文章目录
- 官网地址
- 详解
- 1. 导入项目
- 2. 在线演示、在线修改
- 3. 发布作品
- 参考
InsCode 是一个在线代码运行平台,可以在线上运行代码,并且支持多种语言,同时还可以在线修改和提交代码,支持发布和分享项目。InsCode 平台在编写博客、演示项目和学习开源项目等方面都有很好的应用价值。InsCode 平台作为一个在线代码运行平台,在编写博客、演示项目和学习开源项目等方面都有很好的应用价值。用户可以将需要展示的代码放到 InsCode 中做成可执行的 demo,也可以临时上传
官网地址
让你的灵感快速落地!InsCode 是一个无需安装的编程、协作和分享社区。

详解
1. 导入项目
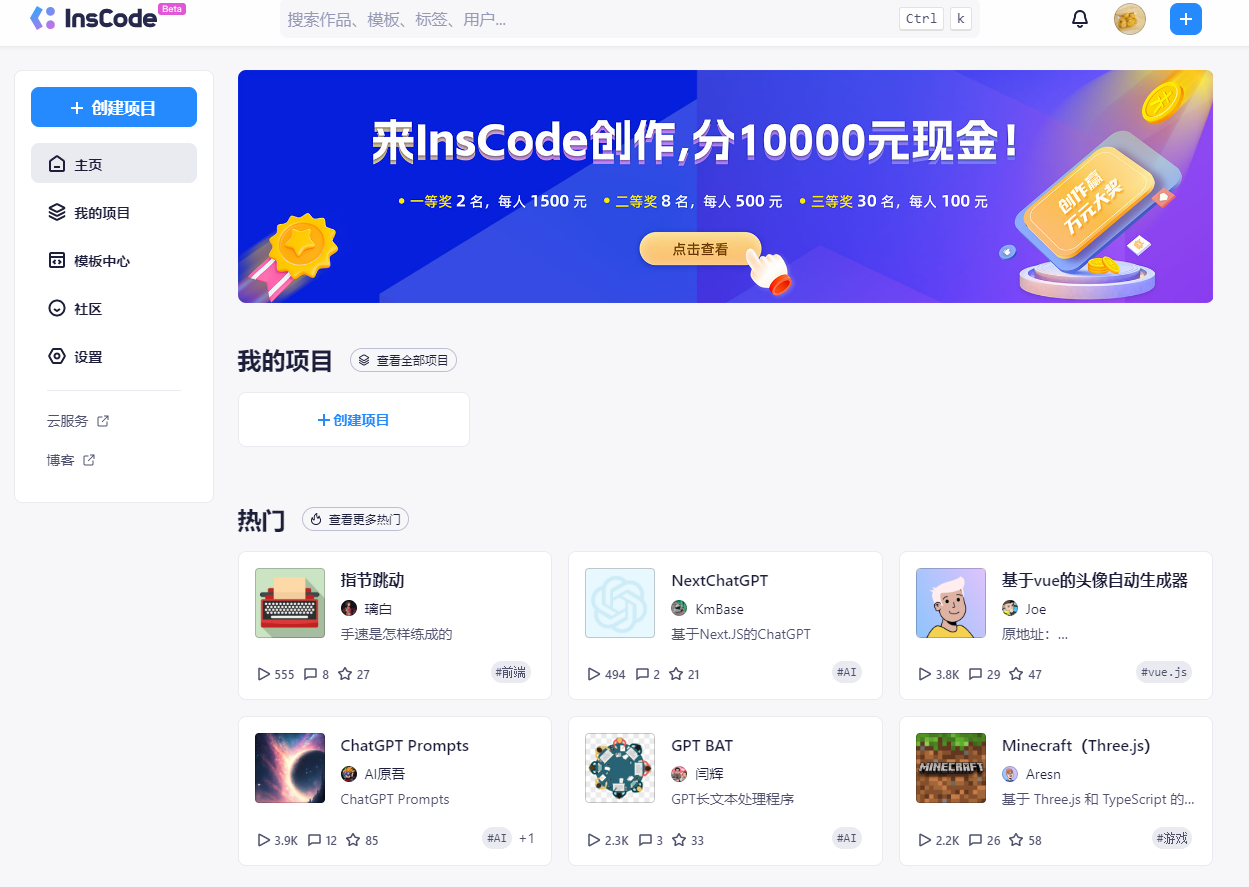
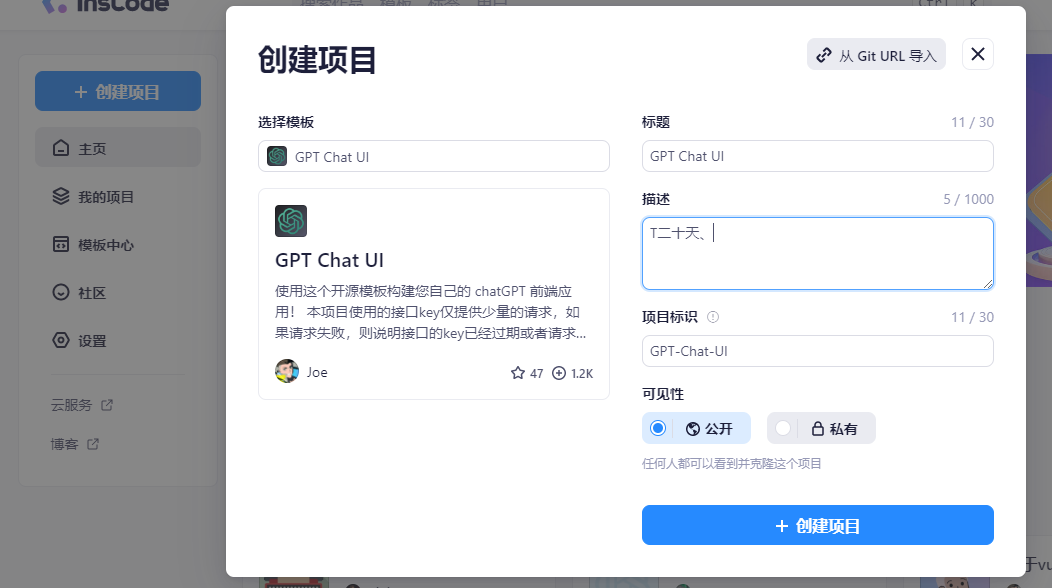
InsCode 导入项目的方式有两种,一种是从平台提供的模板导入,另一种是导入Github 的项目。
下面我们以平台模板为例,进行项目演示。我们在点击选择模板后,可以选择自己需要的项目模板,目前 InsCode 支持大部分主流语言,模板右侧的标题、描述、项目标识和可见性,分别对应了项目创建之后 在 gitcode 的项目中的名称、描述、URL和项目可见性。

