1、离线化的目的
首先在H5+Native的混合开发实战中,让人头疼最多的恐怕就是网页加载过程中的白屏了,以及弱网、断网状态下h5页面无法正常加载的问题,那么为了解决这些问题,我们H5端跟原生端共同讨论采用Hybrid App离线加载方案,因此web前端采用offline-package-webpack-plugin插件生成离线包,提供给安卓原生端进行下载。
2、离线化的适用范围
适用于所有需要支持离线化加载的web前端技术开发人员(h5嵌入app,并且需要离线加载的所有应用)。
3、简介
3.1、离线机制的介绍
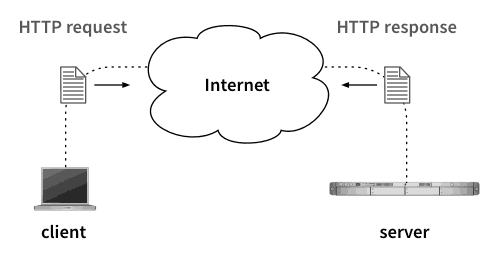
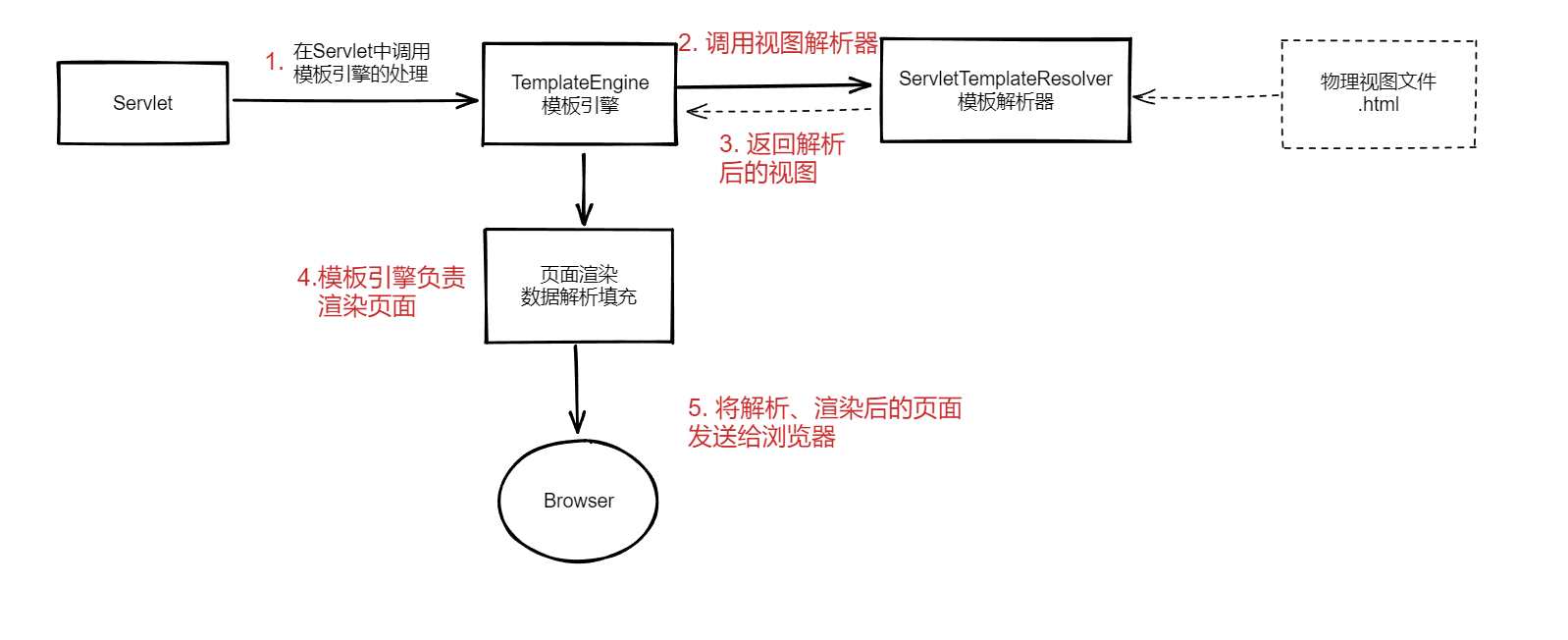
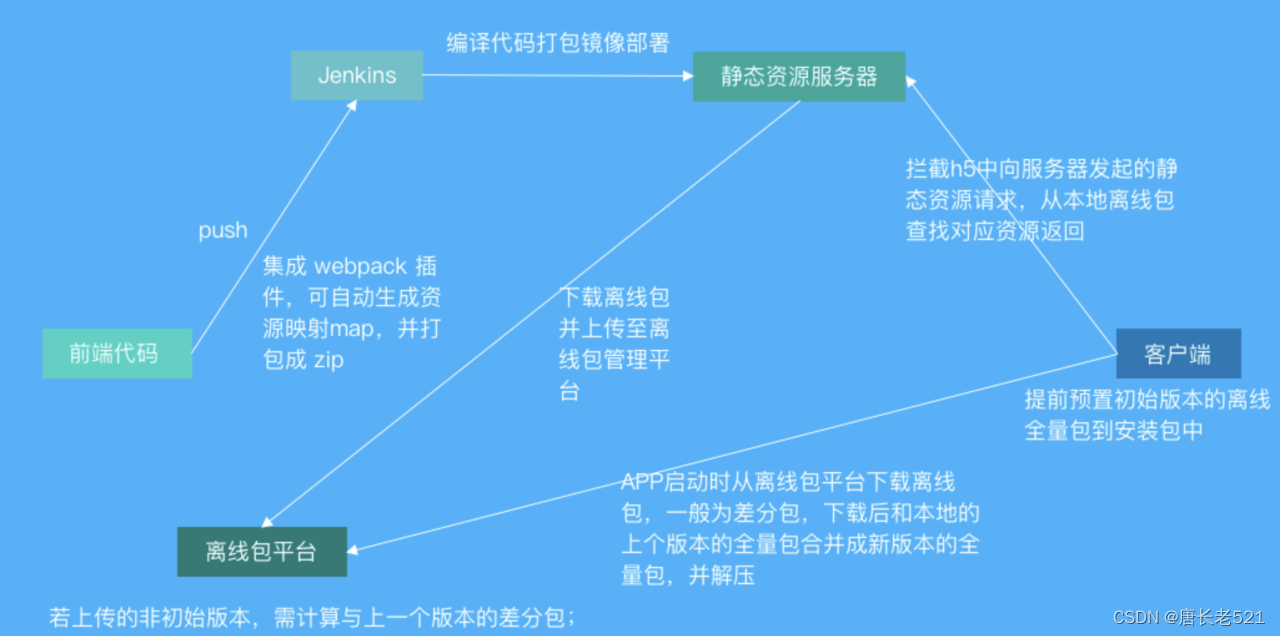
借用网上的一个离线化图

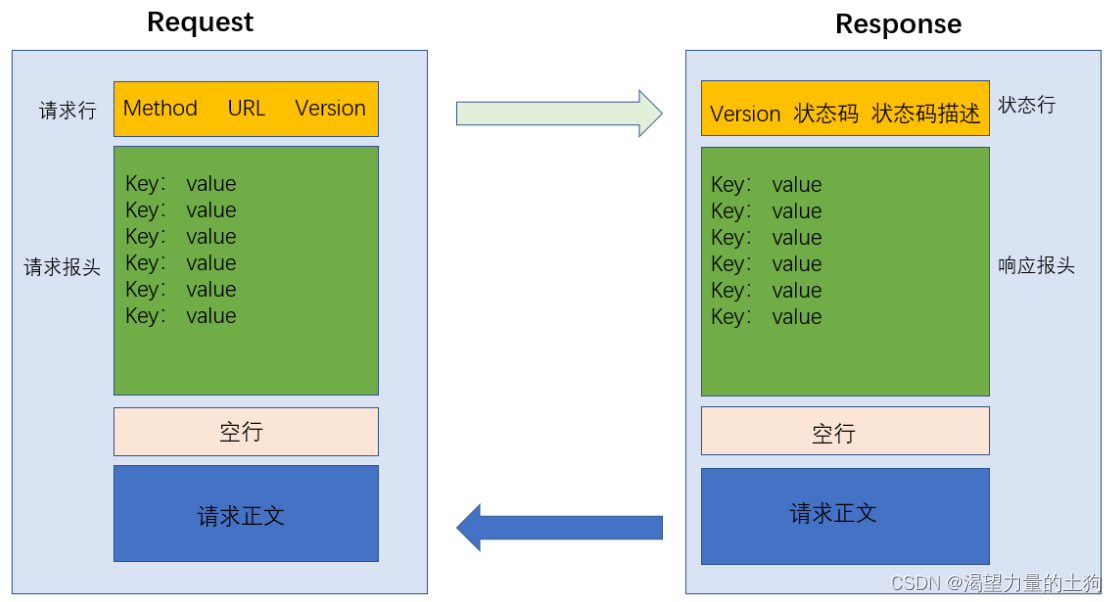
3.2 与原生对接机制介绍

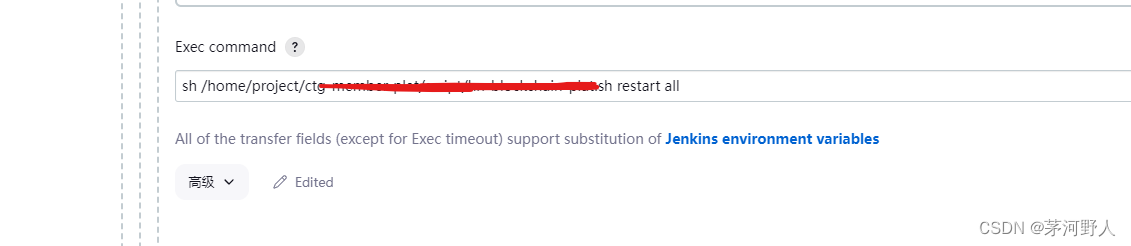
