绪论
课题的开发背景
随着计算机和网络的快速发展,并且越来越普及,互联网日益成为人们收集信息常用渠道,电子商务开始流行,一种全新的理念不断形成并且快速发展,像国内电商巨头淘宝、京东、苏宁易购、唯品会等电商平台,电子商务顾名思义是指在互联网上进行电子化的商务活动,也就是电子交易,利用Web提供的通信手段在网上进行交易活动, 改变传统经营方式和理念,以前商品的宣传是局限于电视和报纸等,现在网络就成为商家展示自己的商品的另一个平台,并且带来更多效益和降低商家成本,从而给用户带来更多优惠,网上购物不仅可以方便消费者,为用户节省更多时间,网上购物方式已经成为当今新潮流。
课题研究的目的与意义
网上购物是当前互联网发展到一定阶段的产物,也是顺应新的消费方式和技术进步的必然结果。与传统的商店销售方式相比网上购物具有很大优势,不仅能够为商家节省成本,还能给消费者、商家带来双赢的局面。随着经济的不断发展,人们更希望更加方便和快捷的购物方式,在这需求下企业通过网上购物方式,使用先进技术打造一个网上购物平台供用户购买商品。通过对互联网发展以及国内外相关电子商务网站的现状不断进行分析,本次设计主要是基于SpringBoot的易淘商城网站的设计与实现,主要目的是在Internet网络环境下为用户提供一个网上书城平台,让用户可以浏览、查询、购买和配送等功能一体化的网上书城商城,致力为消费者提供更加人性化全方位服务,努力为用户创造更加亲切、流畅,安全可靠,更加全面商品展示,给消费者带来更多优惠,让消费者足不出户实现送货上门,在线支付或者货到付款的全方位服务,让消费者在网上购物更加安全有保障。
基于springboot,vue易淘网上商城定制版v4.0
本人原创作品,用户前台、系统管理员后台项目完整,无任何bug。
每行代码都是本人自己写,我在代码上面都写有详细注释
开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,采用前后端分离
前端技术:vue (vue cli,vue-router,vuex全家桶),elementUI等框架实现
服务端技术:springboot,mybatis-plus


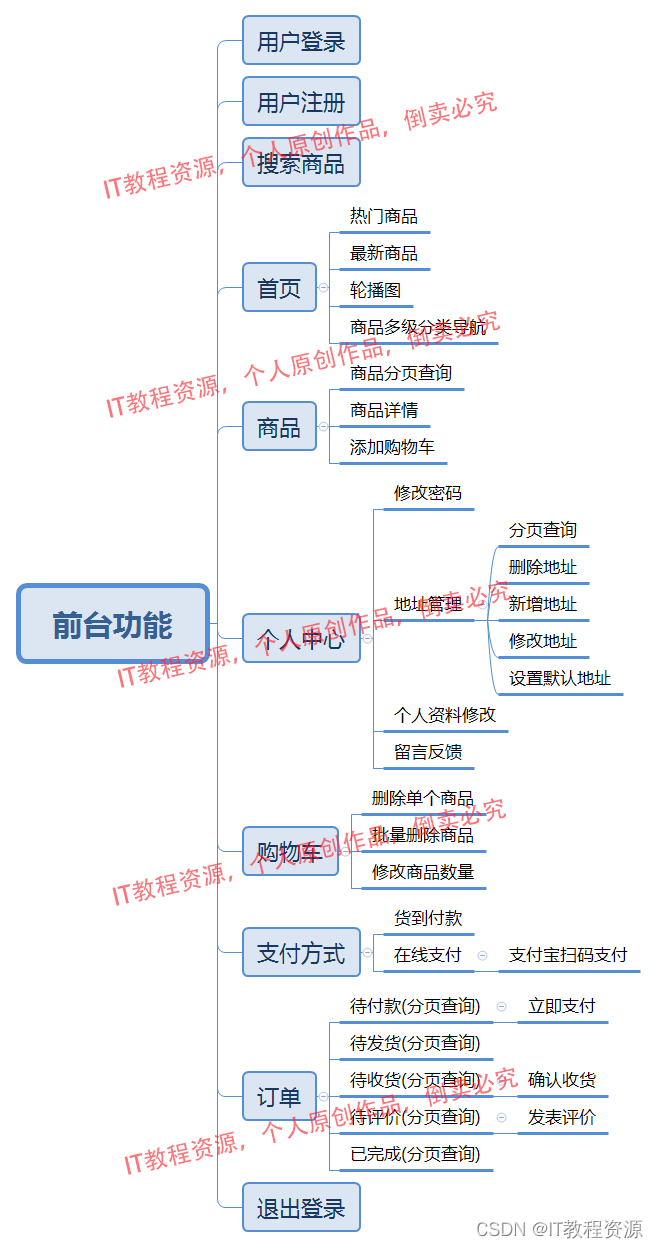
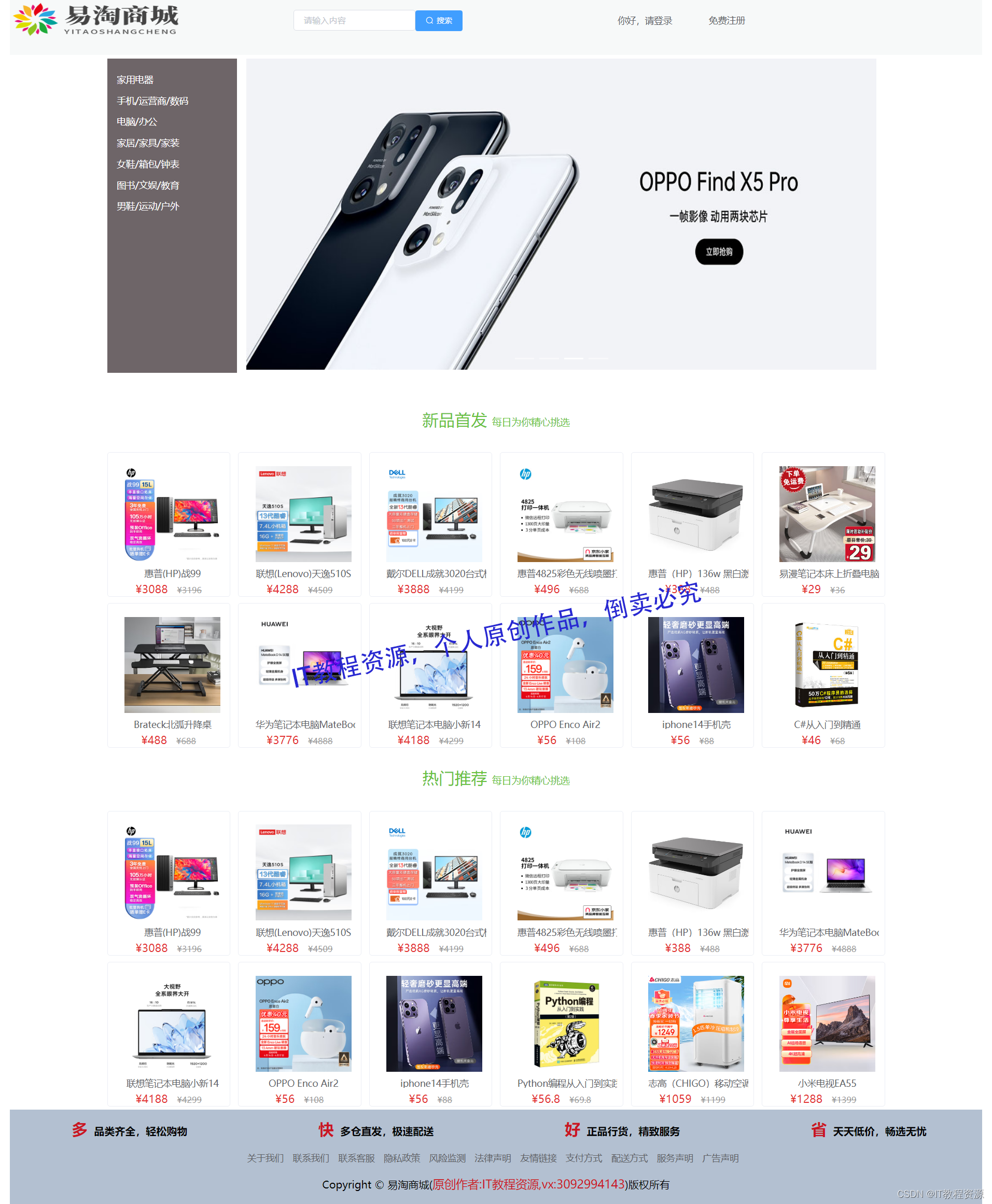
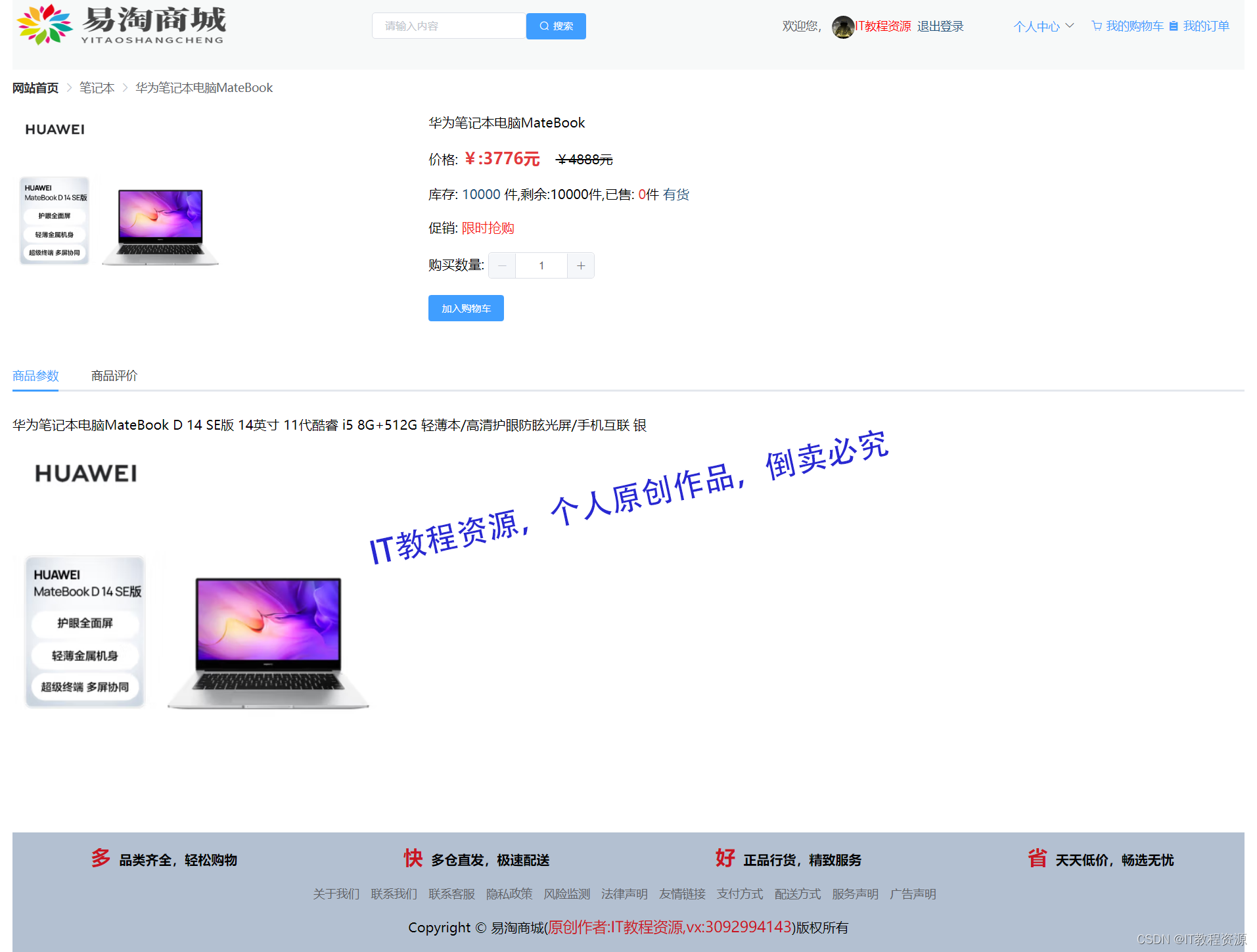
