API应用案例(上)
- 5.1【案例1】用户登录
- 5.1.1 案例分析
- 5.1.2 前导知识
- 5.1.3 搭建开发者服务器
- 5.1.4 实现用户登录
- 5.1.5 检查用户是否已经登录
- 5.1.6 获取用户信息
- 5.1.7 开放数据校验与解密
- 5.2【案例2】个人中心
- 5.2.1 案例分析
- 5.2.2 前导知识
- 5.2.3 实现底部标签页切换
- 5.2.4 编辑个人资料
- 5.2.5 订单物流查询
- 5.2.6 选择收货地址
- 5.2.7 客服联系电话
- 5.3【案例3】天气预报查询
- 5.3.1 案例分析
- 5.3.2 前导知识
- 5.3.3 动态获取输入的城市名
- 5.3.4 请求天气接口数据
- 5.3.5 渲染界面展示数据
- 5.4【案例4】查看附近的美食餐厅
- 5.4.1 案例分析
- 5.4.2 前导知识
- 5.4.3 设计地图界面
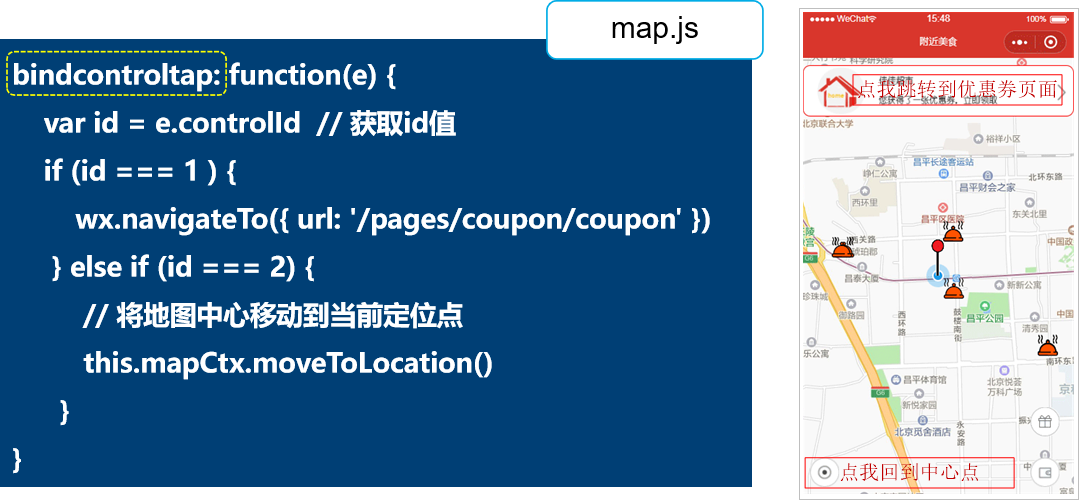
- 5.4.4 单击控件回到中心点
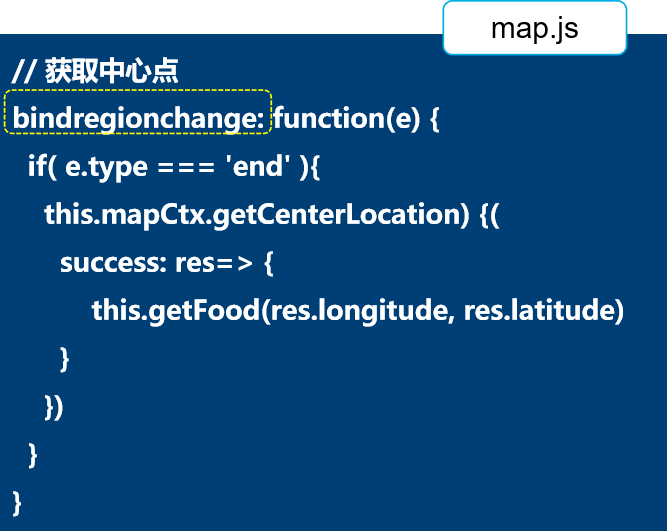
- 5.4.5 视野变化获取中心点坐标
- 总结
5.1【案例1】用户登录
5.1.1 案例分析
用户登录是微信小程序必不可少的环节,一个完整的登录功能还包括用户的信息获取、登录的状态判定等。下图为未登录和已登录页面效果图。

5.1.2 前导知识
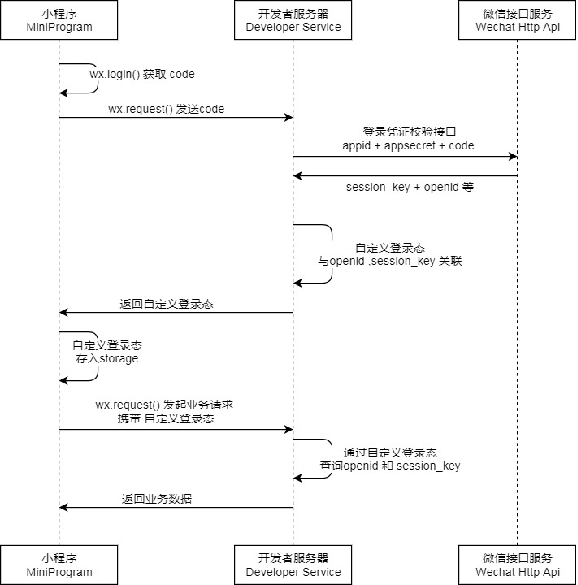
小程序通过微信官方提供的,获取微信提登录能力供的用户身份标识,建立用户体系。用户登录流程时序图(下图所示):

用户登录流程需要小程序、开发者服务器和微信接口服务3个角色的参与,
下面介绍这3个角色的作用:
- 小程序:用户使用的客户端,由于小程序运行在微信之上,因此小程序可以通过API获取微信用户的身份信息。
- 开发者服务器:小程序的后端服务器,用于为小程序用户提供服务。
- 微信接口服务:微信为开发者服务器提供的接口。
登录流程具体细节:
- 小程序获取code。
- 小程序将code发送给开发者服务器。
- 开发者服务器通过微信接口服务校验登录凭证。
- 开发者服务器自定义登录态。
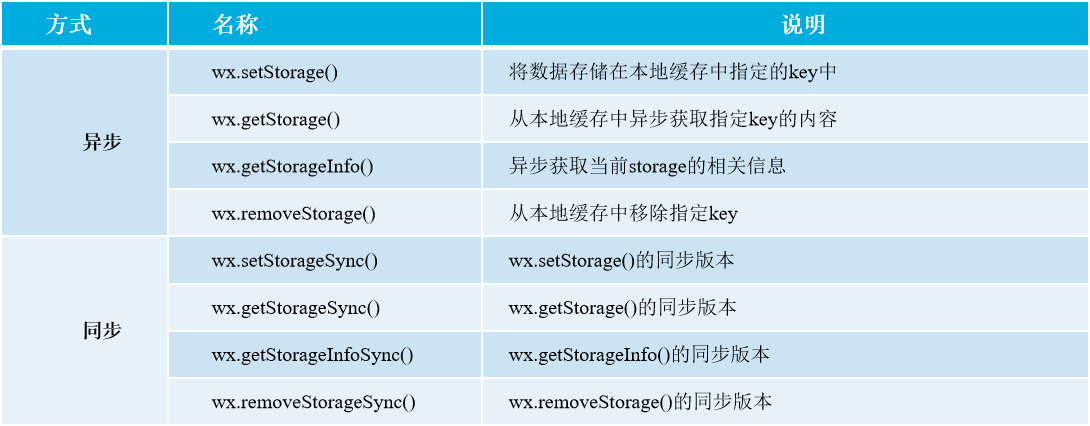
数据缓存:缓存数据,从而在小程序退出后再次打开时,可以从缓存中读取上次保存的数据,常用的数据缓存API如下表所示:

