介绍
模板引擎,与JSP、JSTL类似。
好处是:直接写在HTML文件中,服务器可以解析,浏览器也可以解析,实现了动静分离,并未破坏html结构,即使无网络、不通过后端渲染也能在浏览器成功打开,大大方便界面的测试和修改。
而且JSP页面要先转换为class字节码,然后交给JVM执行,当应用中页面多了之后,就会导致内存中存放大量页面相关的资源,容易导致内存溢出。
Thymeleaf是SpringBoot推荐的模板引擎,Thymeleaf不仅能处理HTML文件,还能处理XML、CSS、Txt等文本文件,但是基本都是用在Web开发中用来解析HTML页面。
在传统JavaWeb中使用
即在传统的Servlet开发中,如何使用Thymleaf模板技术。
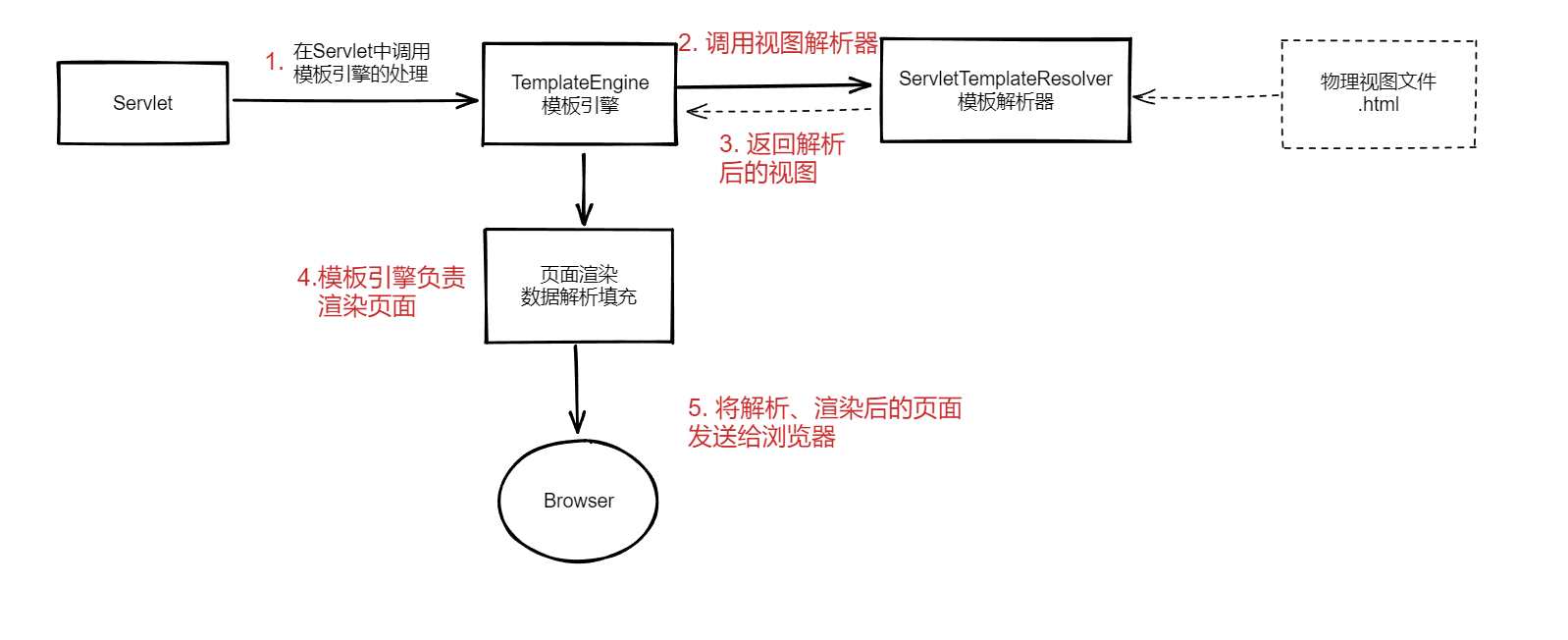
在普通的Servlet项目中配置Thymleaf,本质就是在Servlet中调用模板引擎的方法
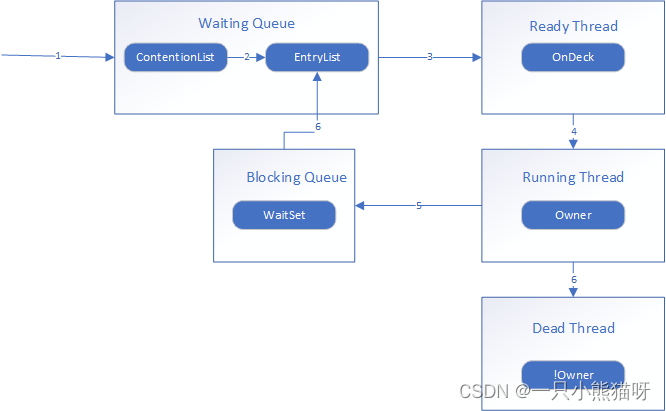
个人理解的流程图

步骤:
- 项目中引入依赖(注意:3.0和3.1版本是有区别的)
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.0.0.RELEASE</version>
</dependency>
- 配置视图解析器和模板引擎
package com.liumingkai.web;
import org.thymeleaf.TemplateEngine;
import org.thymeleaf.context.WebContext;
import org.thymeleaf.templatemode.TemplateMode;
import org.thymeleaf.templateresolver.ServletContextTemplateResolver;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author 刘明凯
* @version 0.0.1
* @date 2023年4月16日 08:26
*/
public class ViewBaseServlet extends HttpServlet {
private TemplateEngine engine = null;
@Override
public void init() throws ServletException {
// 1. 创建模板解析器
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(this.getServletContext());
// 2. 设置模板模式,默认为HTML
templateResolver.setTemplateMode(TemplateMode.HTML);
// 3. 设置逻辑视图的前后缀
templateResolver.setPrefix("/templates/");
templateResolver.setSuffix(".html");
// 4. 关闭缓存
templateResolver.setCacheable(false);
// 5. 设置编码格式
templateResolver.setCharacterEncoding("utf-8");
// 6. 实例化模板引擎
this.engine = new TemplateEngine();
// 7. 设置模板引擎的视图解析器
engine.setTemplateResolver(templateResolver);
}
protected void process(String templateName, HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/html;charset=UTF-8");
response.setCharacterEncoding("utf-8");
// 创建Thymeleaf的上下文对象,此对象用来存储数据
WebContext webContext = new WebContext(request, response, this.getServletContext());
// 交给模板引擎解析处理
this.engine.process(templateName, webContext, response.getWriter());
}
}
- 普通的Servlet在处理完后,调用模板引擎来进行处理
@WebServlet(value = "/")
public class IndexServlet extends ViewBaseServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setAttribute("msg", "Hello!Thymeleaf");
super.process("index", req, resp);
}
}
这是我们的HTML页面,需要在此文件的<html>标签中指定命名空间为http://www.thymeleaf.org
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${msg}">这是默认的HTML文本</h1>
</body>
</html>
原理解析、疑问思考
-
在创建模板解析器时,需要传入一个Context上下文对象,以便在应用程序范围内寻找物理文件,并从Web应用的根目录解析资源
如果不设置Context应用上下文对象,则会找不到物理视图文件
底层代码
servletContext.getResourceAsStream("/template/index.html"); -
配置模板引擎,创建模板引擎,并将模板解析器配置进去。
因为一个应用可能有多种解析器,所以要将模板解析器作为模板引擎的属性配置进去。
-
在调用模板引擎的处理方法时,需要传入的参数是这些:
engine.process(String template, IContext context, Writer writer)- String template是视图的逻辑名称
- IContext context是Thymeleaf的上下文对象,封装了需要渲染的数据
- Writer writer是一个字符流
-