前台截图:


















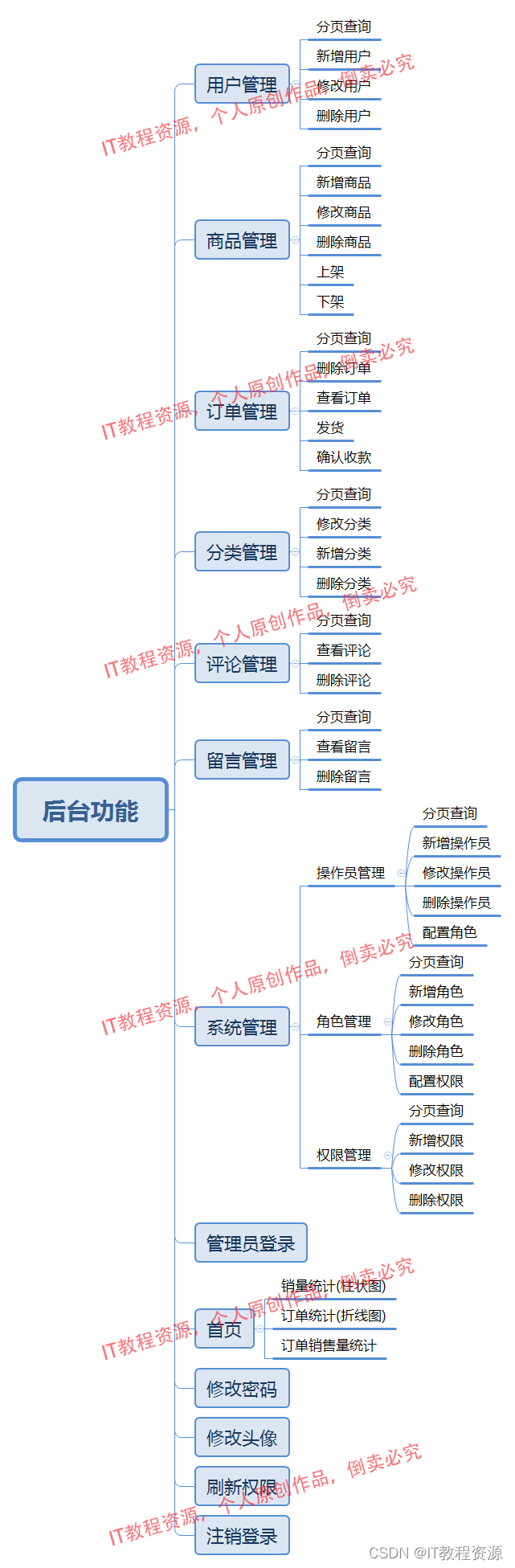
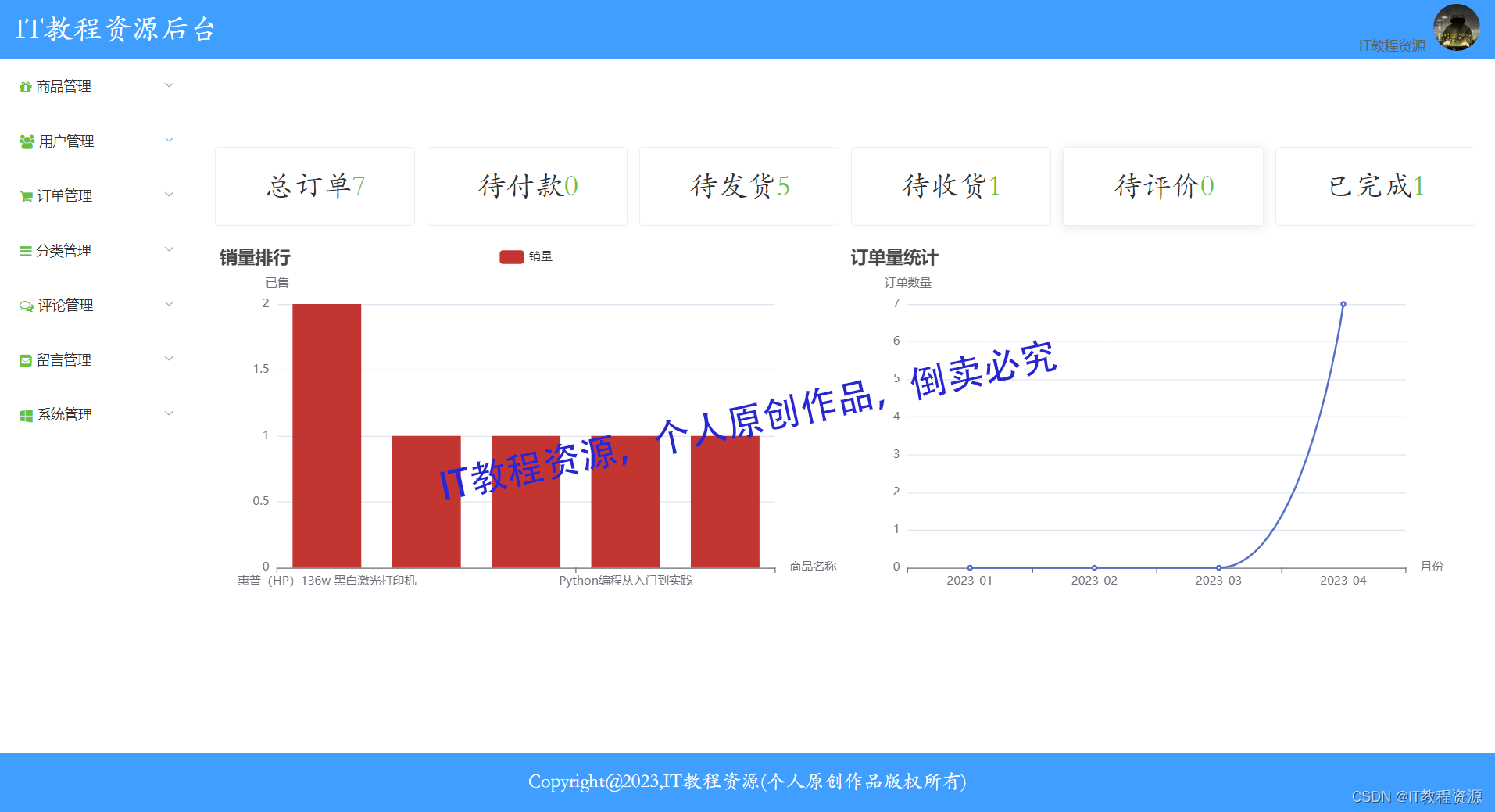
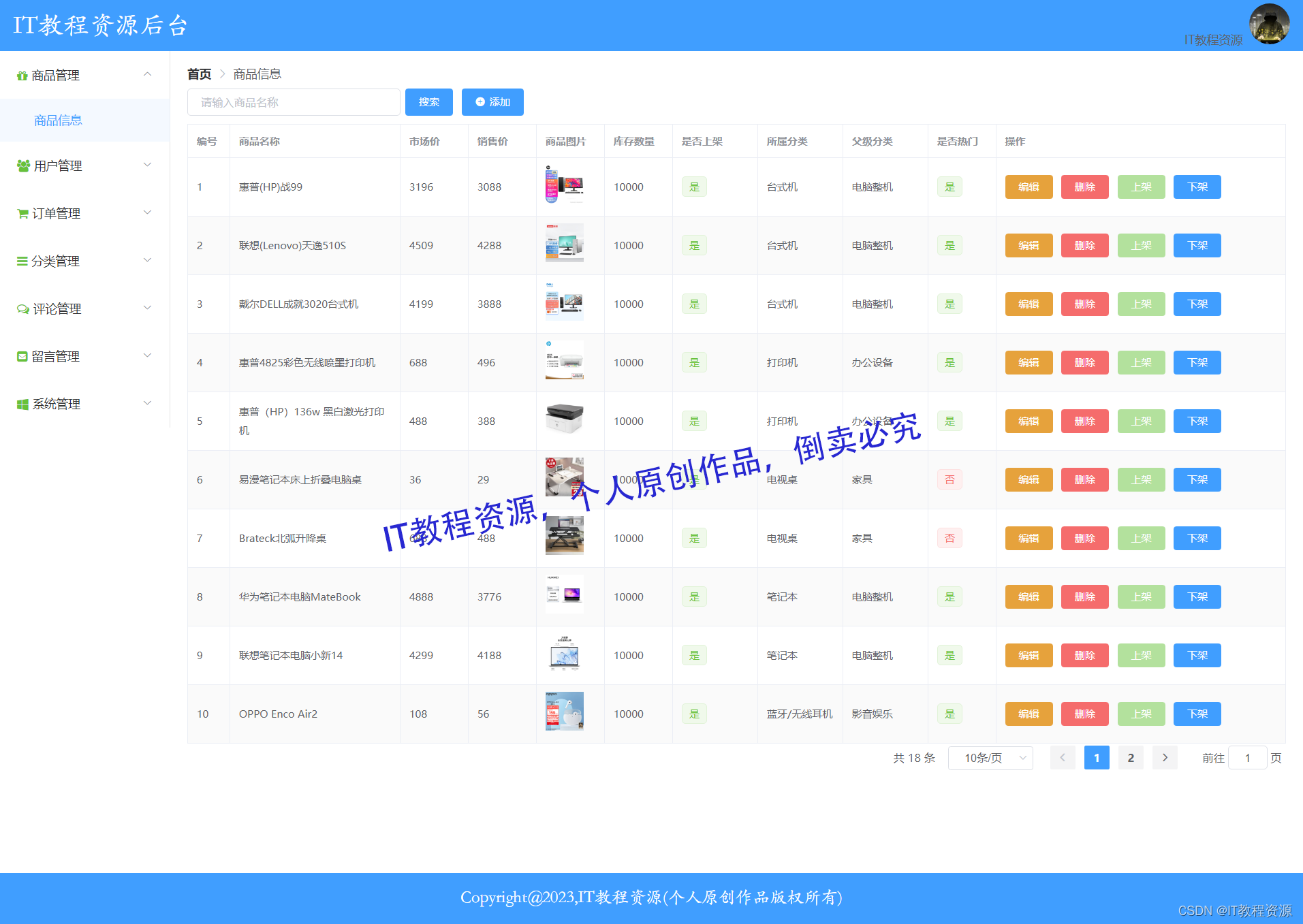
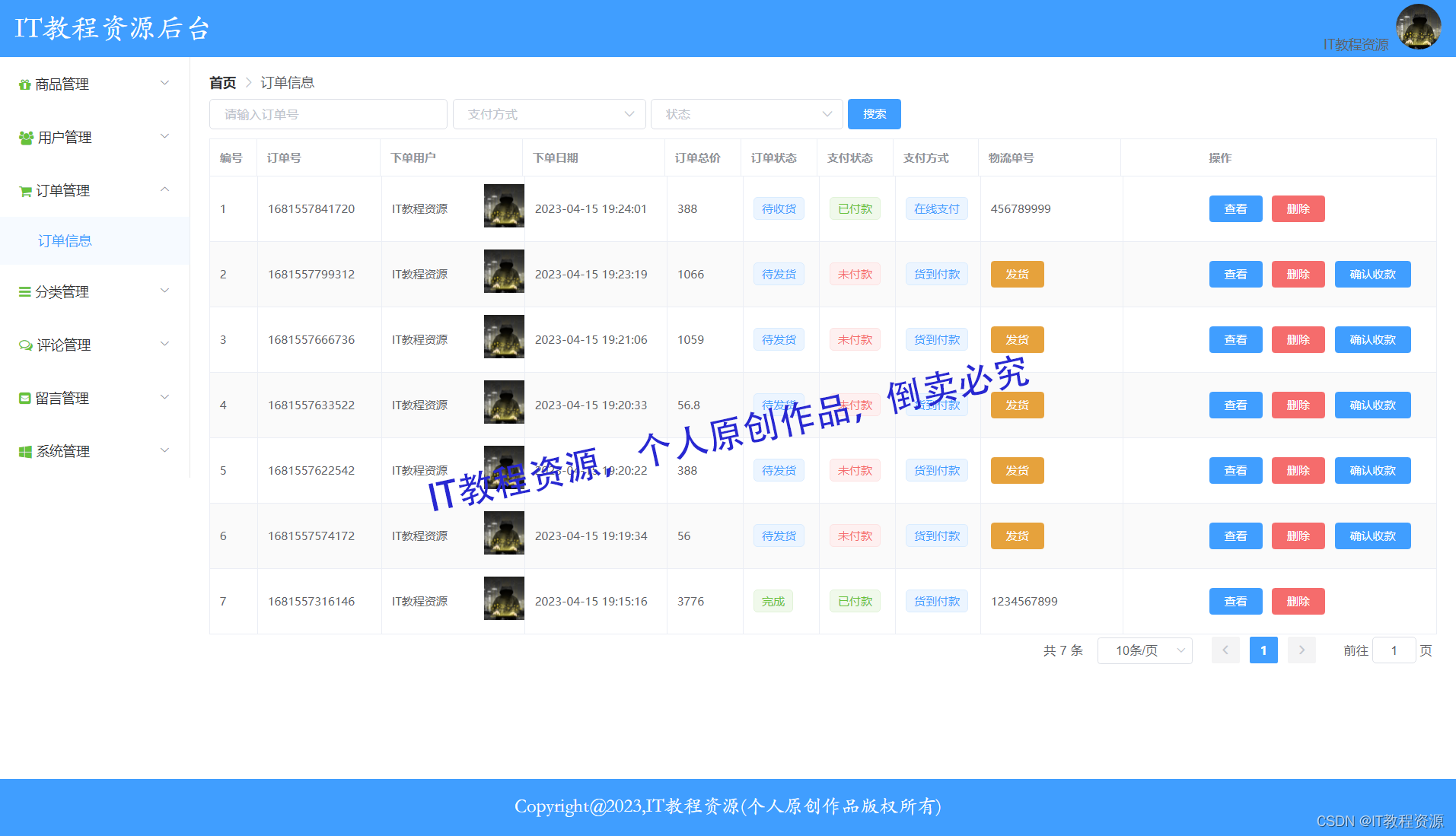
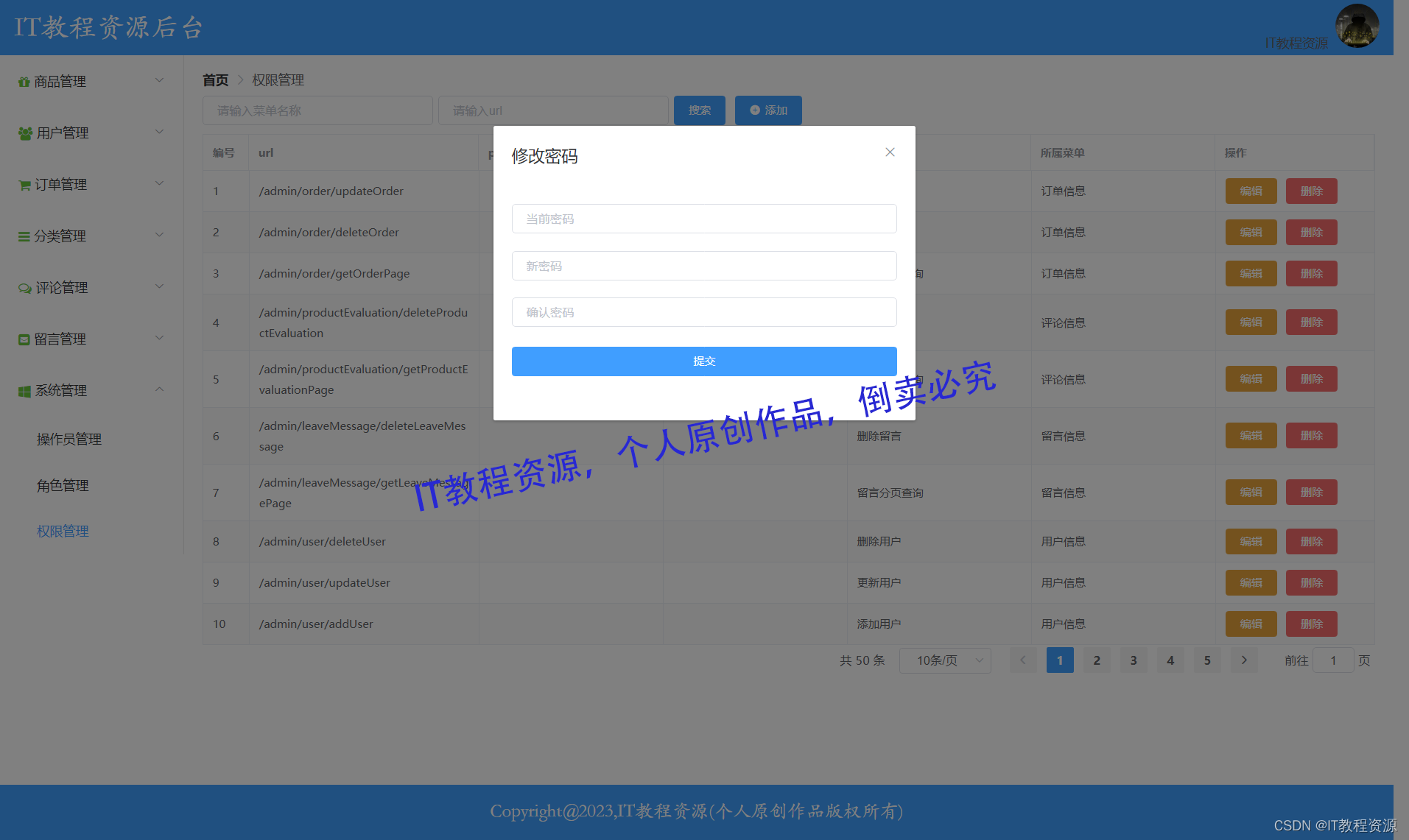
后台截图:













<template>
<div>
<my-nav></my-nav>
<div class="mallHome">
<div class="productHome">
<!--最新商品-->
<el-row><p style="font-size:25px ;color:#67C23A">新品首发 <span style="font-size: 15px;">每日为你精心挑选</span></p>
</el-row>
<el-row :gutter="12">
<el-col v-for="newProduct in newProductListV" :key="newProduct.id" :span="4">
<el-card shadow="hover" style="margin-top: 10px;">
<el-col>
<el-link @click="toProductInfo(newProduct.id)" :underline="false">
<el-image :src="newProduct.imageUrl" fit="contain" style="width: 148px;height: 148px;"></el-image>
</el-link>
</el-col>
<el-col style="line-height: 15px;margin-top: 5px;" class="lineDisplay">
<el-link @click="toProductInfo(newProduct.id)" :underline="false">
{{ newProduct.name }}
</el-link>
</el-col>
<el-col style="margin-top: 5px;">
