该系统的应用可以减少工作人员的劳动强度,提高工作效率与管理水平,具有很大的价值。它可以使图书这项借阅业务操作简单,成功率高,使网上图书管理系统的管理工作向一个新的层次迈进。本论文是以构建图书借阅为目标,使用 jsp制作,由前台读者借阅图书、后台管理员添加图书两大部分组成。着重论述了系统设计分析,系统的实现(读者注册模块,读者登录,读者浏览图书模块,图书借阅模块,图书归还模块,管理员登录,扣减金额模块设计等)以及后台数据库管理。从网站设计到具体实现都遵循了网站的建设思想和数据库的设计方法,本系统共分成两个界面:一个界面用于管理员登录,主要负责进行扣减金额和查看更新图书管理;另外一个界面用于普通读者登录,主要负责浏览图书种类,图书借阅之后方可进行评论、点赞,修改个人信息等。 。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。



 目录
目录
1 绪论 1
1.1项目背景介绍 1
1.2课题研究现状 1
1.3课题研究目标 1
1.4本论文的研究内容 2
1.5本论文的组织结构 2
2系统关键技术及工具简介 3
2.2 本章小结 5
3系统需求分析 6
3.1系统设计的目标 6
3.2系统功能性需求 6
3.2.1 功能需求 6
3.2.2 系统用例 7
3.3系统性能需求 9
3.4对功能的总体规定 9
3.5对运行环境的总体规定 10
3.6开发环境 10
3.7本章小结 10
4系统设计 10
4.1系统总体设计 10
4.1.1 系统规划与系统功能设计 10
4.2数据库设计 11
4.2.1 数据库概念设计 11
4.2.2 数据库逻辑结构设计 14
4.3 本章小结 17
5系统实现 17
5.1功能页面实现 17
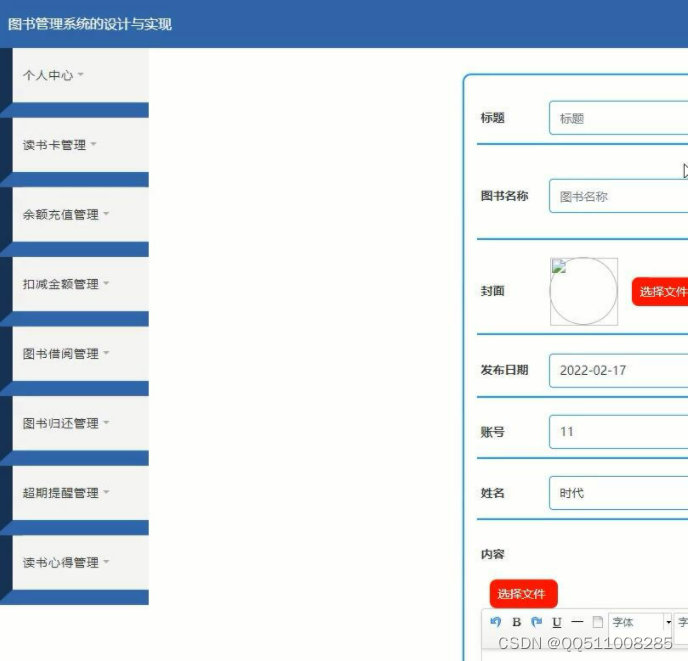
5.2管理员功能模块 17
5.3前台功能模块 20
5.4读者功能模块 22
5.5 本章小结 26
6系统测试 26
6.1在线测试要点 26
6.2在线读者测试内容及结果 26
6.3 本章小结 27
7总结与展望 28
参考文献 29