【零基础学习】Javascript 快速入门
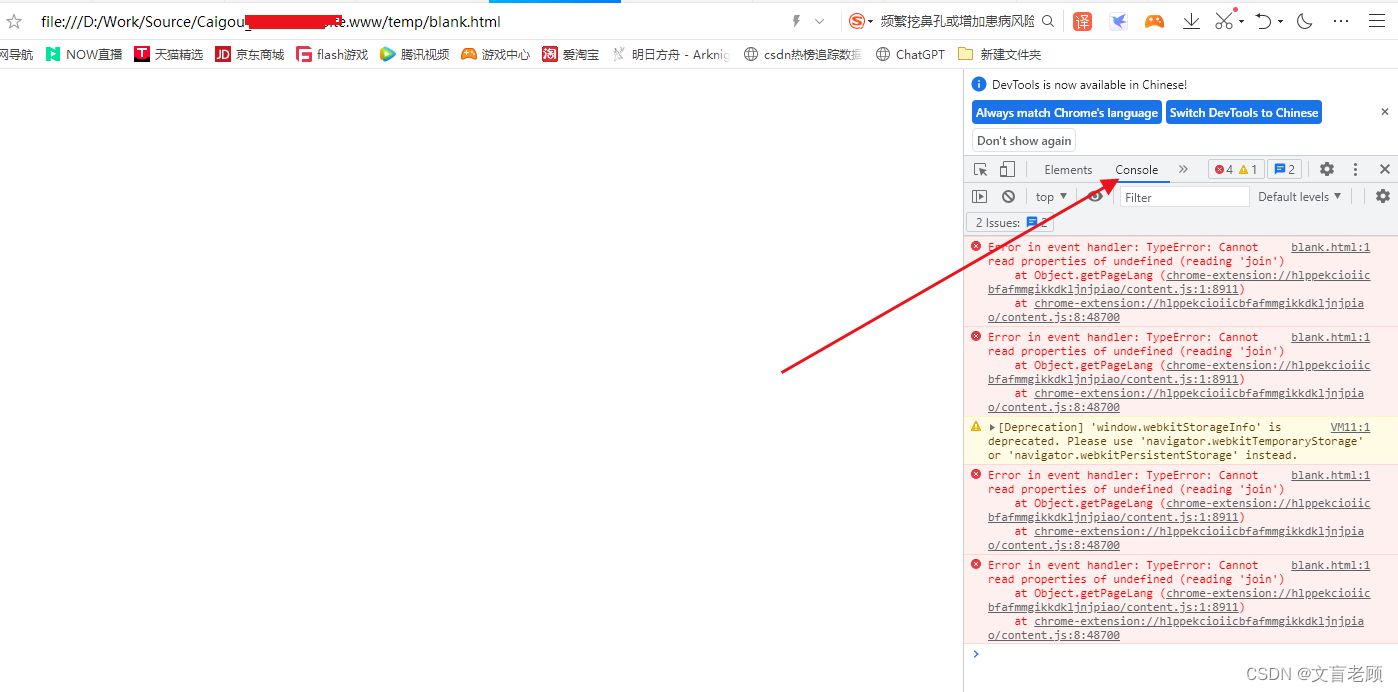
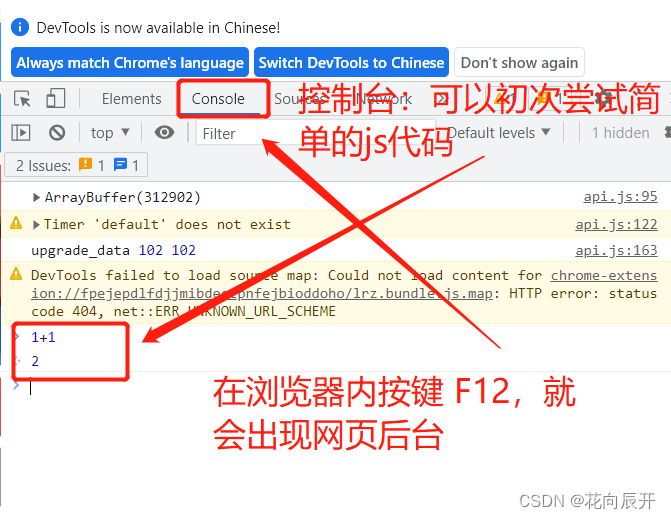
- 前言:如何解决错误提示(Error)
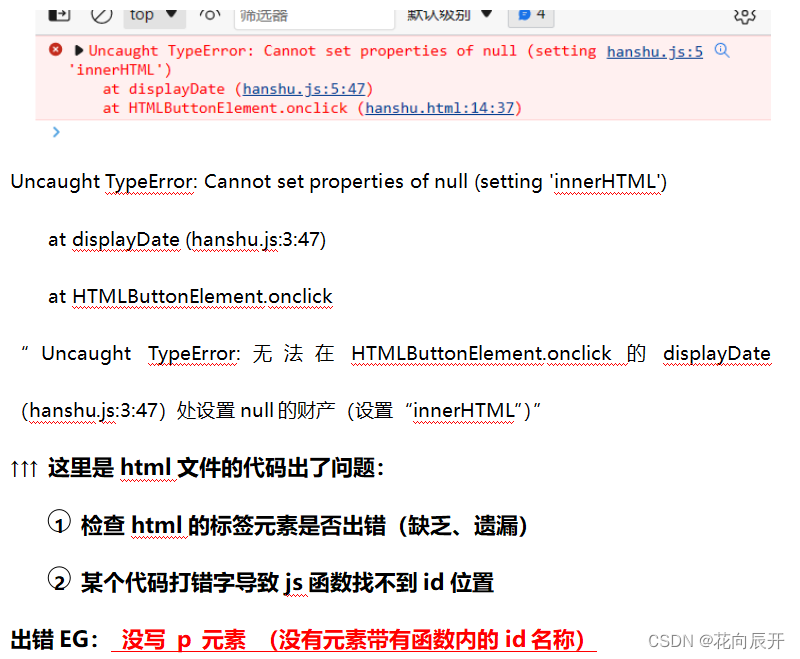
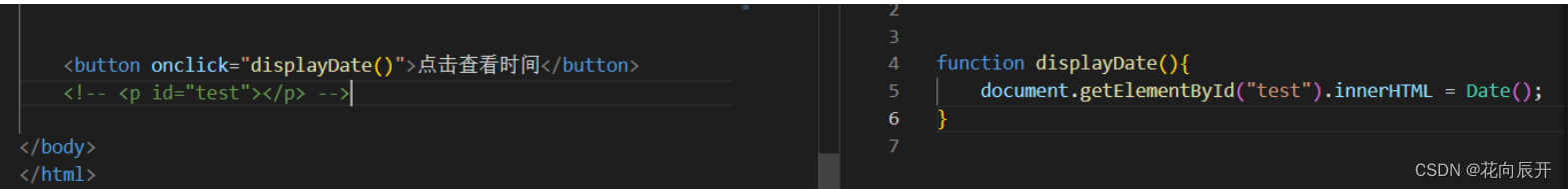
- Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
- Uncaught ReferenceError: displayDate is not defined at HTMLButtonElement.onclick
- 安装Visual Studio Code 开发环境软件
- VS Code 的Web前端-插件拓展
- Javascript 是什么,干什么,怎么用
- 是什么
- 干什么
- 怎么用
前言:如何解决错误提示(Error)
Uncaught TypeError: Cannot set properties of null (setting ‘innerHTML’)


