最新版 Cesium(1.99.0) 构建封装开发环境以及遇到问题
- 使用版本
- Webpack4.* 集成 Cesium 错误
- 官方示例介绍
- 官方示例配置介绍:
- 官方示例配置补充:
- webpack5 过程学习资料
- githup 完整项目
最近项目用 Cesium 比较多,因此想把常用的功能进行封装,为了方便,打算 基于 ES6 架构 做封装。
项目开始阶段,想基于之前项目 (Cesium1.84) 搞得一个 ES6 环境(Webpack4.×),结果启动一直有问题。经过不断尝试,发现 Cesium1.84 之前版本没问题,相同的配置,升级 Cesium1.84 之后版本就会报错。
尝试改错无果,最后决定升级 Webpack5。开始在 Webpack4.× 基础上做升级,结果也是出现各种问题。
不建议直接由 Webpack4 升级为 Webpack5。
最后偶然在搜索到 Cesium 官方有 Webpack5 示例,于是克隆下来,参照的改,终于完成基础架构。
本文主要介绍 Webpack4.× 集成 Cesium 错误、官方示例介绍、官网示例补充、 Webpack5 学习、完整项目。
使用版本
node:v16.16.0
npm:8.17.0
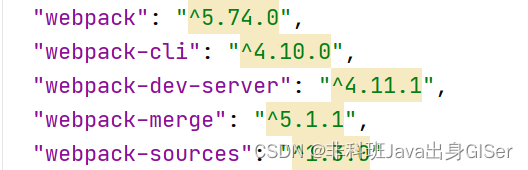
webpack:5.74.0
webpack-dev-server: 4.11.1
Cesium:1.99.0



Webpack4.* 集成 Cesium 错误