<span style="font-size:17px;color:#e33333">¥{{ newProduct.shopPrice }}</span>
<span style="color:#999;font-size:13px"><del>¥{{ newProduct.marketPrice }}</del></span>
</el-col>
</el-card>
</el-col>
</el-row>
</div>
<div class="productHome">
<!--热门商品-->
<el-row><p style="font-size:25px;color:#67C23A">热门推荐 <span style="font-size: 15px;">每日为你精心挑选</span></p></el-row>
<el-row :gutter="12">
<el-col v-for="hotProduct in hotProductListV" :key="hotProduct.id" :span="4">
<el-card shadow="hover" style="margin-top: 10px;">
<el-col>
<el-link @click="toProductInfo(hotProduct.id)" :underline="false">
<el-image :src="hotProduct.imageUrl" fit="contain" style="width: 148px;height: 148px;"></el-image>
</el-link>
</el-col>
<el-col style="line-height: 15px;margin-top: 5px;" class="lineDisplay">
<el-link @click="toProductInfo(hotProduct.id)" :underline="false">
{{ hotProduct.name }}
</el-link>
</el-col>
<el-col style="margin-top: 5px;">
<span style="font-size:17px;color:#e33333">¥{{ hotProduct.shopPrice }}</span>
<span style="color:#999;font-size:13px"><del>¥{{ hotProduct.marketPrice }}</del></span>
</el-col>
</el-card>
</el-col>
</el-row>
</div>
</div>
</div>
</template>
<script>
import MyNav from "@/components/MyNav";
export default {
name: "MallHome",
components: {MyNav},
data() {
return {
newProductListV: [],
hotProductListV: [],
bannerHeight: "",
}
},
methods: {
query() {
let _this = this;
_this.getRequest("/index/indexData").then(resp => {
if (resp) {
_this.newProductListV = resp.newProductList;
_this.hotProductListV = resp.hotProductList;
}
});
},
toProductInfo(val) {
let _this = this;
_this.$router.push({
path: '/productInfo',
query: {pid: val}
});
}
},
mounted() {
let _this = this;
_this.query();
}
}
</script>
<style scoped>
.mallHome {
text-align: center;
margin-bottom: 5px;
justify-content: space-between;
}
.productHome {
width: 1200px;
/* 水平垂直居中 */
margin: 5px auto;
}
</style>
package lyp.itjiaochen.club.controller;
import io.swagger.annotations.ApiOperation;
import lyp.itjiaochen.club.enums.YesOrNoEnum;
import lyp.itjiaochen.club.pojo.Product;