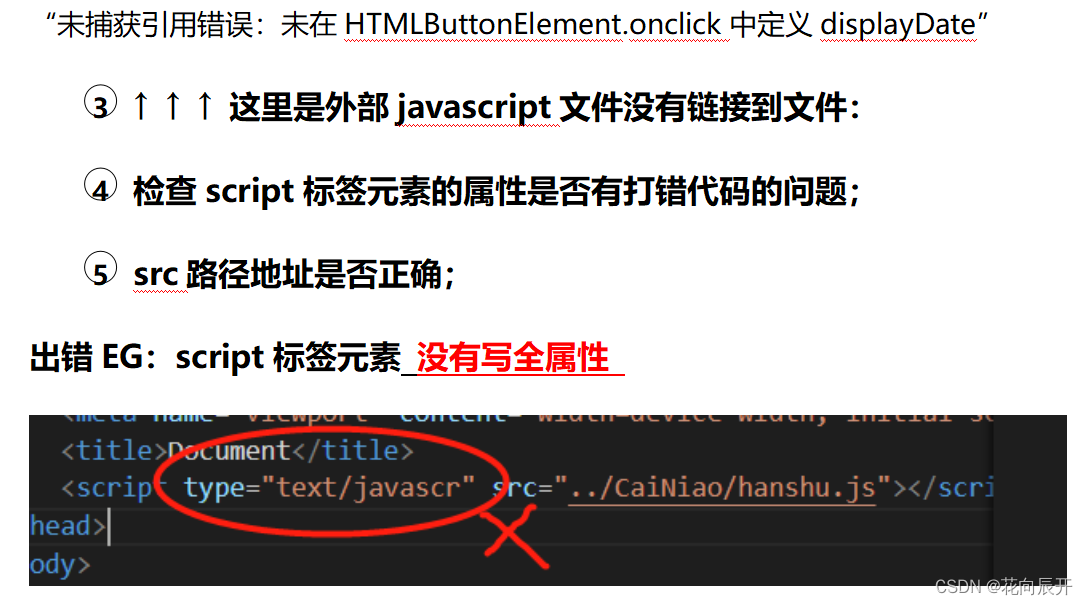
Uncaught ReferenceError: displayDate is not defined at HTMLButtonElement.onclick