1. 过程错误
经过不断的试错,发现 Cesium1.84.0 之前的版本,Webpack4.× 环境基本都是正常的,启动服务和编译都没问题。
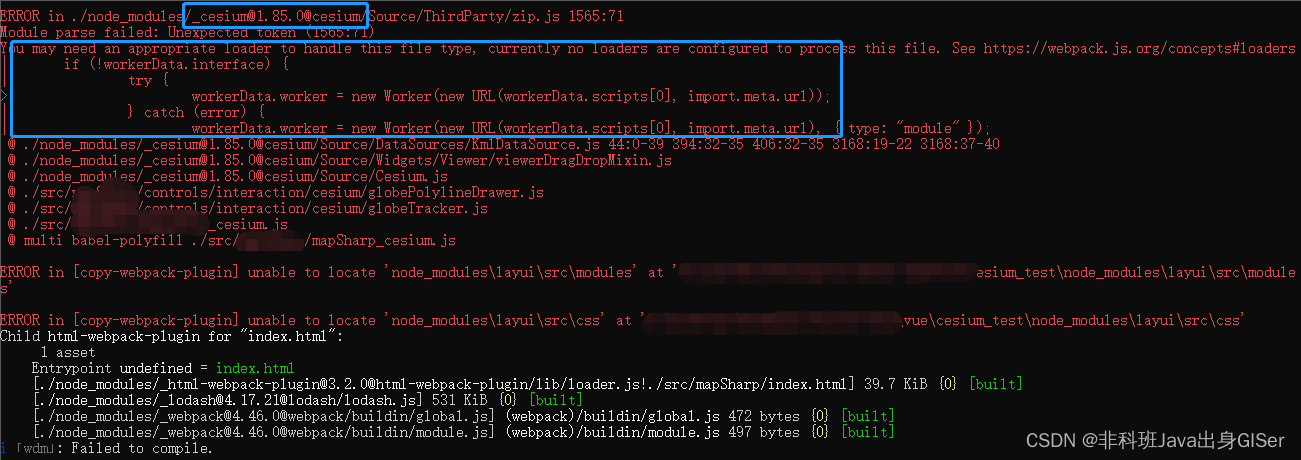
但是 Cesium1.85.0 至 Cesium1.95.0,webpack4.× 环境下报错如下:

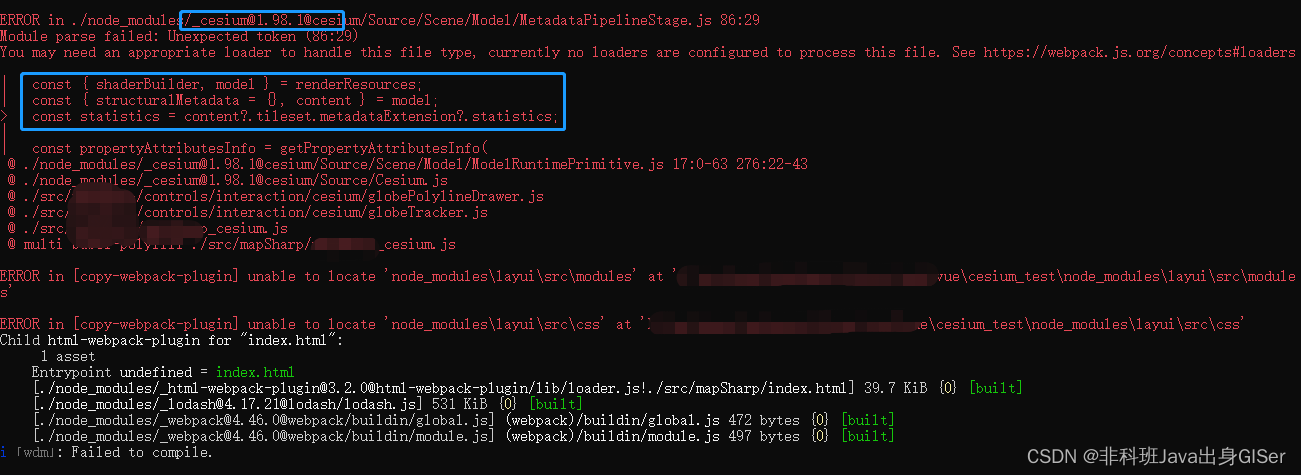
升级至 Cesium1.96.0及以上的版本,webpack4.× 环境下报错如下:

2. 过程博客
试错过程中,遇到的错误以及搜索的解决办法(多数不奏效):
nodejs require/import 导包报错以及解决方法 ,Cesium 1.84 之前版本应该是需要 require 相关配置,最新版因采用 ES6 架构,不需要额外配置 require。
Using Dynamic import in Node.js lets us import ES6 modules in CommonJS code, and more - UPDATED,跟上边错误一致,也是 require 配置问题。
error in ./src/assets/images/logo.png报错,图片静态资源问题。
cesium报错error in ./node_modules/cesium/Source/ThirdParty/zip.js 的解决办法,这个是 Webpack4 不识别 ES6 某些操作符的问题。