import lyp.itjiaochen.club.pojo.dto.RespBean;
import lyp.itjiaochen.club.pojo.dto.RespPageBean;
import lyp.itjiaochen.club.pojo.dto.query.ProductQueryDto;
import lyp.itjiaochen.club.service.IProductCategoryService;
import lyp.itjiaochen.club.service.IProductService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
/**
* <p>
* 前端控制器
* </p>
*
* @author IT教程资源
* @since 2023-03-23
*/
@RestController
@RequestMapping("/admin/product")
public class ProductController {
@Autowired
private IProductService iProductService;
@Autowired
private IProductCategoryService iProductCategoryService;
@ApiOperation("分页查询商品信息")
@PostMapping("/getProductPage")
public RespPageBean getProductPage(@RequestBody ProductQueryDto queryDto){
return iProductService.getProductPage(queryDto);
}
/**
* @Author IT教程资源 2023/5/9 11:56
* @Description 商品上下架
*/
@ApiOperation(value = "商品上下架")
@GetMapping("/handleProductShelves")
public RespBean handleProductShelves(boolean flag, Integer id){
Product product=new Product();
product.setId(id);
if(flag){
product.setIsShelves(YesOrNoEnum.YES.getValue());
}else {
product.setIsShelves(YesOrNoEnum.NO.getValue());
}
if(iProductService.updateById(product)){
return RespBean.success("操作成功!");
}
return RespBean.error("操作失败!");
}
/**
* @Author IT教程资源 2023/5/9 17:30
* @Description 添加商品
*/
@ApiOperation("添加商品")
@PostMapping("/addProduct")
public RespBean addProduct(@RequestBody Product product){
//默认是上架
product.setIsShelves(YesOrNoEnum.YES.getValue());
if(iProductService.save(product)){
return RespBean.success("添加成功!");
}
return RespBean.error("添加失败!");
}
/**
* @Author IT教程资源 2023/5/9 17:30
* @Description 删除商品
*/
@ApiOperation("删除商品")
@DeleteMapping("/deleteProduct")
public RespBean deleteProduct(@RequestBody Product product){
if(product!=null && iProductService.removeById(product.getId())){
return RespBean.success("删除成功!");
}
return RespBean.error("删除失败!");
}
/**
* @Author IT教程资源 2023/5/9 17:40
* @Description 修改商品
*/
@ApiOperation("修改商品")
@PutMapping("/updateProduct")
public RespBean updateProduct(@RequestBody Product product){
if(iProductService.updateById(product)){