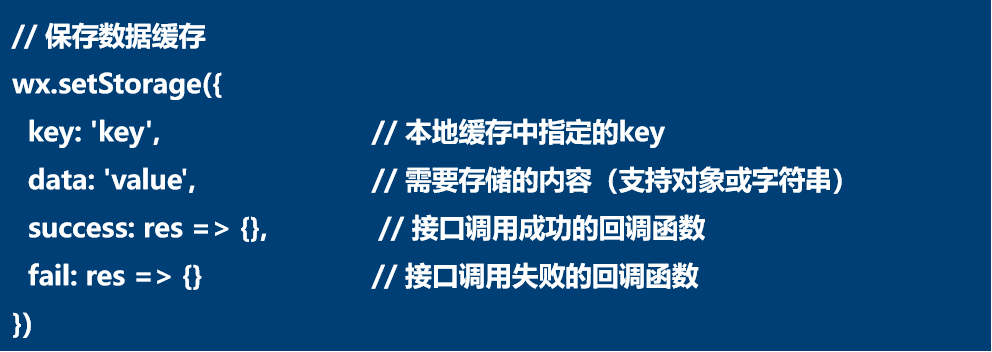
保存数据缓存示例代码如下:

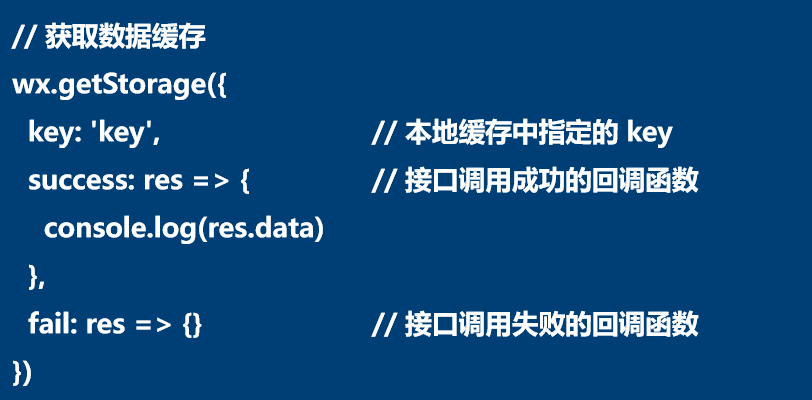
获取缓存数据示例代码如下:

5.1.3 搭建开发者服务器
本节选择使用Node.js搭建开发者服务器,安装Node.js,创建项目:
- 初始化项目,将会自动创建package.json配置文件。

- 安装Express框架和request模块。

- 安装nodemon监控文件修改(如果已经安装则跳过此步)。

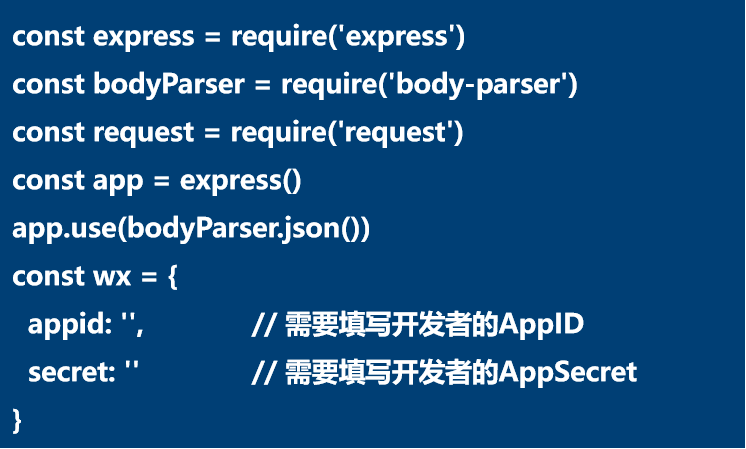
执行上述命令后,在项目目录下创建index.js文件,编写代码如下:
- 引入Express框架和request模块,配置appid和secret。

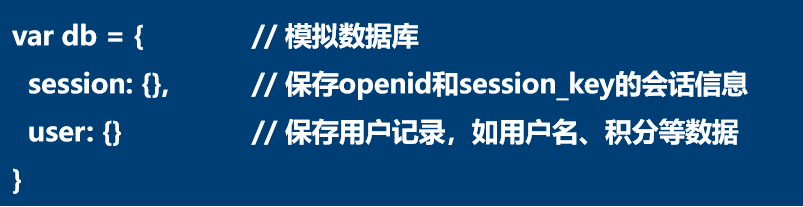
- 模拟数据库。

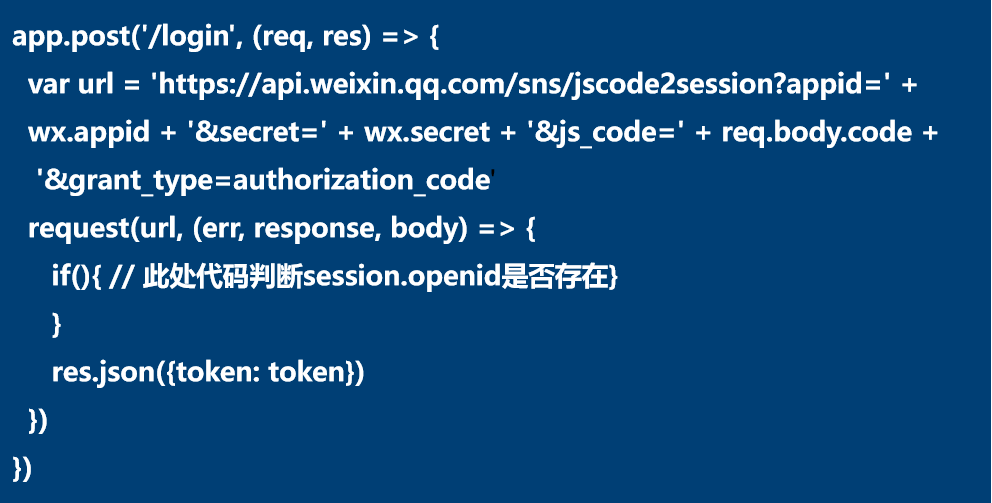
- 请求登录接口,校验登录凭证的微信接口URL地址。

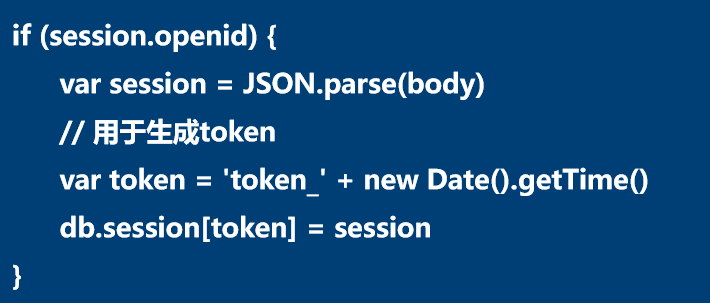
- 处理判断语句代码。

- 暴露对外访问接口地址。

保存上述代码后,执行如下命令,启动开发者服务器。

5.1.4 实现用户登录
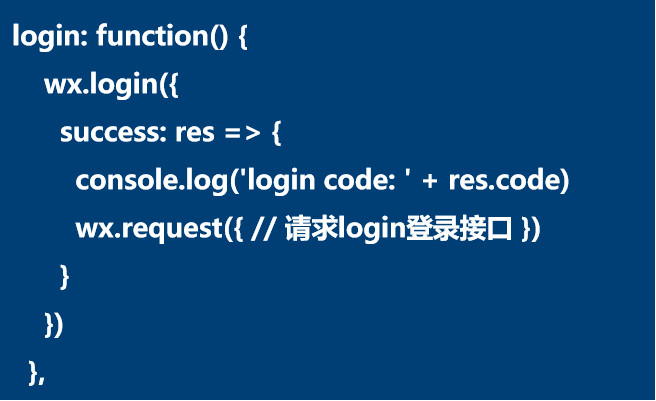
创建一个空白项目,在app.js文件中编写代码,实现小程序启动时自动执行登录操作。

