文章目录
- 🍓🍓BRVAH 上部
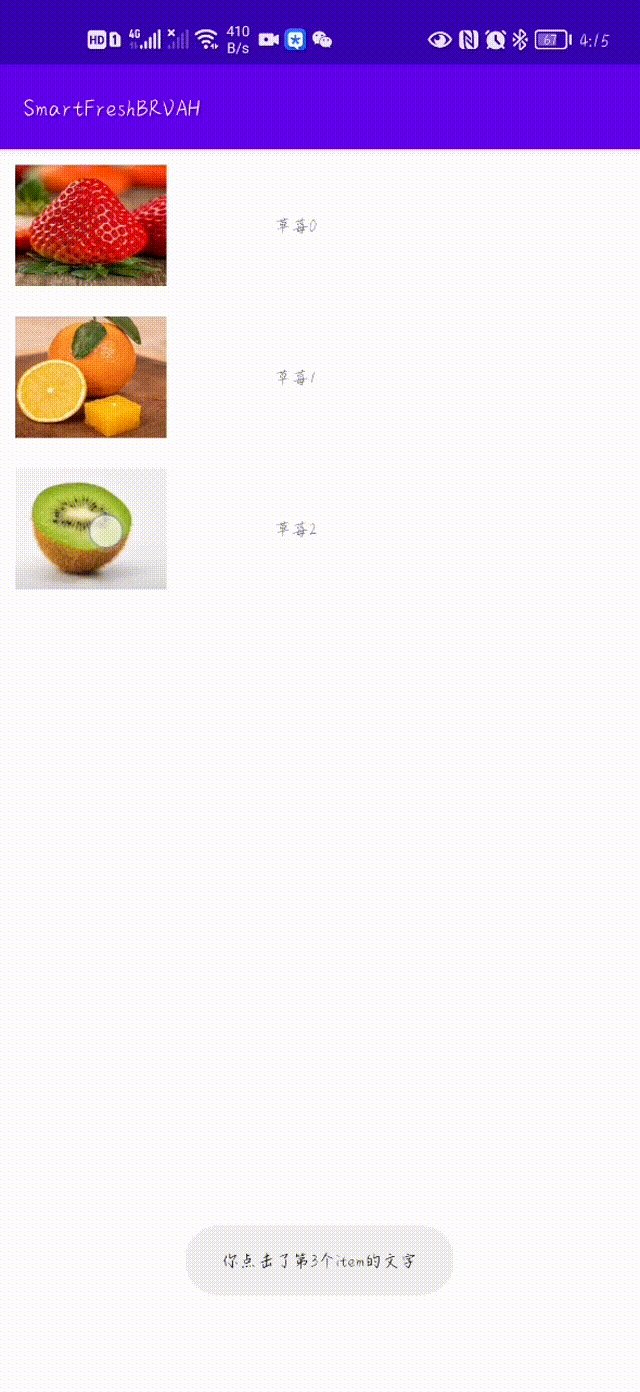
- 🍄🍓动态图结果展示
- 🍄🍄myAdapter.java【第一个布局适配器】
- 🍄🍄youAdapter.java【第二个布局适配器】
- 🍄🍄MainActivity.java【主活动】
- 🍄🍄Person.java【Person对象类】
- 🍄🍄Pictures.java【Picture对象类】
- 🍓🍓BRVAH 下部
- 🍎🍎自定义动画
- 🍎🍎空布局
- 🍎🍎头部
- 🍎🍎头部
BRVAH是一个强大的RecyclerAdapter框架(什么是RecyclerView?),它能节约开发者大量的开发时间,集成了大部分列表常用需求解决方案。为什么会有它?请查看「Android开源框架BRVAH由来篇」该框架于2016年4月10号发布的第1个版本到现在已经一年多了,经历了800多次代码提交,140多次版本打包,修复了1000多个问题,获得了9000多star,非常感谢大家的使用以及反馈。
本篇为BRVAH的使用指南以及包含常见问题会第一时间更新最新的使用方法。最新版本请查看releases,由于持续更新。
下面我们就来看看这个开源框架的使用吧

🍓🍓BRVAH 上部
🍄🍓动态图结果展示

🍄🍄myAdapter.java【第一个布局适配器】
package com.example.Adapter;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.viewholder.BaseViewHolder;
import com.example.brvhrecycleviewadapter.R;
import com.example.domain.Person;
import com.example.domain.Pictures;
import org.jetbrains.annotations.NotNull;
import java.util.List;
public class myAdapter extends BaseQuickAdapter<Person, BaseViewHolder> {
public myAdapter(int layoutResId, List<Person> data) {
super(layoutResId,data);
}
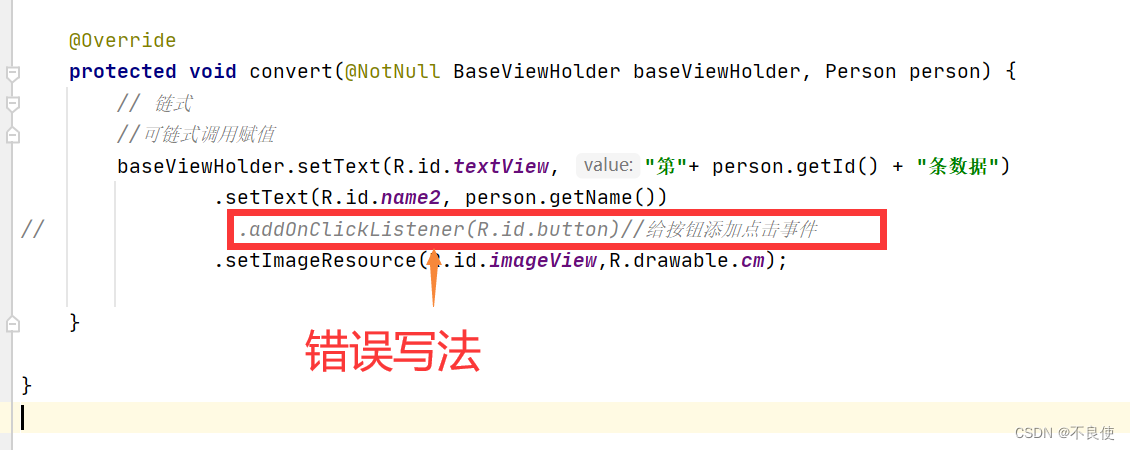
@Override
protected void convert(@NotNull BaseViewHolder baseViewHolder, Person person) {
// 链式
//可链式调用赋值
baseViewHolder.setText(R.id.textView, "第"+ person.getId() + "条数据")
.setText(R.id.name2, person.getName())
// .addOnClickListener(R.id.button)//给按钮添加点击事件
.setImageResource(R.id.imageView,R.drawable.cm);
}
}
注意

这是错误写法,对于布局中的的那个item对象的子控件监听这种方法已经被干掉了,新的方法需要在主活动MainActivity.class中注册。
例如: adapter2.addChildClickViewIds(R.id.img,R.id.tV);
注册布局中item对象里面的img控件和tV控件
🍄🍄youAdapter.java【第二个布局适配器】
package com.example.Adapter;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.viewholder.BaseViewHolder;
import com.example.brvhrecycleviewadapter.R;
import com.example.domain.Pictures;
import org.jetbrains.annotations.NotNull;
import java.util.List;
public class youAdapter extends BaseQuickAdapter<Pictures, BaseViewHolder> {
public youAdapter(int layoutResId, List<Pictures> pictureData) {
super(layoutResId,pictureData);
}
@Override
protected void convert(@NotNull BaseViewHolder baseViewHolder, Pictures pictures) {
baseViewHolder
.setText(R.id.tV,pictures.getName())
.setBackgroundResource(R.id.img,pictures.getId());
}
}
🍄🍄MainActivity.java【主活动】
