
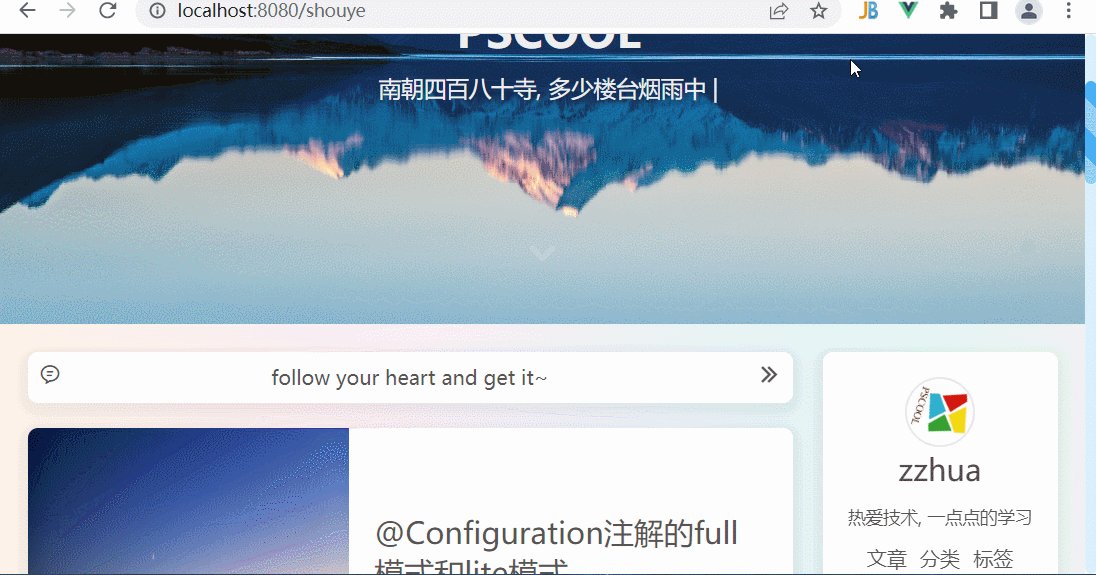
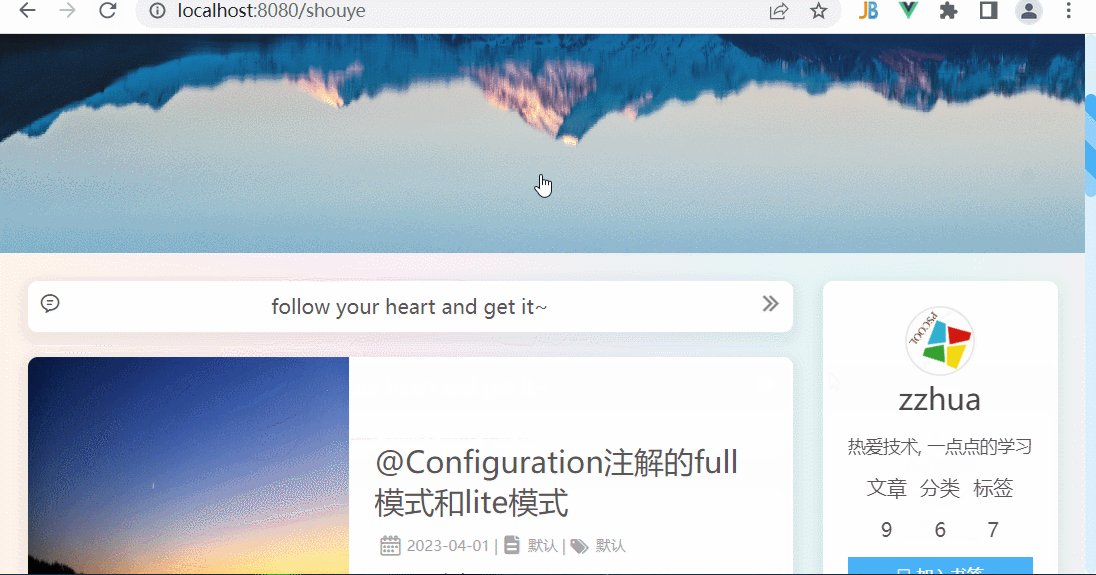
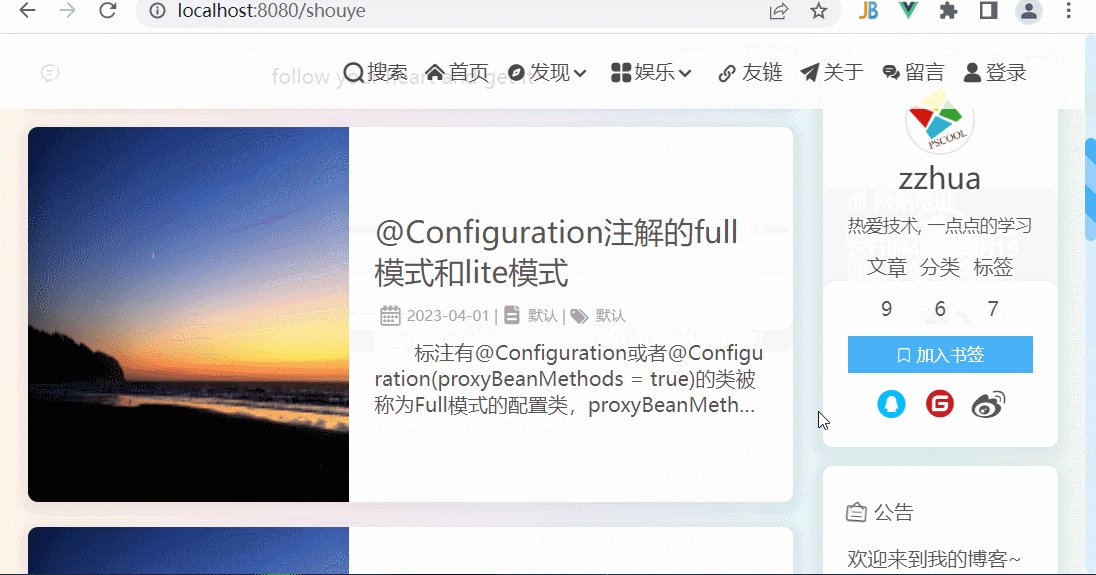
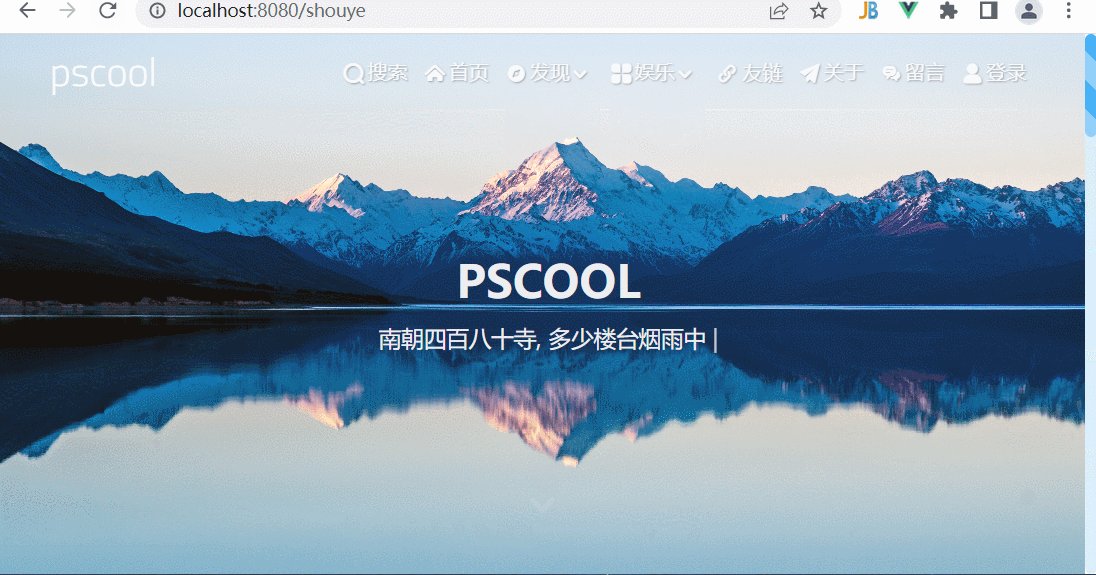
学习来自风`宇blog的博客首页效果
- 全部用的基本上都是原生的html,css,js
- 特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比
- sticky粘性布局,作为侧边栏,它不会超出右边的整体范围,也不会丢失原来所占的空间(相对定位特性),能固定在离浏览器窗口10px的位置不动(固定定位)
- 只要给元素加上动画,在页面一加载的时候,就会播放动画。可以在浏览器样式控制台,点击取消或勾选animation选项,可以查看动画效果,这个取消或勾选的动作就相当于是js在操作。
- 没有作响应式…
<style lang="scss">
@import url('//at.alicdn.com/t/c/font_4004562_8c8umr3qxuh.css');
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
box-sizing: border-box;
}
.shadow {
box-shadow: 0 4px 8px 6px rgba(7, 17, 27, .06) !important;
}
a {
color: inherit;
}
.verticle-line {
margin: 3px;
}
body {
overflow-x: hidden;
overflow-y: auto;
/* 背景渐变 */
background: linear-gradient(90deg, rgba(247, 149, 51, .1), rgba(243, 112, 85, .1) 15%, rgba(239, 78, 123, .1) 30%, rgba(161, 102, 171, .1) 44%, rgba(80, 115, 184, .1) 58%, rgba(16, 152, 173, .1) 72%, rgba(7, 179, 155, .1) 86%, rgba(109, 186, 130, .1));
}
/* 封面图下移效果 */
@keyframes slidedown {
0% {
opacity: 0.3;
transform: translateY(-60px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
.slidedown {
animation: slidedown 1s;
}
/* 内容上移效果 */
@keyframes slideup {
0% {
opacity: 0.3;
transform: translateY(60px);
}
100% {
opacity: 1;
transform: translateY(0px);
}
}
.slideup {
animation: slideup 1s;
}
/* 从小变大效果 */
@keyframes scaleup {
0% {
transform: scale(0.3);
}
100% {
transform: scale(1);
}
}
.scaleup {
animation: scaleup 1s;
}
/* 箭头下滑 */
@keyframes arrowSlideDown {
0% {
opacity: 0;
transform: translateY(-20px);
}
50% {
opacity: 1;
transform: translateY(0px);
}
100% {
opacity: 0;
transform: translateY(20px);
}
}
/* 光标闪烁 */
@keyframes shanshuo {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
/* 箭头滑向右边 */
@keyframes arrowSlideRight {
0% {
opacity: 0;
transform: translateX(-20px);
}
50% {
opacity: 1;