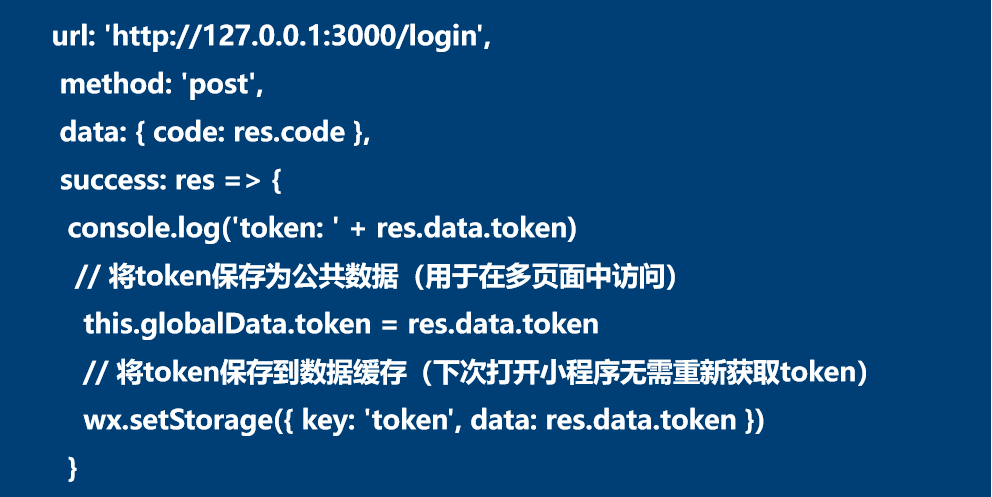
请求login登录接口。

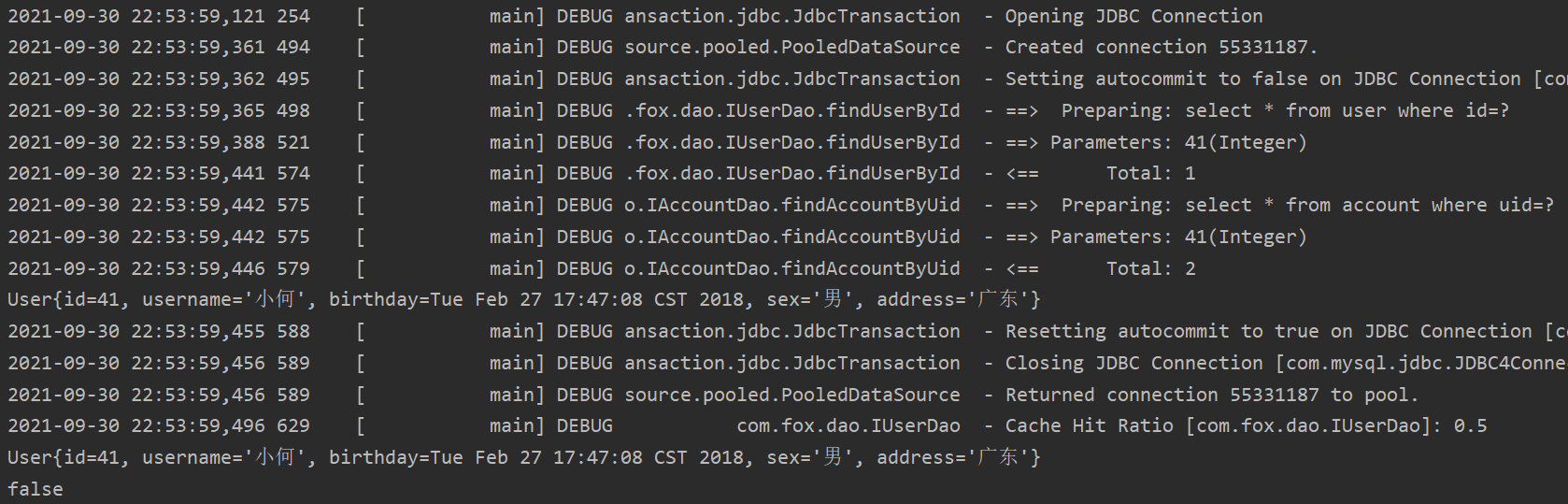
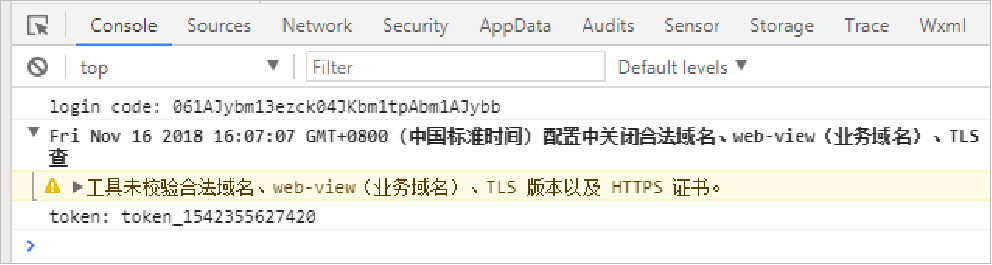
执行上述代码,控制台中打印出login code和token的值。

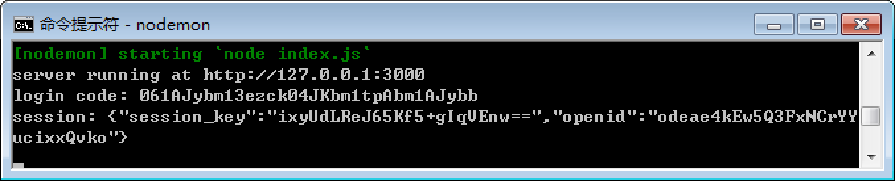
在开发者服务器的控制台中,打印出login code和session的值。

5.1.5 检查用户是否已经登录
注意:
判断数据缓存中是否存在token如果存在,取出数据缓存中的token值,不用再执行登录操作。需要注意的是,token有可能会过期,需要重新登录,这就需要从数据缓存中取出token后,先验证token是否过期,再使用token。
进入app.js中编写checkLogin()函数,判断token是否存在。

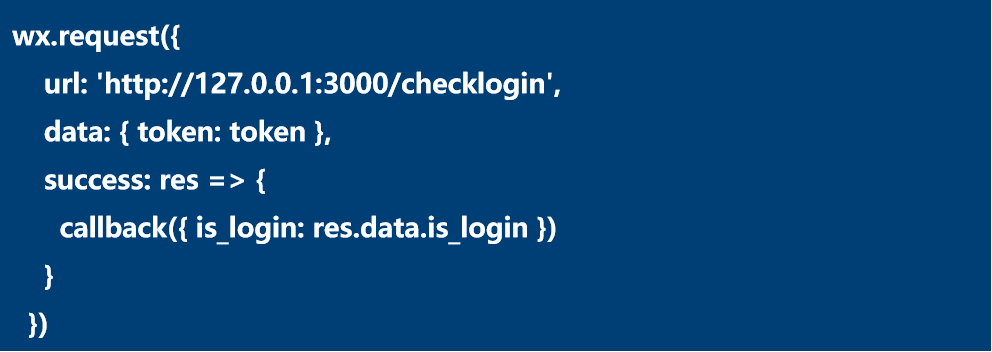
如果token存在,判断token是否有效。

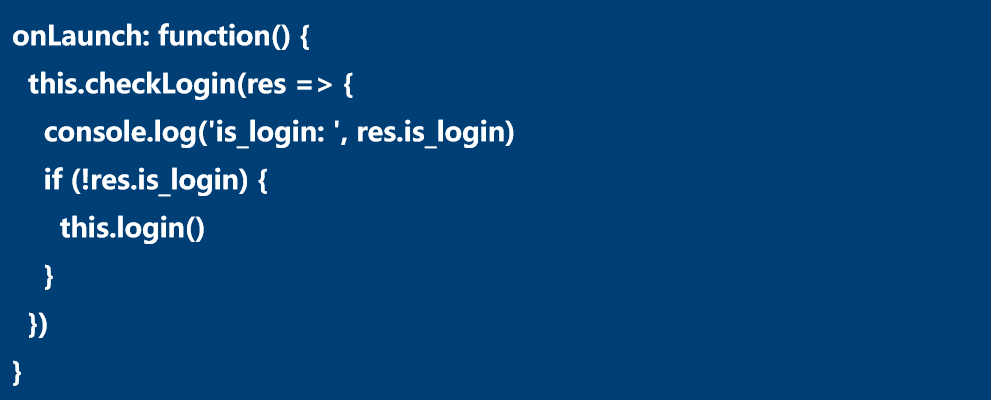
修改app.js中onLaunch()函数,用于在小程序启动后检查用户是否已经登录,如果没有登录则执行登录操作。