package com.example.brvhrecycleviewadapter;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.animation.Animator;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.animation.AlphaInAnimation;
import com.chad.library.adapter.base.animation.BaseAnimation;
import com.chad.library.adapter.base.listener.OnItemChildClickListener;
import com.chad.library.adapter.base.listener.OnItemClickListener;
import com.chad.library.adapter.base.listener.OnItemLongClickListener;
import com.example.Adapter.myAdapter;
import com.example.Adapter.youAdapter;
import com.example.domain.Person;
import com.example.domain.Pictures;
import org.jetbrains.annotations.NotNull;
import org.jetbrains.annotations.TestOnly;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView,recyclerView2;
private List<Person> datas;
// private List<Pictures> pictures;
private List<Pictures> pictureData;
private myAdapter adapter;
private youAdapter adapter2;
private int[] PictureId;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = findViewById(R.id.RecyclerView);//实例化
recyclerView2=findViewById(R.id.Recycle2);
PictureId = new int[]{R.drawable.cm, R.drawable.cz, R.drawable.mht, R.drawable.nyg,
R.drawable.pg, R.drawable.pt, R.drawable.sl, R.drawable.yt,R.drawable.cm,
R.drawable.cz, R.drawable.mht, R.drawable.nyg,R.drawable.pg, R.drawable.pt,
R.drawable.sl, R.drawable.yt};
pictureData = new ArrayList<>();
Pictures pictures;
for (int i = 0; i < 16; i++) {
pictures=new Pictures();
pictures.setId(PictureId[i]);
pictures.setName("第"+i+"个");
pictureData.add(pictures);
}
//模拟数据
datas = new ArrayList<>();
Person person;
for (int i = 0; i < 8; i++) {
person = new Person();
person.setId(i);
person.setName("第" + i + "条内容");
datas.add(person);
}
//todo 创建布局管理【必有】
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
GridLayoutManager gridLayoutManager=new GridLayoutManager(this,4);
recyclerView2.setLayoutManager(gridLayoutManager);
// GridLayoutManager gridLayoutManager=new GridLayoutManager(this,4);
// recyclerView.setLayoutManager(gridLayoutManager);
//创建适配器
adapter = new myAdapter(R.layout.item, datas);
adapter2=new youAdapter(R.layout.grid_item,pictureData);
// adapter2.setAdapterAnimation(new BaseAnimation() {
// @NotNull
// @Override
// public Animator[] animators(@NotNull View view) {
// return new Animator[0];
// }
// });
// 注册子控件点击事件的 button控件按钮
adapter.addChildClickViewIds(R.id.button);
