一、直接在组件标签上绑定事件
1、关于组件的自定义事件,实现步骤:
①提供事件源(这个事件源是一个组件)②给组件绑定事件:v-on:事件名 或者 @事件名
③编写回调函数,将回调函数和事件进行绑定。
④等待事件的触发,只要事件触发,则执行回调函数。
对于组件自定义事件来说,要想让事件发生,需要去执行一段代码。
这段代码负责去触发这个事件,让这个事件发生。
事件绑定在A组件上,则触发这个事件的代码要在A组件当中编写。
2、总结:父子组件之间的通信
①父---子:props
②子---父:在父中定义一个方法,将方法传递给子,然后在子中调用父传过来的方法,这样给父传数据。(这种方式以后很少使用)
使用组件的自定义事件的方式,也可以完成子向父传数据。
在父组件当中绑定事件。在子组件当中触发事件。即:父绑定,子触发。
对于事件的once修饰符来说,组件的自定义事件也是可以使用的。
3、相关代码
子组件
<template>
<div>
<button @click="triggerFirst">触发一</button>
</div>
</template>
<script>
export default {
name: "User",
data() {
return {
name: "phb",
age: 20,
gender: "man",
};
},
methods: {
triggerFirst() {
//触发first事件
this.$emit("one", this.name, this.age, this.gender);
},
},
};
</script>this.$emit中的this指向的是组件实例,触发的同时可以给事件绑定的回调函数传数据
父组件
<template>
<div>
<User v-on:one="first"></User>
<User @one.once="first"></User>
</div>
</template>
<script>
import User from "./components/User.vue";
export default {
name: "App",
methods: {
first(name, age, gender) {
console.log("自定义组件1");
console.log(name, age, gender);
},
},
components: { User },
};
</script>
二、通过代码给组件绑定事件
在父组件当中:
<User ref="user"></User >
mounted(){ // 表示挂载完毕后给组件绑定事件。
// 这种方式更加灵活。例如:希望 AJAX 请求响应回来数据之后再给组件绑定事件。
this.$refs.user .$on('one', this.first)
}
this.$refs.user.$once('one', this.first) 表示只触发一次。
绑定时要注意:
this.$refs.user.$on('one', function(){
//这里的 this 是子组件实例(user 组件实例)
})
this.$refs.user.$on('one', ()=>// 这里的 this 是父组件实例(App 组件实例) })
this.first这个回调函数写成普通函数时:函数体中 this 是子组件实例。(user组件实例)
this.first这个回调函数写成箭头函数时:函数体中 this 是父组件实例。(App 组件实例)三、解绑事件
methods : {
unbinding(){
this.$off(‘event1’) // 这种方式只能解绑一个事件。
this.$off([‘event1’, ‘event2’]) // 这种方式解绑多个事件。
this.$off() // 解绑所有事件。
}
}
注意:
vm
和
vc
销毁的时候,所有组件以及子组件当中的事件会全部解绑。
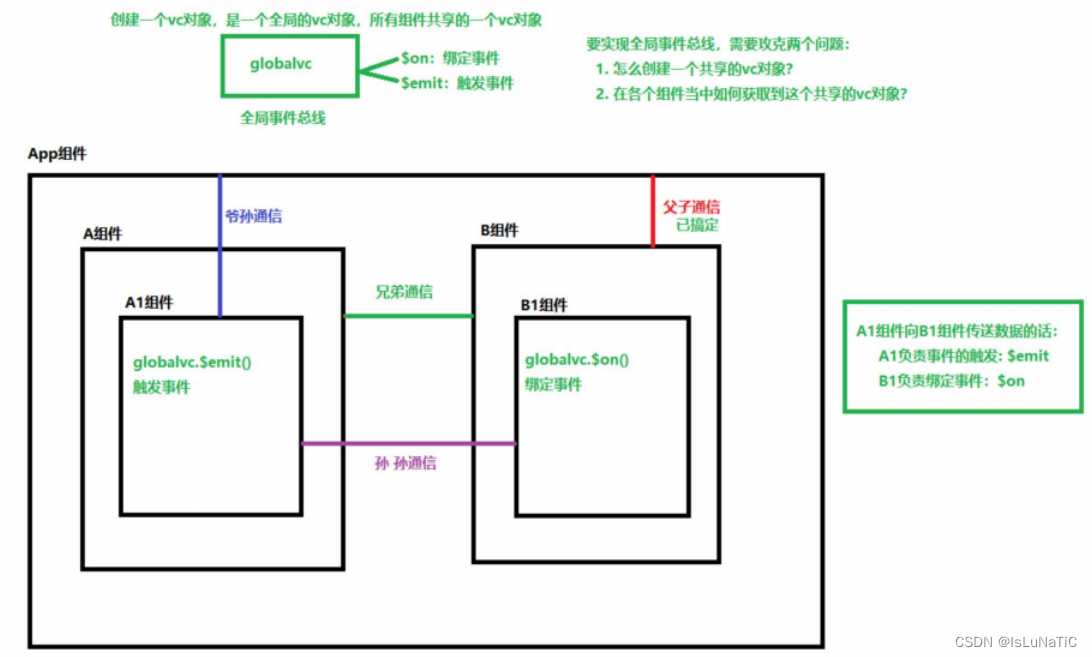
四、全局事件总线
1、原理:
给项目中所有的组件找一个共享的 vc 对象。把这个共享的对象 vc 叫做全局事件总线。所有的事件都可以 绑定到这个共享对象上。所有组件都通过这个全局事件总线对象来传递数据。这种方式可以完美的完成兄弟组件之间传递数据。
2、共享对象必须具备两个特征:
① 能够让所有的 vc 共享。
在
main.js
文件中:
// 获取 VueComponent 构造函数
const VueComponentConstructor = Vue.extend({})
// 创建 vc
const vc = new VueComponentConstructor()
// 让所有的 vc 都能够使用这个 vc
Vue.prototype.$bus = vc
② 共享对象上有$on、$off、$emit 等方法。(建议)
在
main.js
文件中:
new Vue({
el : '#app',
render : h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
})
注
:A
组件向
B
组件传数据,应该在
B
组件中绑定事件(接),应该在 A组件中触发事件(传)。

3、事件类型
数据发送方:触发事件
methods : {
triggerFirst(){
this.$bus.$emit(‘one’, 传数据)
}
}数据接收发:绑定事件
mounted(){
this.$bus.$on(‘one’, this.first)
}组件销毁:组件实例被销毁前,将绑定在$bus 上的事件解绑。
beforeDestroy(){
this.$bus.off(‘one’)
}