运行截图:
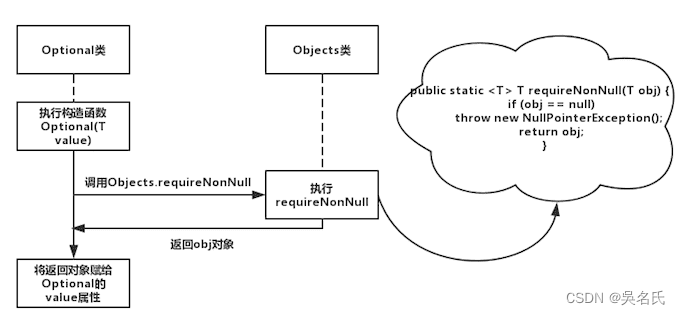
知识点:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在 </h4>
<table width="700" border="1">
</tr>
<!-- 第一行 -->
<tr>
<tr>
<td>性别:</td>
<td>
<input type="radio"name="sex" id="nan"><img src="image/man.jpg.png"> 男</label>
<input type="radio"name="sex"><label for="nv"><img src="image/man.jpg.png"> 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<object>---选择年份---</object>
<object>2001</object>
<object>2002</object>
<object>2003</object>
</select>
<select>
<object>---选择月份---</object>
<object>1</object>
<object>2</object>
<object>3</object>
</select>
<select>
<object>---选择日---</object>
<object>1</object>
<object>2</object>
<object>3</object>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="陕西长安"</td>
</tr>
<tr>
<!-- 第四行 -->
</tr>
<td> 婚姻状况:</td>
<td>
<input type="radio" name="marry">未婚 <input type="radio" name="marry">已婚 <input type="radio" name="marry">离婚
</td>
<tr>
<td>学历:</td>
<td><input type="text" 幼儿园></td>
</tr>
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love"> 妩媚的
<input type="checkbox" name="love"> 可爱的
<input type="checkbox" name="love"> 小鲜肉
<input type="checkbox" name="love"> 老鲜肉
<input type="checkbox" name="love" checker="checked" > 都喜欢
</td>
<tr>
<!-- 第六行 -->
</tr>
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
<tr>
<!-- 第七行 -->
</tr>
<tr>
<td></td>
<td>
<input type="submit" checker="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" value="免费注册">
</td>
</tr>
<tr>
<!-- 第九行 -->
</tr>
<tr>
<td></td>
<td>
<a href="#" > 我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我是会员</h5>
<u1>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚地寻找另一半</li>
</u1>
</td>
</tr>
</table>
</body>
</html>