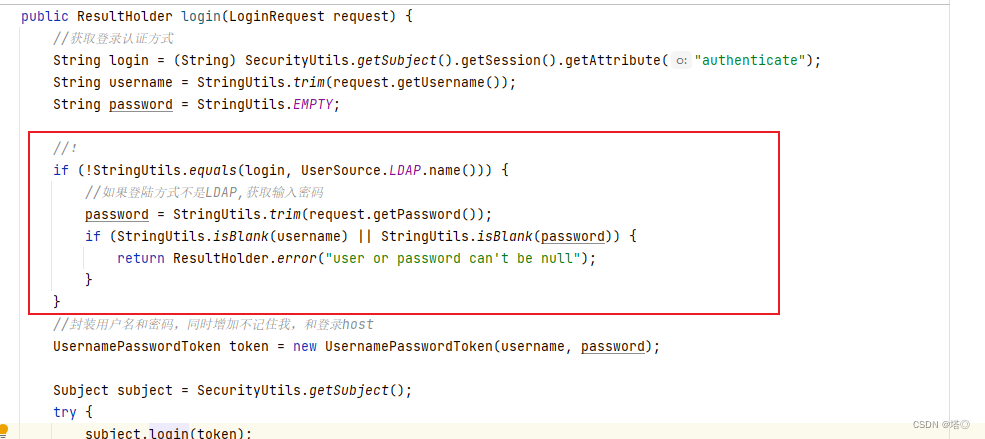
通过非LDAP方式登录,都会走这个接口向下

shiro安全认证逻辑
参考链接:Shiro源码分析③ :认证流程_猫吻鱼的博客-CSDN博客
http://t.csdn.cn/IACnI
shiro可以与cas整合http://t.csdn.cn/5B5kh
我们必须这样做,以防存在假定的身份——我们不想失去“真正的”主体
@PostMapping(value = "/signin")
//@MsAuditLog(module = OperLogModule.AUTH_TITLE, type = OperLogConstants.LOGIN, title = "登录")