transform: translateX(0px);
}
100% {
opacity: 0;
transform: translateX(5px);
}
}
.arrow-right-move {
animation: arrowSlideRight 3s infinite;
}
/* 头像旋转 */
@keyframes rotateAround {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.rotateForever {
animation: rotateAround 5s linear infinite;
}
.avatar:hover {
animation-play-state: paused;
}
/* 公告摆动 */
@keyframes wave {
0% {
transform: rotate(350deg);
}
100% {
transform: rotate(370deg);
}
}
.wave {
animation: wave 1.3s infinite ease-in-out alternate-reverse;
transform-origin: 50% 0;
display: inline-block;
}
.shouye-cover {
height: 100vh;
width: 100vw;
background-image: url(@/assets/bg1.jpg);
background-size: cover;
background-position: center;
display: flex;
color: #eee;
.shouye-intro {
margin-top: 40vh;
width: 100%;
text-align: center;
font-size: 18px;
.shouye-title {
margin-bottom: 10px;
}
.shouye-desc {
span {
animation: shanshuo 1s infinite;
}
}
}
.arrow-down {
position: absolute;
width: 100%;
height: 90px;
bottom: 0;
text-align: center;
i {
font-size: 32px;
cursor: pointer;
display: inline-block;
animation: arrowSlideDown 2s infinite;
}
}
}
.shouye-content {
max-width: 1200px;
// border: 1px solid red;
margin: 0 auto 20px;
padding: 10px;
display: flex;
color: #595655;
.content-wrapper {
width: 75%;
padding: 12px;
// border: 1px solid red;
.shuoshuo {
background-color: #fff;
padding: 10px;
display: flex;
cursor: pointer;
border-radius: 8px;
margin-bottom: 20px;
}
.content:last-child {
.article-item {
margin-bottom: 0;
}
}
.content {
.article-item {
margin-bottom: 20px;
display: flex;
align-items: center;
height: 300px;
background-color: #fff;
border-radius: 8px;
overflow: hidden;
.article-cover {
width: 45%;
height: 100%;
overflow: hidden;
img {
width: 100%;
height: 100%;
transition: all 0.5s;
&:hover {
transform: scale(1.1);
}
}
}
.article-info {
width: 55%;
margin: 0 20px;
.article-title {
font-size: 24px;
cursor: pointer;
