这里写目录标题
- 1. Code learning tools
- 1.1. Chrome Sourcegraph plugin
- 1.2. Print statements never go out of style
- 1.3. When in doubt, PANIC
- 1.4. Visit the past with GitHub blame
1. Code learning tools
I know what you are thinking. Brad, you are new to Kube and Go and you quickly learned all this. You must be a genius! Well, sadly I have a list of Twitter followers who would be more than happy to jump in with solid concrete evidence that would easily refute that statement. But through the help of others I have identified several tools and techniques that can really help accelerate your ability to learn the Kubernetes source code. In this section I describe my favorite techniques: use of the Chrome Sourcegraph plugin, properly formatted print statements, the use of a Go panic to get desperately needed stack traces, and GitHub blame to travel back in time.
1.1. Chrome Sourcegraph plugin
Morgan Bauer introduced me to one of the coolest tools I have seen for learning Kubernetes code. The Chrome Sourcegraph plugin provides several advanced IDE features that make it dramatically easier to understand Kubernetes Go code when browsing GitHub repositories. Here is an example of how it can help. When I first started looking at Kubernetes code I found the following code snippet absolutely depressing to parse through and understand. It had a ton of functions and it was just overwhelming.

Screen capture of code section I found bewildering and depressing when new to Go and Kubernetes programming styles
When looking at this same piece of code in a Chrome browser with the Sourcegraph extension installed you can hover the mouse over each function and quickly get a description of the function, what is passed into the function and what it returns. This is a huge time saver as you can avoid having to grep the code base to understand where a function is defined and what it does. An example of this is shown in the figure below.

Screen capture of Sourcegraph hover view, which makes it obvious that ContinueOnError operates on a Builder object and returns a Builder object and describes what the function does
The Chrome Sourcegraph extension also has an advanced view that provides the ability to peek into the function that is being invoked. This extremely useful capability is shown here.

Screen capture of Chrome Sourcegraph advanced view that provides the ability to peek into the function that is being invoked
One issue I noticed with Chrome Sourcegraph is that sometimes it hangs and fails to pop up the code details. My experience has been that this is easily fixed by simply hitting the refresh button on the browser.
1.2. Print statements never go out of style
Adding print statements as I have shown throughout this article is a huge help to validating that the code is executing in fashion that matches how you are interpreting it. The %#v formatting option shown below typically provides the best debugging information. Don’t forget that you may have to add "fmt"to your list of imports if it is not already included in the module.
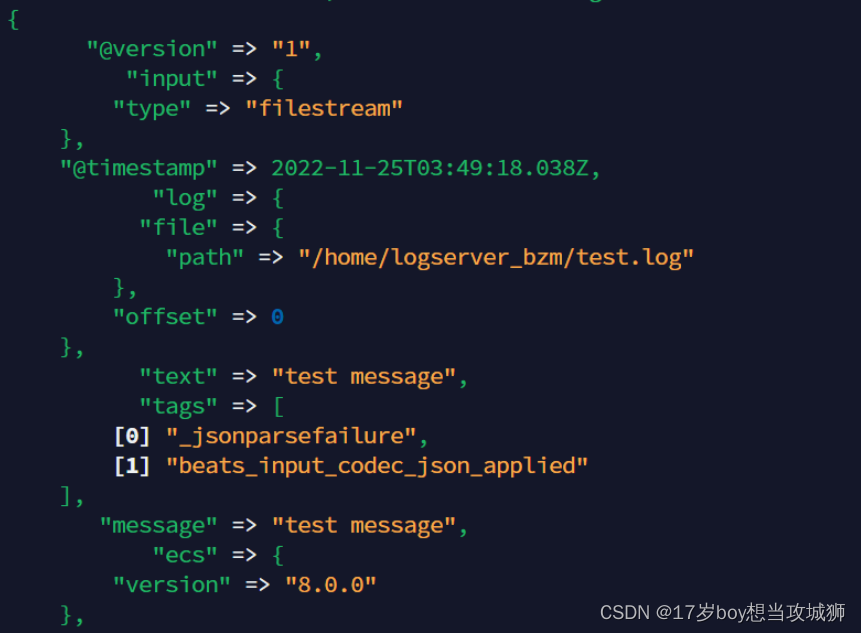
fmt.Println("\n createAndRefresh Info = %#v", info)
1.3. When in doubt, PANIC
I was having a very difficult time determining how the createAndRefresh function in Create.go was invoked. Finally, I decided to throw in a panic into the code to force a stack trace to be generated and printed to the screen. The code below shows how I added a panic to the function. This was a huge help as it helped me to determine which type of Visitor was actually being used to invoke the createAndRefresh function.
func createAndRefresh(info *resource.Info) error {
fmt.Println("\n createAndRefresh Info = %#v", info)
panic("Want Stack Trace")
obj, err := resource.NewHelper(info.Client, info.Mapping).Create(info.Namespace, true, info.Object)
if err != nil {
return err
}
info.Refresh(obj, true)
return nil
}
1.4. Visit the past with GitHub blame
Sometimes you look at some lines of source code and you think to yourself, what was the person thinking when they committed those lines of code. Thankfully, the GitHub browser interface has a blame option available as a button on the user interface. The figure below shows the location of the blame button.

Screen capture of blame button on the GitHub browser interface
When you push the blame button, you are given a view of the code that has the commits responsible for each line of code in the source file. This allows you to go back in time and look at the commit that added a particular line of code and determine what the developer was trying to accomplish when that line of code was added. The figure below illustrates the use of the blame option and on the left hand side all the commits are listed.