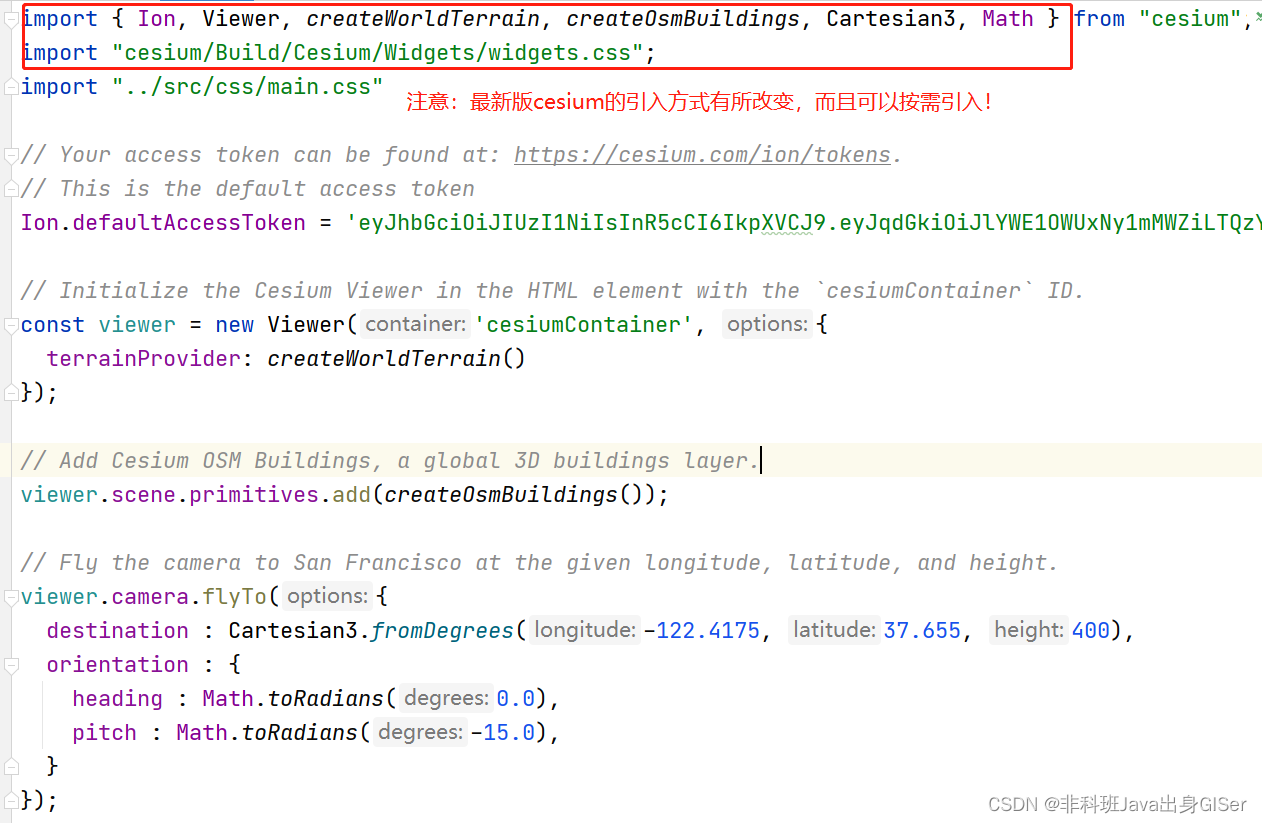
为何在打包工具中导入 Cesium 的 css 失败了?(新版已修复),Cesium 1.84-1.95 间某个版本问题,后期版本已修复。
Can not import widgets.css file not exported from package.json #9212,同上。
webpack4升级到webpack5经验总结,有一定参考价值。
Invalid options object. Dev Server has been initialized using an options object that d,有一定参考价值。
webpack < 5 used to include polyfills for node.js core modules by default.,有一定参考价值。
除了遇到的问题,还有一些已经过期的博客(低于 Cesium 1.84):
笔者也被这些博客耽误一些时间,至于旧版本能不能配置成功,未尝试!
Cesium深入浅出之webpack搭建框架(讲解详细,有示例,版本 cesium1.77)
Cesium官方教程13–Cesium和Webpack(教程还不错,只是webpack4.*,仅适用于 版本低于 cesium1.84.0)
另外,还有一个 vue 版本,由于笔者封装不需要 vue 环境,因此未深入研究:
Vue2+Cesium1.9+热力图开发笔记