transition: all 0.3s;
&:hover {
color: #30adff;
}
}
.article-intro {
font-size: 12px;
margin: 8px 0;
color: #a7a7a7;
display: inline-flex;
align-items: center;
margin-left: 5px;
i {
margin-right: 5px;
}
}
.article-text {
text-indent: 2em;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
}
.article-text {
word-break: break-all;
}
}
}
}
.sider-wrapper {
width: 25%;
// border: 1px solid red;
padding: 12px;
.sider-sticky {
position: sticky;
top: 20px;
}
.author {
background-color: #fff;
padding: 20px;
border-radius: 8px;
display: flex;
flex-direction: column;
align-items: center;
box-shadow: 1px 0 0 0 rgba(0, 0, 0, 0.3);
line-height: 1.5;
margin-bottom: 15px;
.avatar {
width: 116px;
height: 116px;
display: block;
border-radius: 50%;
overflow: hidden;
border: 2px solid rgb(230, 230, 230);
img {
width: 100%;
height: 100%;
}
}
.author-name {
color: #4c4948;
font-size: 24px;
}
.author-bio {
font-size: 14px;
margin-top: 10px;
}
.author-statis {
display: flex;
margin-top: 10px;
width: 100%;
padding: 0 10px;
.author-statis-item {
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
.author-statis-item-name {
margin-bottom: 10px;
}
}
}
.join-label {
height: 30px;
background-color: #49b1f5;
width: 100%;
text-align: center;
line-height: 30px;
color: #fff;
font-size: 0.845em;
margin-top: 10px;
cursor: pointer;
z-index: 1;
position: relative;
i {
font-size: 0.875em;
}
&:hover {
animation-name: pulse;
}
}
.author-links {
margin-top: 10px;
display: flex;
a {
// border: 1px solid red;
display: block;
margin: 0 5px;
height: 1.8em;
width: 1.8em;
display: flex;
align-items: center;
justify-content: center;
i {
font-size: 1.6em;
&.gitee {
font-size: 1.4em !important;
color: #c71d23;
}
&.weibo {
font-size: 1.8em !important;
}
&.qq {
color: #08bdfd;
}
}
}
}
}
.notice {
padding: 20px;
background-color: #fff;
margin-bottom: 15px;
border-radius: 8px;
line-height: 2;
.notice-header {