5.1.6 获取用户信息
获取用户信息的两种常用方式如下:
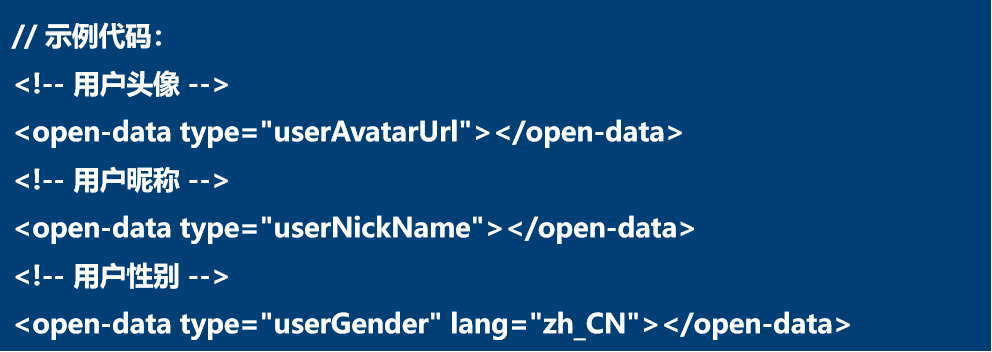
- 使用< open-data>组件的方式。
- 单击按钮提示授权的方式。
- 使用< open-data>组件来获取
特点:不需要用户授权,可以直接显示用户的头像、昵称、性别等,适合只用来展示信息的情况。

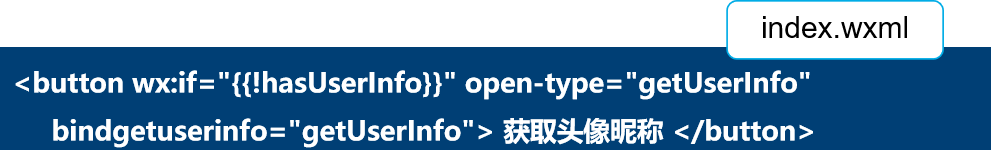
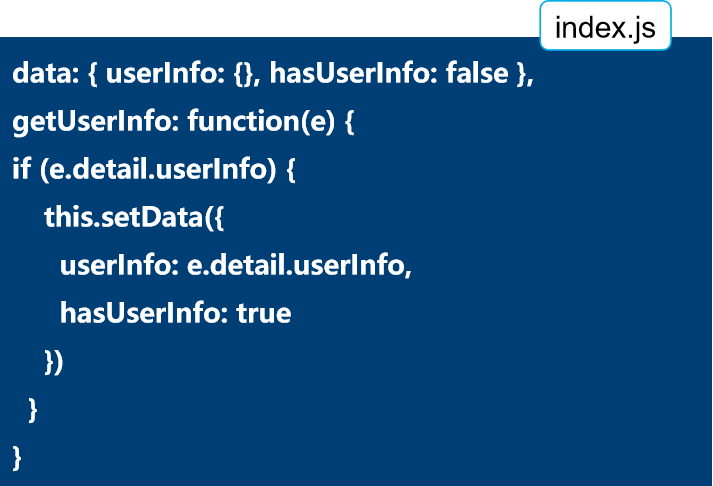
- 单击按钮提示授权的方式
用法:如果“!hasUserInfo”值为true,表示没有获取到用户信息,显示“获取头像昵称”按钮;如果值为false,则将用户信息显示在页面中。


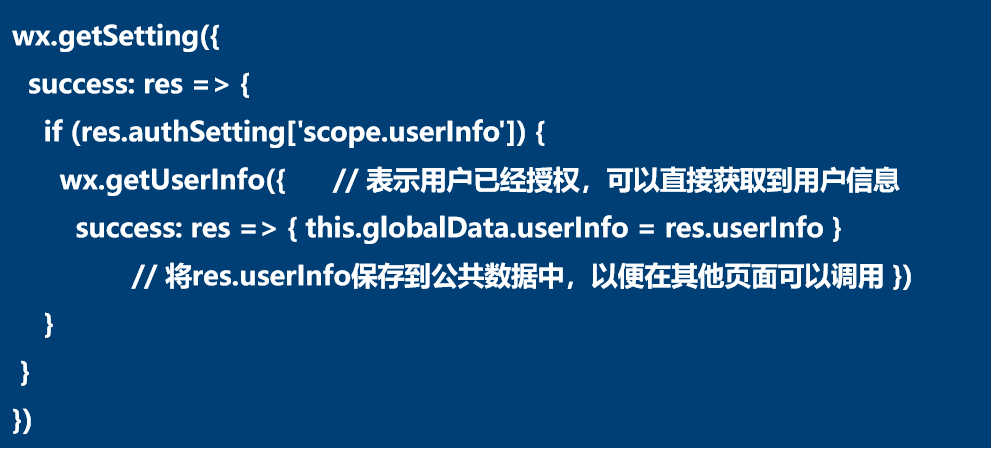
用法:在app.js文件的onLaunch()函数中,编写如下代码,在下次启动时判断是否已经授权。

用法:在app.js文件的globalData中增加userInfo,编写如下代码。

调用:在其他页面通过app.globalData.userInfo获取到用户信息。
5.1.7 开放数据校验与解密
使用场景:开发者服务器想要获取用户信息,需要在小程序端通过
wx.request()请求来获取。
使用弊端:无法辨别数据的真伪。
解决办法:利用小程序提供的开放数据的校验和解密机制。
5.2【案例2】个人中心
5.2.1 案例分析
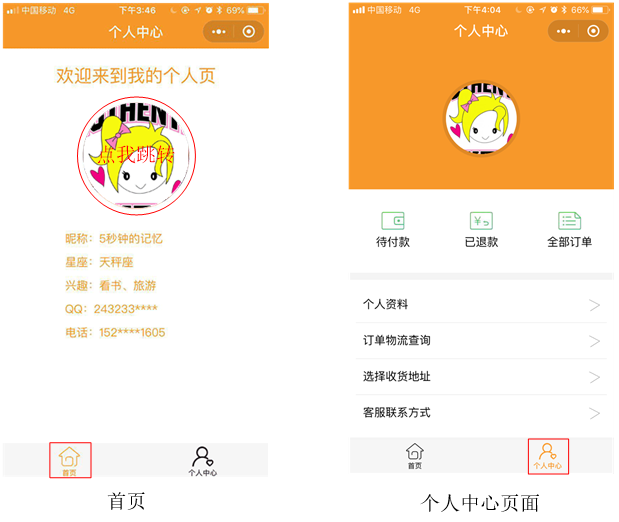
个人中心案例设计了两个标签页,“首页”展示个人的基本信息及简单的自我介绍;“个人中心”底部标签页任务需求如下:
展示个人资料:展示头像、昵称、性别等信息。
订单物流查询:输入订单号和快递公司查询物流信息。
选择收货地址:调用开放接口,访问系统收货地址,进行选择。
客服联系电话:调用开放接口, 访问通讯录,拨打客服电话。
同时设计两个标签页,通过这两个标签页来实现页面之间的跳转。
任务需求如下:
- 实现标签页与标签页之间的跳转
- 实现标签页与非标签页之间的跳转。
- 实现非标签页与非标签页之间的跳转
页面效果图:

5.2.2 前导知识
-
wx.switchTab(只能跳转到tabBar页面,并关闭其他所有非tabBar页面)
wx.switchTab常用属性:

