说起游戏开发,大家一般会觉得控制角色移动和制作血条哪个难呢?
或许都会觉得血条比较难吧。
是的,正是如此。
那么我们让我们来看看血条该怎么做吧

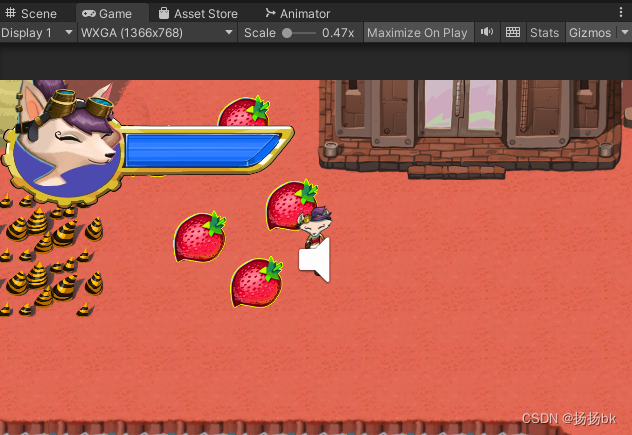
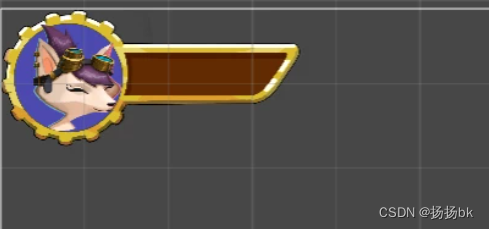
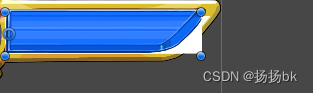
这是效果图
受伤后是这样的

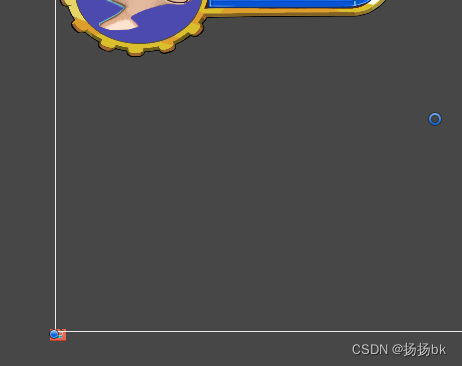
首先是创建一张Canvas画布
这个画布会很大

相比之下我们的小地图就显得微不足道了
随后我们创建两个image元素

将图片放入source image中就行了

我这里图方便就直接把头像作为子元素挂载在这个状态栏上了
注意先后排布好就行
随后
我们要做的是
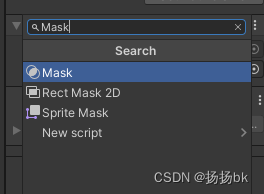
创建一个image对象 ,然后搜索Mask组件

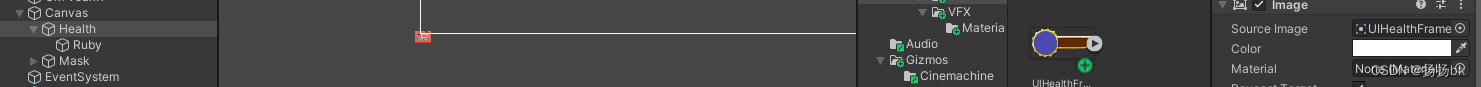
变为Mask,然后我们创建子对象image这个是血条我们就叫它Health Bar
然后会是这个状态

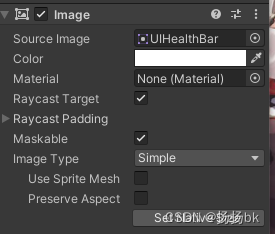
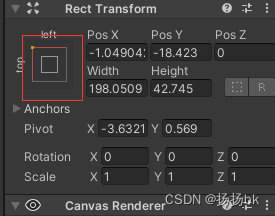
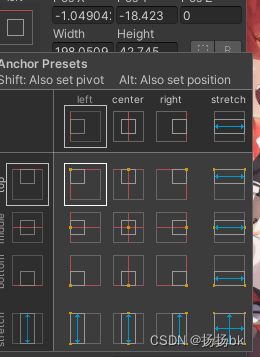
注意 蓝色血条里image中的image Type改为Simple,并且我们的锚点要设置在左上角,在Rect Transform中设置
这样血条才不会随着父对象变换位置,也不会随着大小的变化而改变形状
操作如下



选中最左上角
注意我们的Mask只起遮罩作用,是不显示的
所以我们应该将一个设置关掉,也就是这里

随后就是代码环节了,前面乱七八糟的很杂,但是代码倒不复杂
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MyUIHealthBar : MonoBehaviour
{
// Start is called before the first frame update
public static MyUIHealthBar instance { get; private set; }//static将该变量设为全局变量,所有类都可调用
public Image mask;//
float originalSize;
private void Awake()
{
instance = this;//一开始就将instance赋上值
}
void Start()
{
originalSize = mask.rectTransform.rect.width;//存Mask的宽度
}
// Update is called once per frame
void Update()
{
}
public void SetValue(float value)
{
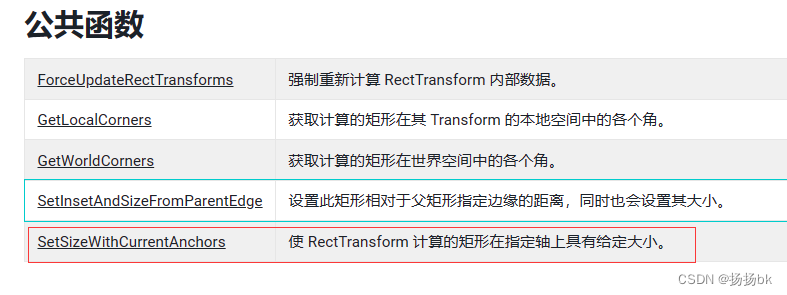
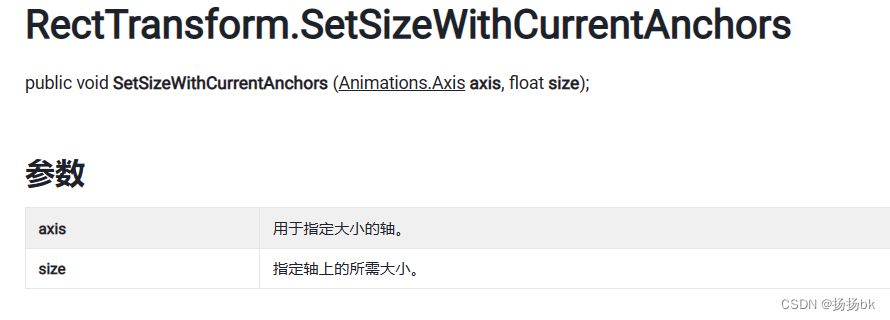
mask.rectTransform.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, originalSize * value);//这里是修改值的函数,到Rubycontroller脚本会直接调用
}
}

 下面是Ruby的代码
下面是Ruby的代码
MyUIHealthBar.instance.SetValue(currentHealth / (float)maxHealth);就这么一行,是的,就这么一行
因为我们的static已经将instace公开了,人人都可以调用,所以我们只需要附上类名就可以直接调用这个控制遮罩宽度的函数了,通过控制Mask遮罩,太达到一个血条增减的效果。