比如这个测试环境的dart项目,在我创建之后,就会在对应的 gitcode 中创建一个对应的项目,而这之后的操作都是基于这个项目的。
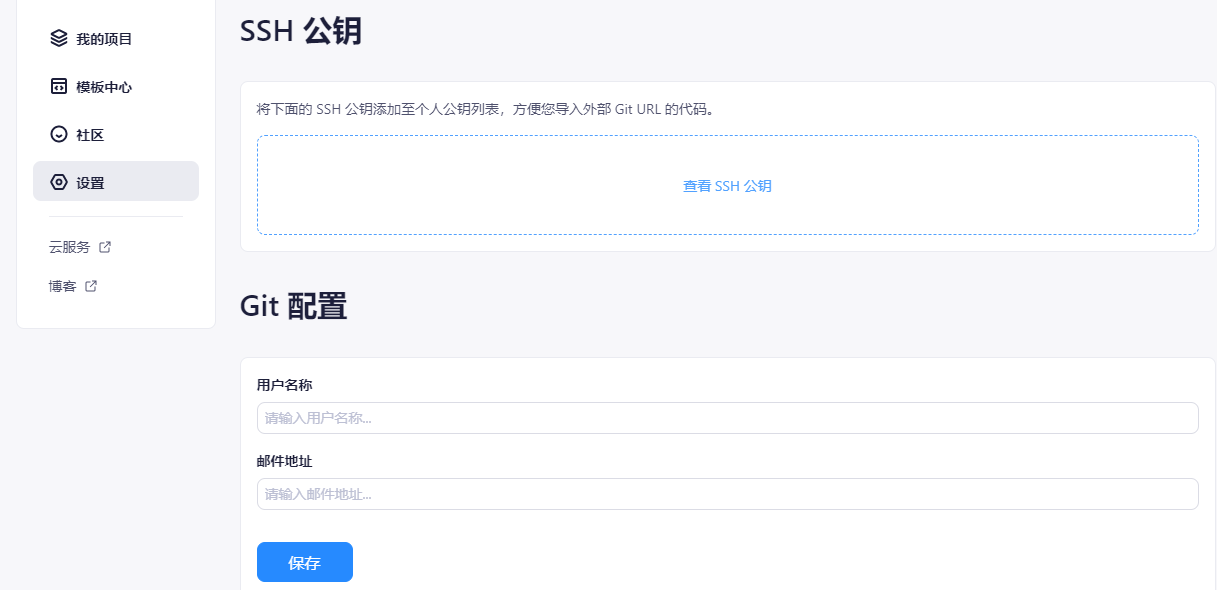
git导入可以提前把所需ssh公钥配置好

2. 在线演示、在线修改
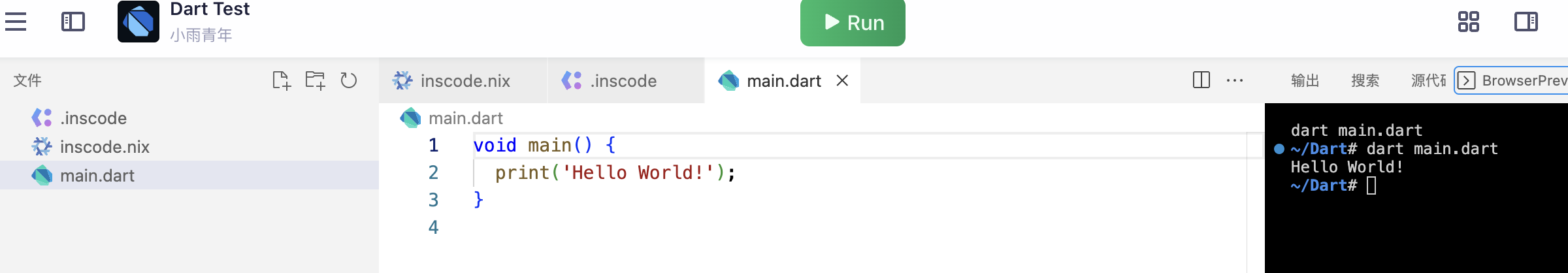
让我们把注意力回到 InsCode 上,这个项目目前有三个文件:
- .inscode;
- inscode.nix;
- main.dart。
前两个文件是 InsCode 的项目配置文件,记录对应的入口文件等信息。