-
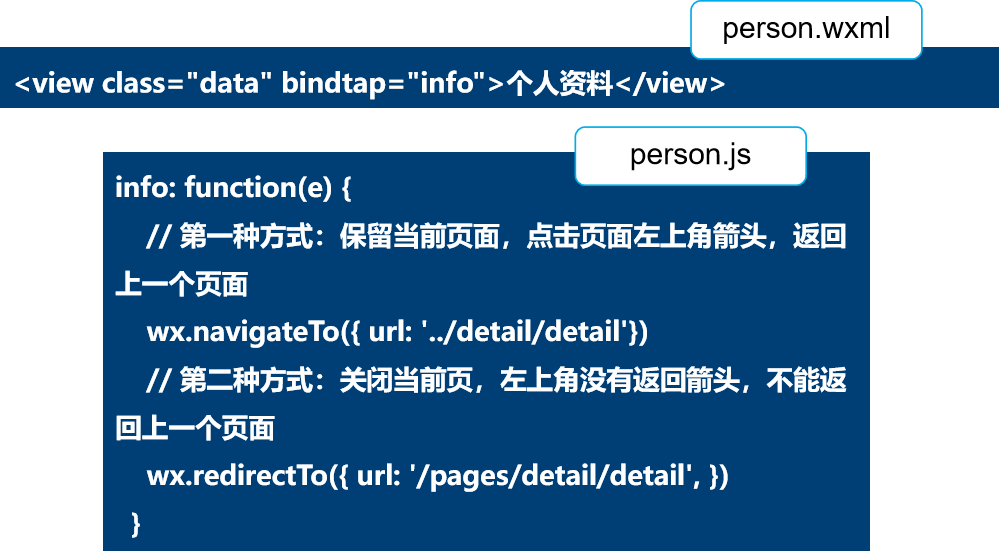
wx.navigateTo(跳转到应用内的某个页面,且保留当前页面)
-
wx.redirectTo(跳转到应用内的某个页面,且关闭当前页面)
wx. navigateTo、wx.redirectTo常用属性:

-
wx. reLaunch(关闭所有页面,打开到应用内的某个页面。既能跳转到标签页,又能跳转到非标签页)
-
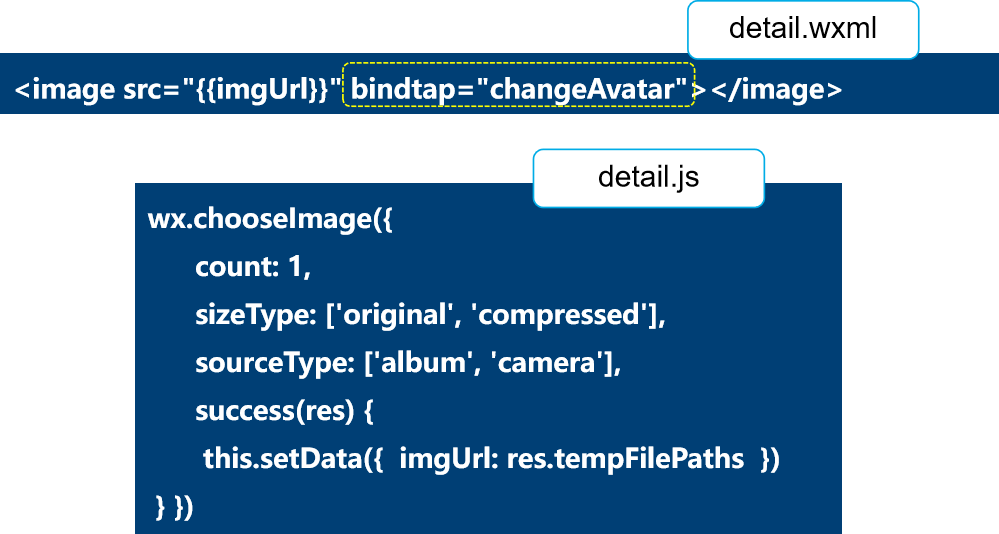
wx.chooseImage() 从本地相册选择图片或使用相机拍照
-
wx.chooseAddress()调起用户编辑收货地址原生界面
-
wx.makePhoneCall()调起用户通讯录,拨打电话
5.2.3 实现底部标签页切换
在“首页”中单击头像上方提示语“点我跳转”,进入到 “个人中心页面”;这两个页面都属于tabBar页面,所以使用wx.swichTab或者wx.reLaunch方式。
- 在app.js文件,配置tabBar
- 在index.wxml文件,为头像绑定changeImage()函数
- 在index.js文件,编写changeImage()函数

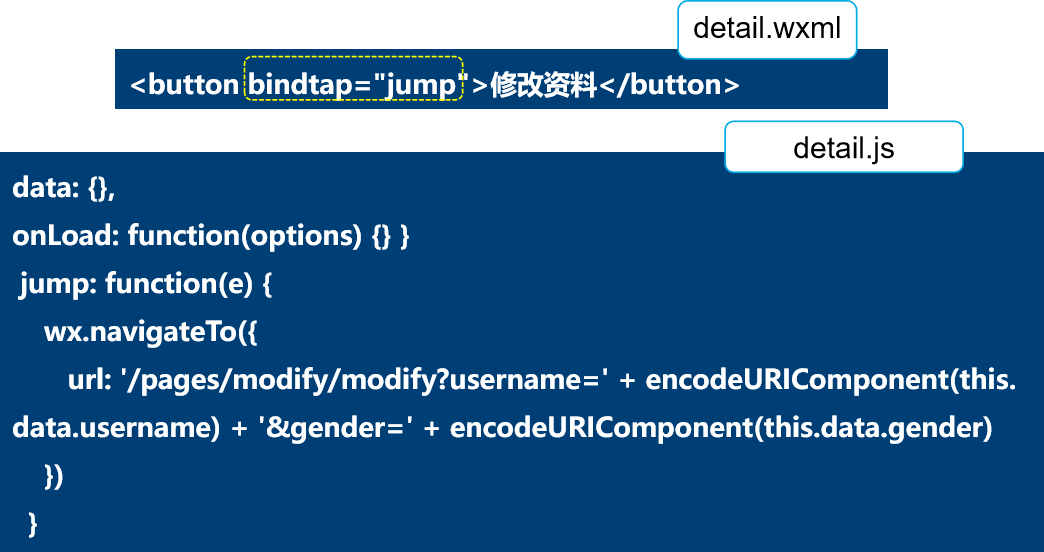
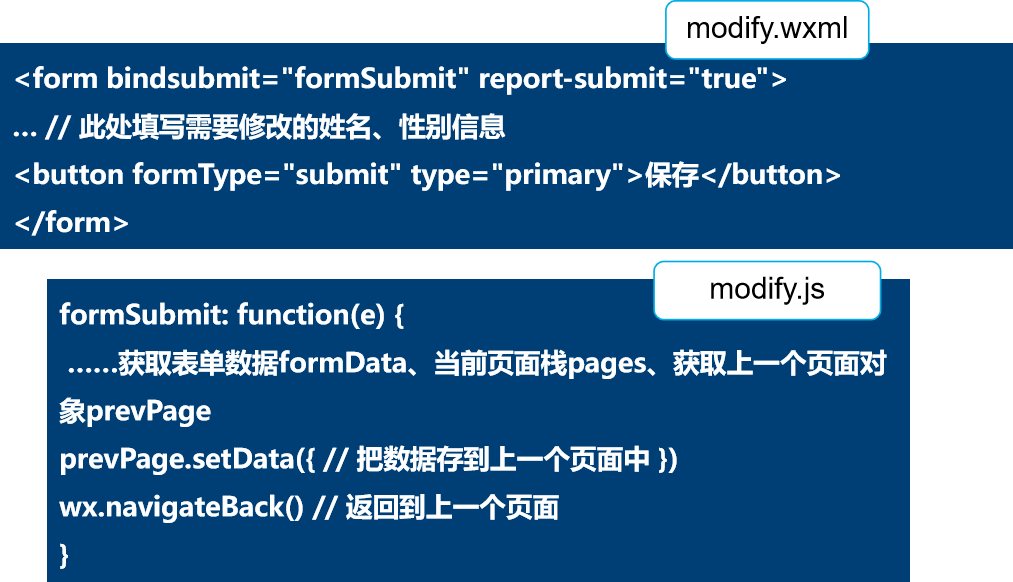
5.2.4 编辑个人资料
- 进入详情页

- 上传头像

- 进入修改资料详情页单击“修改资料按钮”