public ResultHolder login(@RequestBody LoginRequest request) {
//先判断一下有没有登录过
SessionUser sessionUser = SessionUtils.getUser();
if (sessionUser != null) {
if (!StringUtils.equals(sessionUser.getId(), request.getUsername())) {
return ResultHolder.error(Translator.get("please_logout_current_user"));
}
}
//没有登录过的话,设置认证方式为本地登录认证
SecurityUtils.getSubject().getSession().setAttribute("authenticate", UserSource.LOCAL.name());
ResultHolder result = baseUserService.login(request);
// 登录是否提示修改密码
boolean changePassword = baseUserService.checkWhetherChangePasswordOrNot(request);
result.setMessage(BooleanUtils.toStringTrueFalse(changePassword));
return result;
}
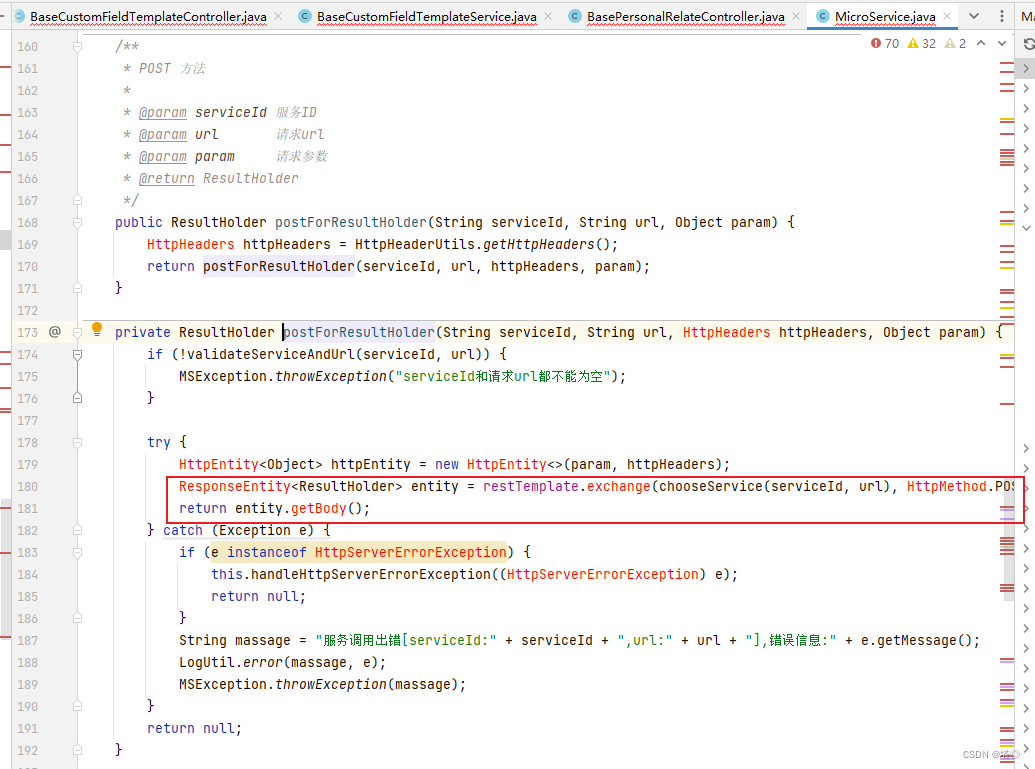
二:微服务调用逻辑
在service层使用restTemplate进行微服务间的调用

三:反向生成
使用反向生成插件根据数据库表明一键生成实体类,mapper和mapper.xml(使用generatorConfig.xml生成之后,该配置文件就可以删除了,没什么关系,可能被删了)
