Qt Quick - Drawer使用总结
- 一、概述
- 二、使用
- 1、基础使用
- 2、特点空间运行
- 3、与内容转换相互挤占
一、概述
Drawer提供了一个基于滑动的侧边面板,类似于经常在触控界面中使用的侧边面板,为导航提供了一个位置。

二、使用
1、基础使用
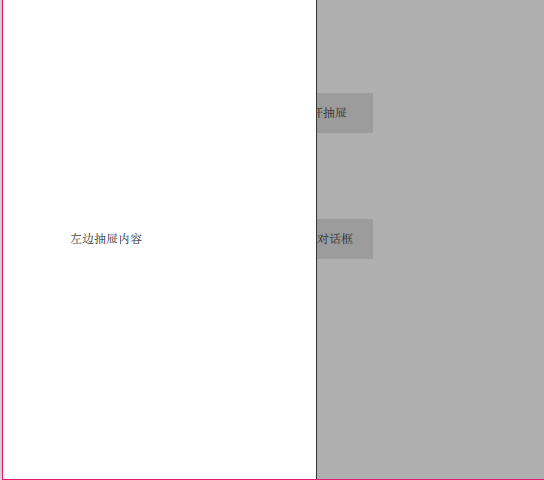
抽屉可以放置在内容项的四个边缘中的任何一个。下面的抽屉靠在窗口的左边缘。
然后,从窗口左侧“拖”出抽屉,打开抽屉。
import QtQuick 2.14
import QtQuick.Controls 2.14
ApplicationWindow {
id: window
visible: true
Drawer {
id: drawer
width: 0.66 * window.width
height: window.height
Label {
text: "左边抽屉内容"
anchors.centerIn: parent
}
}
}
2、特点空间运行
Drawer是一种特殊类型的弹出框,位于窗口边缘之一。默认情况下,Drawer将自己重新作为窗口覆盖层的父元素,因此可以对窗口坐标进行操作。还可以手动将父元素设置为其他元素,以使drawer在特定的坐标空间中运行。

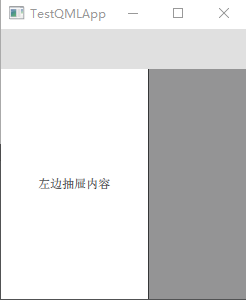
抽屉可以配置为只覆盖其窗口边缘的一部分。下面的例子演示了如何将Drawer放置在窗口标题下方:
import QtQuick 2.14
import QtQuick.Controls 2.14
ApplicationWindow {
id: window
visible: true
header: ToolBar { }
Drawer {
y: header.height
width: window.width * 0.6
height: window.height - header.height
Label {
text: "左边抽屉内容"
anchors.centerIn: parent
}
}
}
3、与内容转换相互挤占
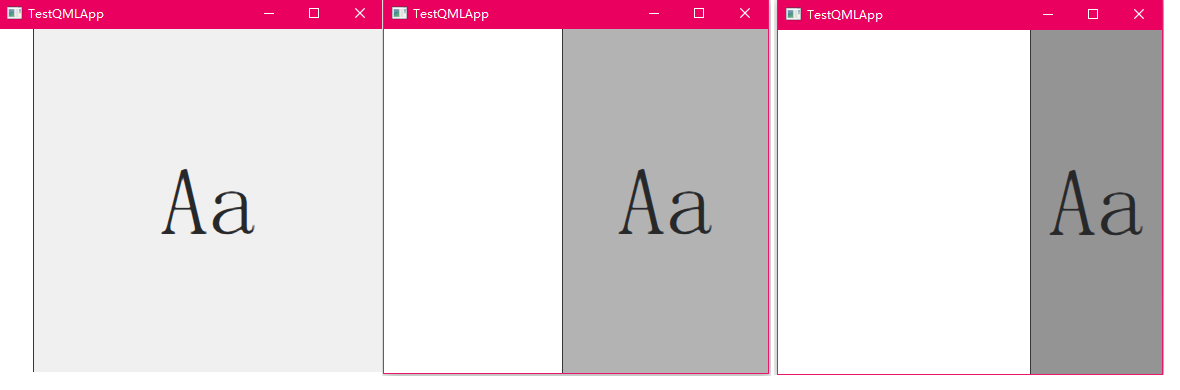
position属性决定了抽屉的可见面积,取值范围在0.0到1.0之间。不能在左侧或右侧窗口边缘设置抽屉的x坐标(或水平外边距),也不能在顶部或底部窗口边缘设置抽屉的y坐标(或垂直外边距)。

在上图中,应用程序的内容被“推送”到屏幕上。这是通过对内容进行转换来实现的:
import QtQuick 2.14
import QtQuick.Controls 2.14
ApplicationWindow {
id: window
width: 200
height: 228
visible: true
Drawer {
id: drawer
width: 0.66 * window.width
height: window.height
}
Label {
id: content
text: "Aa"
font.pixelSize: 96
anchors.fill: parent
verticalAlignment: Label.AlignVCenter
horizontalAlignment: Label.AlignHCenter
transform: Translate {
x: drawer.position * content.width * 0.33
}
}
}
如果希望应用程序的内容在抽屉打开时保持在原来的位置,则不要应用转换。
抽屉可以通过使抽屉non-modal 和 non-interactive(非模态和非交互式)配置为不可关闭的持久侧板。更多细节请参阅侧面板示例。
注意:在某些平台上,某些边缘可能为系统手势保留,因此不能与Drawer一起使用。例如,顶部和底部边缘可能用于Android和iOS上的系统通知和控制中心。