- 进入个人资料修改页提交表单

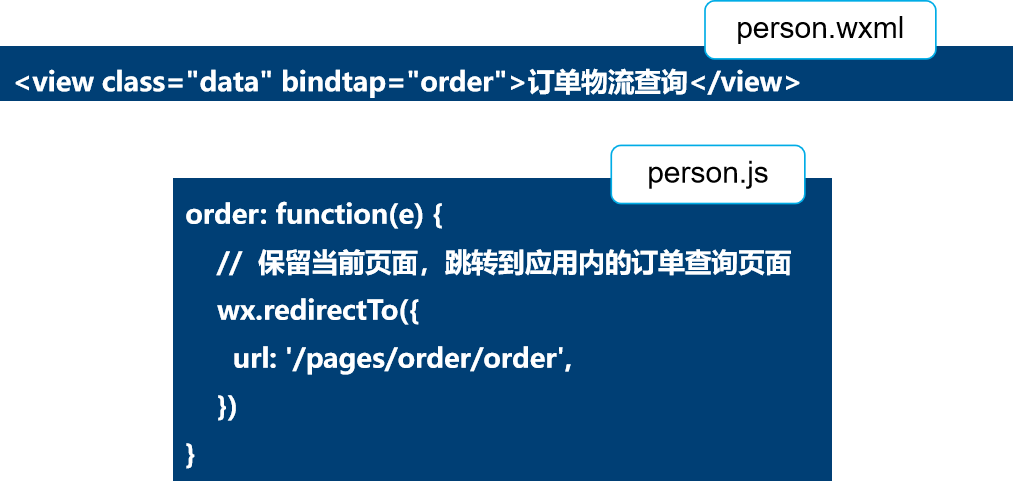
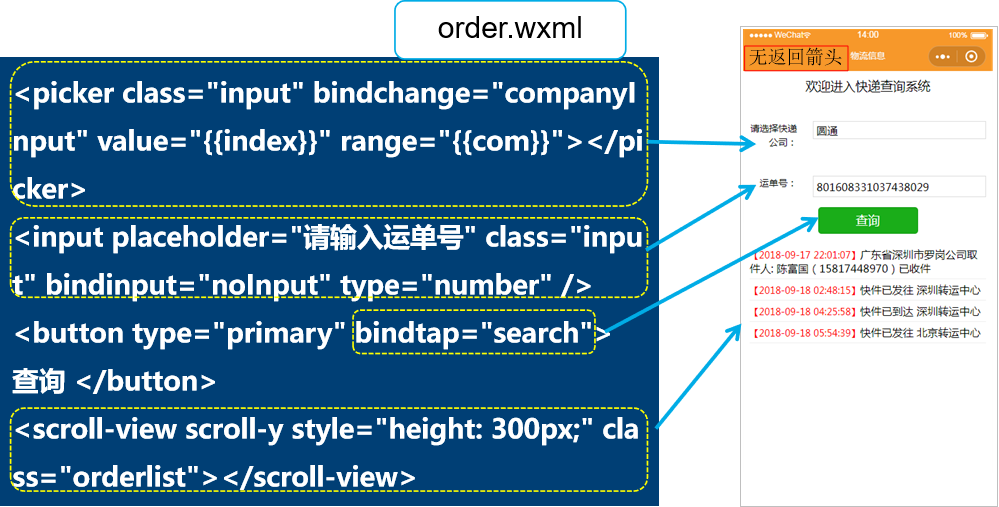
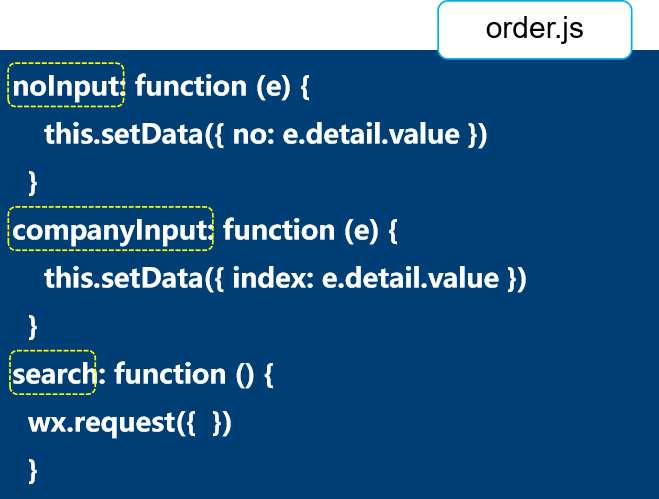
5.2.5 订单物流查询
在本任务中,将会实现订单物流查询功能,在“个人中心”页单击“订单物流查询”跳转到 pages/order/order“订单查询”页面。
功能需求如下:
- 选择快递公司。
- 输入运单号。
- 单击查询按钮,在页面下方展示物流信息。



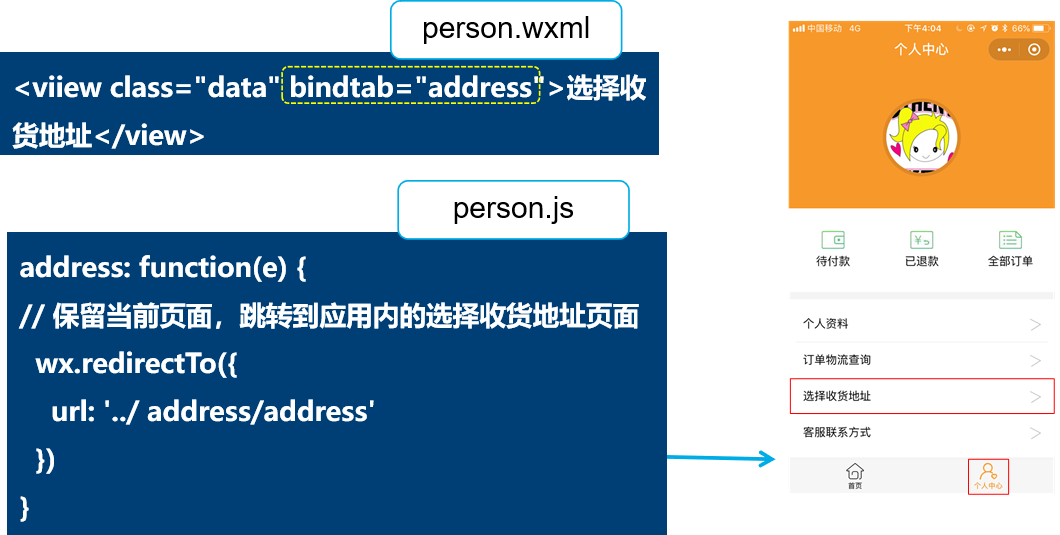
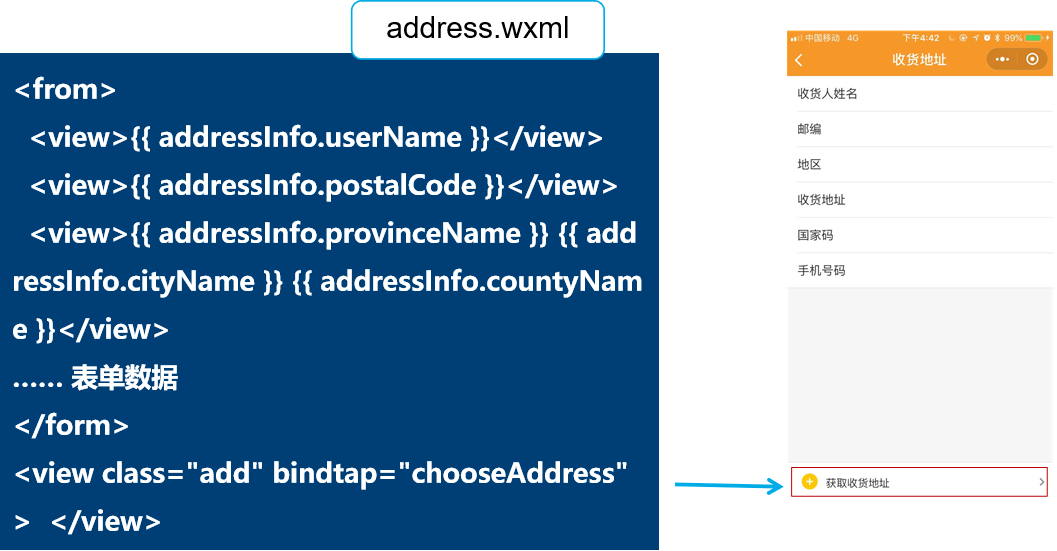
5.2.6 选择收货地址
在本任务中,将会实现选择收货地址功能,在“个人中心”页单击“选择收货地址”跳转到 pages/address/address “收货地址”页面。
功能需求如下:
- 单击“获取收货地址”按钮,进行地址选择。
- 在收货地址表单中会渲染数据。