GeneratorConfig.xml文件配置详解及IDEA中的使用,处女座小编整理,值得一看_Java Punk的博客-CSDN博客
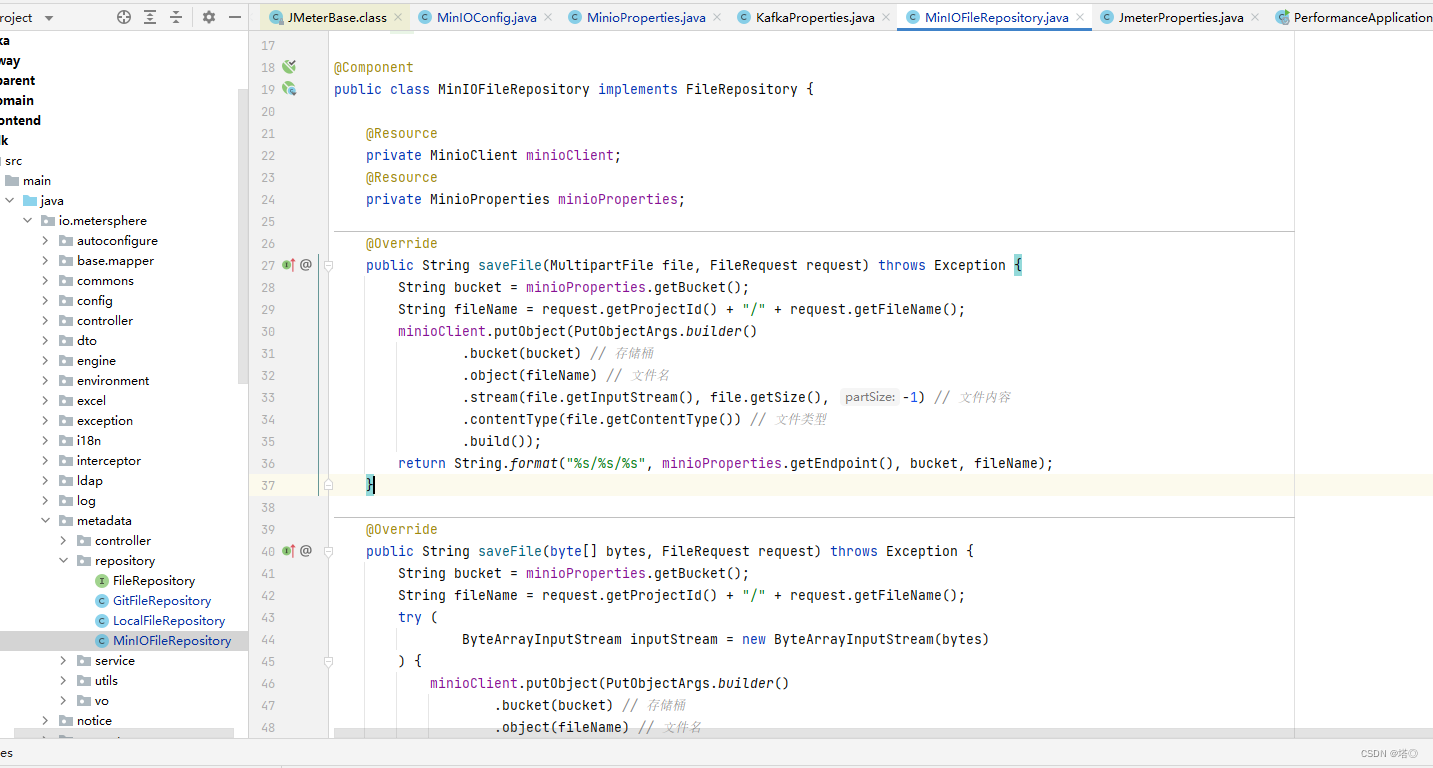
四:minio用在哪里?

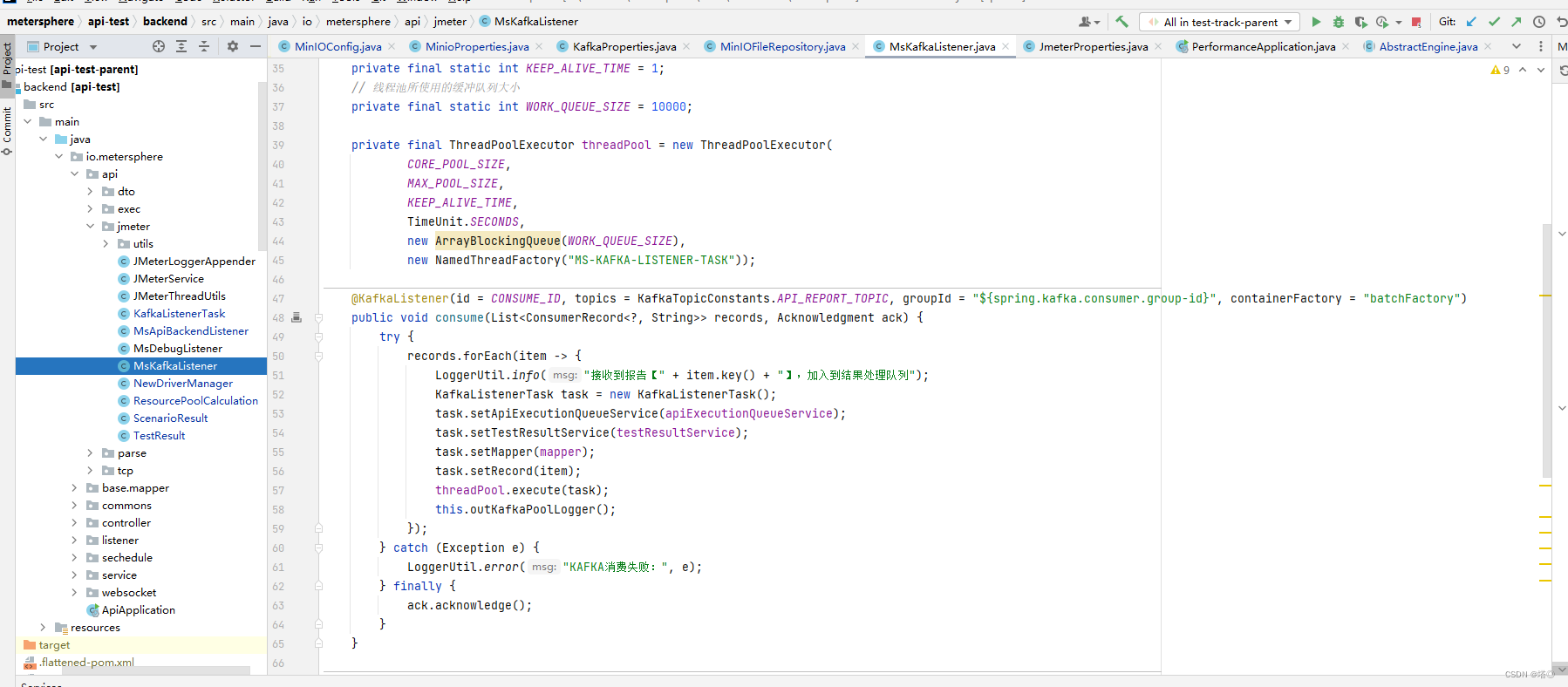
五:kafka用在哪?
生产消息

消费消息

六:dataStreming用在哪?
七:redis用来干嘛了?
八:json工具:
- JSON类的静态方法