adapter2.addChildClickViewIds(R.id.img,R.id.tV);
// item 点击监听
adapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(@NonNull @NotNull BaseQuickAdapter<?, ?> adapter, @NonNull @NotNull View view, int position) {
Toast.makeText(MainActivity.this, "你点击了第" + (position + 1) + "条信息", Toast.LENGTH_SHORT).show();
}
});
// item长按监听
adapter.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(@NonNull @NotNull BaseQuickAdapter adapter, @NonNull @NotNull View view, int position) {
Toast.makeText(MainActivity.this, "你长按了第" + (position + 1) + "条信息", Toast.LENGTH_SHORT).show();
return false;
}
});
// Listview 中item的点击事件监听
adapter.setOnItemChildClickListener(new OnItemChildClickListener() {
@Override
public void onItemChildClick(@NonNull @NotNull BaseQuickAdapter adapter, @NonNull @NotNull View view, int position) {
Toast.makeText(MainActivity.this, "你点击了" + (position + 1) + "button按钮", Toast.LENGTH_SHORT).show();
}
});
// 两个 adapter2 事件
adapter2.setOnItemChildClickListener(new OnItemChildClickListener() {
@Override
public void onItemChildClick(@NonNull @NotNull BaseQuickAdapter adapter, @NonNull @NotNull View view, int position) {
switch (view.getId()){
case R.id.img:
Toast.makeText(MainActivity.this,"你点击了"+(position+1)+"图片",Toast.LENGTH_SHORT).show();
break;
case R.id.tV:
Toast.makeText(MainActivity.this,"你点击了"+(position+1)+"文字",Toast.LENGTH_SHORT).show();
break;
}
}
});
//给RecyclerView设置适配器
recyclerView.setAdapter(adapter);
recyclerView2.setAdapter(adapter2);
adapter.notifyDataSetChanged();
}
}
🍄🍄Person.java【Person对象类】
package com.example.domain;
public class Person {
public int id;
public String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
🍄🍄Pictures.java【Picture对象类】
package com.example.domain;
public class Pictures {
int id;
String name;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
🍓🍓BRVAH 下部
🍎🍎自定义动画
效果图》》》
// 第二个布局添加自定义动画
adapter2.setAdapterAnimation(new BaseAnimation() {
@NotNull
@Override
public Animator[] animators(@NotNull View view) {
return new Animator[]{
ObjectAnimator.ofFloat(view, "scaleY", 1, 0.1f, 1),
ObjectAnimator.ofFloat(view, "scaleX", 1, 0.1f, 1)
};
}
});
默认执行一次,想要反复执行可以自行设置。记得这段要添加在MainActivity.java的adapter2 new出来之后,setAdapter之前
空余时间别忘记了看看源码~~~
🍎🍎空布局
说明:当adapter中数据不为空时,空布局不会生效
通过设置View为空布局
代码如下:
View view = ...
