公司有个低代码老项目,里面有一些自定义脚本运行使用了大量的eval 动态运行。
分析
网上对eval 的争论也非常激烈,大部分不建议使用,一些人观点是用不好才导致问题。
eval 是否真的存在效率问题? eval is evil
我们知道new Function 也可以实现动态运行代码,但是这样就产生了作用域问题。eval是没有作用域的。
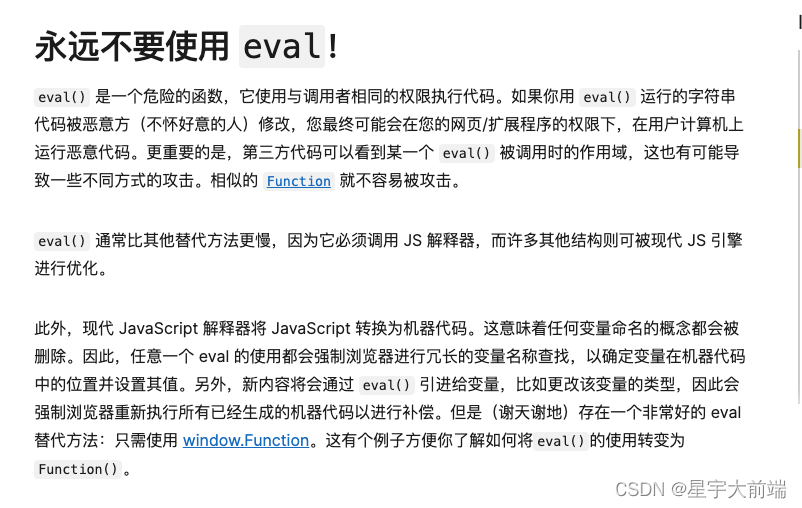
mdn文档

对于安全方面,使用eval 存在漏洞不在分析范围。
试验
我们对比eval和new Function 两种动态运行js 的功能和效率
基本功能使用全局变量
window.a = '全局变量a'
var scriptStr = "console.log(window.a)";
eval(scriptStr);
let func = new Function(scriptStr);
func();
**结果对比:**两个都能访问到,且能执行脚本

作用域
function test() {
var a = '局部变量a'
var scriptStr = "console.log(a)";
eval(scriptStr);
let func = new Function(scriptStr);
func();
}
test();
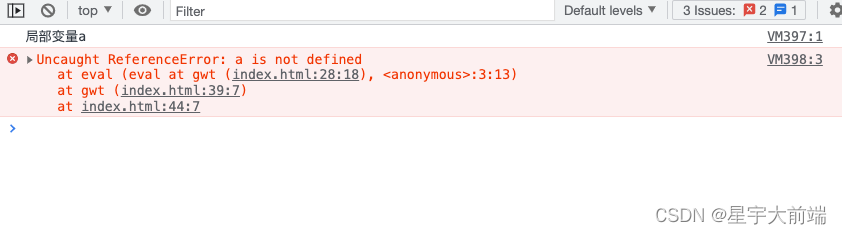
结果: eval 没有作用域,function 可以通过传参的方式解决这个问题

性能对比
遍历相同的次数,用两种方式分别执行
function test() {
var forStr =
"for (let index = 0; index < 10000000; index++) { var a = 10;a = a * index;};";
console.time("foreval");
eval(forStr);
console.timeEnd("foreval");
console.time("forFunc");
let forFunc = new Function("a",forStr);
forFunc(a);
console.timeEnd("forFunc");
}
test();
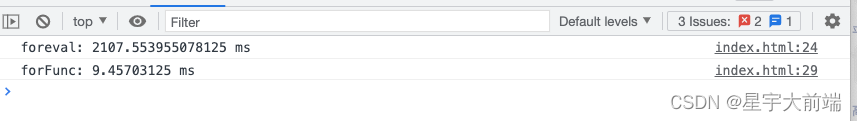
结果:

差异巨大,func 更优秀
结论
- eval 没有作用域,function 可以通过传参的方式解决这个问题
- function效率远高于eval
- 安全性function 高于eval
推荐function 替代 eval