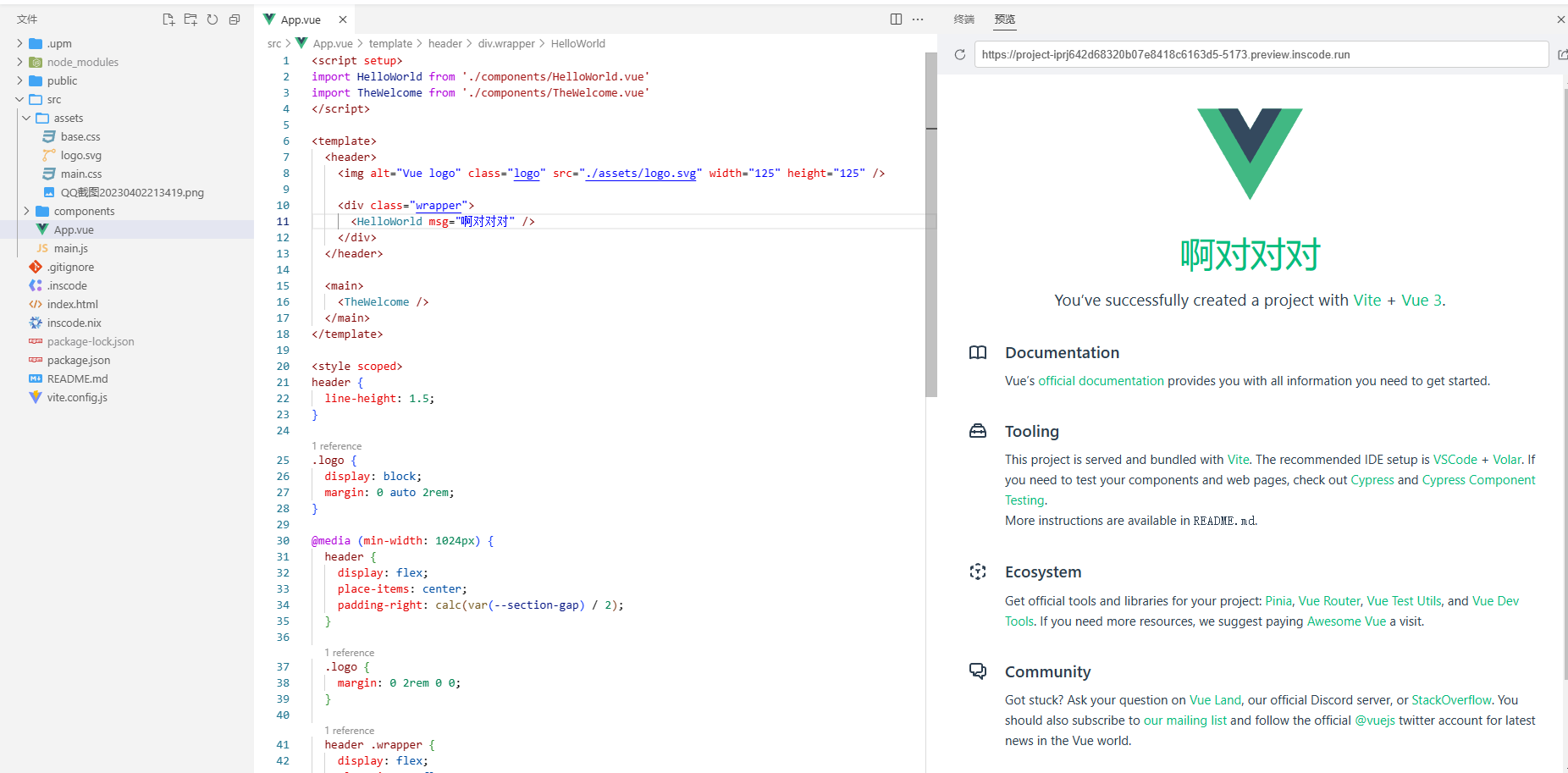
当你点击页面上的Run按钮,项目就会执行,如果是web项目就会自动在页面右侧打开网页浏览器,这是个终端项目,右侧自动打开的是个终端,已经输出了对应的内容。

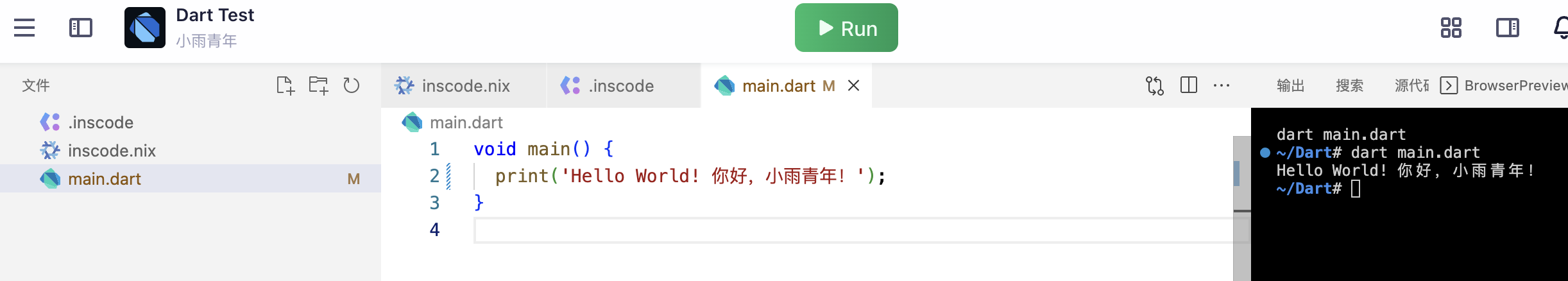
你可以在页面上直接对代码修改,然后运行程序,而你修改的内容会自动提交到对应在 gitcode 的项目中。


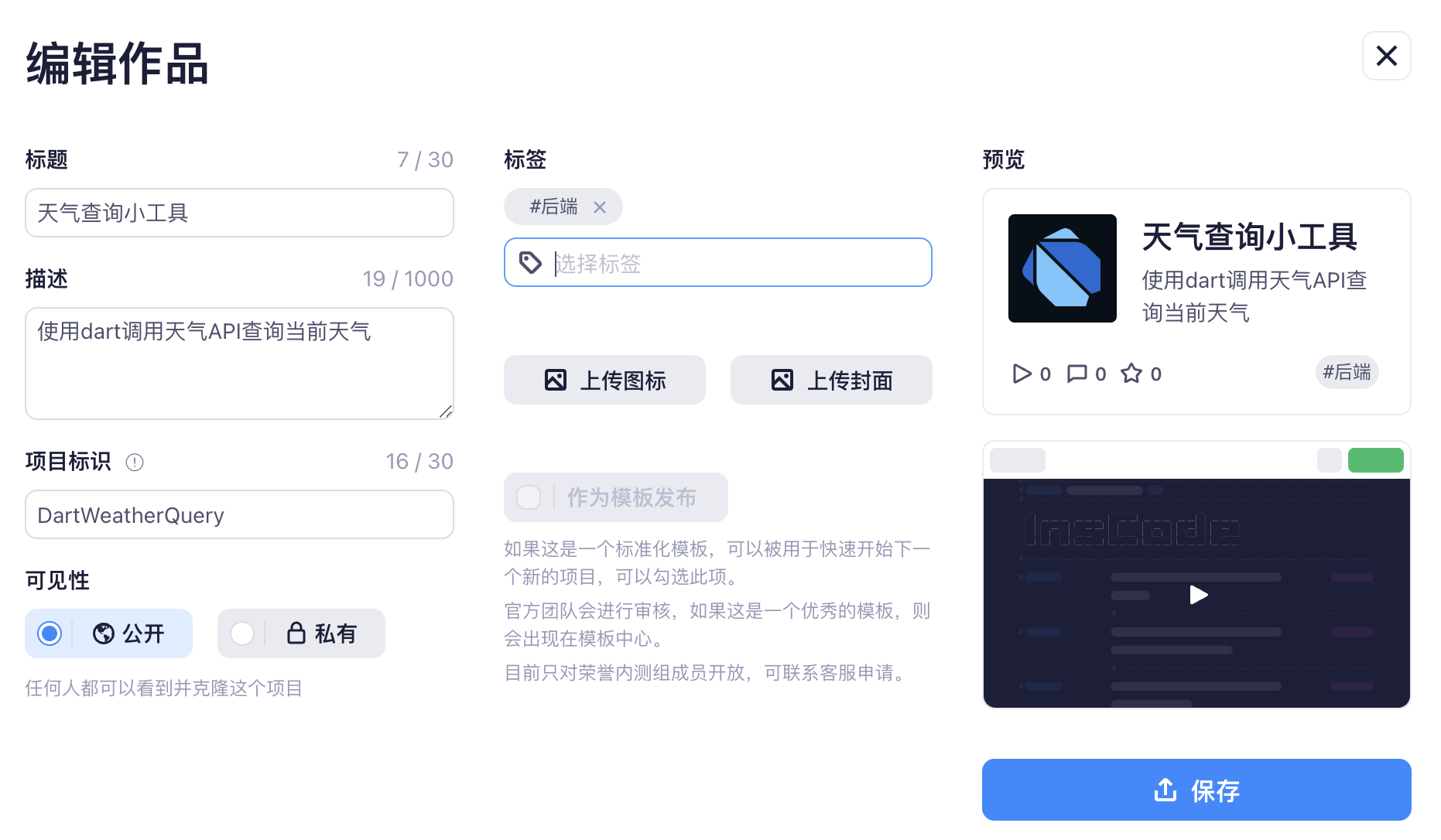
3. 发布作品
如果你对自己的 Code 比较满意,还可以通过发布操作在社区中展示,这样在平台上别人就能看到你的 Code ,你也可以通过 Show 出你的 Code 结交更多同好。

当然示例的代码太简单,提交到社区不太好,我在这里稍微提交了一些内容,临时做了一个可以查询天气的小工具。
在社区页面,你可以看到社区精选的项目,可以直接在项目上运行,也可以 Fork 下来学习。

inscode也有自己的开发社区不过目前里面的内容使用者应该还算开荒阶段,模板扫了一下好像也是前端相关的居多,不过这种新鲜东西,尝鲜一下也是十分不错的。
参考
不再空谈,用 InsCode 展示你的编程实力
简简单单的用一下InsCode