adapter.setEmptyView(view);
通过设置LayoutResId为空布局
代码如下:
adapter.setEmptyView(R.layout.loading_view);
设置是否使用空布局(默认为true)
代码如下:
// java
adapter.setUseEmpty(false);
// kotlin
adapter.isUseEmpty = false
🍎🍎头部
说明:此头部并不是item的头部,而是整个Adapter的头部
代码如下:
View view = ...;
adapter.addHeaderView(view);
// 指定添加位置
adapter.addHeaderView(view, 1);
// 替换头部
adapter.setHeaderView(view);
//替换指定位置头部
adapter.setHeaderView(view, 0);
// 移除头部
adapter.removeHeaderView(view);
// 移除全部头部
adapter.removeAllHeaderView();
🍎🍎头部
说明:此脚部不是item的脚部,而是整个Adapter的
代码如下:
View view = ...;
adapter.addFooterView(view);
// 指定添加位置
adapter.addFooterView(view, 1);
// 替换脚部
adapter.setFooterView(view);
//替换指定位置脚部
adapter.setFooterView(view, 0);
// 移除脚部
adapter.removeFooterView(view);
// 移除全部脚部
adapter.removeAllFooterView();
是不是还是不太尽兴,那就来看看Github的详细解释吧。
BaseRecyclerViewAdapterHelper 使用详情页
BaseQuickAdapter主要属性、方法说明
| 空 | Java | Kotlin | 说明 |
|---|---|---|---|
| 获取Context | getContext() | context | |
| 数据相关 | |||
| 获取Adapter中数据 | getData() | data | 只能get |
| 设置新的数据实例 | setNewData() | setNewData() | 将会替换List指针引用 |
| 添加数据 | addData() | addData() | |
| 移除数据 | remove() | remove() | |
| 改变某一位置的数据 | setData() | setData() | |
| 替换整个数据 | replaceData() | replaceData() | 不会更改原数据的引用 |
| 设置Diff数据(异步,推荐) | setDiffCallback() | setDiffCallback() | 配置数据差异化比较的Callback |
| ~ | setDiffConfig() | setDiffConfig() | 更高程度的自定义化配置 |
| ~ | setDiffNewData(List) | setDiffNewData(List?) | 必须先设置setDiffCallback() 或者 setDiffConfig(),否则不生效 |
| 设置Diff数据 | setDiffNewData(DiffResult, List) | setDiffNewData(DiffResult, List?) | 通过DiffResult设置数据,Adapter内部不关心Diff过程,只要结果。 |
| 空布局 | |||
| 设置空布局视图 | setEmptyView() | setEmptyView() | 仅当 data 为空时,才会显示 |
| 是否有空视图 | hasEmptyView() | hasEmptyView() | |
| 获取空视图 | getEmptyLayout() | getEmptyLayout() | |
| 是否使用空布局 | setUseEmpty() | isUseEmpty | |
| 头布局 | |||
| 添加头布局 | addHeaderView() | addHeaderView() | |
| 设置头布局 | setHeaderView() | setHeaderView() | |
| 是否有头布局 | hasHeaderLayout() | hasHeaderLayout() | |
| 移除头布局 | removeHeaderView() | removeHeaderView() | |
| 移除所有头布局 | removeAllHeaderView() | removeAllHeaderView() | |
| 脚布局 | |||
| 添加脚布局 | addFooterView() | addFooterView() | |
| 设置脚布局 | setFooterView() | setFooterView() | |
| 是否有脚布局 | hasFooterLayout() | hasFooterLayout() | |
| 移除脚布局 | removeFooterView() | removeFooterView() | |
| 移除所有脚布局 | removeAllFooterView() | removeAllFooterView() | |
| 布局其他属性 | |||
| 当显示空布局时,是否显示 头布局 | setHeaderWithEmptyEnable() | headerWithEmptyEnable | |
| 当显示空布局时,是否显示 脚布局 | setFooterWithEmptyEnable() | footerWithEmptyEnable | |
| 点击事件 | |||
| item点击事件 | setOnItemClickListener() | 同java | |
| item长按事件 | setOnItemLongClickListener | 同java | |
| item子view的点击事件 | setOnItemChildClickListener | 同java | |
| item子view的长按事件 | setOnItemChildLongClickListener | 同java | |
| 添加需要响应点击事件的子View id | addChildClickViewIds() | 同java | 添加以后,setOnItemChildClickListener才会响应 |
| 添加需要响应长按事件的子View id | getChildLongClickViewIds() | 同java | |
| 动画 | |||
| 是否打开动画 | setAnimationEnable() | animationEnable | 默认:false |
| 动画是否仅第一次执行 | setAnimationFirstOnly() | isAnimationFirstOnly | |
| 设置自定义动画 | setAdapterAnimation() | adapterAnimation | |
| 设置使用内置默认动画 | setAnimationWithDefault() | setAnimationWithDefault() | 参数为枚举 |
觉得有用的可以给个三连,关注一波!!!带你了解更多的Android框架