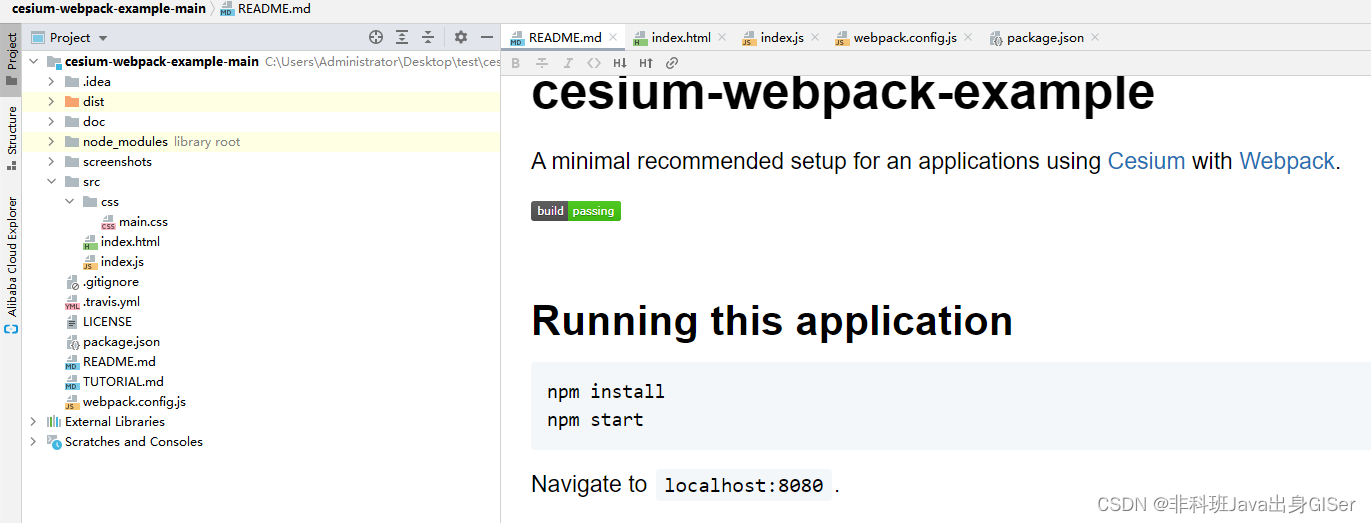
官方示例介绍
Cesium 提供的 Webpack 官方示例,可以直接运行,也没什么问题,可以根据自己的需求调整即可。
官方示例配置介绍:

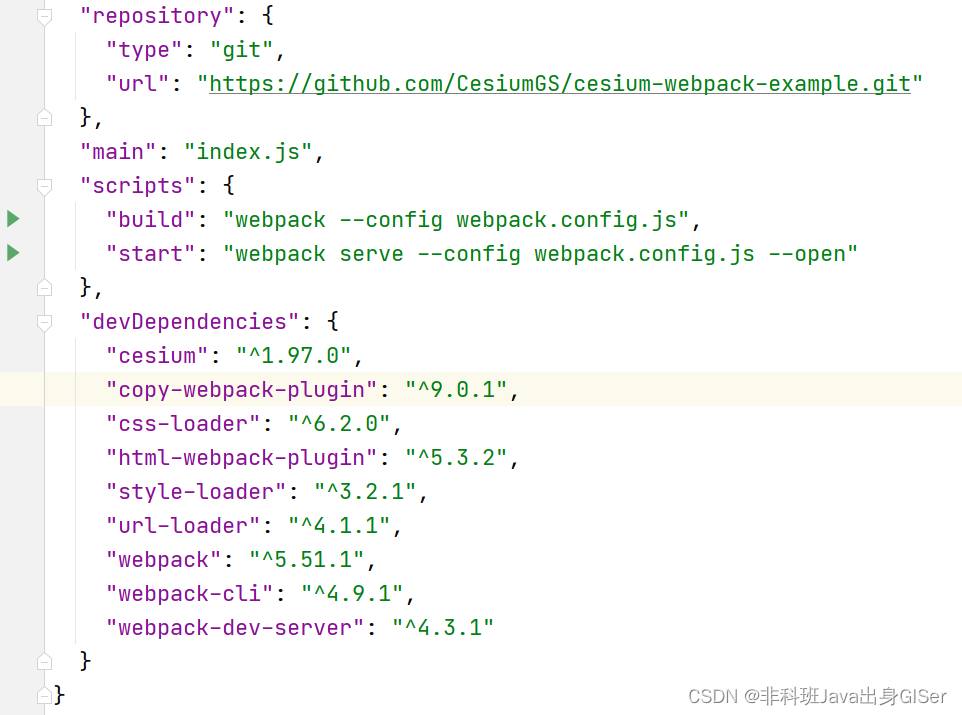
- package.json 文件

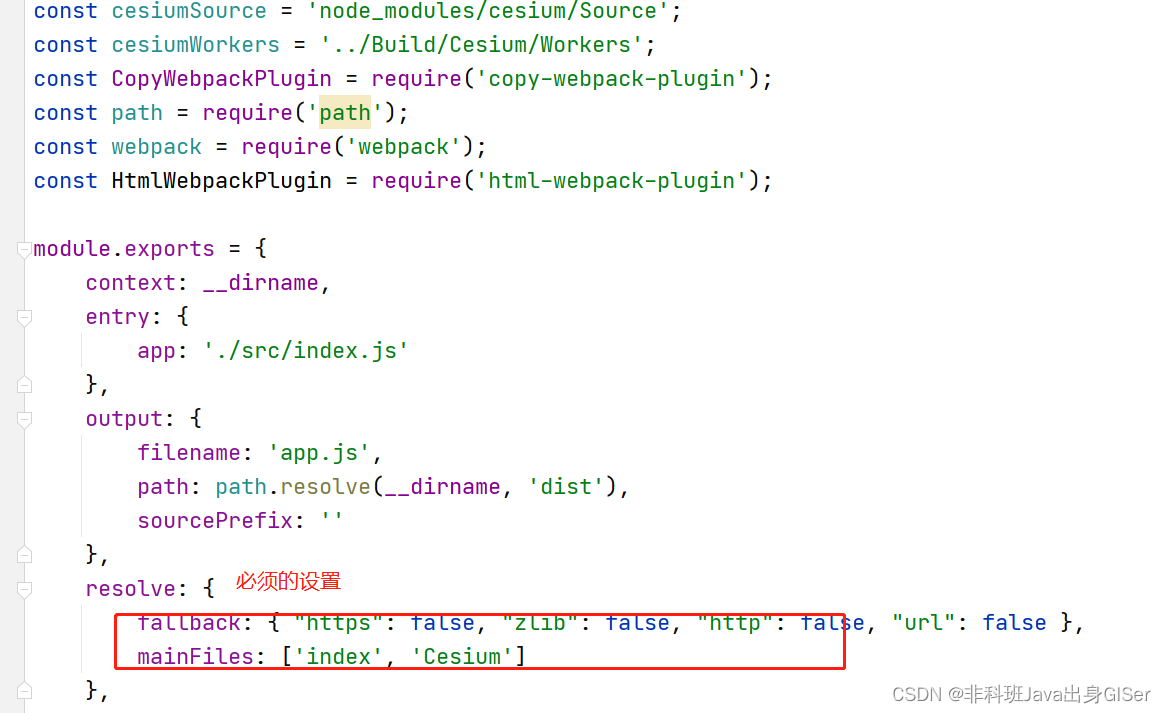
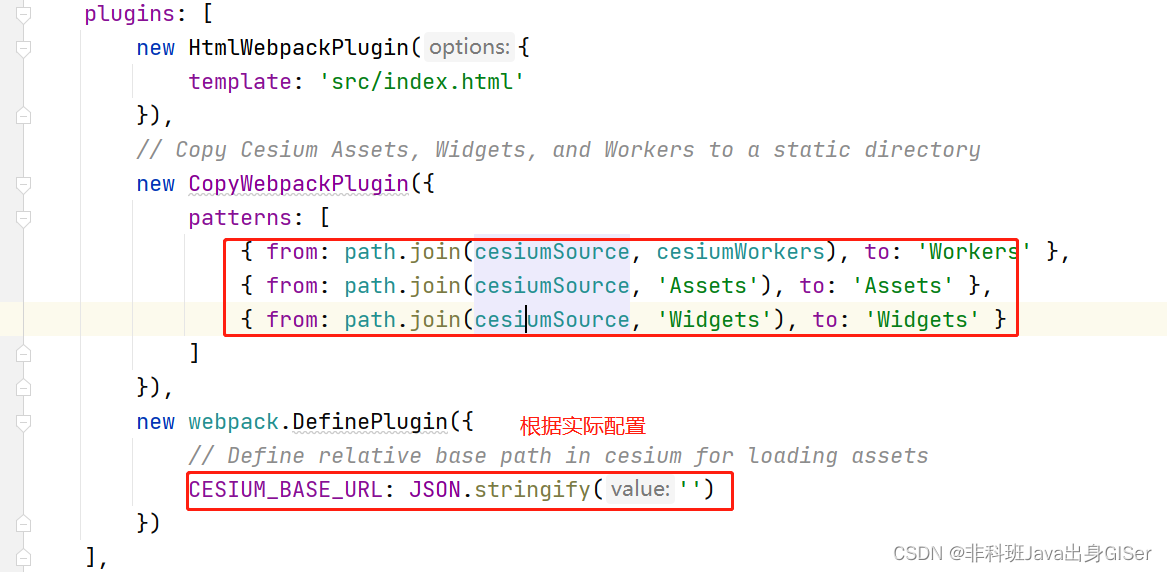
2. webpack.config.js 配置文件


4. index.js 入口文件

官方示例配置补充:
官方示例中缺少 代码混淆和 gzip 压缩,这里补充一下:
webpack.config.js 配置文件
1. 代码混淆
//压缩混淆加密
const TerserWebpackPlugin = require("terser-webpack-plugin");
optimization: {
minimize: true,
minimizer: [
new TerserWebpackPlugin({
minify: TerserWebpackPlugin.uglifyJsMinify,
// `terserOptions` options will be passed to `uglify-js`
// Link to options - https://github.com/mishoo/UglifyJS#minify-options
terserOptions: {
annotations: false,
// ie: false,
},
}),
],
}
2. 开启 gzip 压缩
// 压缩代码
const CompressionPlugin = require("compression-webpack-plugin");
plugins: [
// 开启 GZIP 压缩
new CompressionPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
threshold: 10240,// 大于10kb的才被压缩
// minRatio: 0.8,//压缩比例
// test: /\.js$|\.css$|\.html$/,
test: /\.js$|\.css$/,
// 不压缩 cesium 资源
exclude: /\/sphere/,
}),
]
webpack5 过程学习资料
试错太久,这里记录一下 webpack5 不错的学习资料。
webpack5 介绍
html-webpack-plugin文档
html-webpack-plugin详解
webpack5 SplitChunksPlugin 实用指南
webpack5 SplitChunksPlugin 使用说明
TerserWebpackPlugin文档
CompressionWebpackPlugin文档
githup 完整项目
ES6 封装基础架构
参考博客均已在文中注明