- JsonUtils.toJSONString(request.getKafkaConfig()
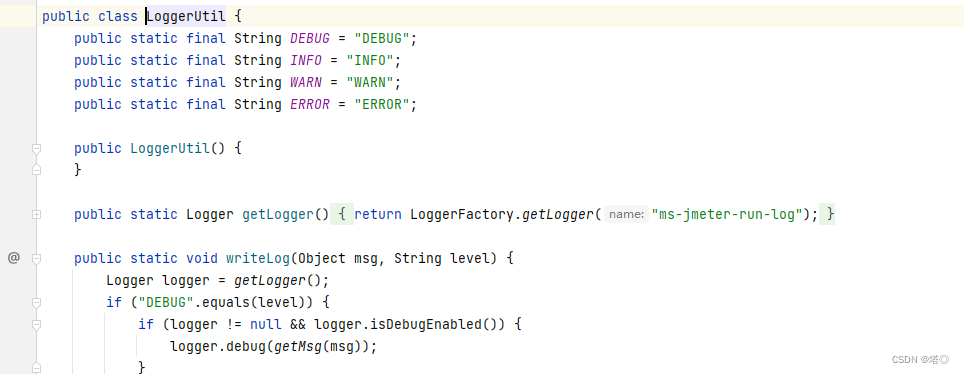
九:日志输出方式:


LoggerFactory.getLogger 理解_落小渔的博客-CSDN博客
LoggerUtil.info(buffer.toString());
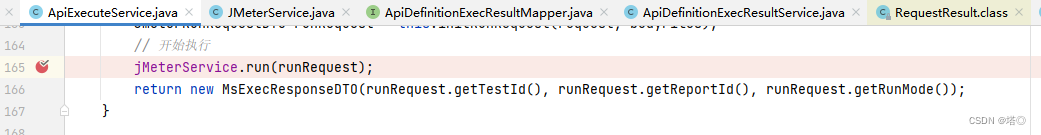
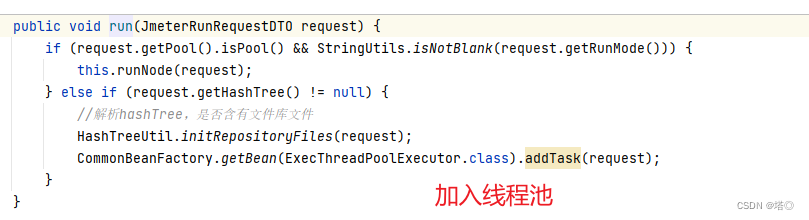
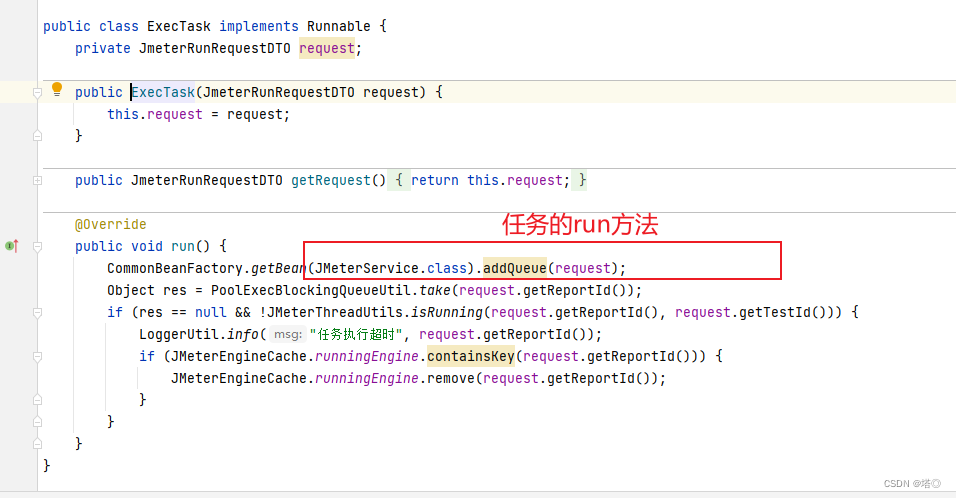