-------更多的错误纠正可以继续关注花花的博客文章哦,后期就会出一遍错误纠正的相关文章。
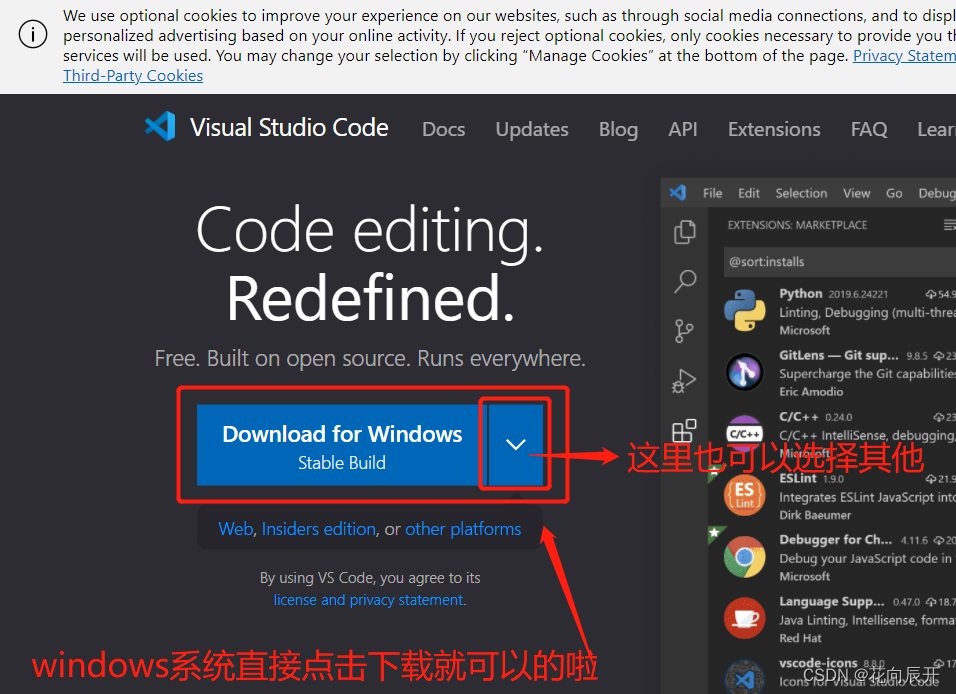
安装Visual Studio Code 开发环境软件
官网下载链接: link
这个软件在花花这里是非常推荐的,学校出来那段时间去参加了培训使用的软件就是这个,后面发现这个软件