margin-bottom: 5px;
}
i {
margin-right: 5px;
}
}
.site-info {
padding: 20px;
background-color: #fff;
border-radius: 8px;
line-height: 2;
.site-info-header {
margin-bottom: 5px;
}
i {
margin-right: 5px;
}
.site-info-content {
.site-info-item {
display: flex;
justify-content: space-between;
}
}
}
}
}
.shouye-footer {
height: 136px;
background: linear-gradient(-45deg,#ee7752,#ce3e75,#23a6d5,#23d5ab);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
p {
line-height: 2em;
color: #eee;
font-size: 0.875em;
user-select: none;
}
}
</style>
<template>
<div class="shouye">
<navbar />
<div class="shouye-cover slidedown">
<div class="shouye-intro">
<h1 class="shouye-title scaleup">PSCOOL</h1>
<div class="shouye-desc scaleup">
南朝四百八十寺, 多少楼台烟雨中
<span>|</span>
</div>
</div>
<div class="arrow-down" @click="scrollDown">
<i class="iconfont icon-a-xiala2"></i>
</div>
</div>
<div class="shouye-content slideup">
<div class="content-wrapper">
<a href="#" class="shuoshuo shadow scaleup">
<i class='iconfont icon-message'></i>
<div style="width: 100%;text-align: center;">follow your heart and get it~</div>
<i class='iconfont icon-youshuangjiantou arrow-right-move'></i>
</a>
<div v-for="i of 5" :key="i" class="content">
<div class="article-item shadow scaleup">
<a href="#" class="article-cover">
<img src="@/assets/article-cover.jpg" alt="">
</a>
<div class="article-info">
<a href="#" class="article-title">@Configuration注解的full模式和lite模式</a>
<div class="article-intro">
<i class="iconfont icon-rili"></i>
<span>2023-04-01</span>
<span class="verticle-line">|</span>
<i class="iconfont icon-wenjian"></i><span>默认</span>
<span class="verticle-line">|</span>
<i class="iconfont icon-biaoqian"></i><span>默认</span>
</div>
<div class="article-text">
标注有@Configuration或者@Configuration(proxyBeanMethods =
true)的类被称为Full模式的配置类,proxyBeanMethods默认为TRUE。在常见的场景中,@Bean方法都会在标注有@Configuration的类中声明,以确保总是使用“Full模式”,这么一来,交叉方法引用会被重定向到容器的生命周期管理,所以就可以更方便的管理Bean依赖。