十:添加执行请求任务






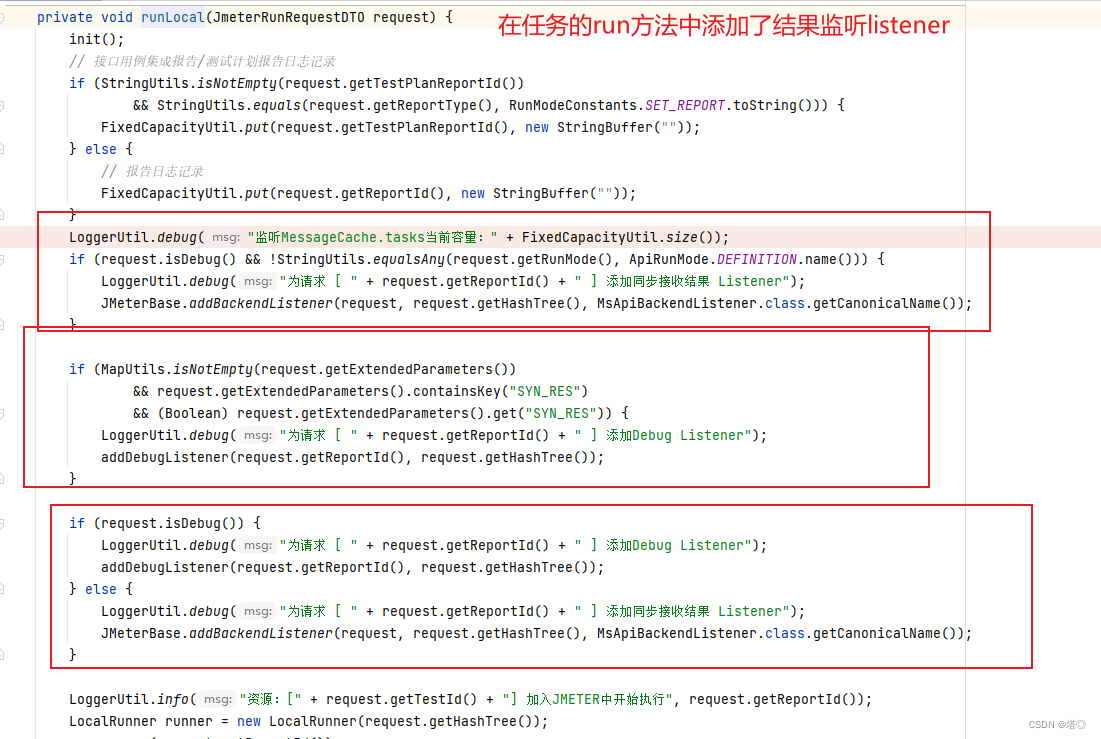
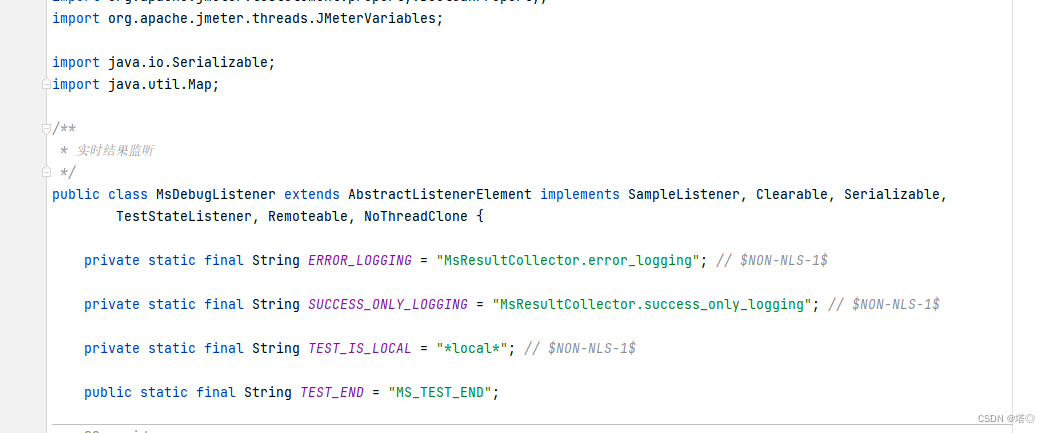
十一: Jmeter执行结果监听


MsDebugListener类,实时监听结果

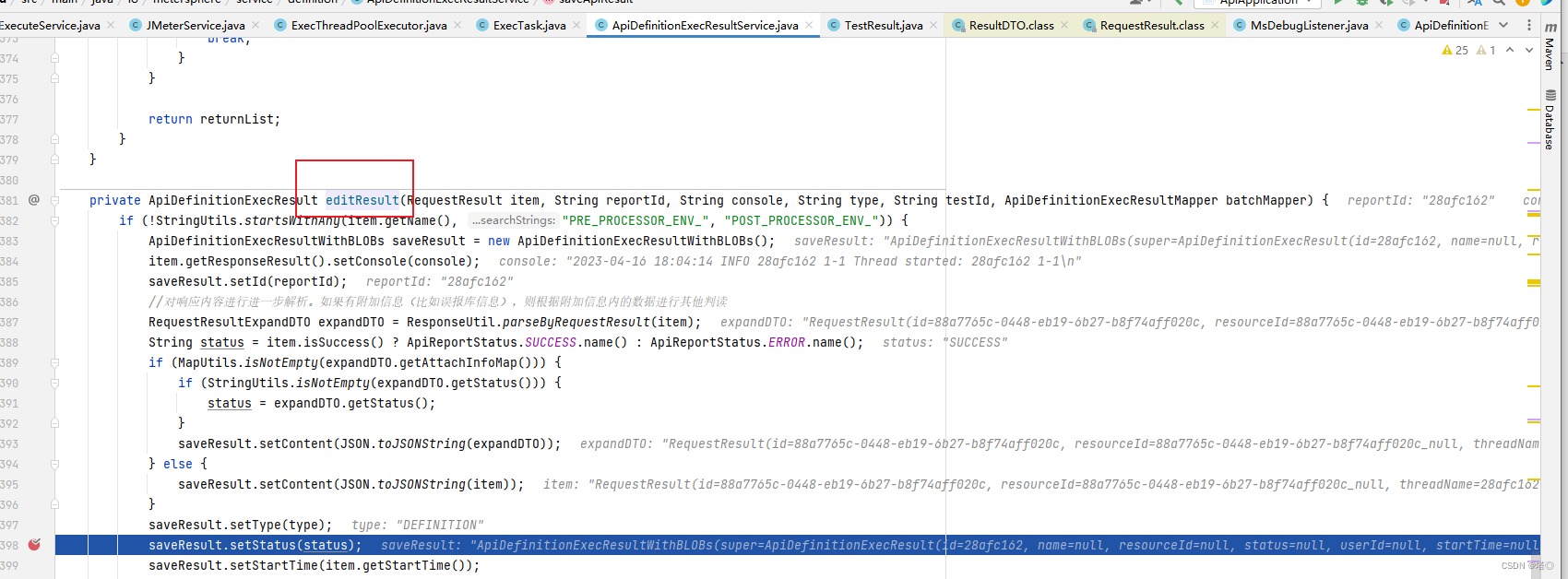
ApiDefinitionExecResult 类的editResult方法对debugListener的结果进行处理,修改数据库中的执行结果为成功。
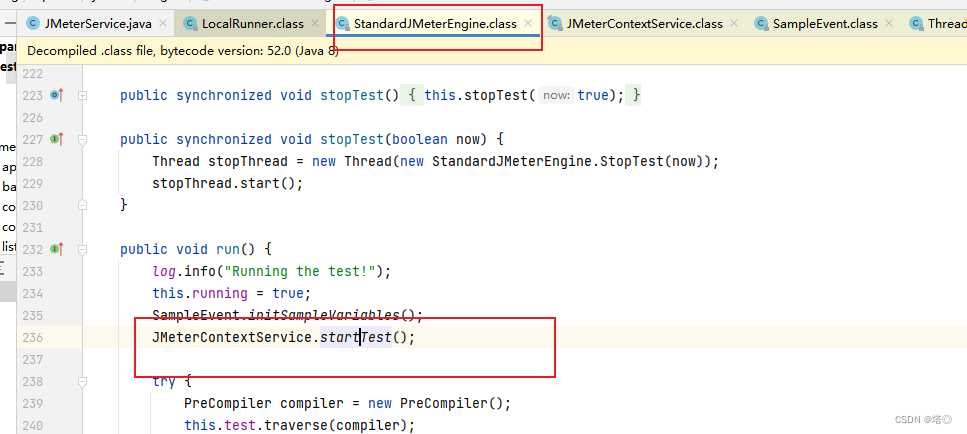
