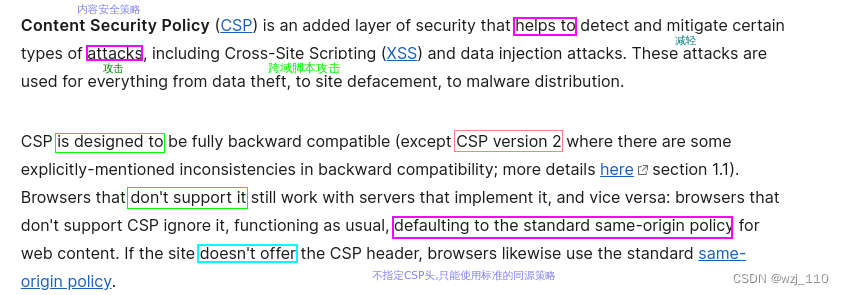
一 Content Security Policy CSP
中文翻译
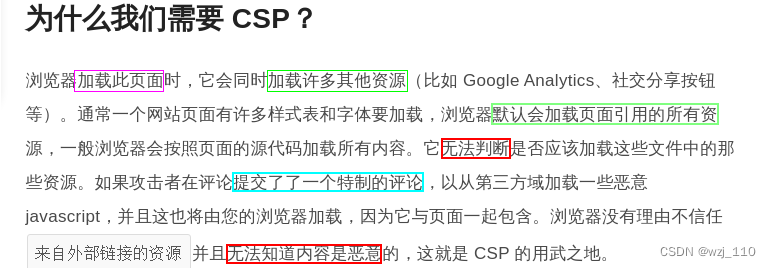
① 背景引入


++++++++++++ "重点提炼" ++++++++++++
1) CSP最初被设计用来'减少XSS跨站点脚本攻击',该规范后续版本还可防止其他如点击劫持形式的攻击
2) CSP 的实质就是'白名单'制度
[1]、网站开发者'明确'告诉客户端,'哪些外部资源'可以'加载'和'执行',等同于提供白名单
[2]、它的实现和执行全部'由浏览器完成',开发者只需'提供CSP头配置'
[3]、来限制'哪些外部资源(如JavaScript、CSS、图像等)'可以'被加载',从'哪些url'加载
3) 大大增强了'网页的安全性',攻击者即使发现了漏洞,'也没法'注入脚本
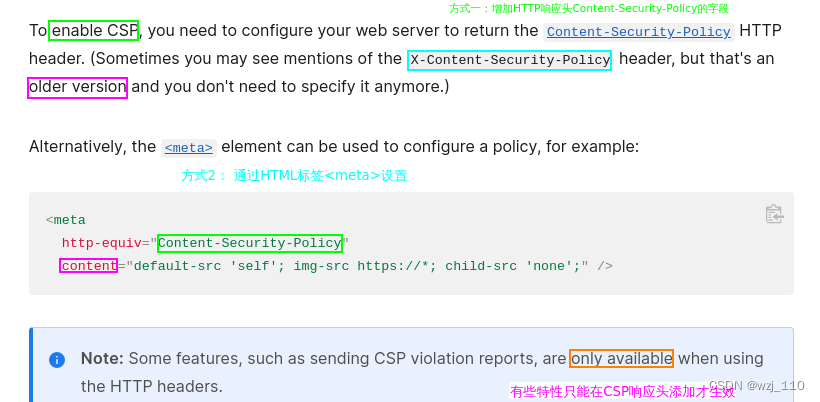
② 启用CSP的两种方法

