重整网站
- 写好回复的人 “@ xxxxxxxx”
- 通知栏,并且快速跳转到需要的页面。
- 个人页面,记录自己发送的消息与回复的信息。
- 以css 上传的图片防止被拉伸拉坏。
下拉的选择下拉的分页的好处。
评论功能的那一栏中的一个小的评论,如果手机端的话,你就很难按住分页,所以选择下拉菜单的圆圈,更为合适。
//圆圈转动的动画
.spin {
width:30px;
height: 30px;
margin: 40px auto;
border: 6px solid rgba(0,0,0,.1);
border-radius: 50%;
border-left-color: #7983ff;
animation: spin-rotate 1s linear infinite;
}
@keyframes spin-rotate {
form {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}

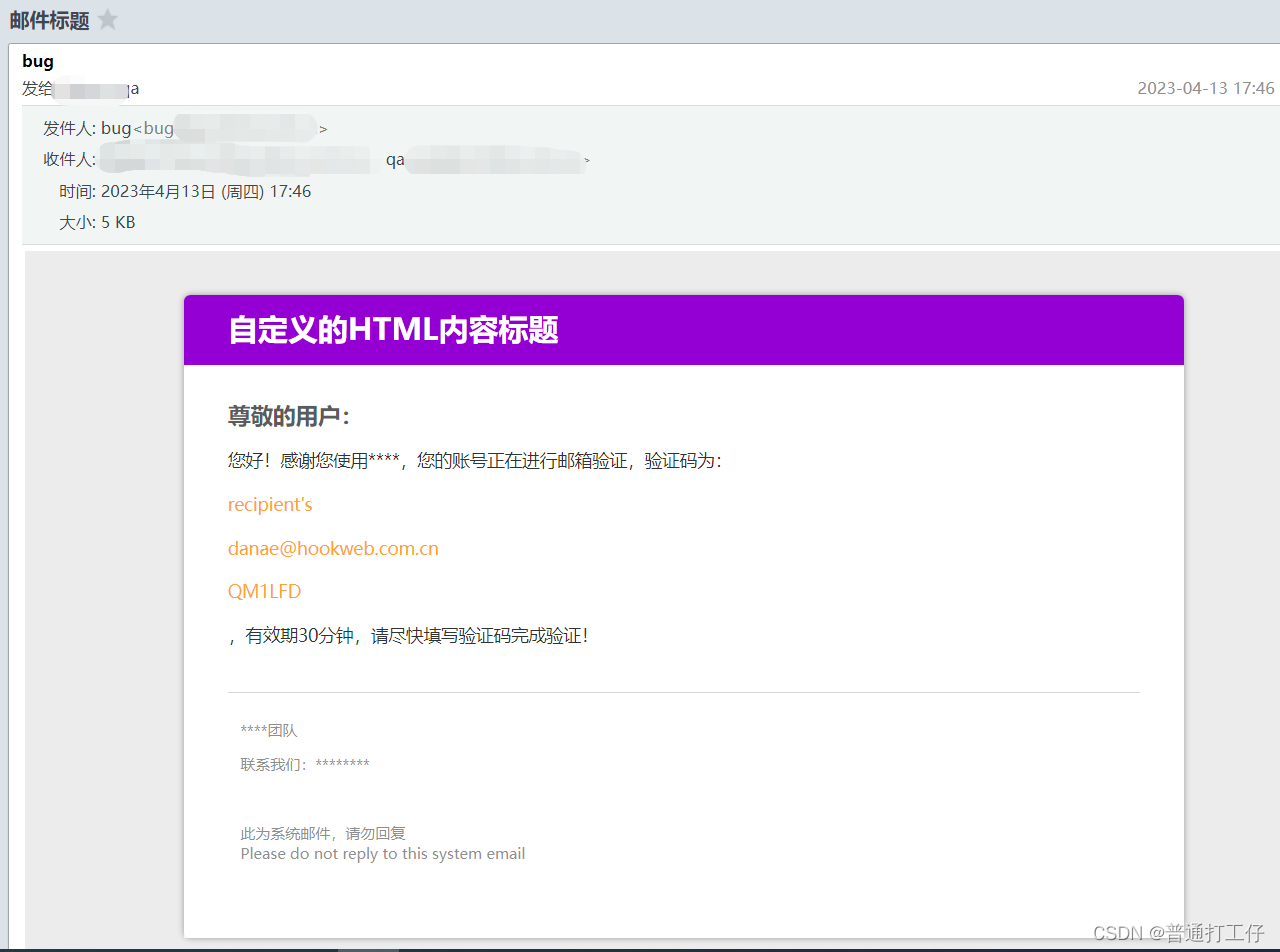
通知栏
制作通知的时候,我们需要建立一个数据表,来保存所有人发送的信息。
记录的是个人发送的 content 内容 date 时间 user_forum_id 发送的表格,user_forum_discuss_id回复的信息, user_forum_discuss_back_id 回复评论的信息。 name 回复的标题。
user_id 你个人的信息,user_discuss_id他人的信息
只要保存以上信息。 我们就可以查询 根据个人信息与他人信息查询通知栏。

个人发表与回复的信息
我使用的一个数据表格
注意两层的 css 表格 </thread 和 </tbody 要分开 ,并且 </tbody 有单独的导航条 调整一些宽窄才能与上边匹配
table tbody
{
display: block;
width: 100%;
height: 290px;
text-align: center;
overflow-y: scroll;
/*overflow-x: auto;*/
}
table thead,tbody tr
{
display: table;
width: 100%;
table-layout: fixed;
text-align: center;
}
table th
{
text-align: center;
}
<table class="table table-striped">
<thead>
<tr>
<th style="width: 9.9%">#</th>
<th style="width: 18%">图/picture</th>
<th >标题/title</th>
<th>时间/time</th>
<th style="width: 30%">内容/content</th>
</tr>
</thead>
<tbody id="contentperson1" >
</tbody>
</table>
防止图片被拉坏
我们调整图片的时候 width:50px;height:50px 会导致压坏,并且如果是椭圆形的,那么图片压缩的更难。 object-fit: cover 可以填满外框而不被压缩

//把图片 圆圈的外框 object-fit: cover
<div class='media-object img-circle img-responsive' style="margin-left: 2px;width: 50px;height: 50px;overflow: hidden;display: flex;justify-content: center">
<img class='img-responsive' src="img_person_person.jpg" style='max-width: 100%;height: auto;object-fit: cover' alt="...">
</div>