Ruby学习心得
学了几天,Ruby2D这个项目我差不多把教程里面的东西做完了,感觉还好,只要每天一有空的话就去做的话就可以快速做好一个项目,不过还是会有一点虚浮感,但学习也是一个不能拖的事情,所以为了平衡速度与效率,我接下来将开始写这个小游戏的总结来巩固自己的知识
大体总结
Ruby2D我认为主要分为一下几个部分:
1、地图的绘制,Tilemap等工具的应用,以及2Dcamera下角色的显示,图层的遮盖关系问题。
2、Ruby的动作,enemy的运动设置,发射飞弹、碰撞检测等等行为逻辑的运动,以及是否贴合现实世界,不会显出一种诡异感
3、动画的控制,这里的Ruby的运动轨迹没有采用骨骼动画来处理,而是对于每个动作都画了四帧图片,通过动画混合树监听行动方向来处理Ruby的动作变化
4、UI血条的处理、camera跟随以及UI血条的制作,再加上音效的控制
1、地图绘制与图层遮罩关系
这里我们主要使用的是Tilemap来绘制地图


创建好后点开可以直接拿里面的图片开画,还有RuleTile等一系列功能我认为其实没有太大必要,这种只能瓦片对初学者很不友好,而且我认为这是美工该干的活,主程我们只要会切割瓦片就行了
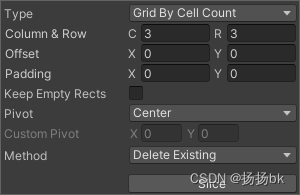
将sprite mode改成从single(单一的)改成Multiple(多个的)然后sprite Editor->slice(切割)把上面两个参数改成3

像这样
这样就可以了,我们切割好图片只要打开Tilemap就可以随心所欲编辑了
至于图层的遮罩问题
我们需要设置一个东西
Transprency sort Axis设置为(0,1,0)
排序顺序按Y轴排序,这是一个优先级的关系
官方描述是:描述方向的轴,将沿此方向测量对象距离,从而进行排序。
我认为这就是告诉你按Y轴排序就完事了,假如是X轴就把X设为1,假如要混合的话就1,2,3,灵活随机应变调参数就行。
这里我们调整一下锚点和渲染器就行
2、Ruby的动作,发射飞弹,enemy的代码描写
这里是比较多也是比较重要的地方,逻辑上也容易搞混,所以这里代码的工整与规范需要注意
这里我已经写了三篇博客了,我就不多说了,确实有点多,写总结是巩固记忆不是给自己添堵我就贴个链接好了
https://blog.csdn.net/qq_63499305/article/details/130081269?spm=1001.2014.3001.5501//这里是飞弹
https://blog.csdn.net/qq_63499305/article/details/130052354//这里是enemy控制
https://blog.csdn.net/qq_63499305/article/details/129958273//这里是Ruby控制
不过有几个点值得记录
一是里面用到的几个api
还是很好用的
GetComponent<>();//获取组件,基础中的基础
Input.GetAxis(“horizontal/vertical”);//一般用来获取水平或垂直输入
Input.GetKeyDown(KeyCode.C);//获取键盘输入,这里的C可以替换成键盘上的其他按键
component.SetActive(true);相当于开关,是否让这个组件处于开启或关闭状态
rigidbody2d.velocity;//获取刚体的速度
Vector2.magnitude;//获取向量长度
Vector2.MoveTowards(vel, Vector2.zero, faccel * dt);第一个参数是当前向量,第二个是目标值,第三个参数是每一次靠近的长度,还是很好用的,上面这个是我程序上copy下来的,算是示例
Animator.SetFloat(“MoveX”,1);//这里控制动画,float可以改成trigger之类的数据类型注意格式
currentHealth = Mathf.Clamp(currentHealth + amount, 0, maxHealth);这个是将一个值限制在一个范围内,好用
GameObject projectileObject = Instantiate(projectilePrefab, rb2d.position + Vector2.up *
0.5f, Quaternion.identity);
创建一个游戏对象,projectilePrefab需要先创建一个gameobject变量再挂载在我们的游戏对象上
audioSource.PlayOneShot(clip);//播放音乐
Destroy(gameObject);//删除自己
rigidbody2d.simulated = false;//将该刚体从物理系统中删除(可恢复)
mask.rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, mask.rectTransform.rect.width * value);//设置mask遮罩长度
就这么多了
3、动画控制
这里我发的博客也挺详细了
https://blog.csdn.net/qq_63499305/article/details/130052354?spm=1001.2014.3001.5502
再过多赘述显得啰嗦
4、camera跟随以及UI血条处理
血条我也有发博客,不得不说实时记录还是爽啊,到这种总结的时候省了好多活
https://blog.csdn.net/qq_63499305/article/details/130116201?spm=1001.2014.3001.5502
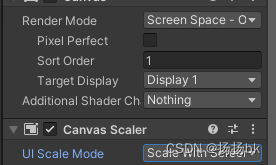
不过我试了一下,在不同分辨率下,我们的摄像机高度似乎是不一样的,这会导致我们在有些分辨率下UI血条显示不出来的问题,原因是Canvas画布大小的变化问题
经过查找,我找到了解决方案

UIScaleMode:UI尺寸变化方法
withScreen:随着屏幕变化而变化
这样设置就行了
注意点差不多就这样了
5、最后(小感悟)
听天命地前一句是尽人事,尽人事以后才应该听天命,首先把握好自己能做到地界限在哪里吧。