5.2.7 客服联系电话
在本任务中,将会实现拨打电话功能。
功能需求如下:
- 在“个人中心”页单击“客服联系方式”。
- 绑定拨打电话事件。
- 调用拨打电话API(wx.makePhoneCall)。

5.3【案例3】天气预报查询
5.3.1 案例分析
天气查询小程序,可以查询今日的天气状况,实时温度等信息。
功能需求如下:
- 设置input输入框,在搜索框中输入要查询的城市名称。
- 设置button按钮,单击搜索图标调用接口进行查询。
- 将查询数据展示在页面中。
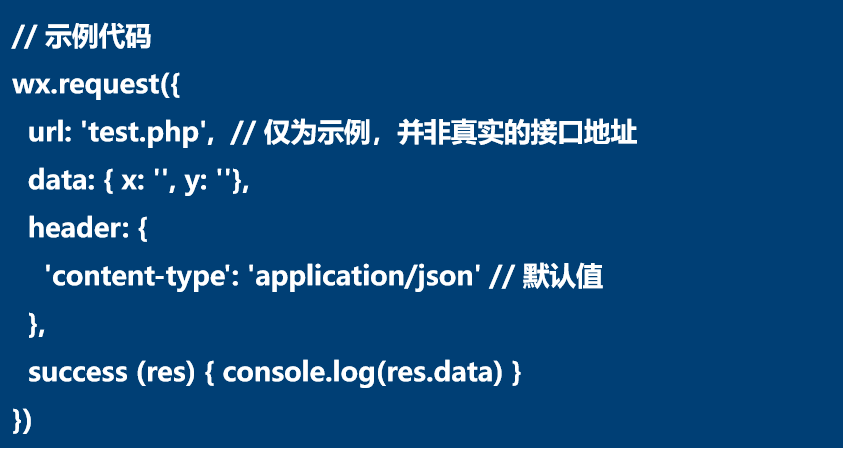
5.3.2 前导知识
wx.request 发起HTTPS网络请求,一个小程序,同时只能有5个网络请求连接