</div>
</div>
</div>
</div>
</div>
<div class="sider-wrapper">
<div class="sider-sticky">
<div class="author shadow scaleup">
<a href="#" class="avatar rotateForever" style="width: 56px;height: 56px;">
<img src="@/assets/avatar.jpg" alt="">
</a>
<div class="author-name">
zzhua
</div>
<div class="author-bio">
热爱技术, 一点点的学习
</div>
<div class="author-statis">
<a href="#" class="author-statis-item">
<div class="author-statis-item-name">文章</div>
<div>9</div>
</a>
<a href="#" class="author-statis-item">
<div class="author-statis-item-name">分类</div>
<div>6</div>
</a>
<a href="#" class="author-statis-item">
<div class="author-statis-item-name">标签</div>
<div>7</div>
</a>
</div>
<div class="join-label animate__animated">
<i class="iconfont icon-24gl-bookmark"></i>
加入书签
</div>
<div class="author-links">
<a href="#">
<i class="iconfont icon-QQ-circle-fill qq"></i>
</a>
<a href="https://gitee.com/zzhua195" target="_blank">
<i class="iconfont icon-gitee-fill-round gitee"></i>
</a>
<a href="#">
<i class="iconfont icon-weibo weibo"></i>
</a>
</div>
</div>
<div class="notice shadow scaleup">
<div class="notice-header">
<i class="iconfont icon-gonggao wave"></i>公告
</div>
<div class="notice-content">
欢迎来到我的博客~
</div>
</div>
<div class="site-info shadow scaleup">
<div class="site-info-header">
<i class="iconfont icon-tongji"></i>网站资讯
</div>
<div class="site-info-content">
<div class="site-info-item">
<span>运行时间: </span>
<span>48天17时19分25秒</span>
</div>
<div class="site-info-item">
<span>总访问量: </span>
<span>102</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="shouye-footer">
<p>©2023 - 2023 By zzhua</p>
<p>备案号: xxx</p>
</div>
</div>
</template>
<script>
import Navbar from './Navbar.vue';
export default {
name: 'Shouye',
methods: {
scrollDown() {
window.scroll({
top: document.documentElement.clientHeight,
behavior: 'smooth'
})
}
},
components: {
Navbar
}
}
</script>