关于Thymeleaf的上下文对象,是一个IContext接口,用来保存Thymeleaf的数据,将响应数据保存在Thymeleaf的上下文对象中,以便后续渲染视图时用。
IContext接口的其中一个实现类是WebContext,创建WebContext实例时,需要传入request、response、ServletContext这三个对象,为什么偏偏是这三个对象呢?
因为一次请求可以分为四个域,用来存放响应数据:
- page域,基本不用
- request域,一次请求响应的范围内
- session域,一次会话范围内
- application域,整个应用程序范围内
拿到了request、response、ServletContext这三个对象,就可以将以上四个域的所有数据,并且因为有response对象,保证响应能成功进行。
在SSM中使用
在SpringMVC中如何来配置Thymeleaf
了解了Thymeleaf在Servlet中的原理和配置,那么在SpringMVC中就会更容易理解和配置。
首先导入依赖,导入Spring与Thymeleaf的整合依赖,会自动引入Thymeleaf的依赖。
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.10.RELEASE</version>
</dependency>
- 注册要用到的Bean
package com.liumingkai.controller;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.DispatcherServlet;
import org.thymeleaf.spring5.SpringTemplateEngine;
import org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver;
import org.thymeleaf.spring5.view.ThymeleafViewResolver;
import org.thymeleaf.templatemode.TemplateMode;
/**
* Thymeleaf配置类
*
* @author 刘明凯
* @version 0.0.1
* @date 2023年4月16日 10:20
*/
@Configuration
public class ThymeleafConfig {
/**
* 配置模板解析器
*
* @return
*/
@Bean
public SpringResourceTemplateResolver getSpringResourceTemplateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setPrefix("/template/");
templateResolver.setSuffix(".html");
templateResolver.setCharacterEncoding("utf-8");
templateResolver.setCacheable(false);
templateResolver.setTemplateMode(TemplateMode.HTML);
return templateResolver;
}
/**
* 注册 模板引擎
*
* @return
*/
@Bean
public SpringTemplateEngine getSpringTemplateEngine(SpringResourceTemplateResolver templateResolver) {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver);
return templateEngine;
}
/**
* 注册 视图解析器,替换掉SpringMVC默认的视图解析器
*
* @return
*/
@Bean
public ThymeleafViewResolver geThymeleafViewResolver(SpringTemplateEngine templateEngine) {
ThymeleafViewResolver thymeleafViewResolver = new ThymeleafViewResolver();
thymeleafViewResolver.setTemplateEngine(templateEngine);
thymeleafViewResolver.setCharacterEncoding("utf-8");
return thymeleafViewResolver;
}
}
ps:使用了Thymleaf后,就不要使用SpringMVC自带的视图解析器了。
在SpringBoot中使用
在SpringBoot中使用Thymeleaf更简单,毕竟这个是SpringBoot大力支持的一个模板引擎
- 导入起步依赖
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>3.0.0</version>
</dependency>
- 配置Thymeleaf参数,在SpringBoot的application.yml中
spring:
thymeleaf:
mode: HTML
prefix: /templates/
suffix: .html
cache: false
然后就可以了。
异常解决
如果在整合的过程中,报错,找不到模板位置,
在pom.xml加入以下代码试试
<!--在build中配置resources,来防止我们资源导出失败的问题-->
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/*.html</include>
</includes>
<filtering>true</filtering>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
<include>**/*.html</include>
</includes>
<filtering>true</filtering>
</resource>
</resources>
</build>







![[LeetCode周赛复盘] 第 102 场双周赛20230415](https://img-blog.csdnimg.cn/79f5b2b669354d7c8bdad400c5e70b6d.png)