方式1: --> 添加'响应头',注意"单双引号"嵌套
add_header Content-Security-Policy "script-src 'self'; object-src 'none'";
方式2: --> html中'head标签'内嵌'meta标签'
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; img-src https://*; child-src 'none';" />
备注: 如果 HTTP 头与 Meta 定义同时存在,则'优先采用 HTTP 中'的定义
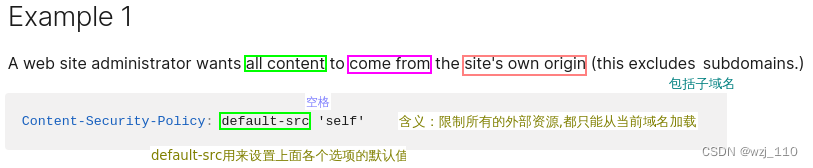
③ CSP语法
1) default-src是'CSP指令',多个指令之间用'英文分号;'分割;
2) 'self'是指令值,'多个'指令值用'英文空格'分割④ CSP指令汇总 各个指令的解读
实质: '资源类型' 限制选项,掌握'常见'的即可
1) script-src:定义'js文件'的过滤策略
2) style-src: 样式表'css'
3) img-src: 图像'各种格式'
4) media-src: 媒体文件'音频和视频' --> 如' <audio>, <video>'等元素
5) font-src: 字体文件
6) object-src:插件'比如 Flash'
7) child-src: 框架
8) frame-src: 嵌入的'子frame'资源 '比如<frame>、<iframe>、<embed>'
9) connect-src:定义请求连接文件的过滤策略 '(通过 XHR、WebSockets、EventSource等)'
script-src * 'self' 'unsafe-eval' 'unsafe-inline' blob: data: gap:;
10) worker-src:worker脚本 --> "了解"
11) manifest-src:'manifest 文件'
12) default-src 'self' 用来设置上面'各个选项'的'默认'值 --> "当前域名",需要'加引号'
备注: 如果同时设置某个单项限制'比如font-src'和'default-src',前者会'覆盖'后者
+++++++++++ "其它" +++++++++++
base-uri:限制'<base#href>'
form-action:限制'<form#action>'
重点:1 如果同一个限制选项'使用多次',只有'第一次'会生效
重点2:由于 img-src '不存在',它使用的是 'default-src'
Content Security Policy (CSP)中blob:的用法 object-src blob
⑤ default-src指令


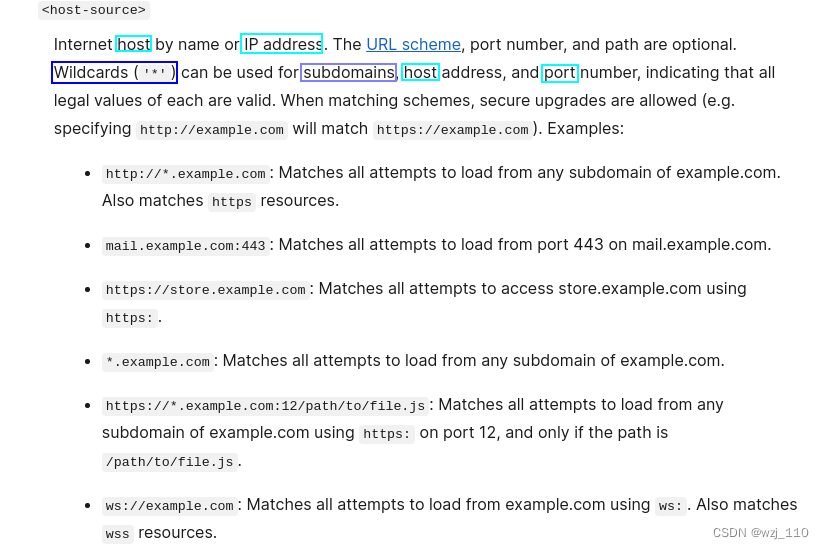
⑥ CSP 常用指令值
'self': 只能加载自身相同的域资源,其他如 'data: 、blob:' 就不能了
每个'CSP限制选项'可以设置'以下几种值',这些值就构成了'白名单'。
1) 主机名:example.org,https://example.com:443
2) 路径名:example.org/resources/js/
3) 通配符:*.example.org,*://*.example.com:*'(表示任意协议、任意子域名、任意端口)'
4) 协议名:https:、data:
5) 关键字'self':当前域名,需要'加引号'
6) 关键字'none':'禁止'加载任何外部资源,需要加引号组织内联代码执行和eval功能
host和schema



⑦ 报错汇总
connect-src报错 https://*不生效使用https: 其它报错 Refused to load the image 'blob:
1) 上传图片'失败'
Refused to connect to 'blob:http://XXX' because it violates the \
following Content Security Policy directive: "connect-src 'self'"
1) the 'violated directive' is "connect-src 'self'",
2) but your <meta CSP> contains 'connect-src * blob: data: gap:';
2) image报错 --> '由于*不包含blob:'
Refused to load the image 'blob:'
[1]、将 'img-src blob:' 添加到 Content-Security-Policy 值
[2]、或者将 'blob:' 添加到现有的 'default-src' 值vue项目构建后CSP报错解决办法 CSP 256报错 CSP常见报错汇总
⑧ 参考链接
阮神Content Security Policy 入门教程
内容安全策略
CSP内容安全策略
Chrome插件modheader,通过随意设置响应头来测试CSP
+++++++++ 缓存新鲜度的案例 -->'时间不同步很常见(5s)'或者'时钟不同步'等,用nginx来模拟