return RespBean.success("更新成功!");
}
return RespBean.error("更新失败!");
}
}
package lyp.itjiaochen.club.controller;
import com.baomidou.mybatisplus.core.toolkit.StringUtils;
import io.swagger.annotations.ApiOperation;
import lyp.itjiaochen.club.pojo.User;
import lyp.itjiaochen.club.pojo.dto.RespBean;
import lyp.itjiaochen.club.pojo.dto.RespPageBean;
import lyp.itjiaochen.club.pojo.dto.query.UserQueryDto;
import lyp.itjiaochen.club.service.IUserService;
import lyp.itjiaochen.club.utils.Md5Util;
import lyp.itjiaochen.club.utils.SysConstants;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
/**
* <p>
* 前端控制器
* </p>
*
* @author IT教程资源
* @since 2023-04-02
*/
@RestController
@RequestMapping("/admin/user")
public class UserController {
@Autowired
private IUserService iUserService;
@ApiOperation("分页查询用户信息")
@PostMapping("/getUserPage")
public RespPageBean getUserPage(@RequestBody UserQueryDto queryDto){
return iUserService.getUserPage(queryDto);
}
@ApiOperation("添加用户")
@PostMapping("/addUser")
public RespBean addUser(@RequestBody User user){
//头像处理,如果为空,设置默认头像
if(StringUtils.isBlank(user.getAvatar())){
user.setAvatar(SysConstants.ADMIN_IMAGE_URL);
}
//设置默认密码123456
user.setPassword(Md5Util.toMd5(SysConstants.ADMIN_DEFAULT_PASSWORD,SysConstants.PASSWORD_SALT,10));
if(iUserService.save(user)){
return RespBean.success("添加成功!");
}
return RespBean.error("添加失败!");
}
@ApiOperation(value = "检查账号是否可用")
@GetMapping("/checkUsername")
public RespBean checkUsername(String username){
User user=iUserService.getUserByUserName(username);
if(user!=null){
return RespBean.error("账号已存在");
}
return RespBean.success("账号可用");
}
@ApiOperation("更新用户")
@PutMapping("/updateUser")
public RespBean updateUser(@RequestBody User user){
if(iUserService.updateById(user)){
return RespBean.success("更新成功!");
}
return RespBean.error("更新失败!");
}
@ApiOperation("删除用户")
@DeleteMapping("/deleteUser")
public RespBean deleteUser(@RequestBody User user){
if(user!=null && iUserService.removeById(user.getId())){
return RespBean.success("删除成功!");
}
return RespBean.error("删除失败!");
}
}