十二:jmeter记录请求时间


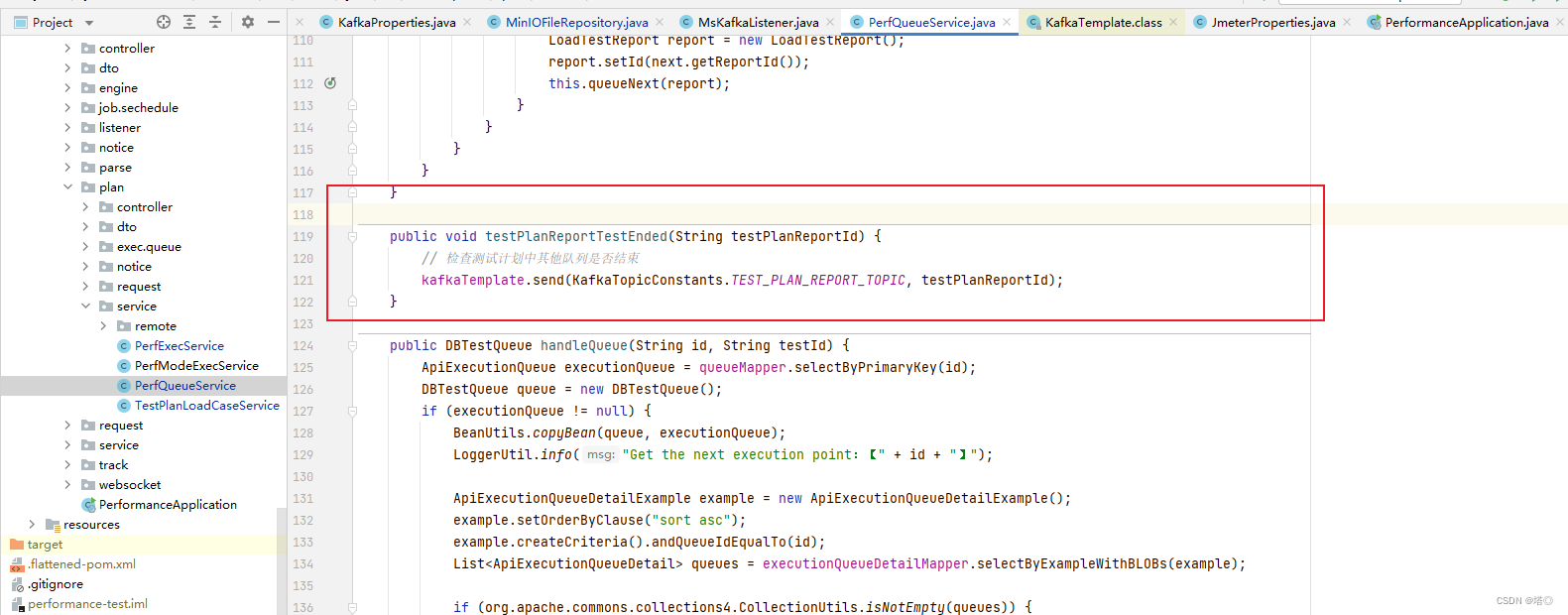
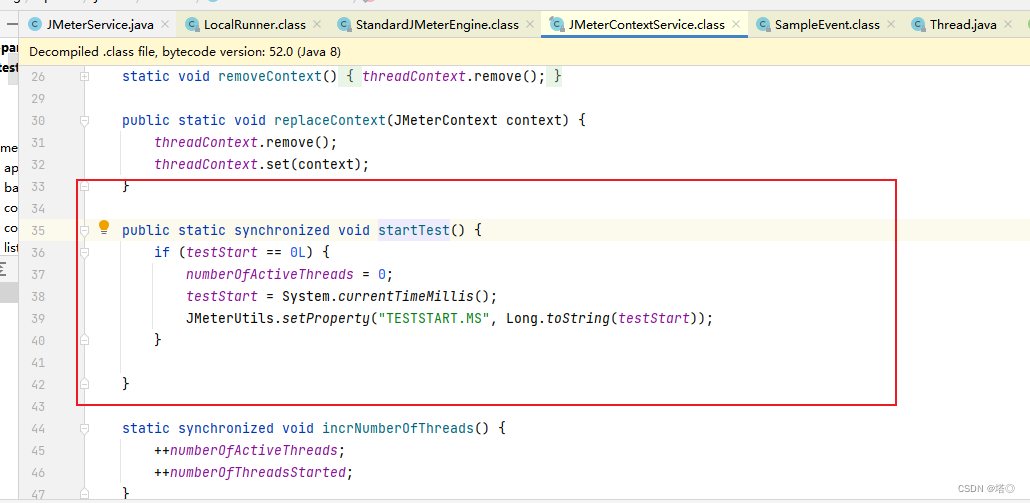
十三:统计执行开始和执行结束时间





![[CVPR 2020] Regularizing Class-Wise Predictions via Self-Knowledge Distillation](https://img-blog.csdnimg.cn/756c9d9f0d3c4ff38b6f26dd8998bb27.png#pic_center)