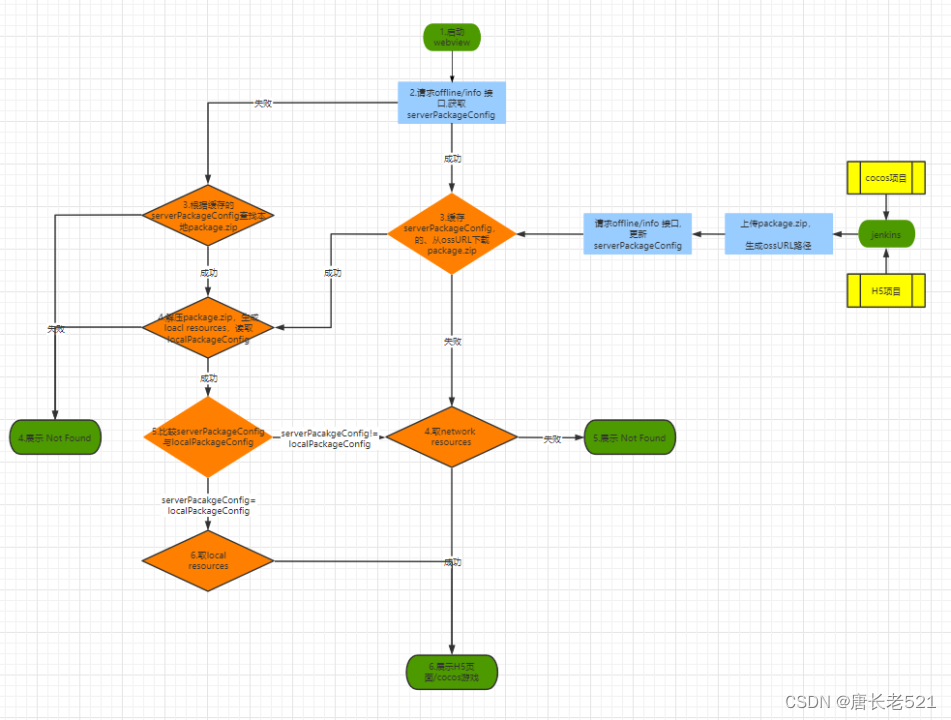
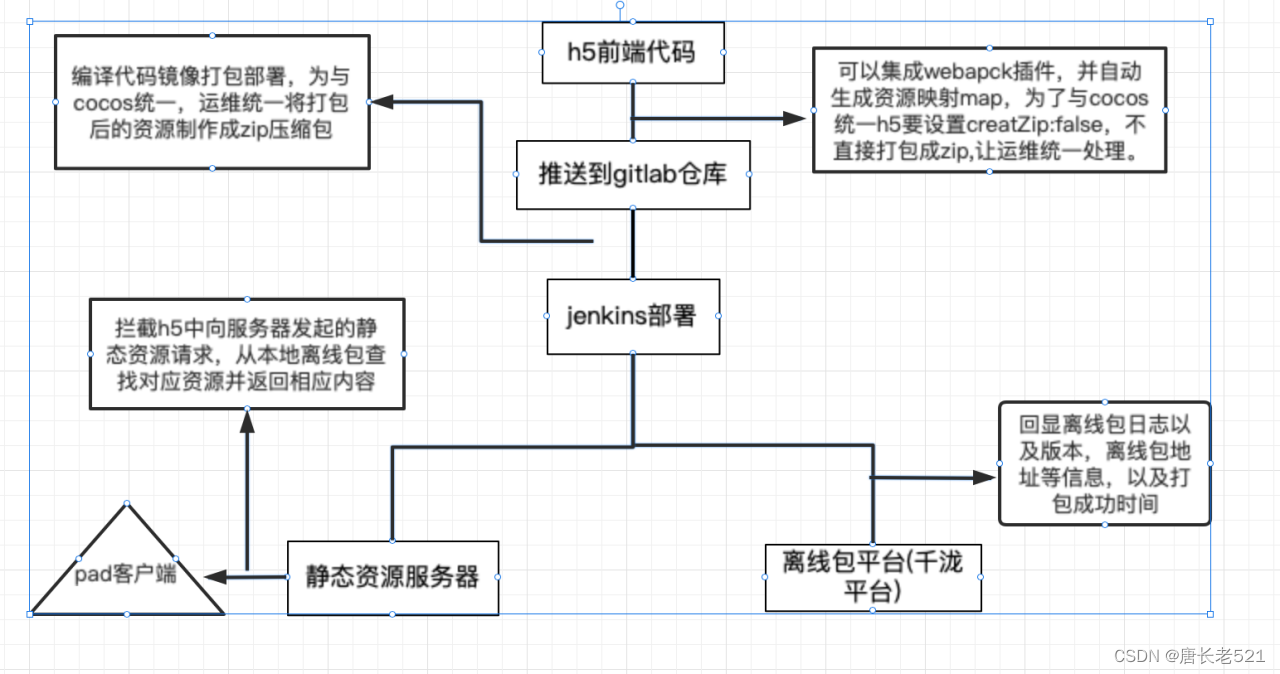
3.3 前端对接运维与客户端流程图

离线包主要是使用一个可以将h5项目打包成zip压缩包的webpack插件生成。
这个插件就是offline-package-webpack-plugin,它是一个在前端打包的过程中同时生成离线包的插件,打包完后最后会将每个资源(可通过文件类型限定遍历范围)的信息记录在一个资源映射的json里,但是这里我们公司的需求为了跟cocos统一,不做zip压缩,只生成json文件跟资源,剩余交由运维统一处理。
4.原理
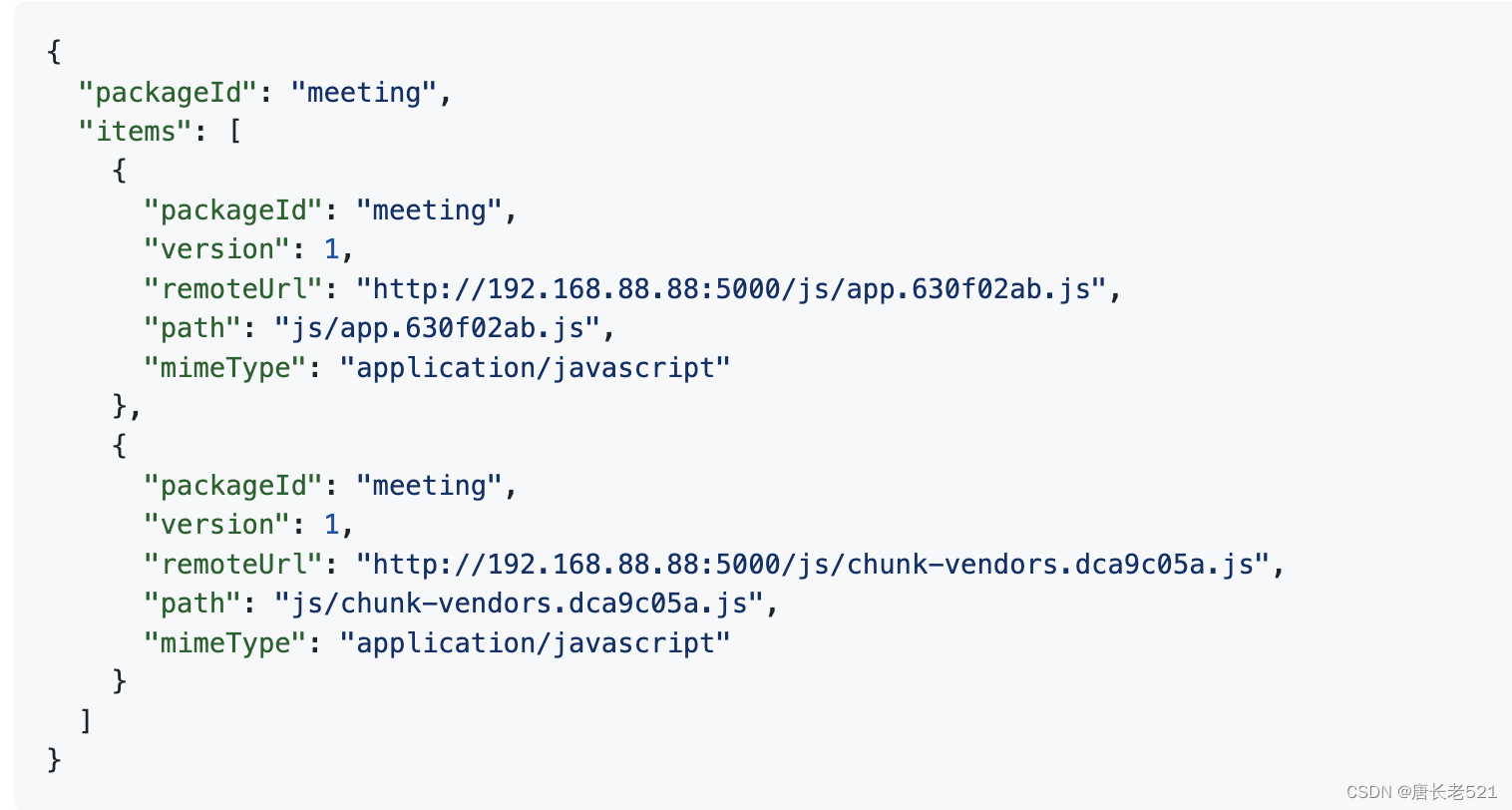
我们的需求是希望前端打包的过程中同时生成离线包,而webpack插件就是基于在emit钩子时(生成资源并输出到目录之前),通过compilation对象(代表了一次单一的版本和构建资源)遍历读取webpack打包生成的资源,最后将文件类型的信息记录在json里,具体内容如下:

其中remoteUrl是该资源在静态资源服务器的地址,path则是在客户端本地的相对路径(通过拦截该资源端对应的服务端请求,并根据相对路径从本地命中相关资源并返回)。
最后运维那边会把我们打包后的输出文件,统一做zip压缩处理(zip压缩),如没有特殊需求可我们前端h5可以直接做zip压缩。
5、插件安装
5.1插件安装指南
npm install offline-package-webpack-plugin -D
//或
yarn add offline-package-webpack-plugin -D
//或
pnpm install offline-package-webpack-plugin -D
5.2不同项目接入方式
5.2.1 html+jquery项目(webpack)
使用插件的前提是我们的html项目已经配置了webpack打包环境,没有的话我们就先自行配置,这样我们自然必须创建一个webpack.config.js文件,然后我们统一将离线包配置加到webpack.config.js文件中,配置如下:
const OfflinePackagePlugin = require("offline-package-webpack-plugin")
plugins: [
new OfflinePackagePlugin({
version:1, //版本号
indexFileName:“index.json”,//此项映射json名称
packageName:“离线资源”,//资源包名称
moduleCode:1001,//模块编码
createZip:false, //由于要与cocos保持统一因此我们也不用直接生成压缩包,而是交给运维那边生成压缩包。
baseUrl:“https://xxx.xxx.com/”,//基础路径
updateLogs:”这里填写更新内容”, //本次版本更新日志内容
fileTypes:[“js”,“css”,“png”,“html”,“gif”,“jpg”] //fileTypes次选项可控制是否通过文件扩展名将资源添加到zip文件中,空数组即为无可扩展文件名限制
})
]
5.2.2 vue(vue-cli2/vue-cli3/vue-cli4)基于webpack构建
在vue项目中我们一般都会在vue.config.js中进行一些插件配置,配置如下:
const OfflinePackagePlugin = require("offline-package-webpack-plugin")
configureWebpack:(config)=>{
config.plugins.push({
new OfflinePackagePlugin({
version:1, //版本号
indexFileName:“index.json”,//此项映射json名称
packageName:“离线资源”,//资源包名称
moduleCode:1001,//模块编码
createZip:false, //由于要与cocos保持统一因此我们也不用直接生成压缩包,而是交给运维那边生成压缩包。
baseUrl:“https://xxx.xxx.com/”,//基础路径
updateLogs:”这里填写更新内容”, //本次版本更新日志内容
fileTypes:[“js”,“css”,“png”,“html”,“gif”,“jpg”] //fileTypes次选项可控制是否通过文件扩展名将资源添加到zip文件中,空数组即为无可扩展文件名限制
})
})
}