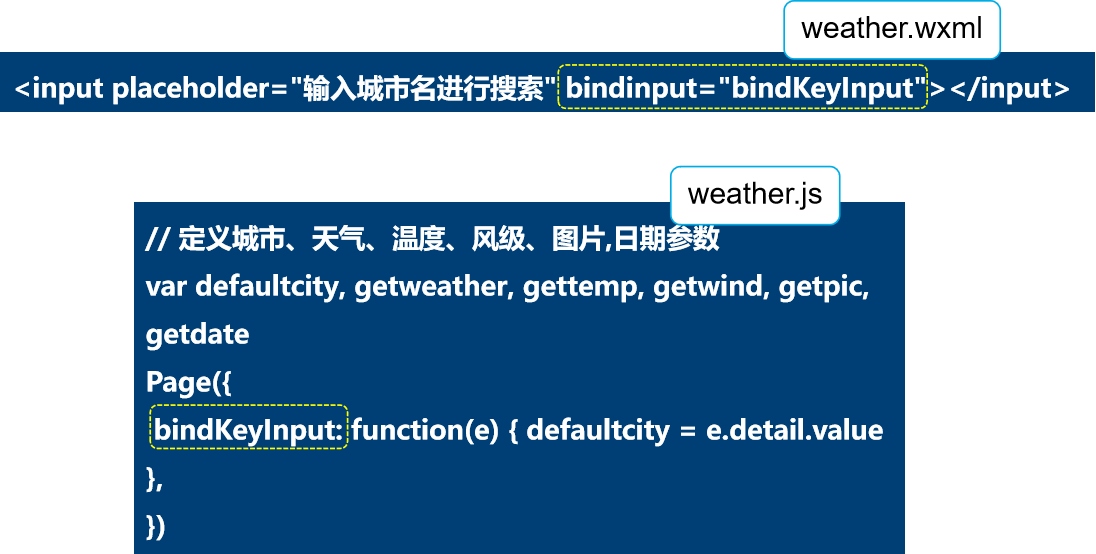
5.3.3 动态获取输入的城市名

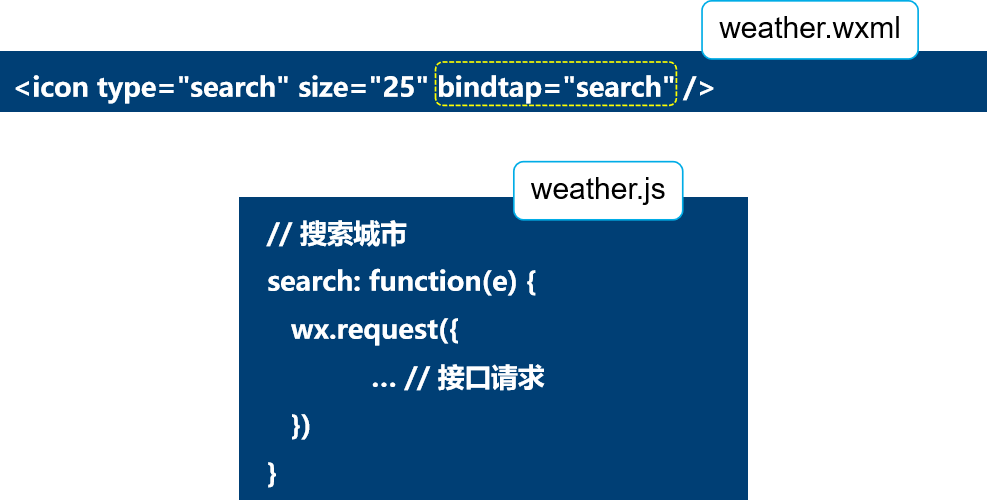
5.3.4 请求天气接口数据

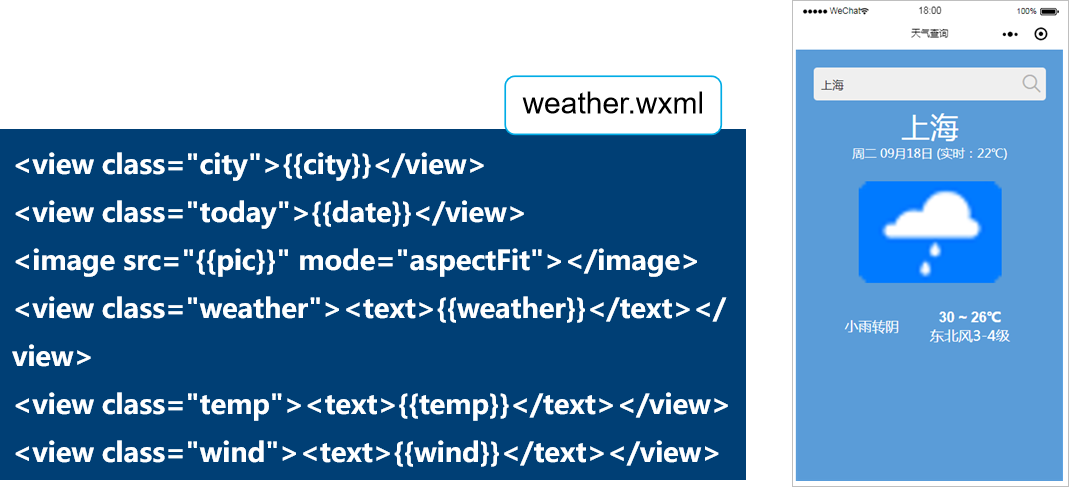
5.3.5 渲染界面展示数据

5.4【案例4】查看附近的美食餐厅
5.4.1 案例分析
该案例使用腾讯地图SDK,配合地图组件和API进行调用,实现查看附近的美食餐厅小程序。
功能需求如下:
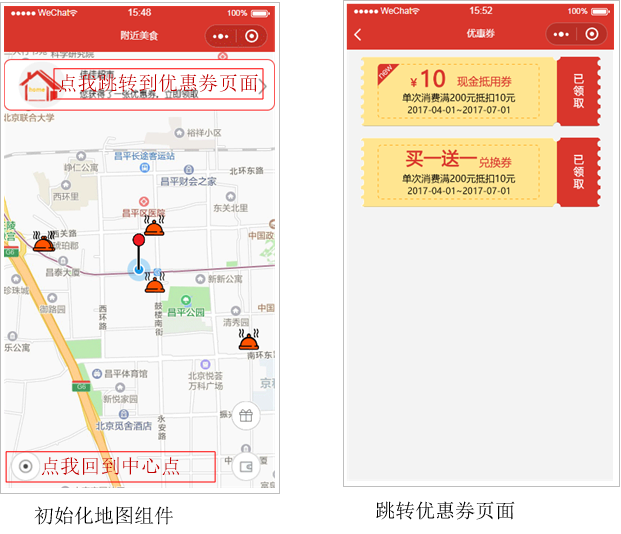
- 初始化地图组件。
- 单击banner图跳转到优惠券页面。
- 触发图标回到中心点位置。
- 页面中用图标标记搜索到的附近餐厅。
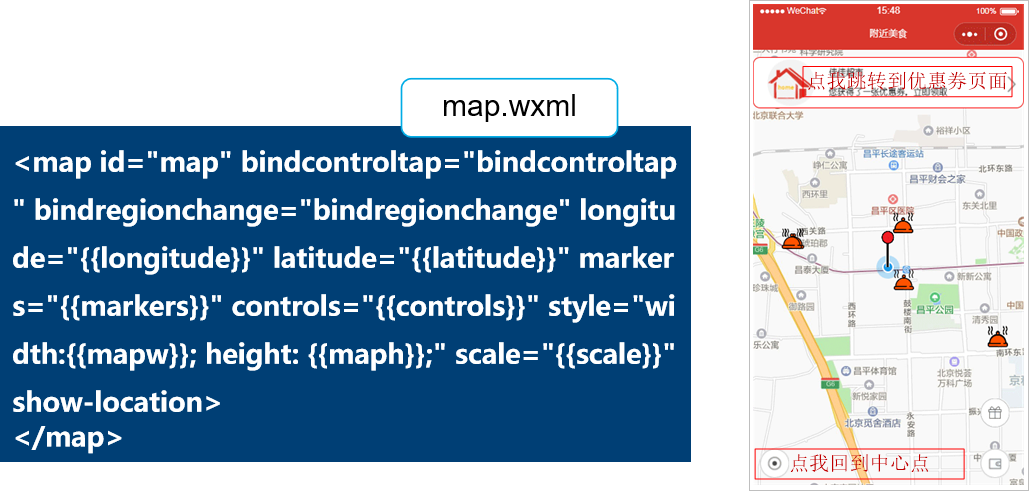
页面效果图:

5.4.2 前导知识
- 腾讯地图SDK接入。
- 申请开发者密钥。
- 下载微信小程序JavaScriptSDK。
- 登录微信公众平台,设置request合法域名。
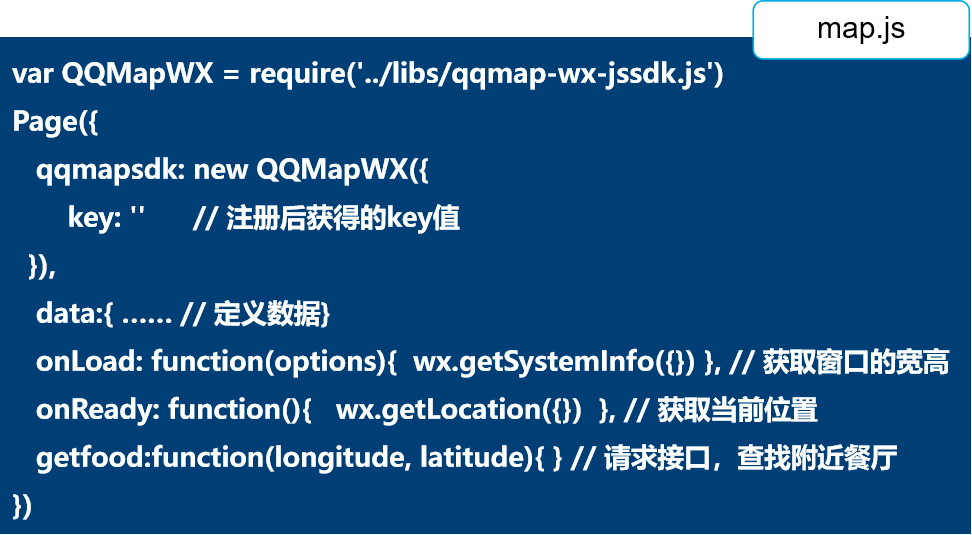
- 引入SDK核心代码。
- wx.getSystemInfo()获取设备的高度和宽度,示例代码如下:

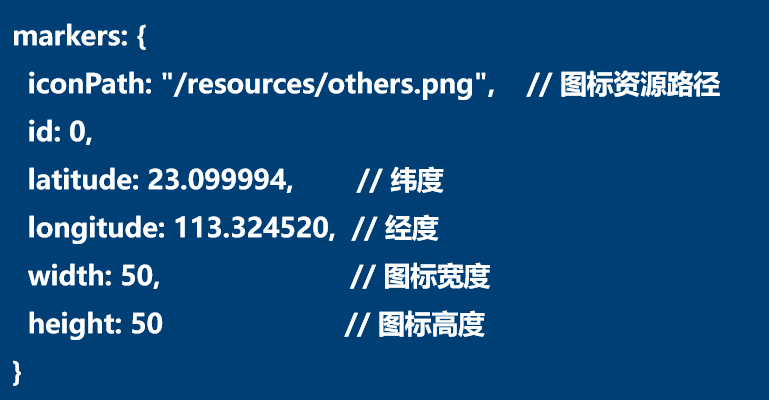
- markers标记点,示例代码如下:

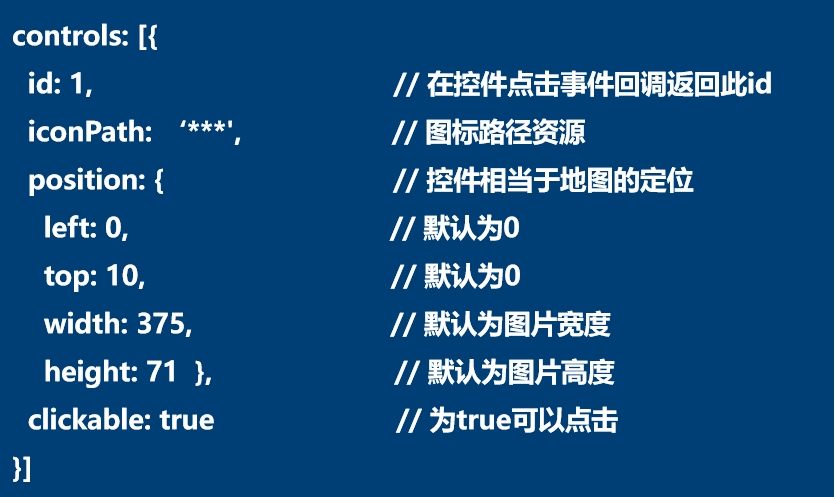
- controls 地图显示控件,示例代码如下:

5.4.3 设计地图界面


5.4.4 单击控件回到中心点

5.4.5 视野变化获取中心点坐标

总结
本章介绍了微信小程序中的API功能,包括使用小程序开放接口获取用户的信息、授权登录、添加用户收货地址,调起相机、相册选择图片等,同时也使用腾讯地图插件SDK定位附近的美食餐厅。根据POST和GET两种请求方式,介绍了不同数据类型之间的转换规则。学习本章后,读者需要掌握小程序中常用的API方法,熟练地进行与服务器的数据交互,实现项目产品需求。