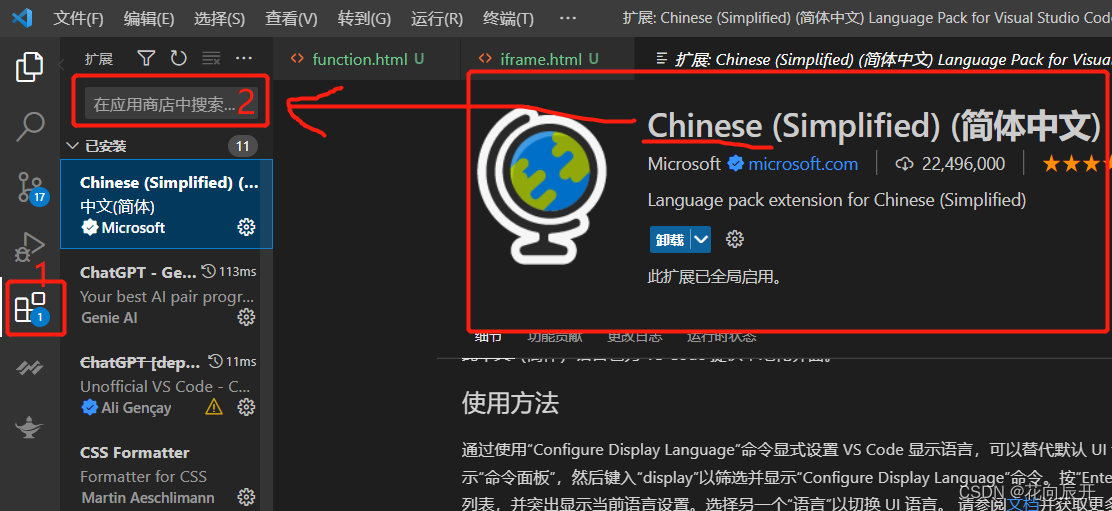
VS Code 的Web前端-插件拓展

🌸🌸🌸 花花这里有些推荐使用的插件:(自行选择)





🙋 每个插件的详细作用,在安装chinese中文后,软件上的英文介绍也会成中文,其他更便捷的插件也欢迎你们到评论区喝喝茶 ☕️ 🍰
Javascript 是什么,干什么,怎么用
是什么
JavaScript 语言用来编写在Web 页面中运行的程序。
“很多官方解释,👩花花就直接剪短的说了,亲们理解即可哦”
干什么
JavaScript 可以控制一个web 页面的外观,并且当浏览器点击按钮或移动鼠标饿时候,它让页面做出响应。
怎么用

按上面安装好开发环境后,我们也可以直接在vscode里面进行js的代码编写啦 😎😎😎
-
建立文件

html 和 js 文件的名字需要一样,这样方便它们后面外部链接方便一些。 -
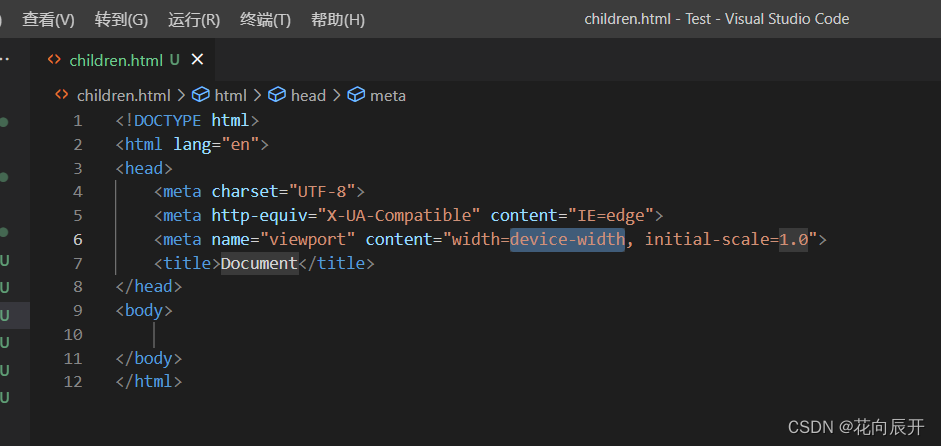
html 文件输入 !后回车:出现网页基础的代码

🌸 : 网页的头部;
🌸 : 网页的“身体”;
“一开始我们在html的文件上熟悉基础操作先⤵️,初学者的开始都是模仿,所以我们也从模仿开始🚩”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标题位置</title>
<script> // javascript 在html的代码元素
// 在元素内部即可编写js代码
var name; // 变量名字
name = 123; // 给变量赋值 123
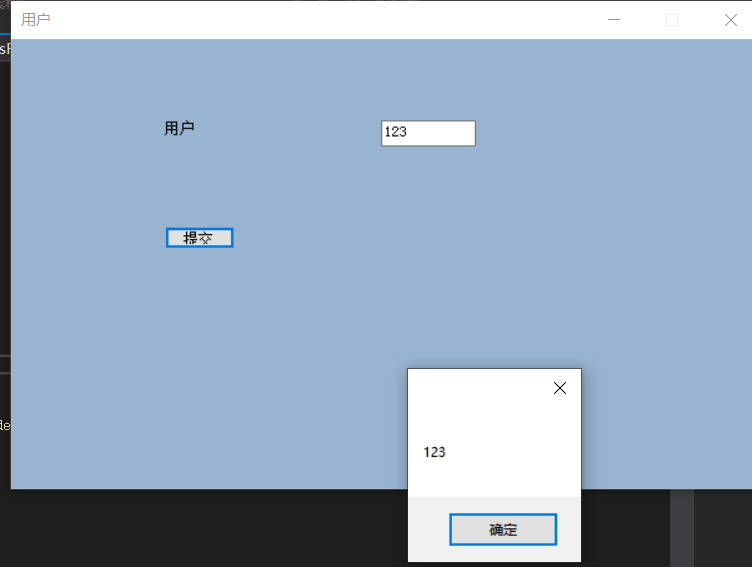
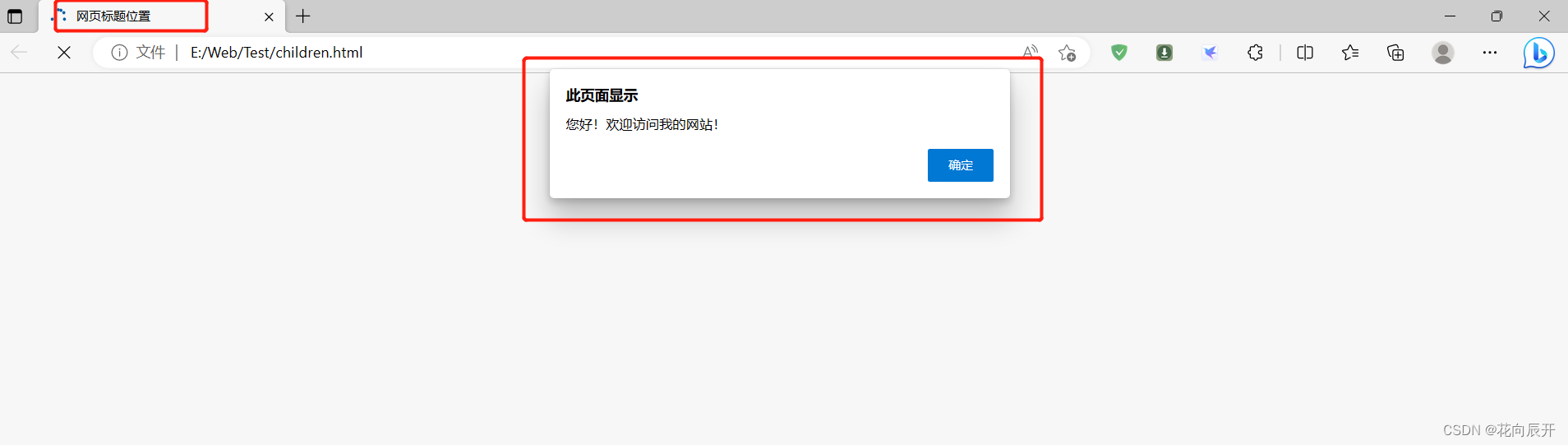
alert("您好!欢迎访问我的网站!");
// 网页的弹出框 代码元素
document.write("你好,javascipt。");
</script>
</head>
<body>
</body>
</html>
❗️ 输入代码的时候习惯把输入法改为英文
❗️ 每段句子后该分号的,习惯分号,准确性更好
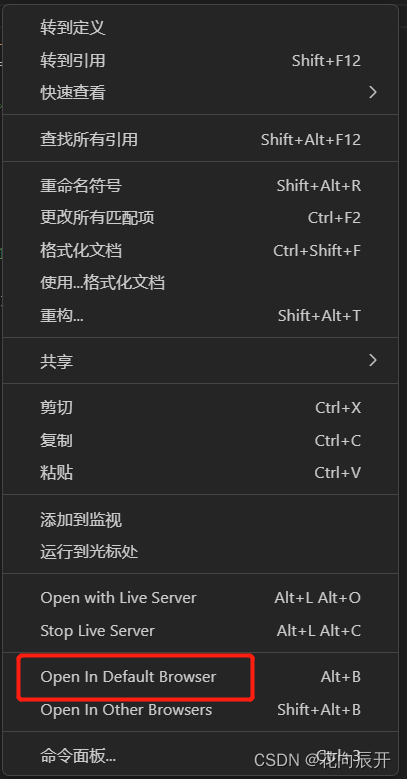
在html内鼠标右键 👇

就会自动帮你使用系统原本的浏览器 🌐 展示代码效果

------ 后续很多代码例子尝试都会出现在我的博客中,希望大家多多关照💖💖💖
🌸小白这边也非常推荐朋友们可以在去买本书去学习,推荐的书也是有很多的啦,评论区非常欢迎各位亲们也出出主意☕️